Как создать и настроить меню в wordpress?
Содержание:
- Виджеты и плагины для добавления меню в WordPress
- Установка и настройка плагина выпадающего меню WordPress
- Description
- Меню и Подменю
- Удаление/отключение панели инструментов (тулбара)
- Changelog
- Удаление любых элементов (ссылок) из тулбара
- Reviews
- Changelog
- Reviews
- Создать меню WordPress при помощи встроенных инструментов администрирования
- Reviews
- Добавление выпадающего меню WordPress на сайт
Виджеты и плагины для добавления меню в WordPress
Предлагаю к просмотру видео о создании меню в WordPress:
https://youtube.com/watch?v=3TkXaoMIzQ4
В статье про виджеты для WordPress упоминался виджет «Произвольное меню». Разберем его подробнее.
Заходим «Внешний вид» — «Виджеты», находим виджет «Произвольное меню» и перетаскиваем его в доступную для вашей темы и подходящую для блога область:

В нашем случае блок меню добавлен в сайдбар. Для него мы выбрали разделы, созданного нами блока Additional.
Соответственно в боковой панели справа у нас отобразится следующий блок:

Кроме встроенного в тему стандартного виджета, также есть множество дополнительных плагинов, предназначенных для создания различных видов меню: вертикальные, горизонтальные, выпадающие и т.д.
Вот, к примеру, плагин для создания вертикального мультиуровневого меню в WordPress: Navgoco Vertical Multilevel Slide Menu.
Или обладающий расширенными функциями настройки виджет Dropdown Menu Widget.
Также популярны виджеты с JQwery эффектами для меню, например: JQuery Slick Menu Widget.
Разберем на примере принцип его работы.
После установки виджета JQuery Slick Menu Widget, переходим во «Внешний вид» — «Виджеты».
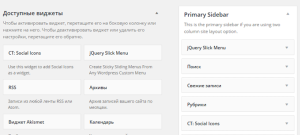
Среди списка доступных виджетов должен появится новый, установленный нами. Перемещаем его в доступную область, в нашем случае сайдбар:

Раскрываем его настройки:
Выбираем название меню (разделы, которые мы создавали), Tab Text – название блока, который будет выводиться на сайте, место размещения (выберем Left – слева), Offset – отступ от верхнего края в пикселях, Animation Speed – скорость анимации (Fast). Можно выбрать Auto-Close Menu, чтобы блок исчезал автоматически. И выбираем цвет блока. Нажимаем сохранить и смотрим результат:
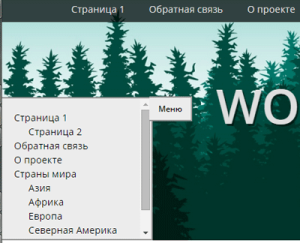
Слева в шапке появилось выдвижное меню. При клике на язычок, появляется отображение разделов:

При повторном нажатии, блок снова исчезнет.
Это лишь один из видов установки, редактирования и вывода меню в WordPress.
Выбирайте наиболее приемлемый и удобный способ создания меню для своего WordPress-блога. Удачи!
style=»display:block»
data-ad-client=»ca-pub-9438111339940585″
data-ad-slot=»6025635352″
data-ad-format=»auto»>
Установка и настройка плагина выпадающего меню WordPress
Итак, для создания выпадающего меню WordPress нам для начала нужно установить плагин Mega Main Menu из репозитория.
- 1.Заходим в админку WordPress и переходим в раздел «Плагины» => «Добавить новый».
-
2.В строку поиска вставляем название, ждем, пока пройдет поиск, в результатах поиска выбираем нужный нам плагин и жмем на кнопку «Установить», а затем «Активировать».
-
3.Далее, нам нужно перейти в раздел «Внешний вид» => «Меню» и здесь создать новое, или выбрать уже существующее меню, которое мы хотим сделать выпадающим. Для наглядности и экономии времени я заранее сделала заготовку, которое имеет в разделе «Каталог» два уровня вложенности.
-
4.Для начала работы с плагином нам нужно включить его в левой панели управления, в разделе «Настройка Max Mega Menu»
-
5.Здесь же мы можем в графе «Событие» выбрать, при каких действиях пользователя будет открываться пункты меню.
