Best jquery image crop plugins & tutorials with demo
Содержание:
Options
You may set cropper options with .
If you want to change the global default options, You may use .
- Type:
- Default:
- Options:
- : the crop box is just within the container
- : the crop box should be within the canvas
- : the canvas should not be within the container
- : the container should be within the canvas
Define the view mode of the cropper.
- Type:
- Default:
- Options:
- : create a new crop box
- : move the canvas
- : do nothing
Define the dragging mode of the cropper.
- Type:
- Default:
Set the aspect ratio of the crop box. By default, the crop box is free ratio.
- Type:
- Default:
The previous cropped data if you had stored, will be passed to method automatically when built.
- Type:
- Default:
Add extra elements (containers) for previewing.
Notes:
- The maximum width is the initial width of preview container.
- The maximum height is the initial height of preview container.
- If you set an option, be sure to set the same aspect ratio to the preview container.
- If preview is not getting properly displayed, set style to the preview container.
- Type:
- Default:
Re-render the cropper when resize the window.
- Type:
- Default:
Restore the cropped area after resize the window.
- Type:
- Default:
Check if the current image is a cross-origin image.
If it is, when clone the image, a attribute will be added to the cloned image element and a timestamp will be added to the attribute to reload the source image to avoid browser cache error.
By adding attribute to image will stop adding timestamp to image url, and stop reload of image.
- Type:
- Default:
Check the current image’s Exif Orientation information.
More exactly, read the Orientation value for rotating or flipping the image, and then override the Orientation value with (the default value) to avoid some issues (, ) on iOS devices.
Requires to set both the and options to at the same time.
Note: Don’t trust this all the time as some JPG images have incorrect (not standard) Orientation values.
- Type:
- Default:
Show the black modal above the image and under the crop box.
- Type:
- Default:
Show the dashed lines above the crop box.
- Type:
- Default:
Show the center indicator above the crop box.
- Type:
- Default:
Show the white modal above the crop box (highlight the crop box).
- Type:
- Default:
Show the grid background of the container.
- Type:
- Default:
Enable to crop the image automatically when initialize.
- Type:
- Default: (80% of the image)
A number between 0 and 1. Define the automatic cropping area size (percentage).
- Type:
- Default:
Enable to move the image.
- Type:
- Default:
Enable to rotate the image.
- Type:
- Default:
Enable to scale the image.
- Type:
- Default:
Enable to zoom the image.
- Type:
- Default:
Enable to zoom the image by dragging touch.
- Type:
- Default:
Enable to zoom the image by wheeling mouse.
- Type:
- Default:
Define zoom ratio when zoom the image by wheeling mouse.
- Type:
- Default:
Enable to move the crop box by dragging.
- Type:
- Default:
Enable to resize the crop box by dragging.
- Type:
- Default:
Enable to toggle drag mode between «crop» and «move» when click twice on the cropper.
- Type:
- Default:
The minimum width of the container.
- Type:
- Default:
The minimum height of the container.
- Type:
- Default:
The minimum width of the canvas (image wrapper).
- Type:
- Default:
The minimum height of the canvas (image wrapper).
- Type:
- Default:
The minimum width of the crop box.
Note: This size is relative to the page, not the image.
- Type:
- Default:
The minimum height of the crop box.
Note: This size is relative to the page, not the image.
- Type:
- Default:
A shortcut of the «ready» event.
- Type:
- Default:
A shortcut of the «cropstart» event.
- Type:
- Default:
A shortcut of the «cropmove» event.
- Type:
- Default:
A shortcut of the «cropend» event.
- Type:
- Default:
A shortcut of the «crop» event.
- Type:
- Default:
A shortcut of the «zoom» event.
Change logs:
v0.5.1 (2016-03-02)
- Markup structure and class name changes. Importantly, changed .cropit-image-preview to .cropit-preview, .cropit-image-background-container to .cropit-preview-background-container, and .cropit-image-background to .cropit-preview-background. .cropit-image-preview-container element is no longer needed, and all you need is a .cropit-preview (previously .cropit-image-preview) whether or not you want image background beyond the preview.
