Woocommerce шорткоды и их применение
Содержание:
- шорткоды Woocommerce — полное описание
- Description
- теги шорткода
- Description
- Reviews
- Introdução
- Changelog
- Usando WordPress do_shortcode
- выведет определённый товар шорткод |product|
- шорткод |add_to_cart| — выведет кнопку добавления продукта в корзину
- |add_to_cart_url| — выводит урл (url) в отношении к текущей странице сайта
- |product_category| выводит товары из определенной рубрики
- |product_categories| — обыкновенные ссылки на категории товаров
- |best_selling_products| — текущие товары, отсортированные по количеству продаж.
- |top_rated_products| — товары с самым высоким рейтингом продаж
- |product_attribute| — выведет ВСЕ товары с каким-то указанным значением атрибута
- Reviews
- Changelog
шорткоды Woocommerce — полное описание
Примечание! так как у меня в блоге прикручен магазин, я буду показывать примеры шорткодов — с ошибкой, чтобы не запускать их отработку: буду давать шорткоды в прямых вертикальных скобках заместо квадратных. т.е получится типа |woocommerce_cart| а должно быть так .
… Понятно, да!?
прошу извинить за этакое неудобство: лень что-то маклачить для конкретной страницы.
Что такое шорткоды? — и как возможно организовать любой шорткод описано в этом посте. А также из статьи узнаем как добавить в редакторы (или визуальный, или в html) кнопочки для быстрой прописки, например, в тело статьи созданного — требуемого шорткода.
Предостережение: отнеситесь внимательно к вкладкам текстового редактора в смысле — визуального и html! — на случай, если отработка шорткодов частично не задастся…
А в ЭТОМ посте помещена большая подборка полезного кода для работы с магазином на Woocommerce.
Как отключить проверку уровня сложности пароля woocommerce (форма регистрации).
Description
Features
- Enable AJAX driven contact form submission.
- Support for SMTP.
- Create unlimited number of contact forms.
- Create Dynamic form fields.
- Option to enable Captcha security in contact forms.
- Store contact from data in database, change query status to ( Processing, Attending, Unresolved, Resolved ) for easy management.
- Easy contact email Setup.
- Option to upload Files in contact forms. Uploaded files will be mailed as Attachments to selected mail address. This way admin can easily request important docs from users using the contact form. Supported files are jpg, jpeg, png, gif, doc, docx, pdf. PRO version supports additional file types as Email Attachments.
- Newsletter subscription widget.
- Send bulk newsletter emails to subscribers.
- You can send blog posts as newsletter. PRO version allowes you to send posts from custom post types as newsletter.
Contact Form With Shortcode PRO
Get the PRO version from aviplugins.com for USD 3.00
- Connect multiple forms togather. In the frontend forms can be navigated by Next & Previous buttons. Complete data can be mailed to admin and saved in database.
- Sort contact form fields by Drag & Drop.
- Custom Error Message for Required fields.
- Add Custom Hooks in contact forms for further enhancement of functionality. This way inter dependent form fields can be added in contact forms.
- Option to use custom Captcha security or Google ReCAPTCHA in contact forms.
- Store contact form submitted data to database, option to Export data in XLS. Reply directly to user from admin panel.
- New user type “Query Manager” can be created who will be able to handle query data, Reply to user, Change status of the query from admin panel.
- AJAX mode for contact and newsletter subscription forms.
- Only selected file types can be uploaded and send as attachment. File types can be Enabled/ Disabled from settings page.
- Create unlimited newsletter templates.
- Send recent posts in the newsletter email. There are different options available to choose from to create your desired newsletter Email. Checkout the options here.
- Send Posts from Custom post types in the Newsletter Email.
- Choose Theme for your newsletter. FREE downloadable themes are available to download for Newsletter Templates from here.
- Send bulk Emails to the subscribers.
теги шорткода
Shortcode WordPress достаточно просты в применении, доступны любому админу и – сокращают массу бесполезно убитого времени.
Многие web-мастера и особенно новички в начале славных дел, избегают изучать полезные для себя вещи и, не имея понятия о выгодных тонкостях, принимаются к призрачному и модному заработку миллиона. В итоге: тратят уйму своего полезнейшего времени — так показывает практика!
