Html начало
Содержание:
- Перевод «RTFM» на русский язык:
- Часть 2. CSS свойства
- [править] Примечания
- Установка и базовая настройка
- Origin
- По данным портала ЗАЧЕСТНЫЙБИЗНЕСОБЩЕСТВО С ОГРАНИЧЕННОЙ ОТВЕТСТВЕННОСТЬЮ «РТФМ-КОМП»По данным портала ЗАЧЕСТНЫЙБИЗНЕС4014005670
- 50 Text Messaging (Short Message Service (=SMS)) and WhatsApp Abbreviations
- SGID
- nginx SSL/HTTP2
- HTML теги
- В качестве предисловия: разговорные сокращения в английском языке
- Атрибуты
- С чего начать самостоятельное изучение HTML?
- Живые и неживые коллекции в JavaScript
- Spread
- What is the difference between Abbreviations and Acronyms?
- Установка
- Инструменты и дополнительные ресурсы
Перевод «RTFM» на русский язык:
|
«RTFM»?
|
«ЧХИ»?
источник Corpus name: OpenSubtitles2016. License: not specified. References: http://opus.lingfil.uu.se/OpenSubtitles2016.php, http://stp.lingfil.uu.se/~joerg/published/ranlp-V.pdf |
|
RTFM, dude.
|
ЧХИ, чувак. источник Corpus name: OpenSubtitles2016. License: not specified. References: http://opus.lingfil.uu.se/OpenSubtitles2016.php, http://stp.lingfil.uu.se/~joerg/published/ranlp-V.pdf |
Перевод «RTFM» на Немецкий, Итальянский, Французский, Испанский, Португальский, Турецкий, Польский, Арабский, Иврит, Японский, Голландский, Румынский, Латынь, Индонезийский, Хинди, Корейский, Персидский, Вьетнамский, Азербайджанский, Армянский, Грузинский, Казахский, Киргизский, Украинский, Узбекский, Греческий, Болгарский, Чешский, Датский, Эстонский, Финский, Венгерский, Литовский, Латышский, Норвежский, Словацкий, Словенский, Шведский, Тайский, Африкаанс, Боснийский, Каталанский, Баскский, Галисийский, Хорватский, Малайский, Сербский, Урду, Тамильский, Бенгальский
Часть 2. CSS свойства
Я думаю нет смысла перечислять все CSS свойства, так как их очень много и практичней обратиться к справочнику всех CSS свойств. Я рекомендую изучить CSS свойства в справочнике на HTMLBook.
Однако рассмотрим 10 самых используемых CSS свойств в верстке. Я взял 10 больших CSS файлов из своих проектов и отсортировал свойства по частоте использования.
| color | 960 раз | Цвет текста элемента: |
| background-color | 755 раз | Цвет фона элемента: |
| font-size | 524 раза | Размер шрифта: |
| opacity | 435 раз | Уровень прозрачности элемента: |
| padding | 372 раза | Размер полей внутри элемента: |
| width | 356 раз | Ширина блочного элемента, не включая размеры границ и полей: |
| margin | 311 раз | Внешние отступы элемента: |
| height | 305 раз | Высота блочного элемента, не включая размеры границ и полей: |
| font-weight | 280 раз | Насыщенность шрифта: |
| text-align | 245 раз | Горизонтальное выравнивание текста: |
[править] Примечания
- Новости Академгородка ЮЛИЯ ЯКУБЕНЯ УРОНИЛА ОТВАРНУЮ СОСИСКУ (JoyReactor)
- Шокирующие новости! (pikabu)
- Жизнь после новости про упавшую сосиску и ролика о лучшем файлообменнике: куда пропали Ева Морозова и Юлия Якубеня
- Автор комиксов ШКЯ об офисном планктоне, шутках и современном обществе
- Про иронию над офисным бытием, красоту и Новый год — интервью с создателем ШКЯ
- Создатели FixTaxi и проекта «ШКЯ» представили «Кутёж такси» для дешёвых поездок в бары на выходных
- Кто этот забавный толстый человечек? Кто его придумал и где узнать о нем побольше?