- Added rotation APIs rotateCW and rotateCCW, which rotates the image by 90 degrees clockwise/counterclockwise. If, after rotated by 90 degrees, the dimension of the image no longer meets the requirements, it would be rotated by 180 degrees.
- Render image using CSS transformation, which drastically improved performance.
- Now remote images are loaded through AJAX and rendered as data URI strings, which addresses CORS issues. allowCrossOrigin option is no longer necessary and therefore removed.
- Fixed bug that when preview has border and border-box sized, previewSize is wrong
- Fixed bug that setting prevewSize wasn’t working
v0.4.5 (2015-09-28)
Fixed an issue where cropit exports blank images on Safari. Removed progressive resizing, which may degrade cropped image quality. For high quality resizing, using a server-side tool is recommended.
v0.4.2 (2015-09-12)
- Added getters and setters for initialZoom, exportZoom, minZoom and maxZoom
- Added onOffsetChange and onZoomChange callback
- onFileChange now passes back the event object
- Fixed bug where image-loaded class is removed if a small image is loaded and rejected
v0.4.1 (2015-08-02)
Fixed crossOrigin preventing image from loading in Safari and Firefox.
v0.4.0 (2015-07-09)
- Added option to allow small image to be either zoomed down its original size or stretch to fill/fit container
- Replaced rejectSmallImage option with smallImage. rejectSmallImage: true is now smallImage: ‘reject’, and rejectSmallImage: false is now smallImage: ‘allow’.
v0.3.2 (2015-07-03)
Added back allowCrossOrigin option
v0.3.1 (2015-06-30)
Fixed jQuery import in AMD and CommonJS.
v0.3.0 (2015-06-21)
- Center image when uploaded.
- Added maxZoom, minZoom, initialZoom options.
- Added rejectSmallImage option. By default if image is smaller than preview, it won’t be loaded and the old image would be preserved
- Added onFileReaderError callback.
v0.2.0 (2014-12-16)
- Renamed option `freeImageMove` -> `freeMove`
- Added demo of using cropit with form submission
v0.1.9 (2014-10-19)
Moved background border with processing into imageBackground block
v0.1.8 (2014-09-20)
update. Added touch support.
v0.1.7 (2014-08-29)
update.
v0.1.6 (2014-08-08)
update.
v0.1.5 (2014-08-06)
update.
v0.1.4 (2014-08-05)
update.
v0.1.3 (2014-07-19)
Prevent multiple instantiation
v0.1.0 (2014-07-13)
- imageBackgroundBorderSize => imageBackgroundBorderWidth
- Fixed background image border when preview has border
- Update offset after image is loaded
- Prev: Mobile Friendly jQuery Image Before/After Plugin — slidetoreveal
- Next: iOS Style Custom Browser Scrollbar with jQuery and CSS
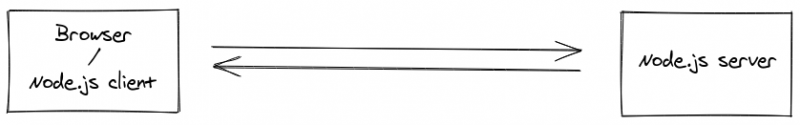
Delegate
provides three delegate methods. To use them, implement the delegate in your view controller.
@interface ViewController () <RSKImageCropViewControllerDelegate>
Then implement the delegate functions.
// Crop image has been canceled.
- (void)imageCropViewControllerDidCancelCrop:(RSKImageCropViewController *)controller
{
;
}
// The original image has been cropped. Additionally provides a rotation angle used to produce image.
- (void)imageCropViewController:(RSKImageCropViewController *)controller
didCropImage:(UIImage *)croppedImage
usingCropRect:(CGRect)cropRect
rotationAngle:(CGFloat)rotationAngle
{
self.imageView.image = croppedImage;
;
}
// The original image will be cropped.
