Bootstrap 3 — сетка
Содержание:
Что надо знать про сетки
Контейнеры
Сетки должны размещаться в контейнере (с помощью класса .container или .container-fluid) для правильных отступов и выравнивания.
Ряды и колонки
Ряды содержат один или несколько колонок, в колонах хранится содержимое. Только колонки могут быть непосредственными потомками рядов.
padding
Колонки содержат padding, однако для первой и последней колонок padding компенсируется отрицательным margin для ряда. Вот почему вышеприведённые примеры содержат изъян — содержимое внутри сетки выравнивается с содержимым вне сетки.
Более 12 колонок на строку?
Если в ряду размещается более 12 колонок, то они переносятся на новую строку, при этом колонки переносятся группой. Например, если ряд содержит col-md-10 и col-md-3, то весь col-md-3 будет перенесён на новую строку.
Менее 12 столбцов на строку?
Вам не нужно задействовать все 12 столбцов, можете использовать любое количество колонок, вплоть до 12. К примеру, у вас может быть ряд, в которой общее число колонок равно трём.
Классы сетки
Классы сетки применяются к устройствам с шириной экрана, больше или равной размерам точек останова, и переопределяют классы сетки, предназначенных для небольших устройств. Поэтому использование любого класса .col-sm- * повлияет не только на маленькие области просмотра, но и на средние, большие и очень большие (кроме случаев, когда также присутствует col-md-*, col-lg-*, col-xl-*).
Несколько классов
Вы можете включить несколько классов размера для данного элемента. Например, вы можете использовать class=»col-sm-10 col-md-6″, тем самым указать 10 колонок для маленьких экранов и 6 колонок для средних и больших экранов.
Заготовка страницы
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"
integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html>
/*
Стили для самых маленьких устройств, концепция «Mobile First». Эти стили будут применяться
и для всех других экранов (sm, md, lg, xl), если не будут переопределены в media-запросах.
*/
body {
font-family 'Open Sans', sans-serif;
}
img {
max-width 100%;
}
/*
Медиа-запросы, переопределяющие стили для xs-устройств
*/
/* Маленькие устройства (sm, 576px и выше) */
@media (min-width: 576px) { ... }
/* Средние устройства (md, 768px и выше) */
@media (min-width: 768px) { ... }
/* Большие устройства (lg, 992px и выше) */
@media (min-width: 992px) { ... }
/* Очень большие устройства (xs, 1200px и выше) */
@media (min-width: 1200px) { ... }
Параметры сетки
В следующей таблице приведены сводные сведения о том, как система Grid Bootstrap работает на нескольких устройствах.
| Extra small<768px | Small>=768px | Medium>=992px | Large>=1200px | |
|---|---|---|---|---|
| Class prefix | ||||
| Suitable for | Phones | Tablets | Small Laptops | Laptops & Desktops |
| Grid behaviour | Horizontal at all times | Collapsed to start, horizontal above breakpoints | Collapsed to start, horizontal above breakpoints | Collapsed to start, horizontal above breakpoints |
| Container width | None (auto) | 750px | 970px | 1170px |
| # of columns | 12 | 12 | 12 | 12 |
| Column width | Auto | ~62px | ~81px | ~97px |
| Gutter width | 30px (15px on each side of a column) | 30px (15px on each side of a column) | 30px (15px on each side of a column) | 30px (15px on each side of a column) |
| Nestable | Yes | Yes | Yes | Yes |
| Offsets | Yes | Yes | Yes | Yes |
| Column ordering | Yes | Yes | Yes | Yes |
Изменения в бета-3
Хотя в бета-2 было много важных изменений в его бета-фазе, однако некоторые недостатки перекочевали в релиз 3. Эти изменения применяются, если вы обновляете бета-2 или более раннюю версию до бета-3.
Разное
- Удалена неиспользуемая переменная . Это был лишний код.