| ШКЯ относится к темам: | |||||||||||||||||||||||||||||||
|
Установка и базовая настройка
Смотрим доступные пакеты
# yum search transmission ---CUT--- transmission-cli.x86_64 : Transmission command line implementation transmission-common.x86_64 : Transmission common files transmission-daemon.x86_64 : Transmission daemon transmission-gtk.x86_64 : Transmission GTK interface transmission-qt.x86_64 : Transmission Qt interface transmission.x86_64 : A lightweight GTK+ BitTorrent client
Устанавливаем transmission
# yum install transmission-daemon transmission-common
Запускаем и останавливаем transmission. При первом запуске будет создан конфигурационный файл
# systemctl start transmission-daemon # systemctl stop transmission-daemon
Важное замечание. Если перед внесением изменений в конфигурацию не остановить демон, то после рестарта демона ваши изменения будут заменены данными, которые были ранее
Поэтому перед тем, как начать менять настройки остановите transmission.
После перезапуска в вместо пароля будет указан его хэш.
По-умолчанию transmission сохраняет файлы в каталог
Все настройки связанные с web-доступом имеют префикс .
rpc-bind-address: для тех у кого несколько интерфейсов или адресов rpc-enabled: включает веб-доступ rpc-whitelist-enabled: поставьте false или добавьте ваши адреса разделенные запятой в rpc-whitelist rpc-authentication-required: требовать аутентификацию rpc-password: пароль rpc-username: логин
Снова запускаем transmission и добавляем в автозагрузку
# systemctl start transmission-daemon # systemctl enable transmission-daemon
Смотрим через работает ли демон
# lsof -i tcp:9091
Пробуем перейти по адресу http://torrents.example.com:9091
Если вам не нужен SSL, но хочется заходить в веб-интерфейс без указания порта, то можно изменить в , указав вместо 9091 порта стандартный http 80 порт.
Но тут нас ждёт сюрприз. Это не сработает, т.к. порты <1024 являются привилегированными портами и доступны только пользователю root. Об этом можно почитать в RFC4340 (пункт 19.9 Port Numbers Registry) или на stackexchange.
Поэтому запускаем сервис от root’а либо разрешаем работать на привилегированном порту через CAP_NET_BIND_SERVICE
# setcap cap_net_bind_service+ep /usr/bin/transmission-daemon
Если вам нужен SSL, то смотрите ниже пример для Apache и Nginx.
Origin
Although largely unsubstantiated, usage of RTFM may have begun as a military lingo during World War II, when the phrase «Read The Field Manual» became a staple expression among American soldiers in response to basic questions asked by new enlistees. First introduced in 1939, US Army Field Manuals instructed all the vital, necessary skills for a soldier, from how to fold your clothes properly to how to toss a grenade inside the enemy’s tank.
The earliest confirmed instance of RTFM was printed in 1979 LINPACK Users’ Guide, the manual for using the LINPACK linear algebra software library written for Fortran programming language. In the table of contents section, the text appears as a quote attributed to Anonymous:

The first Urban Dictionary entry for RTFM was submitted on November 13th, 2003, although its usage has been documented in Slashdot comments as early as in .
По данным портала ЗАЧЕСТНЫЙБИЗНЕСОБЩЕСТВО С ОГРАНИЧЕННОЙ ОТВЕТСТВЕННОСТЬЮ «РТФМ-КОМП»По данным портала ЗАЧЕСТНЫЙБИЗНЕС4014005670
О компании:
ООО «РТФМ-КОМП» ИНН 4014005670, ОГРН 1094023000290 зарегистрировано 09.09.2009 в регионе Калужская Область по адресу: 249930, Калужская обл, город Мосальск, район Мосальский, улица Калужская, 28. Статус: Действующее. Размер Уставного Капитала 10 000,00 руб.
Руководителем организации является: Генеральный Директор — Рупец Алексей Николаевич, ИНН . У организации 1 Учредитель. Основным направлением деятельности является «ремонт компьютеров и периферийного компьютерного оборудования».
Рейтинг организации: Средний подробнее
Должная осмотрительность (отчет) ?
Статус: ?
Действующее
Дата регистрации: По данным портала ЗАЧЕСТНЫЙБИЗНЕС
?
По данным портала ЗАЧЕСТНЫЙБИЗНЕС
09.09.2009
Налоговый режим: ?