- (void)imageCropViewController:(RSKImageCropViewController *)controller
willCropImage:(UIImage *)originalImage
{
// Use when `applyMaskToCroppedImage` set to YES.
;
}
§ Preparing for upload
The Submit button above does nothing, it’s just for show.
But it could very well prepare the image data to be used by
Axios in a POST request for file uploading.
Basically, what you need to do is create a new FormData object and
assign to it what’s inside .
That function returns a canvas element and we can get its content
as a blob using then use that on the FormData
object.
For example, something like this could work:
I lied, the submit button, indeed do something.
If you open the browser console, and submit a file, you’ll see there
the content of formData. 🙂
I swapped for:
Go, take a look!
Beyond this example
Cropper.js has rich and powerful API, here we only implemented
a pretty small set of operations, namely and .
There is for you to explore and to play with.
Good luck & have fun!
References
- Cropping images in the browser with Vue.js
- Upload Files To A Remote Web Service Via A Vue.js Web Application
- Sending canvas.toDataURL() as FormData
- HTMLCanvasElement.toBlob()
How to use it:
1. Include jQuery library and other required resources in your web page.
<link rel="stylesheet" href="css/jquery.Jcrop.css"> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script type="text/javascript" src="scripts/jquery.Jcrop.js"></script> <script type="text/javascript" src="scripts/jquery.SimpleCropper.js"></script>
2. Create a container element for the image cropper.
<div class="cropme" id="landscape" style="width: 1136px; height: 720px;"></div>
3. The core CSS styles for the image cropper.
#fileInput {
width: 0;
height: 0;
overflow: hidden;
}
#modal {
z-index: 10;
position: fixed;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
background-color: #5F5F5F;
opacity: 0.95;
display: none;
}
#preview {
z-index: 11;
position: fixed;
top: 0px;
left: 0px;
display: none;
border: 4px solid #A5A2A2;
border-radius: 4px;
float: left;
font-size: 0px;
line-height: 0px;
}
#preview .buttons {
width: 36px;
position: absolute;
bottom: 0px;
right: -44px;
}
#preview .buttons .ok {
border: 4px solid #F5F5F5;
border-radius: 4px;
width: 36px;
height: 36px;
line-height: 0px;
font-size: 0px;
background-image: url('../images/Ok.png');
background-repeat: no-repeat;
}
#preview .buttons .ok:hover { background-image: url('../images/OkGreen.png'); }
#preview .buttons .cancel {
margin-bottom: 4px;
border: 4px solid #F5F5F5;
border-radius: 4px;
width: 36px;
height: 36px;
line-height: 0px;
font-size: 0px;
background-image: url('../images/Cancel.png');
background-repeat: no-repeat;
}
#preview .buttons .cancel:hover { background-image: url('../images/CancelRed.png'); }
4. Add custom CSS styles to the image cropper.
.cropme{
float: left;
background-color: #f1f1f1;
margin-bottom: 5px;
margin-right: 5px;
background-image: url('../images/UploadLight.png');
background-position: center center;
background-repeat: no-repeat;
cursor: pointer;
}
.cropme:hover{
background-image: url('../images/UploadDark.png');
}
5. Initialize the plugin on the container element you just created and done.
$('.cropme').simpleCropper();
- Prev: jQuery Plugin For Infinite AJAX Scroller — Infinite Scroll
- Next: jQuery Plugin To Extend jQuery UI Dialog Widgets
Props
<ReactCropsrc="path/to/image.jpg"/>
You can of course pass a blob url (using and ) or base64 data.
A callback which happens for every change of the crop (i.e. many times as you are dragging/resizing). Passes the current crop state object.
Note you must implement this callback and update your crop state, otherwise nothing will change!
onChange=crop=>{this.setState({ crop });};
You can use either or , the library can handle either interchangeably. Percent crops will be drawn using percentages, not converted to pixels.
All crop params are initially optional.
