Добавляем заголовки http для безопасности сайтов на wordpress
Содержание:
例子
Note: 设置 meta 标签是无效的!例如 没有任何效果。不要这样用!只有当像下面示例那样设置 HTTP 头 才会生效。
配置 Apache
配置 Apache 在所有页面上发送 X-Frame-Options 响应头,需要把下面这行添加到 ‘site’ 的配置中:
Header always set X-Frame-Options "sameorigin"
要将 Apache 的配置 设置成 deny , 按如下配置去设置你的站点:
Header set X-Frame-Options "deny"
要将 Apache 的配置 设置成 ,在配置里添加:
Header set X-Frame-Options "allow-from https://example.com/"
配置 nginx
配置 nginx 发送 X-Frame-Options 响应头,把下面这行添加到 ‘http’, ‘server’ 或者 ‘location’ 的配置中:
add_header X-Frame-Options sameorigin always;
配置 IIS
配置 IIS 发送 响应头,添加下面的配置到 Web.config 文件中:
<system.webServer>
...
<httpProtocol>
<customHeaders>
<add name="X-Frame-Options" value="sameorigin" />
</customHeaders>
</httpProtocol>
...
</system.webServer>
配置 HAProxy
配置 HAProxy 发送 头,添加这些到你的前端、监听 listen,或者后端的配置里面:
rspadd X-Frame-Options:\ sameorigin
或者,在更加新的版本中:
http-response set-header X-Frame-Options sameorigin
配置 Express
要配置 Express 可以发送 header,你可以用借助了 frameguard 来设置头部的 helmet。在你的服务器配置里面添加:
const helmet = require('helmet');
const app = express();
app.use(helmet.frameguard({ action: "sameorigin" }));
或者,你也可以直接用 frameguard:
const frameguard = require('frameguard')
app.use(frameguard({ action: 'sameorigin' }))
How does it work?
re-frame is instrumented — all important activity generates trace data.
consumes this trace data and renders useful visualisations of the process. Currently, re-frame’s tracing capabilities are in alpha and are subject to change at any time. We’re testing the utility of the the trace by building an app on top.
By default, re-frame tracing is «compiled out», so it won’t impose a performance cost in production. The trade-off here is that you need to explicitly enable it in development.
The option () has to be set in order to automatically monkeypatch Reagent to add appropriate lifecycle hooks. Yes this is gross, and yes we will make a PR to reagent to add proper hooks, once we know exactly what we need. The preload namespace also injects a div containing the devtools panel into the DOM.
Syntaxe
Il existe deux directives pour :
X-Frame-Options: deny X-Frame-Options: sameorigin
Directives
Si on utilise , le chargement de la page dans une frame échouera sur un site tiers mais aussi sur un site de la même origine. En revanche, si on utilise , on peut toujours utiliser le document dans une frame si celle-ci partage la même origine.
- La page ne peut pas être affichée dans une frame, quand bien même un site tiers tenterait de la charger.
- La page ne peut être affichée que dans une frame avec une origine qui est la même que la page elle-même. La spécification laisse le choix au navigateur de décider si cela s’applique au niveau le plus haut, au conteneur parent ou à l’ensemble de la chaîne des frames potentiellement imbriquées. Il est parfois avancé que cette option n’est pas très utile à moins que l’ensemble des ancêtres partage la même origine (cf. bug 725490). Voir aussi le tableau de compatibilité ci-après pour plus de détails sur la prise en charge de cette directive.
- (obsolète)
- Une directive obsolète qui ne fonctionne plus dans les navigateurs récents et qui ne doit donc plus être utilisée. Pour les navigateurs historiques, cette directive permettait d’indiquer une origine via une URI afin d’autoriser l’affichage du document dans les frames chargées depuis cette origine. Pour les anciennes versions de Firefox, on a le même problème qu’avec : il n’y a pas de vérifications des différents ancêtres pour voir s’ils partagent la même origine. À la place, on utilisera la directive de l’en-tête .