По данным портала ЗАЧЕСТНЫЙБИЗНЕС
Упрощенная система налогообложения (УСН) (на 01.01.2020)
Фонд оплаты труда / Средняя заработная плата Доступно в Премиум Доступе ?
|
ОГРН ? |
1094023000290 присвоен: 09.09.2009 |
|
ИНН ? |
4014005670 |
|
КПП ? |
401401001 |
|
ОКПО ? |
89708826 |
|
ОКТМО ? |
29629101001 |
Реквизиты для договора
?
…Скачать
Проверить блокировку cчетов
?
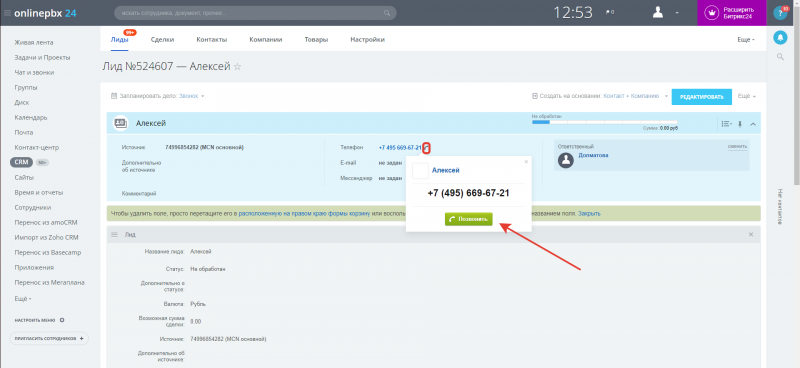
Контактная информация 7-91… Посмотреть
?
Отзывы об организации
?: 0 Написать отзыв
Юридический адрес: ?
По данным портала ЗАЧЕСТНЫЙБИЗНЕС
249930, Калужская обл, город Мосальск, район Мосальский, улица Калужская, 28
получен 04.03.2016
зарегистрировано по данному адресу:
По данным портала ЗАЧЕСТНЫЙБИЗНЕС
По данным портала ЗАЧЕСТНЫЙБИЗНЕС
Руководитель Юридического Лица ?По данным портала ЗАЧЕСТНЫЙБИЗНЕС
Генеральный ДиректорПо данным портала ЗАЧЕСТНЫЙБИЗНЕС
Рупец Алексей Николаевич
| ИНН ? |
По данным портала ЗАЧЕСТНЫЙБИЗНЕС |
| действует с | По данным портала ЗАЧЕСТНЫЙБИЗНЕС 30.09.2010 |
Учредители ? ()
Уставный капитал: По данным портала ЗАЧЕСТНЫЙБИЗНЕС
10 000,00 руб.
| 100% |
Рупец Алексей Николаевич 10 000,00руб., 09.09.2009 , ИНН |
Основной вид деятельности: ?По данным портала ЗАЧЕСТНЫЙБИЗНЕС
95.11 ремонт компьютеров и периферийного компьютерного оборудования
Дополнительные виды деятельности:
Единый Реестр Проверок (Ген. Прокуратуры РФ) ?
Реестр недобросовестных поставщиков: ?
По данным портала ЗАЧЕСТНЫЙБИЗНЕС
не числится.
Налоговый орган ?
По данным портала ЗАЧЕСТНЫЙБИЗНЕС
Межрайонная Инспекция Федеральной Налоговой Службы № 4 По Калужской Области
Дата постановки на учет: По данным портала ЗАЧЕСТНЫЙБИЗНЕС
09.09.2009
Регистрация во внебюджетных фондах
| Фонд | Рег. номер | Дата регистрации |
|---|---|---|
|
ПФР ? |
050014050642 |
По данным портала ЗАЧЕСТНЫЙБИЗНЕС 14.09.2009 |
|
ФСС ? |
400066139740001 |
По данным портала ЗАЧЕСТНЫЙБИЗНЕС 11.09.2009 |
Уплаченные страховые взносы за 2018 год (По данным ФНС):
— на обязательное социальное страхование на случай временной нетрудоспособности и в связи с материнством: 0,00 руб. ↓ -0 млн. (2 610,00 руб. за 2017 г.)