Доступно для выбора три варианта:
Hover intent – тоже самое, что и «Наведение мышки»
Наведение мышки — открывается при наведении указателя мышки на пункте
Клик мышки – открывается при клике указателем мышки по пункту
-
6.В графе «Эффект» мы можем выбрать эффект при открытии выпадающего меню WordPress
И скорость, с которой оно будет открываться:
-
7.Далее, при наведении указателя мышки на пункт меню, возле его названия появляется синяя кнопка «Мега Меню», нажав на которую мы откроем окно настроек для данного пункта.
-
8.Во вкладке открывшегося окна «Мега Меню» мы можем:
-
В разделе «Режим отображения» выбрать способ расположения элементов. Если мы выберем пункт «Выпадающее меню», то в результате мы получим стандартное выпадающее меню WordPress, где пункты будут открываться при наведении на них указателя мышки, либо клике по ним.
Если же мы выберем пункт «Мега Меню» то в раскрывающейся области подпункты будут располагаться в столбик:
-
В раскрывающемся списке, который расположен рядом с настройкой режима отображения мы можем выбрать и добавить в открывающуюся область любой из доступных виджетов
-
В следующем раскрывающемся списке мы можем изменить количество столбцов, в которых будут располагаться наши пункты и добавленные виджеты.
-
-
9.На вкладке «Settings» вы можете скрыть надпись или стрелку, отключить ссылку, отключить отображение элемента на мобильных устройствах или компьютерах, задать настройки выравнивания для самого элемента, иконки и подменю, а так же можно отключить отображение подменю на мобильных устройствах.
-
10. На следующей вкладке мы можем задать иконку для пункта меню.
В бесплатной версии плагина доступны для использования только стандартные иконки. Иконки Font Awesome, Genericons и возможность добавления своих иконок доступна только для Pro-версии.
-
11.Далее нам нужно перейти в раздел «Мега Меню» на главной странице WordPress. Здесь нам нужны две вкладки: «Темы меню» и «Локации меню»
-
12. На вкладке «Темы меню» нам нужно задать тему цветового оформления для нашего выпадающего меню WordPress, так как в этом плагине нет стандартных заготовок.
Переключаясь по вкладкам раздела вам нужно задать настройки цвета, отступы, высоту, шрифты, рамки, тени и другие визуальные настройки в соответствии с цветовым оформлением вашего сайта. После того, как вы зададите все настройки, не забудьте нажать на кнопку «Сохранить изменения».
Description
This plugin lets you hide custom menu items based on user roles. So if you have a link in the menu that you only want to show to logged in users, certain types of users, or even only to logged out users, this plugin is for you.
Nav Menu Roles is very flexible. In addition to standard user roles, you can customize the functionality by adding your own check boxes with custom labels using the filter and then using the filter to check against whatever criteria you need. You can check against any user meta values (like capabilities) and any custom attributes added by other plugins.
IMPORTANT NOTE
In WordPress menu items and pages are completely separate entities. Nav Menu Roles does not restrict access to content. Nav Menu Roles is only for showing/hiding nav menu items. If you wish to restrict content then you need to also be using a membership plugin.
Usage
- Go to Appearance > Menus
- Set the “Display Mode” to either “logged in users”, “logged out users”, or “everyone”. “Everyone” is the default.
- If you wish to customize by role, set the “Display Mode” to “Logged In Users” and under “Restrict menu item to a minimum role” check the boxes next to the desired roles. Keep in mind that the role doesn’t limit the item strictly to that role, but to everyone who has that role’s capability. For example: an item set to “Subscriber” will be visible by Subscribers and by admins. Think of this more as a minimum role required to see an item.
Support
Support is handled in the WordPress forums. Please note that support is limited and does not cover any custom implementation of the plugin. Before posting, please read the FAQ. Also, please verify the problem with other plugins disabled and while using a default theme.
Меню и Подменю
Первый шаг в создании собственного административного меню — определить, к какому системному меню WordPress оно относится. Большинство плагинов добавляют свои меню в существующий верхний уровень меню WordPress. Вот руководство, что принадлежит к каждому меню верхнего уровня:
- Отобажение настроек плагина которые доступны только администратору (также смотрите Создание страниц настройки).