ブラウザーの互換性
このページの互換性一覧表は構造化データから生成されています。データに協力していただけるのであれば、 https://github.com/mdn/browser-compat-data をチェックアウトしてプルリクエストを送信してください。
Update compatibility data on GitHub
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android webview | Android 版 Chrome | Android 版 Firefox | Android 版 Opera | iOSのSafari | Samsung Internet | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Chrome 完全対応 4 |
Edge 完全対応 12 |
Firefox 完全対応 3.6.9 |
IE 完全対応 8 |
Opera 完全対応 10.5 |
Safari 完全対応 4 |
WebView Android 完全対応 あり |
Chrome Android 完全対応 あり |
Firefox Android 完全対応 あり |
Opera Android 完全対応 あり |
Safari iOS 完全対応 あり |
Samsung Internet Android 完全対応 あり |
|
| ALLOW-FROM |
Chrome 未対応 なし |
Edge 未対応 12 — 79 |
Firefox 未対応 18 — 70 |
IE 完全対応 8 |
Opera 未対応 なし |
Safari 未対応 なし |
WebView Android 未対応 なし |
Chrome Android 未対応 なし |
Firefox Android 完全対応 18 |
Opera Android ? |
Safari iOS 未対応 なし |
Samsung Internet Android 未対応 なし |
| SAMEORIGIN |
Chrome 完全対応 あり 補足 |
Edge 完全対応 12 |
Firefox 完全対応 あり 補足 |
IE 完全対応 8 |
Opera 完全対応 あり 補足 |
Safari 完全対応 あり |
WebView Android 完全対応 あり 補足 |
Chrome Android 完全対応 あり 補足 |
Firefox Android 完全対応 あり 補足 |
Opera Android 完全対応 あり 補足 |
Safari iOS ? |
Samsung Internet Android 完全対応 あり |
Что такое HTTP-заголовки безопасности
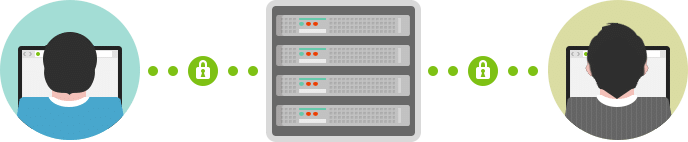
Когда пользователь заходит в своем браузере на определенный сайт, ресурс отвечает соответствующими заголовками HTTP. Эти заголовки сообщают браузеру, как взаимодействовать с данным конкретным сайтом. Состоят такие заголовки чаще всего из метаданных, например: поле Cache-control для управления кешированием, списки кодов состояния HTTP и способ кодирования контента при передаче — Content-Encoding.
Грамотно используя заголовки HTTP, вы сможете повысить безопасность вашего сайта и оказать известную степень сопротивления кибератакам. Например, если добавить strict-transport-security, можно заставить последние версии браузеров Google Chrome, Firefox и Safari взаимодействовать с вашим сайтом только по HTTPS.
Для наглядности — вот шесть заголовков HTTP, которые помогут усилить устойчивость сайта к киберугрозам:
- HTTP Strict Transport Security (HSTS)
- X-Frame-Options
- X-XSS-Protection
- X-Content-Type-Options
- Referrer-Policy
- Feature-Policy
HTTP STRICT TRANSPORT SECURITY (HSTS)
Даже если вы купили, установили и настроили сертификат SSL/TLS, к вашему ресурсу все еще можно обратиться по обычному HTTP. У хакеров даже имеются несколько специальных скриптов, которые открывают сайт именно по незащищенному протоколу.
Следовательно, задействовав strict-transport-security (как мы писали выше), вы заставляете все современные браузеры «общаться» с сайтом исключительно по HTTPS. В этом случае, если даже злоумышленник пытается открыть сайт на WordPress по HTTP, браузер откажется открывать ресурс.
X-XSS PROTECTION
Атака XSS, межсайтовый скриптинг, — известная форма киберугрозы, с которой сталкиваются практически все значимые сайты. Именно этот заголовок помогает обезопасить ресурс от XSS. По умолчанию такая функция встроена и активирована в современных браузерах. Следовательно, если вы укажете этот заголовок на своем сайте, обозреватели будут учитывать ее.
В этом случае, если была зафиксирована попытка межсайтового скриптинга, затронутая страница вашего ресурса просто не загрузится.