Кстати сказать, эта статья продолжение поста (или наоборот: кому как угодно) ссылка на который чуть выше.
Итак.
По порядку… а в дальнейшем мы научимся уже на своё усмотрение создавать и применять эти самые Shortкоды…
Description
Shortcoder plugin allows to create a custom shortcodes for HTML, JavaScript and other snippets. Now the shortcodes can be used in posts/pages and the snippet will be replaced in place.
Create shortcodes easily
- Give a name for the shortcode
- Paste the HTML/JavaScript/CSS as shortcode content
- Save !
- Now insert the shortcode in your post/page.
- Voila ! You got the HTML/Javascript/CSS in your post.
Features
- Create custom shortcodes easily and use them in any place where shortcode is supported.
- Have any HTML, Javascript, CSS as Shortcode content.
- Insert: Custom parameters in shortcode
- Insert: WordPress parameters in shortcode
- Multiple editors: Code, Visual and text modes.
- Globally disable the shortcode when not needed.
- Disable shortcode on desktop, mobile devices.
- A button in post editor to pick the shortcodes to insert.
- Supports Gutenberg.
An example usage
- Create a shortcode named “adsenseAd” in the Shortcoder admin page.
- Paste the adsense code in the box given and save it.
- Use in your posts and pages.
- Tada !!! the ad code is replaced and it appears in the post.
- Now you can edit the ad code at one place and the code is updated in all the locations where the shortcode is used.
Similarly shortcodes can be created for frequently used snippets.
You can also add custom parameters (like ) inside the snippets, and change it’s value like when using them.
Reviews
http-equiv=»Content-Type» content=»text/html;charset=UTF-8″>lass=»plugin-reviews»>
Great plugin with a lot of flexibility and active, fast support.
Thank you for this!
The plugin is helpful!
Verwende es schon einige Jahre und funktioniert klaglos!
In contradiction of many other add-ons that looks fancy but at the end of the road they prove a big fat failure, this one it really means what it can do, and many more as you’re working with it.
Lulia, this add-on show off professional skills. It’s user-friendly by moving the developers skills into a non-developers environment, it’s strong with unlimited parameters adjusted on user’s demands, it’s flexible as the most of short-codes are, and it’s VERY reliable at all environments.
if you add some improve additional fancy choices, this add-on, It would be really stands, out of the best professional wordpress add-ons.
Creating my custom display of posts in a category was so easy to set up and fine tune it was actually fun.
Introdução
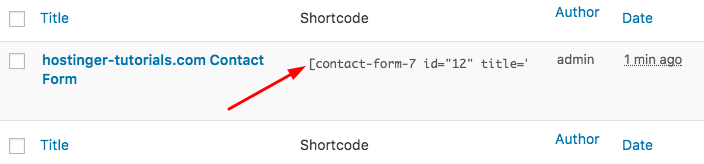
Os shortcodes WordPress fornecem uma funcionalidade extra e permitem embedar conteúdos em páginas, posts e barras laterais. Muitos plugins e temas usam shortcodes e empoderam os usuários para que adicionem conteúdo de uma forma dinâmica em seus blogs. Para ilustrar melhor como os shortcodes funcionam, vamos usar o Contact Form 7 shortcode como exemplo:
Como você pode ver, é muito simples. Temos o macro do Contact Form 7 nos colchetes. O macro é gerado pelo plugin Contact Form 7. O WordPress substitui o macro com conteúdo que é produzido pela função PHP. Se você adicionar este shortcode em uma publicação, página ou em uma barra lateral, o WordPress vai exibir o Contact Form 7.
Mas e se você quer usar o shortcodes WordPress nos arquivos do tema? Bom, você pode fazer isto usando a função do_shortcode WordPress.
Vamos nos aprofundar e entender como usar do_shortcode WordPress.
Changelog
5.3
- New: Added support for underscores in custom parameters.
- New: Getting ready for internationalization of the plugin.
- Fix: Insert shortcode popup shows duplicate available parameters in case of same parameter with different case.
5.2.1
- Fix: Custom parameters being not replaced in some scenarios.
- Fix: Minor enhancement to insert custom parameter form.
5.2
- New: Default values can now be provided to custom parameters.
- Fix: Script tags, custom field placeholder and backslash being stripped after saving the shortcode sometimes.