- Отображение управления ссылками, записями, категориями, изображениями, etc.
- Установка/удаление, включение/выключение и редактирование плагинов.
- Управление темами/стилями файлов, боковой панелью, etc.
- Создание контента (записей и страниц).
- Управление пользователями.
Если ваш плагин вводит совершенно новое понятие или функцию для WordPress и нуждается в большем колличестве экранов, чтобы это сделать, для вашего плагина возможен вариант создания нового меню верхнего уровня. Это следует рассматривать только если вам действительно нужно несколько связанных экранов, чтобы сделать в WordPress к чему он изначально не предназначен. Примеры могут включать управление галерей изображений, администрирование баз данных, или управление конференцией.
Удаление/отключение панели инструментов (тулбара)
Во-первых тулбар можно отключить на странице профиля а админ-панели: .

Но когда нужно отключить глобально, используйте функцию show_admin_bar().
Примеры разных вариантов отключения:
Отключаем тулбар для всех кроме администратора
В этом примере панель инструментов не отключается в админ-панели.
add_action('after_setup_theme', function(){
if ( ! is_admin() && ! current_user_can('manage_options') )
show_admin_bar( false );
});
По аналогии можно отключить панель для любой роли. Для этого вместо права нужно указать подходящее право для роли, список прав смотрите здесь. Вот некоторые из них:
- — автор
- — редактор
Отключаем тулбар для администратора сети
add_action('after_setup_theme', function(){
if ( is_network_admin() )
show_admin_bar( false );
});
Ну и по аналогии можно отключать панель инструментов используя условные теги или другие проверки.
Changelog
1.9.4
- Add the NMR roles as css classes to the menu output
- Improve menu editor role checkbox list UX, by making list items full-width. Props @lkraav
1.8.1
Switch input names to use a counter . For some reason [] doesn’t post an array and hypenated names wreak havoc on the save routine. Shouldn’t impact anyone not using hyphenated role names.
1.7.9
revert priority of walker back to default because themes are not actually using the hook to add their own fields. sadface.
1.7.0
adjust admin UI to be more user-friendly. Options are now: show to everyone, show to logged out users, and show to logged in users (optionally, logged in users by specific role)
1.6.0
- Feature: Hiding a parent menu item will automatically hide all its children
- Feature: Add compatibility with Menu Item Visibility Control plugin and any plugin/theme that is willing to add its inputs via the hook. See the to make our plugins compatible.
1.5.0
- Switch to instance of plugin
- Add notice when conflicting plugins are detected
- Remove some extraneous parameters
- Add Spanish translation thanks to @deskarrada
- update to WP 3.8 version of Walker_Nav_Menu_Edit (prolly not any different from 3.7.1)
- minor CSS adjustment to admin menu items
- checked against WP 3.8
1.2
- Major fix for theme’s that use their own custom Walkers, thanks to Evan Stein @vanpop http://vanpop.com/
- Instead of a custom nav Walker, menu items are controlled through the wp_get_nav_menu_items filter
- Remove the custom nav Walker code
Удаление любых элементов (ссылок) из тулбара
Базовые элементы лучше удалять способом который описан выше (впрочем это не принципиально). А этим способом можно удалять дополнительные элементы, которые добавляет не WordPress.
Для удаления используется метод remove_menu() или remove_node() — это абсолютно одинаковые методы (алиасы).
Допустим какой-то плагин добавляет в меню элемент с ID и нам нужно удалить этот элемент:
// Удаляем пункт из тулбара
add_action( 'wp_before_admin_bar_render', 'delete_item_from_toolbar', 99 );
function delete_item_from_toolbar() {
global $wp_admin_bar;
$wp_admin_bar->remove_menu('menushka');
}
Reviews
http-equiv=»Content-Type» content=»text/html;charset=UTF-8″>lass=»plugin-reviews»>
The free version is very basic, but the Pro version is good and has potential to be better. Is woocommerce-enabled which is a plus, you don’t need to use the cart if you don’t need to. There are a few areas that do not work as they should, hoping a support reply will clear that up.
Notes for improvements:
Would be useful to have common food menu icons (font awesome) available for the titles, and the ability to have more than one price for large and small dishes. You can input menu variables, but this give you a price range not a choice of prices, or ‘&’ to use instead of ‘-‘.