X-CONTENT-TYPE-OPTIONS
Следующий тип заголовка безопасности — X-Content-Type-Options. Его прелесть заключается в значении nosniff, которое запрещает сниффинг контента. Используя этот заголовок, можно защитить свой сайт от атак с подменой типов MIME.
X-FRAME OPTIONS
Заголовок x-frame-options защищает веб-ресурсы от кликджекинга, запрещая iframe заполнять ваш сайт. Этот заголовок поддерживают следующие обозреватели: IE 8+, Chrome 4.1+, Firefox 3.6.9+, Opera 10.5+ и Safari 4+.
Таким образом, киберпреступникам будет гораздо труднее скрыть от пользователей кликабельную область, которая может похитить информацию из веб-браузера.
REFERRER-POLICY
Заголовок «Referrer» выступает на первый план именно в тот момент, когда пользователь попадает на веб-ресурс. Он помогает серверу понять, откуда пришел новый посетитель. Этот заголовок используется для аналитики.
Как вы уже наверняка успели понять, это представляет определенную проблему для конфиденциальности. Чтобы запретить подобное поведение, владельцу сайта на WordPress надо всего лишь добавить Referrer-Policy.
FEATURE-POLICY
Feature Policy представляет собой заголовок, позволяющий владельцам сайтов включать или отключать специфические для определенной платформы функции. Следовательно, вы, являясь владельцем веб-сайта, используя этот заголовок, сможете ограничить некоторые функции браузера на своем ресурсе.
Для каждой отдельной функции вам придется указать, запрещена она или разрешена. Вот список таких функций:
- geolocation
- midi
- notifications
- push
- sync-xhr
- microphone
- camera
- magnetometer
- gyroscope
- speaker
- vibrate
- fullscreen
- payment
Например, если вы хотите запретить geolocation и camera на вашем сайте, вы прописываете следующий заголовок:
Feature-Policy: geolocation ‘none’ ; camera ‘none’
Теперь эти функции будут отключены для всех браузеров, посещающих ваш ресурс.
Helps Me How?
Four ways:
-
It helps you to learn . Simply looking at
the «raw traces» provides insight into how it operates. Even experienced
re-framians, er, like me, have learned a lot. -
It helps you to explore and learn an unfamiliar codebase.
When I click, over here, on this «X» button, it shows me what event is -ed
and in which namespace the associated event handler is registered. And,
«oh look, that’s interesting — four subscriptions recalculated». Etc. -
It helps you with debugging. You see an x-ray of your app’s functioning.
In particular, it will assist you to write and debug
event handlers, which is useful because they hold most of the logic
in your apps. -
It helps you to find performance problems and/or detect where there is
unnecessary computation occurring.
Point 3, is primary, of course. But Point 2 is almost as important because we all spend a
lot of our time groking unfamiliar codebases. Being able to observe the inner
workings of a running app is a great way to bring code to life, reveal key
features, and build a cognitive map of how the code is structured.
Browser compatibility
The compatibility table in this page is generated from structured data. If you’d like to contribute to the data, please check out https://github.com/mdn/browser-compat-data and send us a pull request.
Update compatibility data on GitHub
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android webview | Chrome for Android | Firefox for Android | Opera for Android | Safari on iOS | Samsung Internet | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Chrome Full support 4 |
Edge Full support 12 |
Firefox Full support 3.6.9 |
IE Full support 8 |
Opera Full support 10.5 |
Safari Full support 4 |
WebView Android Full support Yes |
Chrome Android Full support Yes |
Firefox Android Full support Yes |
Opera Android Full support Yes |
Safari iOS Full support Yes |
Samsung Internet Android Full support Yes |
|
| ALLOW-FROM |
Chrome No support No |
Edge No support 12 — 79 |
Firefox No support 18 — 70 |
IE Full support 8 |
Opera No support No |
Safari No support No |
WebView Android No support No |
Chrome Android No support No |
Firefox Android Full support 18 |
Opera Android ? |
Safari iOS No support No |
Samsung Internet Android No support No |
| SAMEORIGIN |
Chrome Full support Yes Notes |
Edge Full support 12 |
Firefox Full support Yes Notes |
IE Full support 8 |
Opera Full support Yes Notes |
Safari Full support Yes |
WebView Android Full support Yes Notes |
Chrome Android Full support Yes Notes |
Firefox Android Full support Yes Notes |
Opera Android Full support Yes Notes |
Safari iOS ? |
Samsung Internet Android Full support Yes |
About / Info
Created by MetalMusicMan. Please Tweet me with any requests or corrections. Follow @ultframedata if you just want UFD updates in your feed. Donations are appreciated but not needed. You can also buy a T-Shirt.