* While you can initially omit the crop object, any subsequent change will need to be saved to state in the and passed into the component.
crop{ unit'px', x130, y50, width200, height200}<ReactCrop src="path/to/image.jpg" crop={this.state.crop}>
If you want a fixed aspect you can either omit and :
crop{ aspect169;}
Or specify one or both of the dimensions:
crop{ aspect169, width50,}
If you specify just one of the dimensions, the other will be calculated for you.
crop{ unit'%', width50, height50,}
is optional and defaults to pixels . It can also be percent . In the above example we make a crop that is 50% of the rendered image size. Since the values are a percentage of the image, it will only be a square if the image is also a square.
A minimum crop width, in pixels.
A minimum crop height, in pixels.
A maximum crop width, in pixels.
A maximum crop height, in pixels.
If true is passed then selection can’t be disabled if the user clicks outside the selection area.
If true then the user cannot resize or draw a new crop. A class of is also added to the container for user styling.
If true then the user cannot create or resize a crop, but can still drag the existing crop around. A class of is also added to the container for user styling.
A string of classes to add to the main element.
Inline styles object to be passed to the image wrapper element.
Inline styles object to be passed to the image element.
Add an alt attribute to the image element.
A callback which happens after a resize, drag, or nudge. Passes the current crop state object.
is the crop as a percentage. A typical use case for it would be to save it so that the user’s crop can be restored regardless of the size of the image (for example saving it on desktop, and then using it on a mobile where the image is smaller).
A callback which happens when the image is loaded. Passes the image DOM element.
Useful if you want to set a crop based on the image dimensions when using pixels:
onImageLoaded=image=>{this.setState({ crop{ widthimage.width, heightimage.height}});returnfalse;};
Note that you must return false in this callback if you are changing the crop object.
This event is called if the image had an error loading.
A callback which happens when a user starts dragging or resizing. It is convenient to manipulate elements outside this component.
A callback which happens when a user releases the cursor or touch after dragging or resizing.
Allows setting the crossorigin attribute on the image.
Render a custom element in crop selection.
Render a custom HTML element in place of an image. Useful if you want to support videos:
constvideoComponent=(<video autoPlay loop style={{ display'block', maxWidth'100%'}} onLoadStart={e=>{e.target.dispatchEvent(newEvent('medialoaded',{ bubblestrue}));}}><source src="sample.mp4" type="video/mp4"><video>);<ReactCrop onChange={this.onCropChange} renderComponent={videoComponent}>;
Show the crop area as a circle. If your aspect is not 1 (a square) then the circle will be warped into an oval shape. Defaults to .
Basic Usage:
1. Include the jQuery library and jQuery cropbox plugin on the web page.
<link type="text/css" media="screen" rel="stylesheet" href="jquery.cropbox.css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script> <script type="text/javascript" src="jquery.cropbox.js"></script>
2. Include the hammer.js or jQuery hammer.js to support gestures for panning and zooming the cropbox (OPTIONAL).
<script type="text/javascript" src="http://cdnjs.cloudflare.com/ajax/libs/hammer.js/1.0.10/hammer.js"></script>
3. Include the jQuery mousewheel plugin to support zoom in & out using the mousewheel (OPTIONAL).
<script type="text/javascript" src="http://cdnjs.cloudflare.com/ajax/libs/jquery-mousewheel/3.1.11/jquery.mousewheel.js"></script>
4. Insert an image you want to crop in the document. Use and attributes to define the height and width of the image cropping box.