— на обязательное пенсионное страхование, зачисляемые в Пенсионный фонд Российской Федерации: 0,00 руб. ↓ -0.02 млн. (19 800,00 руб. за 2017 г.)
— на обязательное медицинское страхование работающего населения, зачисляемые в бюджет Федерального фонда обязательного медицинского страхования: 0,00 руб. ↓ -0 млн. (4 590,00 руб. за 2017 г.)
Коды статистики
|
ОКАТО ? |
29229501000 |
|
ОКОГУ ? |
4210014 |
|
ОКОПФ ? |
12300 |
|
ОКФС ? |
16 |
Финансовая отчетность ООО «РТФМ-КОМП» ?
Основные показатели отчетности за 2019 год (по данным ФНС):Уплаченные налоги за 2018 г.:По данным портала ЗАЧЕСТНЫЙБИЗНЕС
— неналоговые доходы, администрируемые налоговыми органами: По данным портала ЗАЧЕСТНЫЙБИЗНЕС
0,00 руб.По данным портала ЗАЧЕСТНЫЙБИЗНЕС
— налог, взимаемый в связи с применением упрощенной системы налогообложения: По данным портала ЗАЧЕСТНЫЙБИЗНЕС
0,00 руб.
|
В качестве Поставщика: , на сумму |
|
В качестве Заказчика: , на сумму |
По данным портала ЗАЧЕСТНЫЙБИЗНЕС
Судебные дела ООО «РТФМ-КОМП» ?
|
найдено по ИНН: По данным портала ЗАЧЕСТНЫЙБИЗНЕС |
|
найдено по наименованию (возможны совпадения): По данным портала ЗАЧЕСТНЫЙБИЗНЕС |
По данным портала ЗАЧЕСТНЫЙБИЗНЕС
Исполнительные производства ООО «РТФМ-КОМП»
?
|
найдено по наименованию и адресу (возможны совпадения): По данным портала ЗАЧЕСТНЫЙБИЗНЕС |
По данным портала ЗАЧЕСТНЫЙБИЗНЕС
Лента изменений ООО «РТФМ-КОМП»
?
Не является участником проекта ЗАЧЕСТНЫЙБИЗНЕС ?
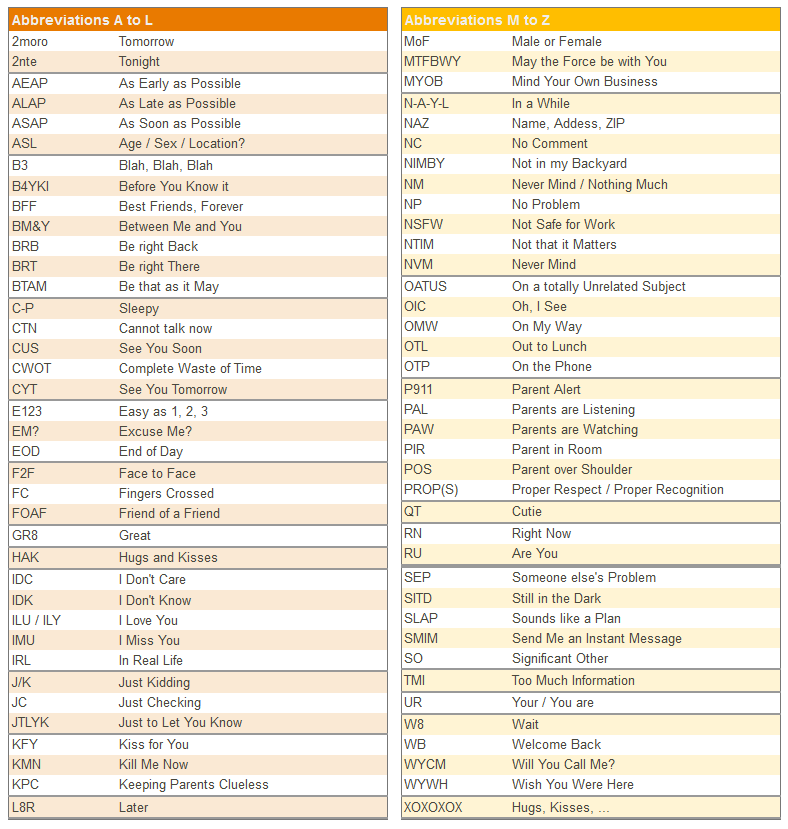
50 Text Messaging (Short Message Service (=SMS)) and WhatsApp Abbreviations

If you are a newbie to the Internet or texting on your mobile phone you easily get confused by all the abbreviations, text shortcuts and acronyms used by more experienced users. To help you out, this list contains a compilation of the 50 most common abbreviations utilized in text messages, IMs (= Instant Message), social networks, etc, where people want (or are required) to use only a few typed characters to communicate a thought or an idea .