Data Sources: Zapp Branniglenn’s Google Sheet, Zeckemyro, Smash Wiki, and Kurogane Hammer. Hitbox images from Zeckemyro and EyeDonuts. Thanks to Drafix570, Gengar6tomo, and Meshima for where most of the active frames came from—and thanks to Yikarur for translating. from Meshima. Out of Shield options are from this Google Sheet. Dash Turnaround stats from Kazeh728. Landing frames from Simpleton. Additional data/information thanks to Struggleton, Lattie, EyeDonuts, Invy, Foxyjoe, Plague von Karma, VenusSSBU, and Zeckemyro. I farmed no data myself, so be sure to thank those folks for all their hard work!
Chrome / Android — tap «⋮» and select «Add to Home Screen»
Safari / IOS — tap the Share Icon and select «Add to Home Screen»
Download the FREE app for Android!
Frame Data Notes
- Shield Lag is just extra freeze frames that both the attacker and defender suffer, so it does not affect frame advantage. Shield Stun is the amount of frames that the defender is stuck after Shield Lag ends.
- Dropping your shield (Shield Drop) takes 11 frames
- Up B and Up Smash happen instantly out of shield and do not incur Shield Drop
- Jumping out of shield takes 3 frames and does not incur Shield Drop
- Grab after an attack hits your shield takes an additional 4 frames and does not incur Shield Drop
- About On Shield data: The +/- refers to who can act first after an attack hits a shield. Negative meaning the defender can act before the attacker. In most games, being negative means you can’t apply pressure since the defending opponent would be able to act before you as the attacker. However, in Smash there is Shield Drop which takes 11 frames in Ultimate. So if all else was equal, you could be as disadvantaged as -11 on an attack and still be «neutral»…HUGE EXCEPTION: Jump, Up B, and Up Smash out of shield ignore Shield Drop frames. So, since some characters have a 3 frame Up B, -3 would be unsafe against those characters. Aerials have 3 frames added to them because it takes 3 frames to leave the ground, so a 3 frame aerial would be 6 frames out of shield. Grabs used to happen instantly out of shield as well, but Ultimate added 4 frames to Grabs done after a hit connects with a shield. So a 6 frame grab would be 10 frames out of shield.
- On Shield advantage/disadvantage data assumes the move hits on its first Active Frame (hitting on a later active frame would be a meaty and can gain additional advantage relative to the later active frames). This includes projectiles which are active for a very long time and thus become much more advantaged the later they hit. Read more about meaties here!
- Stale Moves affect advantage/disadvantage and occur when hitting a character as well as when hitting a shield
Hitbox Image Notes
Hitbox COLORS:
- Red = strong
- Pink = weak
- Blue = wind
- Purple = Grab
Hurtbox COLORS:
- Blue = intangible
- Green = invincible
FOR ANGLES — 0 is horizontal, 90 is vertical. X is one of the autolinks. ‘+’ is the sakurai angle. 270 is down. The regular lines indicate the angles like they are.
Code Stuff
Navigation menu via Smart Fixed Nav. This popup box via Prakash. Search Filter via W3 Schools. Hitbox pausing/framestep via Buzzfeed libgif-js and Featherlight. Thanks very much to Brad/Arma for helping with some Javascript things! Thanks to DigitalNinjaGraphics for the Shulk Monado Art and Pokemon Trainer and Mii Character Images.
Возможные недостатки
Проблемы работы сайтов с использованием фреймов накапливались постепенно, но на сегодня они достигли порогового значения. Среди основных недостатков выделяют:
Неудовлетворительное юзабилити. Сегодня доля пользователей мобильных устройств и планшетов с небольшим разрешением экрана растет и уже превышает число тех, кто посещает сайты со стационарных компьютеров и ноутбуков. И здесь применение фреймов создает серьезные проблемы с адаптивностью страниц при их отображении на различных устройствах. Эта проблема на сегодня практические не имеет решения.