I love this plugin. After trying few other menu plugins I must say this is so far the best one.
I bought the Pro version and I can enjoy a great variety of layouts and an infinte combination of styles and settings.
It is the first time I actually enjoy compiling menus, I like the easy and intuitive logic behind the design of the plugin, and running a multilingual site with WPML, I find the multilingual perfect integration useful.
I feel 5 stars aren’t enough to express how much I am satisfied with this plugin, after struggling with other (for me) not so complete options.
Thank you RadiusTheme!
Cheers,
Cris
Nice plugin. its save my time and i pleased by quick support.
This plugin is ideal for my client’s site. It has all the functionality we need, has a very attractive appearance and works like a charm!
There was one small issue and Mamunur fixed it within a few hours of contact. Great customer support! You can see it in action at http://pastrypassions.com. Thanks Mamunur!
Assez simple d’utilisation, mais css un peu compliqué ce qui restreint qq possibilité de présentations.
HI,
This plugin works like a charm, fully responsive without any js clash. Plugin functionality was clashing at one or two places with travelo theme but the author of the plugin provide me a quick support and resolve all issues with in a few minutes and updates the newer version on wordpress.org.
I am very thankful and highly obliged to the author for his help and precious time.
Highly recommended.
Best Regards,
Pavit
Changelog
2.4.0, Jun 2 2020
- Improved compatibility with PHP 7.4.
- Improved compatibility with WPML plugin.
- Improved compatibility with Site Health tool.
- Bug fix: fixed the issue with Minimum Order Amount on the checkout page.
- Minor bugfixes and improvements.
2.3.3, Jan 22 2019
- Added the ability to set minimum order amount.
- Bug fix: fixed the issue with PayPal payments not being set as completed.
- Minor bugfixes and improvements.
2.3.0
- Added the ability to add custom titles and descriptions for each payment gateway (PayPal and COD) visible on the checkout page.
- Renamed “Complete” status to “Payment complete” and “Cooking” to “Processing” to give them more clear and general meaning.
2.2.3
- Adjusted the plugin to send automatic emails with Order details to customers when Cash on delivery option is chosen.
- Order notes, Phone and Shipping address tags are added to email template.
- WP Session Manager code updated.
2.1.0
- Performance improvements.
- Improved the Cart widget.
- Improved user interface of adding menu items to cart.
- Added the ability to override templates in a theme.
- Added the ability to set the number of decimal points shown in a displayed price.
- User roles list is updated and minified.
- Bug fix: fixed the issue of undelivered emails with “Cash on delivery” method selected.
- Minor bugfixes and improvements.
2.0.0
- We improved compatibility with your theme styles in this update. If you still stick to a previous version, simply change the template mode option in the plugin settings.
- Minor bugfixes and improvements.
1.1.4
- Added the ability to display menu items in the simplified list view.
- Bug fix: fixed the issue with menu item view in search results.
Reviews
http-equiv=»Content-Type» content=»text/html;charset=UTF-8″>lass=»plugin-reviews»>
One of the best plugins out there, and it´s really easy to use, not so mutch fuss
Thank You, great
You got one bug and it happends when you resize the browser screen to small size (cellphone), open the menu, close it and resize the screen back to large (laptop). Then all the links are gone (or invisible). Other than that it works great. Hope you can fix the bug..
The plugin looked good, but it caused my login and registration forms to not function. The vendor responded once to ask me to enable the plugin. No other responses after that. Had to escalate a case through PayPal to try to get my refund.
I had to go SFTP to delete the blasted thing. Couldn’t even deactivate it. Tried 3 times. Run away from it.
Be careful before buy.
Создать меню WordPress при помощи встроенных инструментов администрирования
Для администрирования сайта WordPress, авторизуемся и входим в административную панель, консоль сайта. В меню панели нас интересует вкладка: Внешний вид → Меню.
Немного о принципах организации и структуре меню WordPress
Основной код WordPress позволяет создавать меню из трех составляющих: Произвольные ссылки, Рубрики сайта и Страницы сайта.
- Произвольные ссылки это возможность вставить в меню пункт — ссылку на любую стороннюю страницу Интернет или внутреннюю страницу сайта. Таким образом можно вставить в меню главную страницу сайта, указав в поле URL адрес главной страницы сайта.