- Fix: Rel attribute being modified for links.
- New: Added “Manage shortcodes” link to plugin list page for easy access after activation.
5.1
- New: Import/Export link added to the shortcoder list page.
- Fix: was throwing error at some places for users using PHP 5.5 below as function return value was passed to it.
- Fix: Shortcoder QTTags button was loading in frontends.
- Fix: “Insert shortcode” popup was hidden behind in theme customizer page.
- Fix: array but bool given warning.
- Fix: Hide comments metabox in shortcode edit page as it was shown in certain conditions.
Fix: script and style tags stripped after 4.x upgrade. New migration will run in this version and shortcode content will now be fixed.
Fix: Shortcode content is not escaped when code editor is used. This is requirement because post_content behaves strangely when user has rich editing enabled.
- Fix: Shortcodes inside shortcode content not getting executed.
- Fix: Disable Gutenberg block for older not supported WordPress versions.
- Fix: Code editor escaping HTML characters.
- Fix: undefined.
- Fix: Code editor breaks if there is any other plugin which loads codemirror.
- Fix: is not found.
4.4
- New: Insert shortcode automatically adds “closing tag” if the shortcode has enclosed content parameter.
- Fix: Codemirror has been updated to latest version.
4.3
- New: Edit shortcode name after creating.
- New: Post modified date parameter added.
- Fix: Date parameters now display in site language.
4.2
- Fix: Some plugins fail to fire onload JS event since it was overwritten by shortcoder.
- Fix: Javascript in insert shortcode popup not working in IE 11.
- Fix: Missing parenthesis while calling .
- Fix: Widgets page not loading insert shortcode popup.
- Fix: Removed settings emoji icon from plugin actions list.
- Fix: Load latest version 5.42.0 of codemirror.
- Fix: Updated minimum required WordPress version.
4.1.7
- New: Categorize, search and filter shortcodes using “tags”.
- New: Last used shortcode editor will be saved along with shortcode.
- New: Enclosed shortcode content can now be used as shortcode parameter.
- New: Active line highlight has been enabled for code editor.
- Fix: Codemirror has been updated to latest version.
- Fix: Minor admin interface enhancements.
4.1.6
- New: Date variables can noe be added into shortcode content.
- Fix: Error “trying to get property of non-object” is handled.
4.1.3
- Fix: Shortcode names with not-allowed characters cannot be edited/deleted.
- New: Shortcode imports made can now be fresh or overwritten.
- New: Only users with capability will see “edit shortcode” option in insert window.
- Fix: Import failure with UTF-8 characters.
- Fix: Case sensitive search in admin pages.
- Fix: Minor admin interface changes.
4.1
- New: Import/export feature for shortcodes.
- Fix: Visual editor is now disabled by default.
- Fix: Added instructions in admin page.
4.0
- New: Plugin rewritten from scratch.
- New: Brand new administration page
- New: Shortcode visibility settings, show/hide in desktop/mobile devices
- New: Insert WordPress information into shortcode content.
- Fix: Insert shortcode window is not loading.
- Fix: Unable to delete the shortcodes
Usando WordPress do_shortcode
Agora, que você tem uma ideia básica do que é o shortcode WordPress, vamos seguir adiante e ver como usar shortcodes WordPress para impulsionar as funcionalidades do seu site.
Neste momento, vamos simular que você quer incluir o plugin WordPress Contact Form 7 em algum lugar no cabeçalho do seu tema. Mas o problema é que você não tem nenhum widgets ali.
Primeiro de tudo, você precisa ter o shortcode do plugin que você quer usar. Como um exemplo, nós vamos usar o mesmo shortcode do Contact Form 7.
- Acesse seu painel WordPress e clique em Contact -> Contact Forms.
- Você vai encontrar o shortcode para o seu formulário no lado direito, perto do título.
 3. Clique duas vezes no shortcode para e copie.
3. Clique duas vezes no shortcode para e copie.
Considerando que o nosso tema não tem este widget no cabeçalho e não podemos simplesmente copiar/colar o shortcode, precisamos então usar a função WordPress do_shortcode. Vai ficar assim:
<?php echo do_shortcode( '' ); ?>
Agora, para adicionar o Contact Form 7 no cabeçalho do nosso temas, temos que editar o arquivo header.php. Conforme mencionamos antes, é recomendamos fortemente que você faça backup do seu site WordPress antes de alterar qualquer arquivo principal do WordPress e use o tema filho WordPress para isto.