<img class="cropimage" alt="" src="img.jpg" cropwidth="400" cropheight="300"/>
5. Create a results container to display the information of your cropped image.
<div class="results"> <b>X</b>: <span class="cropX"></span> <b>Y</b>: <span class="cropY"></span> <b>W</b>: <span class="cropW"></span> <b>H</b>: <span class="cropH"></span> </div>
6. Create a download link that will auto update as you crop an image.
<div class="download"> <a href="#" download="crop.png">Download</a> </div>
7. The Javascript to enable the plugin.
<script type="text/javascript" defer>
$( function () {
$( '.cropimage' ).each( function () {
var image = $(this),
cropwidth = image.attr('cropwidth'),
cropheight = image.attr('cropheight'),
results = image.next('.results' ),
x = $('.cropX', results),
y = $('.cropY', results),
w = $('.cropW', results),
h = $('.cropH', results),
download = results.next('.download').find('a');
image.cropbox( {width: cropwidth, height: cropheight, showControls: 'auto' } )
.on('cropbox', function( event, results, img ) {
x.text( results.cropX );
y.text( results.cropY );
w.text( results.cropW );
h.text( results.cropH );
download.attr('href', img.getDataURL());
});
} );
} );
</script>
8. Default plugin options.
width: 200, height: 200, zoom: 10, maxZoom: 1, controls: null, showControls: 'auto', label: 'Drag to crop'
Template Example
<croppa v-model="myCroppa"
:width="400"
:height="400"
:canvas-color="'default'"
:placeholder="'Choose an image'"
:placeholder-font-size=""
:placeholder-color="'default'"
:accept="'image/*'"
:file-size-limit=""
:quality="2"
:zoom-speed="3"
:disabled="false"
:disable-drag-and-drop="false"
:disable-click-to-choose="false"
:disable-drag-to-move="false"
:disable-scroll-to-zoom="false"
:disable-rotation="false"
:prevent-white-space="false"
:reverse-scroll-to-zoom="false"
:show-remove-button="true"
:remove-button-color="'red'"
:remove-button-size=""
:initial-image="'path/to/initial-image.png'"
@init="handleCroppaInit"
@file-choose="handleCroppaFileChoose"
@file-size-exceed="handleCroppaFileSizeExceed"
@file-type-mismatch="handleCroppaFileTypeMismatch"
@new-image-drawn="handleNewImage"
@image-remove="handleImageRemove"
@move="handleCroppaMove"
@zoom="handleCroppaZoom"></croppa>
NOTE: This is an almost-full-use example. Usually you don’t need to specify so many props, because they all have default values. Most simply, you can even do:
<croppa v-model="myCroppa"></croppa>
How to use it:
1. Add jQuery library and the jQuery CropSelectJs plugin’s files to the html page.
<link rel="stylesheet" href="crop-select-js.min.css"> <script src="https://code.jquery.com/jquery.min.js"></script> <script src="crop-select-js.min.js"></script>
2. Create a container for the image cropping/selection area.
<div id='crop-select'></div>
3. Call the function on the container element and specify image you want to crop.
$('#crop-select').CropSelectJs({
imageSrc: 'image.jpg'
});
4. More default configuration options.
$('#crop-select').CropSelectJs({
animatedBorder: true,
aspectRatio:null,
// Image
imageSrc: null,
imageWidth: null,
imageHeight: null,
// Stub events
selectionResize: function() {},
selectionMove: function() {}
});