Ухудшение доступности сайта для различных программ. Увеличение количества дополнительных программ (например, экранные дикторы) выявляет гораздо худшую доступность информации для считывания.
Неверное отображение страниц. Часто верстка страниц с такой структурой выглядит в браузерах некорректно с точки зрения дизайна. И это связано с особенностями технологии. С точки зрения SEO использование фреймов в html-верстке страницы весьма нежелательно.
Наличие единого адреса для всей структуры. В результате внутренние страницы такого сайта невозможно добавить в закладки. Это приводит к неудобствам в работе пользователей.
Некорректная индексация поисковиками. Наличие на сайте нескольких полноценных документов, из которых формируется одна страница, заметно затрудняет работу поисковых систем. Это приводит к существенным ошибкам при индексации
Как следствие – неправильное определение тематики и адресов страниц, выпадение критически важного контента из индексации.
Непрестижность. Это довольно необычный недостаток для ресурсов в сети
И все же нужно сказать, что факт устаревания верстки сайтов на фреймах приводит к тому, что авторы и владельцы таких ресурсов считаются ретроградами. Но есть отдельные исключения. Даже современные сайты, в которых размещаются чаты, обычно используют работу с фреймами.
Content-Security-Policy
Content Security Policy, или CSP, — это политика, которая блокирует некоторый контент. Она помогает остановить XSS, clickjacking и другие виды инъекционных атак.
По умолчанию браузеры позволяют веб-сайтам загружать контент из любого места. Это означает, что если злоумышленник успешно выполнит XSS-атаку на вашем сайте, он сможет встроить код из любого сайта в Интернете. CSP — это набор директив, которые определяют списки разрешенных доменов, с которых браузер может загружать контент. Что позволяет сильно ограничивать такие атаки.
Например, возьмите эту политику из документации MDN:
default-src 'self'; img-src *; media-src media1.com media2.com; script-src userscripts.example.com
Здесь есть четыре директивы, разделенные точкой с запятой. Они говорят браузеру:
- По умолчанию загружать ресурсы только из текущего домена
- За исключением изображений, которые можно загрузить с любого домена
- Медиа может загружаться только с media1.com и media2.com (а не с текущего домена)
- Скрипты могут загружаться только с userscripts.example.com
Сама политика прописывается в заголовке Content-Security-Policy.
Этот параметр не встроен в Django, но его можно установить с помощью пакета django-csp от Mozilla. Следуйте инструкциям по установке и настройке в его документации. Он включает в себя middleware и множество настроек для создания директив политики.
В спецификации CSP есть много разных директив и опций, и django-csp использует 24 параметра настроек. Я бы порекомендовал прочитать документацию в MDN и разобраться в вариантах. Вот несколько рекомендаций.
Новый сайт
Если вы настраиваете совершенно новый сайт без внешних ресурсов, вам будет гораздо легче. Вы должны начать с ограничительного CSP и открывать дополнительные параметры по мере развития сайта.
В начале можно заблокировать загрузку внешних ресурсов всех видов. Затем вы можете настроить свою политику CSP нужным образом.
Вы можете начать с стандартных настроек django-csp, в которых есть только CSP_DEFAULT_SRC = . Это блокирует большинство внешних ресурсов.
Или вы можете начать с более строгого CSP, например, рекомендованного Google Strict CSP Page. Это еще больше защитит ваш сайт.
Существующий сайт
CSP сложнее добавить к существующему сайту, и чем больше сайт, тем труднее задача.
Первым шагом является создание исходного CSP. Вы можете использовать одну из приведенных выше ограничительных рекомендаций или сделать более обоснованное предположение с помощью таких инструментов, как CSP Toolkit или CSPIsAwesome.
Затем включите этот параметр в режиме только для отчетов, установив параметры django-csp CSP_REPORT_ONLY и CSP_REPORT_URI. Браузеры ваших пользователей будут проверять, но не применять политику, а затем сообщать вам о нарушениях.