Os passos a seguir mostram como editar seu arquivo WordPress com Gerenciador de arquivos da Hostinger, contudo, você pode obter o mesmo resultado usando o cliente FTP (clique aqui para ver o tutorial)
- Acesse o painel de controle Hostinger e clique em File Manager
- Em seguida, localize a pasta de instalação do WordPress (geralmente, é public_html) e navegue para as pastas wp-contents -> themes.
- Encontre a pasta do seu tema atual e abra.
- Já que queremos adicionar o formulário de contato no cabeçalho, abra o header.php.
- Desça a página e selecione o exato local onde você quer adicionar o formulário. Nosso shortcode WordPress com o a função do_shortcode vai se parecer com isto:
<?php echo do_shortcode(“”); ?>
6. Salveo arquivo e confira como ficou no seu site.

Nota: Na maioria dos casos, editar arquivos de um tema principal vai prejudicar o template no WordPress. Provavelmente você terá que alterar o CSS para fazer com o que WordPress funcione corretamente. Certifique-se de verificar como inspecionar o estilo CSS no navegador e faça o download do PDF do CSS.
выведет определённый товар шорткод |product|
Если добавить шорткод с такими параметрами, получится примерно следующее:
Ниже скрин показывает где можно подсмотреть ID для постов или товаров.
Следует знать, и не забывать, что наряду с ID мы запросто можем передавать параметр (то бишь артикул), — это правда если его задавали при редактировании товара.

…для вывода определённых товаров по их ID или артикулу |products| — мы указываем через запятые требуемые айди, либо, соответственно, артикулы товаров — например так или .
К слову: можно опробовать воспользоваться параметрами columns, orderby и order.
шорткод |add_to_cart| — выведет кнопку добавления продукта в корзину
После прописки шоркода — получим на странице цену и саму кнопку «в корзину». Ну и соответственно, если товар вариативный — ссылку перехода на страницу «Подробнее».
Как понимаете, необходимо указать атрибутику: обязательные параметры — или ID, или артикул .
Пример такой: .
Ко всему прочему возможно прикрутить следующие полезные стилистические параметры:
CSS стили обусловят блок стилистическими изысками требуемого типа .
CSS классы…
Например, счётчик «количество товаров», которое число требуется добавить в корзину.
Это, как совершенно понятно, даст возможность отображать цену, либо же нет.
Настройки по умолчанию true (отображать), false — нет.
|add_to_cart_url| — выводит урл (url) в отношении к текущей странице сайта
…следует помнить, что, перейдя по которому — товар будет автоматически добавлен в корзину покупателя.
…и также нужно запомнить, что данный шорткод поддерживает только лишь два параметра: либо , либо артикул sku.
Примера для:
Шорткод описанный ниже
|product_category| выводит товары из определенной рубрики
Либо же, что логично, указанных рубрик.
Очень похож на , только параметр order отрабатывает значение по умолчанию ASC, и соответственно — параметр orderby отработает значение по умолчанию же menu_order title — и точно так же category — безоговорочно требуемый параметр.
|product_categories| — обыкновенные ссылки на категории товаров
Шорткод поможет в тех обстоятельствах, когда требуется вывести все существующие категории товаров, даже если те пустые.
Так как я не добавлял миниатюр к самим категориям, то получилось вот так:
…и ещё: сейчас в WOOC выводится так называемая категория «Без рубрики» — uncategorized: у меня в этой категории нет записей, а следовательно, я её исключил из примера ниже, выставив — впрочем, более подробно о регулировках ниже.
Сопутствующие параметры показанного выше шорткода:
…которое число категорий выводить. По умолчанию, ясно — все! — работает через .
Описание параметра:
(строка) сортировать по:
по ID элементов…
— зададим количество постов,
— по имени постов,
— по ярлыкам статей/товаров,
— настроки значений колонок — в таблице это база данных,
— отключение — без сортировки;
Как и говорилось выше — сортировка по возрастанию (по умолчанию) — по убыванию .
Число колонок зададим: по умолчанию — 4.