5. API methods.
// Make the selection border animated
$('#crop-select').CropSelectJs('enableAnimatedBorder');
// Make the selection border static (not animated)
$('#crop-select').CropSelectJs('disableAnimatedBorder');
// Get the X coordinate of the selection box
$('#crop-select').CropSelectJs('getSelectionBoxX');
// Set the X coordinate of the selection box
$('#crop-select').CropSelectJs('setSelectionBoxX');
// Get the Y coordinate of the selection box
$('#crop-select').CropSelectJs('getSelectionBoxY');
// Set the Y coordinate of the selection box
$('#crop-select').CropSelectJs('setSelectionBoxY');
// Get the width of the selection box
$('#crop-select').CropSelectJs('getSelectionBoxWidth');
// Set the width of the selection box
$('#crop-select').CropSelectJs('setSelectionBoxWidth');
// Get the height of the selection box
$('#crop-select').CropSelectJs('getSelectionBoxHeight');
// Set the height of the selection box
$('#crop-select').CropSelectJs('setSelectionBoxHeight');
// Set the aspect ratio of the selection box
$('#crop-select').CropSelectJs('setSelectionAspectRatio');
// Clear the aspect ratio of the selection box (allows free resizing)
$('#crop-select').CropSelectJs('clearSelectionAspectRatio');
// Get the src to the current image being displayed
$('#crop-select').CropSelectJs('getImageSrc');
// Get the width of the current image being displayed
$('#crop-select').CropSelectJs('getImageWidth');
// Get the height of the current image being display
$('#crop-select').CropSelectJs('getImageHeight');
// Get the width of the current image being displayed
$('#crop-select').CropSelectJs('getImageAspectRatio');
// Get the aspect ratio of the current image being displayed
$('#crop-select').CropSelectJs('setImageSrc');
// Select the entire image
$('#crop-select').CropSelectJs('selectEverything');
// Select a square centred in the middle of the image
$('#crop-select').CropSelectJs('selectCentredSquare');
// Select an area matching the aspect ratio centred in the middle of the image
$('#crop-select').CropSelectJs('selectCentredFittedAspectRatio');
Quick Start
1. Import vue-croppa into your vue.js project.
Using build tools:
npm install --save vue-croppa
import Vue from 'vue'; import Croppa from 'vue-croppa'; Vue.use(Croppa);
// If your build tool supports css module import 'vue-croppa/dist/vue-croppa.css';
Not using build tools:
<link href="https://unpkg.com/vue-croppa/dist/vue-croppa.min.css" rel="stylesheet" type="text/css"> <script src="https://unpkg.com/vue-croppa/dist/vue-croppa.min.js"></script>
Vue.use(Croppa);
2. Now you have it. The simplest usage:
<croppa v-model="myCroppa"></croppa>
new Vue({
// ... other vm options omitted
data: {
myCroppa: {}
},
methods: {
uploadCroppedImage() {
this.myCroppa.generateBlob(
blob => {
// write code to upload the cropped image file (a file is a blob)
},
'image/jpeg',
0.8
); // 80% compressed jpeg file
}
}
});
NOTE:
Since v0.1.0, you can change the default component name to anything you want.
import Vue from 'vue';
import Croppa from 'vue-croppa';
Vue.use(Croppa, { componentName: 'my-image-cropper' });
<my-image-cropper v-model="myCroppa"></my-image-cropper>
Since v0.1.1, you can get the component object with Croppa.component. This is useful when you want to register the component by yourself manually.
Vue.component('croppa', Croppa.component);
// Register async component (Webpack 2 + ES2015 Example). More about async component: https://vuejs.org/v2/guide/components.html#Async-Components
Vue.component('croppa', () => import(Croppa.component));
Since v1.0.0, the v-modeled value and the ref both point to the same thing — the component itself. So you don’t need to set v-model anymore if you have a ref on the component.
<croppa ref="myCroppa"></croppa>
this.$refs.myCroppa.chooseFile(); this.$refs.myCroppa.generateDataUrl(); // ...
Example
importReact,{Component}from'react'import{render}from'react-dom'importImageCropfrom'react-image-crop-component'import'react-image-crop-component/style.css'classDemoextendsComponent{constructor(){super()this.onCropped=this._onCropped.bind(this)}render(){return(<div style={{width"300px", height"300px"}}><ImageCrop src="demo.jpg" setWidth={300} setHeight={300} square={false} resize={true} border={"dashed #ffffff 2px"} onCrop={this.onCropped}><div>)},_onCroppedfunction(e){let image =e.imagelet image_data =e.data}});render(<Demo>,document.getElementById('app'));
Getting started
Four quick start options are available:
- Clone the repository: .