Please note: even though the acronyms below are written in ALL CAPS, it is not mandatory to use the capital letters, and most people tend to mix upper- and lowercase depending on personal taste. To use caps for the acronyms themselves is generally not considered poor netiquette; however, writing whole words or sentences in ALL CAPS is usually read as «shouting», and thus easily considered offensive.
List of Text Messaging & SMS Abbreviations
|
|
SGID
Бит SGID на исполняемые файлы устанавливается очень редко. Его основное назначение — организация работы группы пользователей над файлами одного проекта.
Когда пользователь создает файл, этот файл принадлежит пользователю и его основной группе. Изменять хозяина файла и группу, которой он принадлежит, пользователь не имеет права. Теперь представьте, что есть некоторый проект, с файлами которого должны работать несколько пользователей системы. То есть они должны иметь полный доступ к этим файлам.
Предположим, что для размещения файлов проекта выделена отдельная директория, например, /usr/local/project. Для пользователей, работающих над проектом, создана специальная группа pr1, в которую добавлены пользователи artur и user1. На директорию установлены следующие права доступа:
$ ls -ld /usr/local/project drwxrwx--- 2 root pr1 4096 2005-06-06 14:58 /usr/local/project $
Поскольку пользователи artur и user1 входят в группу pr1, они имеют право на создание файлов в этой директории. Каждый пользователь создал в директории новый файл.
$ ls -l /usr/local/project/ итого 0 -rw-rw---- 1 artur users 0 2005-06-06 15:06 artur_file -rw-rw---- 1 user1 user1 0 2005-06-06 15:09 file_user1 $
Как видно из прав доступа к файлам, artur ничего не может сделать с файлом пользователя user1 и наоборот. Они могут только удалить эти файлы, но не изменить их содержимое. Почему так получилось? Дело в том, что файл принадлежит пользователю, его создавшему, и основной группе пользователя. У artur основная группа — users, у user1 — user1. Поэтому эти файлы принадлежат именно эти группам.
Для решения проблемы необходимо сделать так, что бы все вновь создаваемые файлы принадлежали той группе, в которую входят оба пользователя. Это можно сделать, установив SGID-бит на директорию /usr/local/project. Тогда все создаваемые в этой директории файлы будут принадлежать не основным группам пользователей, а группе, которой принадлежит директория project.
# chmod g+s /usr/local/project # ls -ld /usr/local/project drwxrws--- 2 root pr1 4096 2005-06-06 15:09 /usr/local/project # rm /usr/local/project/* #
Изменение прав доступа к директории производил суперпользователь root. У root символ приглашения командной строки обычно заканчивается на #.
Обратите внимание на символ s, который стоит вместо x в правах группы. Таким образом обозначается бит SGID.. Теперь пользователь artur создаст в директории project свой файл (во всех дальнейших примерах необходимо учитывать, что установлена umask 007):
Теперь пользователь artur создаст в директории project свой файл (во всех дальнейших примерах необходимо учитывать, что установлена umask 007):
$ touch /usr/local/project/artur_file $ ls -l /usr/local/project/ итого 0 -rw-rw---- 1 artur pr1 0 2005-06-06 15:20 artur_file $
Новый файл принадлежит пользователю artur и группе pr1, а не группе users. Если в этой директории создаст файл пользователь user1, файл тоже будет принадлежать группе pr1.
$ touch /usr/local/project/file_user1 $ ls -l /usr/local/project итого 0 -rw-rw---- 1 artur pr1 0 2005-06-06 15:20 artur_file -rw-rw---- 1 user1 pr1 0 2005-06-06 15:22 file_user1 $
Теперь оба пользователя могут работать с файлами этого проекта.