- Пак npm больше не включает в себя ничего, кроме исходников и файлов dist. Если ваш проект зависел от них и вы запускали скрипты через , придется реадаптировать ваш проект.
Формы
-
Переписаны обычные, существовавшие по умолчанию, чекбоксы и «радио» кнопки. Сейчас они оба имеют совпадающую HTML-структуру (внешние с «детьми» и ), и одинаковые стили разметки (вертикально по умолчанию, строчно – с классами-модификаторами). Это позволяет стилизовать лейблы, основываясь на состоянии формы ввода, и упрощает поддержку атрибута (которому раньше требовался родительский класс), а также дает возможность оптимизировать поддержку форм валидации.
В согласии с описанным мы изменили CSS, управляющий множественными в формах чекбокса и кнопках «радио». В предыдущей версии существовал ныне отсутствующий элемент класса , который отвечал за цвет фона, градиент и SVG-иконку. В старых версиях настройка градиента фона означала замещение всех фонов всякий раз, когда вам требовалось изменить лишь один. Сейчас у нас есть для вида заполнения и градиента и , который взаимодействует с иконкой.
Для создания обычного строчного элемента проверки, добавьте класс .
-
Вместо для задания стиля и поведения, мы используем атрибут для JS, а также новый класс для стилизации.
-
Удален класс в пользу слегка улучшенного . Поэтому классы и легко можно использовать в элементах .
-
Обычные формы загрузки файлов изменились в своей переменной Sass . Это больше не вложенная карта Sass, теперь она управляет лишь кнопкой , поскольку та стала единственным псевдо-элементом, созданным из нашей карты Sass. Текст теперь содержится в классе .
Группы ввода
-
Аддоны групп ввода теперь связаны с их размещением относительно каждого ввода. Мы заменили классы и двумя новыми: и . Теперь вы должны использовать их явно, что упрощает CSS. В дополнение или добавление разместите свои кнопки, как они бы существовали где-либо еще, но оберните текст в .
-
Теперь стали поддерживаться стили валидации, а также формы ввода с возможностью множественного выбора (хотя в них вы можете выбрать и всего одно значение).
-
Классы размеров должны располагаться в родительской группе класса и не должны быть в отдельных элементах форм.
Alignment
You may benefit from flexbox alignment utilities to vertically and horizontally align columns.
Vertical alignment
For grids that are the same from the smallest of devices to the largest, you may use the
and
classes. Specify a numbered class when you need a particular sized column; otherwise, feel
free to stick
to
.
No gutters
The gutters between columns in our predefined grid classes can be removed with
This removes the negative
s from
and the horizontal
from all immediate children columns.
Need an edge-to-edge design? Drop the parent
or
class.
In practice, here’s how it looks. Note you can continue to use this with all other predefined grid classes
(including column
widths, responsive tiers, reorders, and more).
Column wrapping
If more than 12 columns are placed within a single row, each group of extra columns will, as
one unit, wrap onto a new
line.
Column breaks
Breaking columns to a new line in flexbox requires a small hack. Just add an element with
wherever you want to wrap your columns to a new line. Normally this is accomplished with
multiple
s, but not every implementation method can account for this.
With the handful of grid tiers available, you’re bound to run into issues where, at certain
breakpoints, your columns don’t
clear quite right as one is taller than the other. To fix that, use a combination of a
and our responsive utility classes.
Row Cols
You can also control how many columns that should appear next to each other (regardless of how many cols), with the classes:
1 of 2
2 of 2
1 of 4
2 of 4
3 of 4
4 of 4
1 of 6
2 of 6
3 of 6
4 of 6
5 of 6
6 of 6
Example
<div class=»row row-cols-1″>
<div class=»col»>1 of 2</div>
<div class=»col»>2 of 2</div></div><div class=»row row-cols-2″>
<div class=»col»>1 of 4</div>
<div class=»col»>2 of 4</div> <div class=»col»>3
of 4</div>
<div class=»col»>4 of 4</div></div><div class=»row row-cols-3″>
<div class=»col»>1 of 6</div>
<div class=»col»>2 of 6</div> <div class=»col»>3
of 6</div>
<div class=»col»>4 of 6</div> <div class=»col»>5
of 6</div>
<div class=»col»>6 of 6</div></div>
Выравнивание адаптивных блоков
Выравнивания адаптивных блоков в горизонтальном и вертикальном направлении осуществляется в Bootstrap 4 с помощью служебных flex-классов.