Include files:
<linkhref="/path/to/cropper.css"rel="stylesheet"><scriptsrc="/path/to/cropper.js"><script>
Initialize with constructor:
- Browser:
- CommonJS:
- NodeJS:
<div><imgid="image"src="picture.jpg"></div>
img{max-width100%;}
var image =document.getElementById('image');var cropper =newCropper(image,{ aspectRatio169,cropfunction(e){console.log(e.detail.x);console.log(e.detail.y);console.log(e.detail.width);console.log(e.detail.height);console.log(e.detail.rotate);console.log(e.detail.scaleX);console.log(e.detail.scaleY);}});
-
The size of the cropper inherits from the size of the image’s parent element (wrapper), so be sure to wrap the image with a visible block element.
-
The outputted cropped data bases on the original image size, so you can use them to crop the image directly.
-
Known image size increase: When export the cropped image on browser-side with the method, the the exported image’size may be greater than the original image’s. This is because the exported image’type is not the same as the original image’s. So just pass the original image’s type as the first parameter to to fix this. For example, if the original type is JPEG, then use to export image.
Customization #
Android
Image Cropper provides a helper class called that wraps all properties can be used to customize UI in uCrop library.
| Property | Description | Type |
|---|---|---|
| desired text for Toolbar title | String | |
| desired color of the Toolbar | Color | |
| desired color of status | Color | |
| desired color of Toolbar text and buttons (default is darker orange) | Color | |
| desired background color that should be applied to the root view | Color | |
| desired resolved color of the active and selected widget and progress wheel middle line (default is white) | Color | |
| desired color of dimmed area around the crop bounds | Color | |
| desired color of crop frame | Color | |
| desired color of crop grid/guidelines | Color | |
| desired width of crop frame line in pixels | int | |
| crop grid rows count | int | |
| crop grid columns count | int | |
| desired width of crop grid lines in pixels | int | |
| set to true if you want to see a crop grid/guidelines on top of an image | bool | |
| set to true if you want to lock the aspect ratio of crop bounds with a fixed value (locked by default) | bool | |
| set to true to hide the bottom controls (shown by default) | bool | |
| desired aspect ratio is applied (from the list of given aspect ratio presets) when starting the cropper | CropAspectRatioPreset |
iOS
Image Cropper provides a helper class called that wraps all properties can be used to customize UI in TOCropViewController library.
| Property | Description | Type |
|---|---|---|
| The minimum croping aspect ratio. If set, user is prevented from setting cropping rectangle to lower aspect ratio than defined by the parameter | double | |
| The initial rect of cropping: x. | double | |
| The initial rect of cropping: y. | double | |
| The initial rect of cropping: width. | double | |
| The initial rect of cropping: height. | double | |
| If true, when the user hits ‘Done’, a will appear before the view controller ends | bool | |
| Shows a confirmation dialog when the user hits ‘Cancel’ and there are pending changes (default is false) | bool | |
| When disabled, an additional rotation button that rotates the canvas in 90-degree segments in a clockwise direction is shown in the toolbar (default is false) | bool | |
| If this controller is embedded in its navigation bar is hidden by default. Set this property to false to show the navigation bar. This must be set before this controller is presented | bool | |
| When enabled, hides the rotation button, as well as the alternative rotation button visible when is set to YES (default is false) | bool | |
| When enabled, hides the ‘Reset’ button on the toolbar (default is false) | bool | |
| When enabled, hides the ‘Aspect Ratio Picker’ button on the toolbar (default is false) | bool | |
| If true, tapping the reset button will also reset the aspect ratio back to the image default ratio. Otherwise, the reset will just zoom out to the current aspect ratio. If this is set to false, and is set to true, then the aspect ratio button will automatically be hidden from the toolbar (default is true) | bool | |
| If true, a custom aspect ratio is set, and the is set to true, the crop box will swap it’s dimensions depending on portrait or landscape sized images. This value also controls whether the dimensions can swap when the image is rotated (default is false) | bool | |
| If true, while it can still be resized, the crop box will be locked to its current aspect ratio. If this is set to true, and is set to false, then the aspect ratio button will automatically be hidden from the toolbar (default is false) | bool | |
| Title text that appears at the top of the view controller. | String | |
| Title for the ‘Done’ button. Setting this will override the Default which is a localized string for «Done» | String | |
| Title for the ‘Cancel’ button. Setting this will override the Default which is a localized string for «Cancel» | String |
How to use it:
1. Load the jQuery rcrop plugin’s files into your html page which has jQuery library loaded.
<script src="https://code.jquery.com/jquery.min.js"></script> <script src="dist/rcrop.min.js" ></script> <link href="dist/rcrop.min.css" rel="stylesheet">
2. Call the function on the target image you want to crop.
$('#image').rcrop();
3. Customize the crop area with the following options.
$('#image').rcrop({
// full-size crop area
full : false,
// min / max size of crop area
minSize : ,
maxSize : ,
// preserve the original radio
preserveAspectRatio : false,
// generate an input with crop data
inputs : true,
// prefix to input
inputsPrefix : '',
// grid style crop area
grid : false
});
4. Display a preview of your cropped image.
$('#image').rcrop({
preview : {
display : true,
size : , //Also: ,
wrapper : '' // where append preview to
}
});
5. API methods.
// set the size & position of crop area
$.rcrop('resize', width, height, x, y);
// get values of crop area
$.rcrop('getValues');
// destroy the plugin
$.rcrop('destroy');
6. Events.
$('#image').on('rcrop-changed', function(){
// When crop area has been changed.
})
$('#image').on('rcrop-ready', function(){
// When image has been read and rCrop is ready.
})
$('#image').on('rcrop-change', function(){
// When crop area is being changed.
})
7. The sample CSS to custom the crop area & handlers.
.rcrop-outer-wrapper { opacity: .75; }
.rcrop-outer { background: #000 }
.rcrop-croparea-inner { border: 1px dashed #fff; }
.rcrop-handler-corner {
width: 12px;
height: 12px;
background: none;
border : 0 solid #51aeff;
}
.rcrop-handler-top-left {
border-top-width: 4px;
border-left-width: 4px;
top: -2px;
left: -2px
}
.rcrop-handler-top-right {
border-top-width: 4px;
border-right-width: 4px;
top: -2px;
right: -2px
}
.rcrop-handler-bottom-right {
border-bottom-width: 4px;
border-right-width: 4px;
bottom: -2px;
right: -2px
}
.rcrop-handler-bottom-left {
border-bottom-width: 4px;
border-left-width: 4px;
bottom: -2px;
left: -2px
}
.rcrop-handler-border { display: none; }
更新日志
0.50
支持图片清空
修复 ie11 ie10 不能使用问题
修复 URL.createObjectURL 创建后没有销毁的 bug
添加截图框修改触发事件
this.$emit(‘change-crop-size’, {
width: this.cropW,
height: this.cropH
})
修复mode 属性 contain 和cover的显示bug问题
修复ios 下面base64图片跨域显示问题
添加倍数使用 enlarge
可以输出裁剪框等比例图片;
感谢来自于 的贡献
添加预览框各种比例, 和修复图片截图小数问题
v0.24
修复ios拍照旋转 截图问题 添加自动修复图片 截图预览代码变更, 修改默认上传图片为blob预览
realTime (data) {
this.previews = data
}
<div class="show-preview" :style="{'width': previews.w + 'px', 'height': previews.h + 'px', 'overflow': 'hidden',
'margin': '5px'}">
<div :style="previews.div">
<img :src="previews.url" :style="previews.img">
</div>
</div>
v0.19
新增图片旋转 修复mac滚轮过度灵敏
this.$refs.cropper.rotateRight() // 向右边旋转90度 this.$refs.cropper.rotateLeft() // 向左边旋转90度
v0.13
添加预览
@realTime="realTime"
// Real time preview function
realTime (data) {
this.previews = data
}
<div class="show-preview" :style="{'width': previews.w + 'px', 'height': previews.h + 'px', 'overflow': 'hidden',
'margin': '5px'}">
<div :style="previews.div">
<img :src="option.img" :style="previews.img">
</div>
</div>