- Рубрики и страницы сайта выбираются для меню из списка реально существующих на сайте рубрик и страниц. Черновики рубрик и страниц в этот список не попадают.
Количество меню, которые можно сделать ограничивается только здравым смыслом. При большом количестве неиспользуемых меню, возможны проблемы с загрузкой этой страницы административной панели. Кроме этого, делать запасные меню особого смысла нет, так как в шаблоне ограничены выделенные места для их размещения. Каждый шаблон сверстан с определенным количеством выделенных мест для размещения меню. Обычно это одно или две области меню.
На странице настроек «Меню», места для размещения меню шаблона нужно выбрать в левой верхней части страницы, заголовок «Область темы».
На странице «Меню» есть две кнопки : Редактировать меню и Управление областями. Изменение внешнего вида страницы не коим образом не меняет ее функциональность. Меню «собирается» по прежним принципам : пункты меню выбираются из внешних ссылок, страниц и рубрик.
Для примера создадим меню WordPress из главной страницы сайта и разветвленного меню рубрик и страниц сайта.
Создать меню WordPress с произвольной ссылкой
Скриншоты для версии ниже WP 3.8.
Чтобы создать меню WordPress, дадим ему имя. В правой верхней части окна вписываем «Заголовок меню» и нажимаем «Сохранить меню». Меню создано, теперь нужно наполнить его нужными пунктами.
Примечание: Можно создать любое количество меню WordPress, однако разместить их на сайте можно только в специально отведенных в шаблоне местах.
В WordPress в качестве главной страницы можно выбрать:
- любую статическую страницу сайта;
- или последние публикуемые статьи в виде блога.
В этом примере, в качестве главной страницы выберем страницу, открывающаяся по основному домену сайта. Для создания пункта меню «Главная страница» в части «Произвольные ссылки» вписываем URL сайта. В пункте «Текст» вписываем название, например «Главная». Нажимаем «Добавить в меню».
После добавления в меню появляется новый пункт с названием «Главная».
Интересен пункт произвольно. При нажатии на «Произвольно» появится форма в которой
- можно редактировать этот пункт, дополнить его атрибутами title (эта запись будет появляться при наведении мыши на пункт меню);
- сохранить изменения в пункте меню;
- удалить этот пункт меню;
- и что очень полезно, можно поменять его название.
В примере, изменять ничего не нужно, поэтому сохраняем меню с добавленным пунктом «Главная страница».
Меню создано остается поместить его на сайте. Это можно сделать в части «Область темы». Из выпадающих меню Navigation (это могут быть Main и Top Navigation) выбираем созданное меню «Главная» и нажимаем сохранить.
создать меню WordPress готово
Меню создано и размещено на сайте Worpress.
Примечание. Таким же образом можно создать и наполнить любое меню нужными пунктами с произвольными ссылками на любые посты сайта по их URL адресам.
Создадим еще одно меню с рубриками и страницами сайта
Создаем меню с названием «Рубрики». Для этого сначала создадим меню дав ему имя. Нажимаем знак плюс , вписываем произвольное название меню в появившейся форме и нажимаем «Создать меню». Меню под новым названием создается и сохраняется. Остается собрать его,то есть наполнить нужными пунктами.
В окнах «Страницы» и «Рубрики» выбираем нужные рубрики и/или страницы для добавления в меню. Для добавления нажимаем кнопку «Добавить в меню».
В центральной части страницы настроек «Структура меню», отражаются все выбранные пункты меню, которые можно выстроить в нужную вам структуру. Здесь можно менять порядковое расположение пунктов простым перетаскиванием левой кнопкой мыши. Также можно создать родительские и дочерние пункты.
Не забывайте «Сохранять меню». Как видите создать меню WordPress не сложно. Однако, внешний вид меню, созданных при помощи внутреннего администрирования WordPress, полностью определяется дизайном шаблона сайта. Иногда это не самый привлекательный вид. Для создания меню индивидуального дизайна, в том числе с эффектом выпадения подпунктов можно использовать неплохой плагин Dropdown Menu widget.
Reviews
http-equiv=»Content-Type» content=»text/html;charset=UTF-8″>lass=»plugin-reviews»>
Very easy and simple to use. The support has been great, too!