Вертикальное выравнивание адаптивных блоков
Выравнивание адаптивных блоков в пределах линии ряда по вертикали осуществляется посредством одного из следующих классов, который необходимо дополнительно добавить к :
- (относительно начала линии);
- (по центру);
- (относительно конца).
Например, выровняем все адаптивные блоки по центру линии ряда:
<div class="row align-items-center">
<div class="col"> 1/2 </div>
<div class="col"> 2/2 </div>
</div>
По умолчанию адаптивные элементы занимают всю высоту линии ряда, в которой они расположены.
Выравнивание какого-то определённого адаптивного блока по вертикали в пределах линии может осуществляться одним из следующих классов:
- (относительно начала линии);
- (по центру);
- (относительно конца).
Данные классы необходимо добавлять к адаптивным блокам, а не к ряду.
Например, выравниваем адаптивный блок 2 по нижнему краю линии:
<div class="row align-items-center">
<div class="col"> (1) </div>
<div class="col align-self-end"> (2) </div>
</div>
Горизонтальное выравнивание адаптивных блоков
Для выравнивания адаптивных блоков в горизонтальном направлении предназначены следующие классы:
- (относительно начала линии ряда — по умолчанию);
- (по центру);
- (относительно конца линии);
- (равномерно, с учётом пространства перед первым и последним адаптивным блоком);
- (равномерно, с одинаковым пространством между адаптивными блоками).
Например, распределим адаптивные блоки в горизонтальном направлении равномерно:
<div class="row justify-content-around">
<div class="col-4"> (1) </div>
<div class="col-4"> (2) </div>
</div>
Bootstrap Grid System
Bootstrap’s grid system allows up to 12 columns across the page.
If you do not want to use all 12 column individually, you can group the columns together to create wider columns:
| span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 |
| span 4 | span 4 | span 4 | |||||||||
| span 4 | span 8 | ||||||||||
| span 6 | span 6 | ||||||||||
| span 12 |
Bootstrap’s grid system is responsive, and the columns will re-arrange
depending on the screen size: On a big screen it might look better with the
content organized in three columns, but on a small screen it would be better if
the content items were stacked on top of each other.
Tip: Remember that grid columns should add up to twelve for a
row. More than that, columns will stack no matter the viewport.