При создании новой директории в директории с уже установленным SGID-битом, у созданной директории SGID-бит устанавливается автоматически!
$ mkdir /usr/local/project/dir $ ls -l /usr/local/project итого 4 -rw-rw---- 1 artur pr1 0 2005-06-06 15:20 artur_file drwxrws--- 2 user1 pr1 4096 2005-06-06 15:24 dir/ -rw-rw---- 1 user1 pr1 0 2005-06-06 15:22 file_user1 $
nginx SSL/HTTP2
upstream transmission {
server 127.0.0.1:9091;
}
server {
listen 443 ssl http2;
server_name example.com;
auth_basic "No pasaran!";
auth_basic_user_file /var/www/myWebSite/web/.htpasswd;
# Path to the root of your installation
error_log /var/www/myWebSite/logs/error.log;
access_log /var/www/myWebSite/logs/access.log;
### SSL files ###
ssl_certificate /var/www/myWebSite/ssl/advert.crt;
ssl_certificate_key /var/www/myWebSite/ssl/advert.key;
### Add SSL specific settings here ###
ssl_session_timeout 10m;
ssl_protocols SSLv3 TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ALL:!ADH:!EXPORT56:RC4+RSA:+HIGH:+MEDIUM:+LOW:+SSLv3:+EXP;
ssl_prefer_server_ciphers on;
location / {
return 301 https://$server_name/transmission/;
}
location ^~ /transmission {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy true;
proxy_http_version 1.1;
proxy_set_header Connection "";
proxy_pass_header X-Transmission-Session-Id;
add_header Front-End-Https on;
location /transmission/rpc {
proxy_pass http://transmission;
}
location /transmission/web/ {
proxy_pass http://transmission;
}
location /transmission/upload {
proxy_pass http://transmission;
}
location /transmission/web/style/ {
alias /usr/share/transmission/web/style/;
}
location /transmission/web/javascript/ {
alias /usr/share/transmission/web/javascript/;
}
location /transmission/web/images/ {
alias /usr/share/transmission/web/images/;
}
location /transmission/ {
return 301 https://$server_name/transmission/web;
}
}
}
HTML теги
Как говорилось ранее, HTML это язык разметки, который использует различные теги для форматирования содержимого документа. Эти теги заключены в угловые скобки <имя тега>. За исключением нескольких тегов, большинство тегов имеют соответствующие им закрывающие теги. Например <html> имеет свой закрывающий тег </html>, а тег <body> в свою очередь, имеет свой закрывающий тег </body> тег и т.д.
| Всегда закрывайте теги, так как отсуствие закрывающего тега может приводить к непредсказуемым ошибкам при отображении документа. |
Рассмотренный пример HTML-документа использует следующие теги:
| Название тега | Описание |
|---|---|
| <!DOCTYPE…> | Это инструкция для веб-браузера о том, на какой версии HTML написана страница. |
| <html> | Этот тег является корневым элементом HTML страницы и заключает в себе весь HTML — документ |
| <head> | Этот тег содержит мета-информацию о документе и может содержать другие теги, такие как <title>, <link> и т.д. |
| <title> | Этот тег определяет заголовок веб-страницы, в браузере вы его видите вверху на текущей вкладке. |
| <meta> | Этот тег предназначен для предоставления структурированных метаданных о веб-странице. В нашем примере определяет кодировку документа. |
| <body> | Элемент содержит видимое содержимое страницы, который включает в себя другие HTML-теги, например <h1>, <div>, <p> и т.д. |
| <h1> | Этот тег представляет собой заголовок. |
| <p> | Этот тег представляет собой абзац. |
Теги могут быть написаны как в верхнем регистре так и в нижнем, но World Wide Web Consortium (W3C) — глобальный консорциум, который занимается поддержкой HTML-стандарта, рекомендует использовать нижний регистр (а в XHTML это требование является обязательным).
В качестве предисловия: разговорные сокращения в английском языке
Разумеется, сокращения английских слов желательно использовать только в неформальной переписке (личные сообщения, чаты). При этом известен случай, когда 13-летняя девочка написала школьное сочинение, почти целиком построенное на аббревиатурах английского языка. Вот отрывок из него, попробуй прочитать и понять смысл написанного:
My smmr hols wr CWOT. B4, we used 2go2 NY 2C my bro, his GF & thr 3 :- kids FTF. ILNY, it’s a gr8 plc.