Just perfect.
As the saying goes, this plugin does one thing, and it does it very well. It’s amazing how it scans your menu to adapt itself to it. My favorite feature is that you can set it to hide the cart menu item (and the space for it, by the way), when the cart is empty. It is well written, with filters for those so inclined. The back end is clean, clear, and easy to use.
Just installed it to help with my mobile version in order to see the cart within the menu option. Easy to use highly recommend.
Plugin is a dream to use, and developers provide prompt support.
Thank you WP Overnight!
Love the plugin, super easy to setup even for a newbie like me. Ewout helped me within hours with a CSS class fix so that it worked perfectly with my theme. So excited
Добавление выпадающего меню WordPress на сайт
После того как мы закончили настройку выпадающего меню WordPress, нам нужно его как-то добавить на сайт. В случае, если мы используем данное меню в качестве главного, то здесь все просто, ничего менять или добавлять не нужно, все настройки применяются по умолчанию.
Для добавления выпадающего меню WordPress в область виджетов нам нужно:
- 1.Переходим в раздел «Внешний вид» => «Виджеты»
-
2.Выбираем виджет «Max Mega Menu» и добавляем его в сайдбар. Это можно сделать или путем перетаскивания виджета в нужную область, или выбрав виджет и кликнув на кнопку «Добавить виджет».
-
3.А дальше нам нужно стилями привести наше меню к нужному виду, так как по умолчанию оно отображается как горизонтальное.
Если же вам нужно сделать дублирующее выпадающее меню WordPress в футере сайта, то для этого нужно:
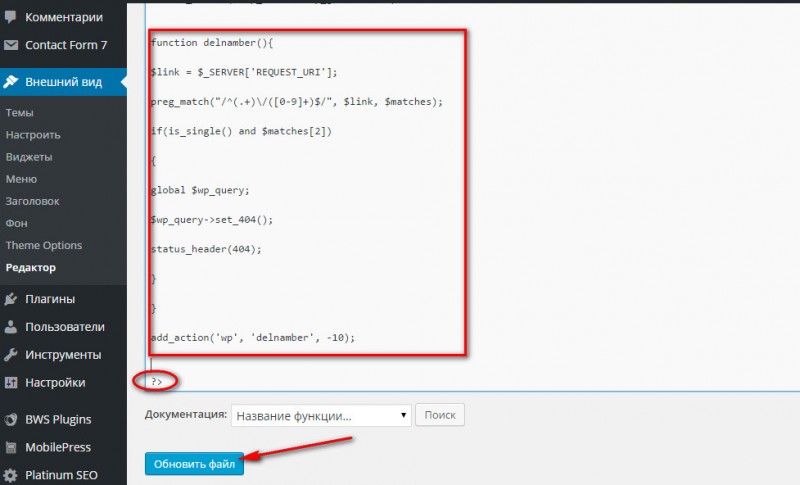
1.Переходим на вкладку «Локации меню» в настройках плагина и копируем php-функцию:
2.Далее, при помощи текстового редактора Notepad++ подключаемся к нашему сайту по FTP и открываем файл footer.php, который находится в корне темы оформления вашего сайта.
3.Далее, в соответствующем месте шаблона с новой строки вставляем скопированную функцию:
Обратите внимание! Так как вёрстка у разных шаблонов разная, то определить блок в который нужно вставить код меню вам нужно будет самостоятельно.
В этом вам может помочь следующая статья:«Изменение темы WordPress. Определение Class и ID»
4.После чего сохраняем файл и выгружаем его на хостинг, нажив на дискетку или сочетанием клавиш CTRL+S.. Вот что у нас получилось:
Вот что у нас получилось:
Теперь у нас главное меню сайта продублировано в футере. Осталось его немного подправить css-стилями.
Как я уже говорила, плагин Max Mega Menu дает огромные возможности, и с его помощью вы можете создать для WordPress выпадающее меню любой сложности, хоть горизонтально, хоть вертикальное, и вставить его в любом месте на своем сайте. Но, к сожалению, у этого плагина есть и недостатки, основным из которых является необходимость дописывать стили для нормального вывода в виджетах.
До встречи в следующих статьях!
С уважением Юлия Гусарь