Требуется ли скрыть пустые категории (без товаров): требуется 1 (это по умолчанию); не скрывать — 0.
Интересный и тонкий параметр: если укажем ID родительской категории — выведутся её дочерние. А вот если указать 0 — выведет категории первого уровня.
ID категорий: указываем через запятые…
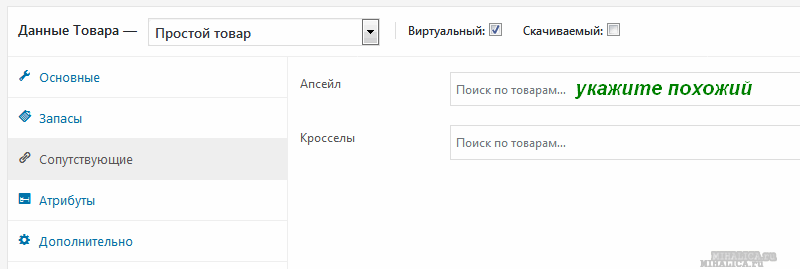
Как более тонко организовать в магазине на woocommerce блок «Похожие по теме товары»…
как убрать значок распродажа…
Параметры похожи с .
И это шорткод, на который следует обратить внимание…
|best_selling_products| — текущие товары, отсортированные по количеству продаж.
А также обратите внимание на такие параметры шорткода как per_page, columns, category и operator — аналог и описание выше…
|top_rated_products| — товары с самым высоким рейтингом продаж
В настройках шорткода присутствует полная линейка параметров как и у , однако — сортировка происходит по рейтингу пользователей.
…если указаны в «Сопутствующих…»

Используется только в цикле! на всех иных страницах ничего не выведет…
|product_attribute| — выведет ВСЕ товары с каким-то указанным значением атрибута
Смотрите подробное описание параметров , , и в шорткоде . ТУТ.
Что примечательно: есть и ещё два «лишних» параметра — — ярлык, и — значение атрибута, — указываем несколько значений через запятые.
Типа такого:
Выводим товары с атрибутикой по размеру — 42 и 52.
На этом занавес представления опускается……на рампы пыль печальная ложится…
Песня…
Reviews
http-equiv=»Content-Type» content=»text/html;charset=UTF-8″>lass=»plugin-reviews»>
The Arconix Toggles really help to clean up the view of my fire district’s website. Even though the plugin has not yet been tested for compatibility with version 5.2.2 of WordPress, it seems to be working fine with various browsers and devices. Upendra has been very helpful in providing answers to my questions regarding customizing the css for the toggles and concerns about accessibility issues.
The documentation would be more helpful if it listed ways to customize the css of the shortcodes. I’ve been able to change the title color, background color, and margins but not the button colors. If there was better documentation and settings for changing features, I would rate the plugin 5 stars.
Great plugin and support. Simple accordion, easy to install and style.
Thank you, Vishal.
Best Regards,
-e
Many thanks to Tyche Softwares for great help not only for one plugin. I´ve got fast answer regarding older version Arconix plugin that allowed me installation of new version WP.
Changelog
2.4
- Fixed: There was a bug in the attribute in some cases when the next day is in the next month. Please update!
- Modified: Changing the shortcode to instead of and . Backward compatibility is supported and old shortcodes will still work but the use of the new one everywhere is strongly recommended.
- Modified: Changing the attribute to . Backward compatibility is supported the old attribute but the use of the new attribute everywhere is strongly recommended.
- Other: Preparation for the next 3.0 major update.
2.3
- Fixed: A critical bug with some default attributes’ initialization was fixed. Please update!
- Improved: Added alias for .
- Improved: There is only one attribute now for months, days, hours, minutes and seconds. Old ones ‘x_zero’ are still supported for compatibility.
- Other: WordPress 5.4 compatibility.
- Fix: Item works even when PHP on server is complied without –enable-calendar option.
- Other: WordPress 5.3.2 compatibility.
2.2
- Added: Shortcode item added.
- Added: Shortcode duplicate/alias item for item .
- Added: attribute that helps in displaying the next date from a list of weekdays, days of month, or the last day of the current month.
- Improved: Framework update and bug fixes.
2.0
- Added: Denra Plugins Framework 1.0.
- Added: Feature to set the attribute from page/post creation or modification time.