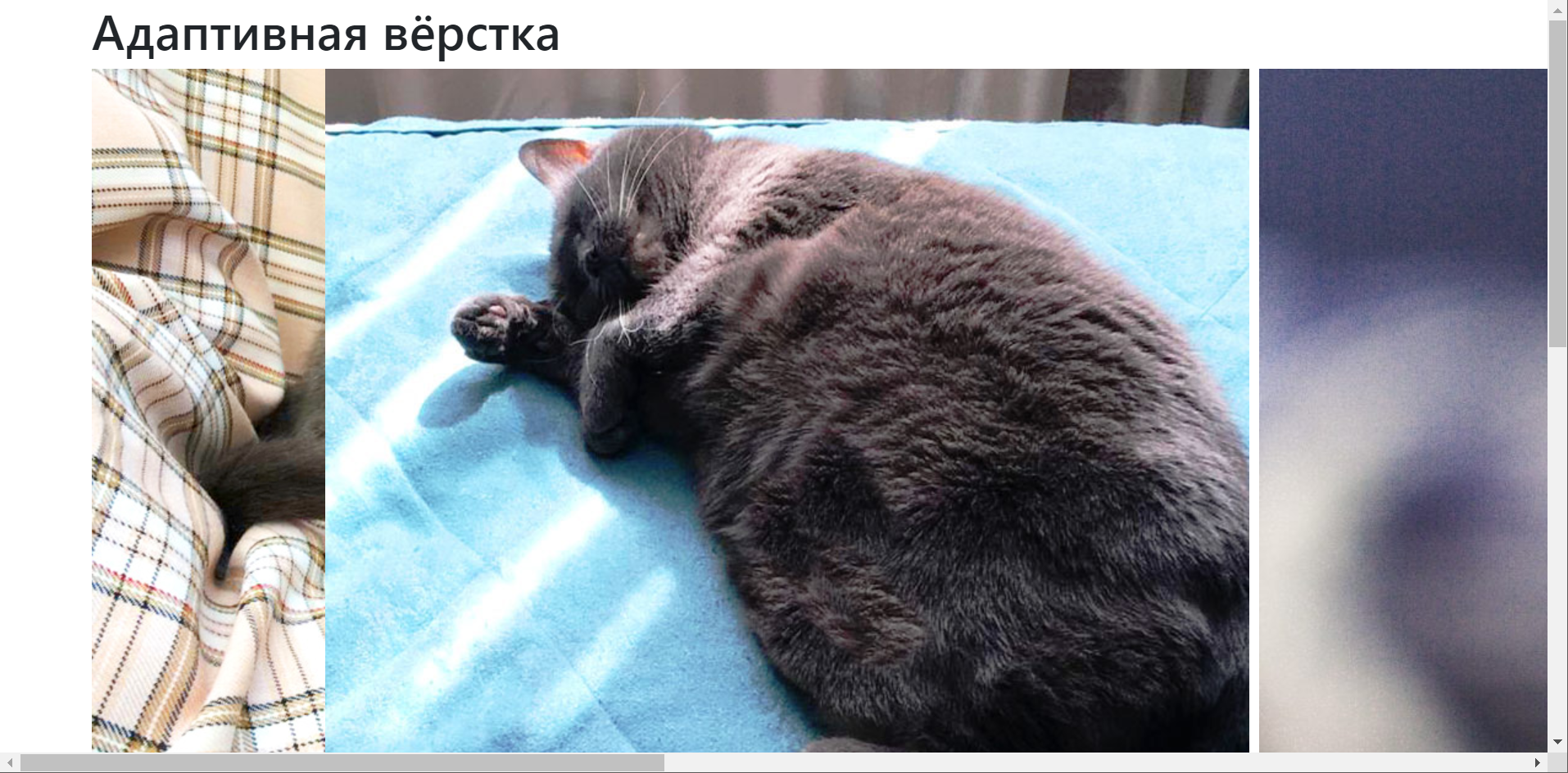
Добавляем котиков
Мы добавим в статью изображения котиков и посмотрим, как движок сам будет ими управлять в зависимости от размера экрана.
Сначала код, который мы поместим тоже в новый контейнер:
Если мы вставим это в наш шаблон страницы, вместе с первой частью кода, то увидим, что картинки расползлись и занимают слишком много места. Дело в том, что для браузера размер картинок сейчас важнее, чем размеры сетки Бутстрапа — котики как бы разрывают нашу страницу. Нужно это исправить:

Чтобы котики уважали ширину ячеек, в которые их засовывают, пропишем в CSS-стилях специальную команду для тега <img>. Команда должна сказать, чтобы ширина картинки была не больше, чем максимальный размер блока, который под неё выделили:
img{ max-width: 100%; }
Этот код нужно вставить в начало страницы между тегами <style> и </style>.
Теперь всё нормально: картинка занимает максимальную ширину, которую ей даёт занять сетка Бутстрапа. Давайте посмотрим, что произойдёт при изменении размеров браузера: