Шрифт font awesome с векторными иконками для сайта
Содержание:
Как добавить Font Awesome в WordPress?
Рассмотрим 2 способа.
С помощью плагина
Это метод рекомендуется для пользователей начального уровня. Тут не нужно изменять файлы тем, а значки шрифтов можно использовать повсюду на своем веб-сайте.
Для начала установите бесплатный плагин Font Awesome. После активации он уже работает для всего сайта.
Теперь можно вставлять иконки.
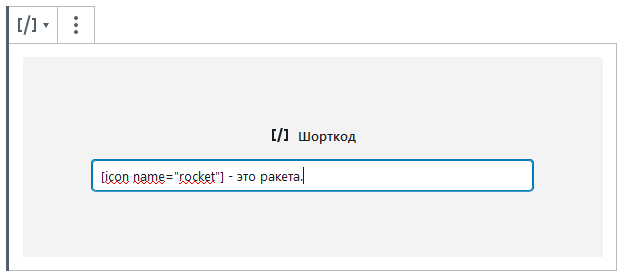
Например, в контенте. Для этого плагин предоставляет удобный шорткод. Например,
Список всех иконок можете посмотреть на официальном сайте шрифта.

На сайте это будет выглядеть так:
Этот шорткод можно использовать с другим текстом, в других блоках.
Например, в блоке Абзац. Изменяя размер шрифта в блоке, иконка тоже будет увеличиваться/уменьшаться.

Вручную с помощью кода
Иконки Font Awesome – это обычные шрифты. Их можно подключать из локального хранилища, а также удаленно (из серверов CDN).
Вы также можете загрузить весь каталог шрифтов в папку своей темы WordPress и использовать их в своей таблице стилей.
Рассмотрим оба метода добавления.
Способ 1

Теперь проверьте свой почтовый ящик и найдите письмо. В нем будет ваш кодом для вставки. Скопируйте и вставьте его в файл вашей активной темы перед тегом .
Код для встраивания – это всего одна строка, которая будет загружать библиотеку Font Awesome со своих серверов CDN. Это будет выглядеть примерно так:
<script src="https://use.fontawesome.com/12345678abcdef.js"></script>
Этот метод самый простой, но может вызвать конфликты с другими плагинами. Лучше использовать “правильные” средства WordPress для подключения и вызова JavaScript-скриптов.
Это будет такой код, который нужно добавить в :
function wpschool_load_fontawesome() {
wp_enqueue_script( 'font-awesome', 'https://use.fontawesome.com/12345678abcdef.js', array(), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', wpschool_load_fontawesome);
Способ 2
Второй способ сложнее. Но он позволит разместить шрифты Font Awesome локально.
Для этого перейдите в раздел загрузок на сайте шрифта и кликните по Free for Web, чтобы загрузить все нужные файлы на свой компьютер.

Распакуйте скачанный архив.
Теперь подключитесь к серверу на хостинге с помощью FTP-клиента и перейдите в каталог активной темы.
В нем создайте папку и загрузите содержимое архива.
Теперь в добавьте PHP-строки, чтобы подключить Font Awesome:
function wpschool_load_fontawesome() {
wp_enqueue_style( 'font-awesome', get_stylesheet_directory_uri() . '/fonts/css/fontawesome.min.css' );
}
add_action( 'wp_enqueue_scripts', 'wpschool_load_fontawesome' );
Теперь можно добавлять значки в посты, страницы или в любое место сайта.
Отображение шрифтов значков вручную
Перейдите на веб-сайт Font Awesome, чтобы увидеть полный список доступных значков. Нажмите на любой значок, появится его имя.

Скопируйте имя иконки и используйте его в WordPress:
<i class="fas fa-rocket"></i>
Мне нравится3Не нравится
License
Font Awesome Free is free, open source, and GPL friendly. You can use it for
commercial projects, open source projects, or really almost whatever you want.
- Icons — CC BY 4.0 License
- Fonts — SIL OFL 1.1 License
- Code — MIT License
Attribution is required by MIT, SIL OLF, and CC BY licenses. Downloaded Font
Awesome Free files already contain embedded comments with sufficient
attribution, so you shouldn’t need to do anything additional when using these
files normally.
We’ve kept attribution comments terse, so we ask that you do not actively work
to remove them from files, especially code. They’re a great way for folks to
learn about Font Awesome.