Получилось? А теперь прочитай “перевод”:
My summer hols (сокращенное – holidays) were a complete waste of time. Before, we used to go to NY (New York) to see my brother, his girlfriend and their 3 kids face to face. I love New York, it’s a great place.
Как видишь, английские сокращения на письме построены:
- на использовании цифр (4, 8)
- на названиях букв (R = are, C = see)
- на выбрасывании гласных (smmr = summer)
- на акронимах – вид аббревиатуры, образованный начальными буквами (ILNY = I love New York).
Итак, переходим к нашему словарю английских сокращений.
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| for | element_id | Определяеть к какому элементу формы относится текущая метка. |
| form | form_id |
Определяет форму/формы с которой будет связана метка. В качестве значения атрибута выступает идентификатор элемента <form> (<form id = «вот это значение»>). Этот атрибут позволяет размещать метки в произвольном месте конкретного документа, а не только внутри тега <form>. |
С чего начать самостоятельное изучение HTML?
Язык разметки HTML состоит из тегов. Условно теги – это элементы, которые указывают браузеру, что должно выводиться на странице. Например, есть теги, которые обозначают вставку картинки или фотографии, видео, таблицы. Есть теги, которые обозначают начало и завершение абзаца.
Внутри тегов могут прописываться атрибуты, в которых указываются различные характеристики. Например, внутри тега, обозначающего ссылку, указывается атрибут с адресом страницы или сайта, куда эта ссылка ведет.
Чтобы самостоятельно выучить язык HTML, необходимо:
- Изучить основные теги, которые размечают заголовки (h1-h6), текст и его деление на абзацы, формируют нумерованные и ненумерованные списки (p, br, ul, ol, li), выставляют ссылки (a), изображения и другие объекты (img, object), выделяют фрагменты жирным или курсивом (strong, b, i), размечают таблицы (table, tr, td), вставляют формы (form, input, textarea, select, option), структурные теги (div, span), а также – основные теги (html, head, title, body). Кажется, что команд очень много, но на самом деле их можно выучить самостоятельно за 2-3 дня.
- Выучить атрибуты для популярных тегов. Не обязательно знать все атрибуты наизусть. Есть бесплатные справочники, в которых можно искать эту информацию во время работы.
- Изучить структуру HTML-кода, чтобы понять, как создаются страницы сайтов.
- Прочитать о табличной верстке – это устаревший вид верстки, который на современных сайтах не используется. Однако вам нужно знать, что это такое, чтобы не теряться, если придется работать с версткой старого сайта.
- Научиться блочной верстке при помощи дивов (div). Это современный тип верстки, который нужно хорошо знать.
- Прочитать про валидную верстку. Есть организация, которая определяет стандарты HTML. Она называется W3C. Валидной называется верстка, которая полностью отвечает стандартам W3C. На практике их часто нарушают и не каждая верстка может быть валидной. Но в любом случае про этот стандарт нужно знать.
-
Разные браузеры по-разному обрабатывают некоторые теги и иные команды. Если вы решили самостоятельно изучать HTML, обязательно прочитайте, что такое кроссбраузерная верстка и как ее делать.
Как видите, выучить HTML с нуля можно и самостоятельно. Примерно за неделю вы сможете изучить азы языка разметки и научиться им пользоваться на уровне, достаточном для добавления текстов на сайты, разметки таблиц, списков, вставке изображений.
Живые и неживые коллекции в JavaScript
Веб-разработка — это не только про вёрстку и знание HTML. Иногда приходится где-то что-то подпилить и написать код. А где код — там хранение данных. А где хранение данных — там переменные, хранение информации в массивах и другие странных словах.
Ещё информацию можно хранить в коллекциях (вспомните полку со старыми видеокассетами — это прям оно). Допустим, мы хотим получить информацию о всех картинках со страницы и что-то с ними сделать через JavaScript. Мы выполняем команду и получаем коллекцию объектов, которая вроде похожа на массив, но нет.
Дело в том, что коллекции тоже бывают разными — живыми и неживыми. HTML Academy провели целое расследование о том, чем они отличаются, когда программисту нужны динамические коллекции, а когда лучше подойдут статические.
Подробности читайте в блоге HTML Academy. А ещё подпишитесь на нашу полезную рассылку, чтобы получать одно письмо в неделю со статьями о веб-разработке и уделять дополнительные 10-15 минут самообразованию.
И пусть живые позавидуют неживым!
Spread
Beyond its early adoption by military personnel, electronic engineers and technicians, the principle of “helping oneself to knowledge” became more commonplace in other occupation fields, most notably in programming and customer support.
Parodies
The popularity of “RTFM” eventually gave way to image macros featuring various political posters with thematic emphasis on a particular book or a script, re-contextualized to symbolize the effin’ manual.

Usage
RTFM is commonly used in online communities to advise people to try to help themselves before seeking assistance from others. For instance, in massive multi-player online games:
However, some critics assert that frequent users of the term are simply expressing elitism against the newcomers, thus driving them away without providing any tips or helpful suggestions. This is especially true when RTFM is used without even specifying which manual their correspondent should be reading. In the absence of a manual, one may be advised to Lurk Moar.
What is the difference between Abbreviations and Acronyms?
Abbreviations
An abbreviation (from Latin brevi³re → brevis meaning “short”) is a shortened form of a word or phrase used mainly in writing to represent the complete form. It usually has a full-stop at the end.
Examples: Lib. For Library / abbr. for abbreviation / approx. for approximate
Acronyms
An acronym (from Latin acro- meaning “beginning” + -onym meaning “word, name”) is a pronounceable word formed mostly (but not always) from the initial letters of a descriptive name or title.
Examples: radar = radio detecting and ranging / ASAP = as soon as possible
The term initialism uses a similar method, but the word is pronounced letter by letter.
Example: BBC British Broadcasting Corporation or USA United States of America.
And last but not least, there are symbols and/or units of reference, like min for minute or kg for kilogram.
Установка
Установить утилиту можно либо из исходников, либо же пользуясь штатным менеджером пакетов, благо logwatch присутствует в репозиториях всех популярных дистрибутивов. В Ubuntu/Debian утилита легко устанавливается командой:
# apt-get install logwatch
В процессе установки из пакета в Debian/Ubuntu logwatch автоматически не создаёт нужного ей для хранения временных файлов каталога /var/cache/logwatch, и вам необходимо сделать это самостоятельно:
# mkdir /var/cache/logwatch
Файлы конфигурации logwatch по умолчанию находятся в /usr/share/logwatch, и если вы намерены редактировать какой-либо из них, то делать это нужно не с оригинальным файлом, а с его копии, размещённой в каталоге /etc/logwatch.
Инструменты и дополнительные ресурсы
Полезные инструменты для написания и отладки вашего JavaScript кода.
- Инструменты разработчика Firefox
- Простой редактор JavaScript, Веб-консоль, JavaScript Профайлер, Отладчик и другие.
- JavaScript шеллы
- JavaScript шеллы позволяют быстро проверять фрагменты JavaScript кода.
- TogetherJS
- Объединение усилий стало проще. Добавляя TogetherJS на вашу веб-страницу, ваши пользователи могуь помочь другу-другу в реальном времени!
- Stack Overflow
- Вопросы по JavaScript на Stack Overflow.
- Версии JavaScript и информация о релизах
- Просмотрите историю возможностей JavaScript и их статус.
- JSFiddle
- Редактируйте JavaScript, CSS, HTML и получайте живые результаты. Используйте экспериментальные ресурсы и взаимодействуйте с вашей командой онлайн.
- Plunker
- Plunker — это онлайн-сообщество для создания, обмена и совместной работы над идеями, касающимися веб-разработки. Редактируйте ваши JavaScript, CSS, HTML файлы, смотрите результат их выполнения и организуйте их в файловую структуру.
- JSBin
- JS Bin это инструмент с открытым исходным кодом для отладки и совместной разработки.
- Codepen
-
Codepen ещё одна платформа для совместной веб-разработки, дающия результать в реальном-времени.
- StackBlitz
-
StackBlitz — это «песочница»/инструмент отладки, где вы можете размещать полновесные приложения написанные на React, Angular, т др.