Для активирования режима только для чтения в django-csp, установите CSP_REPORT_ONLY = True и CSP_REPORT_URI URL-адрес веб-хука. Этот URL будет получать отчеты от ваших пользователей в формате JSON.
Вы можете попытаться получать отчеты самостоятельно, но я бы не рекомендовал это делать. Вместо этого используйте сервис, который может обработать все отчеты и представить их вам в удобной панели инструментов. Два из которых я знаю:
- метко названный report-uri.com, создатель Securityheaders.com
- Sentry, известный инструмент, для дебагинга ошибок на стороне сервера
Как только вы создадите эту отчетность, вы можете выполнять итерационную настройку CSP до тех пор, пока не увидите больше нарушений. Затем скажите браузерам принудительно включить его, отключив режим только для отчетов. Отчеты будут по-прежнему полезны после этого, когда ваш сайт будет развиваться или подвергается атакам XSS.
例
メモ: meta タグに設定しても意味がありません。例えば、 は効果がありません。使用しないでください。以下の例にあるように、 は HTTP ヘッダーを通じて設定された場合のみ動作します。
Apache の設定
Apache で X-Frame-Options ヘッダをすべてのページで送信するように設定するには、サイトの設定に以下の記述を追加してください。
Header always set X-Frame-Options "SAMEORIGIN"
Apache で を DENY に設定するには、サイトの設定に以下の記述を追加してください
Header set X-Frame-Options "DENY"
nginx の設定
nginx で ヘッダーを送信するように設定するには、以下の記述を http、server、 location のいずれかの設定に追加してください。
add_header X-Frame-Options SAMEORIGIN always;
IIS の設定
IIS で ヘッダーを送信するように設定するには、サイトの ファイルに以下の設定を追加してください。
<system.webServer>
...
<httpProtocol>
<customHeaders>
<add name="X-Frame-Options" value="SAMEORIGIN" />
</customHeaders>
</httpProtocol>
...
</system.webServer>
HAProxy の設定
HAProxy で ヘッダーを送信するように設定するには、以下の記述を front-end、listen、backend のいずれかの設定に追加してください。
rspadd X-Frame-Options:\ SAMEORIGIN
他にも、より新しいバージョンでは次のような設定ができます。
http-response set-header X-Frame-Options SAMEORIGIN
Express の設定
Express で ヘッダーを送信するように設定するには、 helmet を使用して frameguard でヘッダーを設定します。以下の記述をサーバー設定に追加してください。
const helmet = require('helmet');
const app = express();
app.use(helmet.frameguard({ action: 'SAMEORIGIN' }));
他にも、直接 frameguard を使用することもできます。
const frameguard = require('frameguard')
app.use(frameguard({ action: 'SAMEORIGIN' }))
По данным портала ЗАЧЕСТНЫЙБИЗНЕСОБЩЕСТВО С ОГРАНИЧЕННОЙ ОТВЕТСТВЕННОСТЬЮ «ИКС-ФРЭЙМ»По данным портала ЗАЧЕСТНЫЙБИЗНЕС2464031683
О компании:
ООО «ИКС-ФРЭЙМ» ИНН 2464031683, ОГРН 1022402295244 зарегистрировано 03.04.2000 в регионе Красноярский Край по адресу: 660077, Красноярский кр, город Красноярск, улица Батурина, 32, ПОМЕЩЕНИЕ 4. Статус: Действующее. Размер Уставного Капитала — руб.
Руководителем организации является: Исполнительный Директор — Ильин Евгений Владимирович, ИНН . У организации 1 Учредитель. Основным направлением деятельности является «разработка компьютерного программного обеспечения». На 01.01.2020 в ООО «ИКС-ФРЭЙМ» числится 39 сотрудников.
|
ОГРН ? |
1022402295244 присвоен: 05.09.2002 |
|
ИНН ? |
2464031683 |
|
КПП ? |
246501001 |
|
ОКПО ? |
53633863 |
|
ОКТМО ? |
04701000001 |
Реквизиты для договора
?
…Скачать
Проверить блокировку cчетов
?
Контактная информация +7(3… Посмотреть
?
Отзывы об организации
?: 0 Написать отзыв
Юридический адрес: ?
По данным портала ЗАЧЕСТНЫЙБИЗНЕС
660077, Красноярский кр, город Красноярск, улица Батурина, 32, ПОМЕЩЕНИЕ 4
получен 06.02.2013
зарегистрировано по данному адресу:
По данным портала ЗАЧЕСТНЫЙБИЗНЕС
По данным портала ЗАЧЕСТНЫЙБИЗНЕС
Иное Должностное Лицо ?По данным портала ЗАЧЕСТНЫЙБИЗНЕС
Исполнительный ДиректорПо данным портала ЗАЧЕСТНЫЙБИЗНЕС
Ильин Евгений Владимирович
| ИНН ? |
По данным портала ЗАЧЕСТНЫЙБИЗНЕС |
| действует с | По данным портала ЗАЧЕСТНЫЙБИЗНЕС 25.12.2004 |
Учредители ? ()
|
Ильин Евгений Владимирович 12 000,00руб., 05.09.2002 , ИНН |
Основной вид деятельности: ?По данным портала ЗАЧЕСТНЫЙБИЗНЕС
62.01 разработка компьютерного программного обеспечения
Дополнительные виды деятельности:
Единый Реестр Проверок (Ген. Прокуратуры РФ) ?
Реестр недобросовестных поставщиков: ?
По данным портала ЗАЧЕСТНЫЙБИЗНЕС
не числится.
Данные реестра субъектов МСП: ?
| Критерий организации |
По данным портала ЗАЧЕСТНЫЙБИЗНЕС Малое предприятие |
Реестр операторов, осуществляющих обработку персональных данных (Данные РКН) ?
| Регистрационный номер: |
По данным портала ЗАЧЕСТНЫЙБИЗНЕС 11-0192242 от По данным портала ЗАЧЕСТНЫЙБИЗНЕС 26.04.2011 |
| Дата начала обработки: |
По данным портала ЗАЧЕСТНЫЙБИЗНЕС 03.04.2000 |
Налоговый орган ?
По данным портала ЗАЧЕСТНЫЙБИЗНЕС
Инспекция Федеральной Налоговой Службы По Советскому Району Г.красноярска
Дата постановки на учет: По данным портала ЗАЧЕСТНЫЙБИЗНЕС
06.02.2013
Регистрация во внебюджетных фондах
| Фонд | Рег. номер | Дата регистрации |
|---|---|---|
|
ПФР ? |
034008067238 |
По данным портала ЗАЧЕСТНЫЙБИЗНЕС 11.02.2013 |
|
ФСС ? |
240300435124021 |
По данным портала ЗАЧЕСТНЫЙБИЗНЕС 16.05.2020 |
Уплаченные страховые взносы за 2018 год (По данным ФНС):
— на обязательное социальное страхование на случай временной нетрудоспособности и в связи с материнством: 0,00 руб. ↓ -0 млн. (0,00 руб. за 2017 г.)
— на обязательное медицинское страхование работающего населения, зачисляемые в бюджет Федерального фонда обязательного медицинского страхования: 0,00 руб. ↓ -0 млн.
Коды статистики
|
ОКАТО ? |
04401374000 |
|
ОКОГУ ? |
4210014 |
|
ОКОПФ ? |
12300 |
|
ОКФС ? |
16 |
Финансовая отчетность ООО «ИКС-ФРЭЙМ» ?
Основные показатели отчетности за 2019 год (по данным ФНС):
Сумма доходов: — 80 844 000,00 руб.
Сумма расходов: — 67 637 000,00 руб.Уплаченные налоги за 2018 г.:По данным портала ЗАЧЕСТНЫЙБИЗНЕС
— транспортный налог: По данным портала ЗАЧЕСТНЫЙБИЗНЕС
0,00 руб.По данным портала ЗАЧЕСТНЫЙБИЗНЕС
— налог на добавленную стоимость: По данным портала ЗАЧЕСТНЫЙБИЗНЕС
0,00 руб.По данным портала ЗАЧЕСТНЫЙБИЗНЕС
— неналоговые доходы, администрируемые налоговыми органами: По данным портала ЗАЧЕСТНЫЙБИЗНЕС
0,00 руб.По данным портала ЗАЧЕСТНЫЙБИЗНЕС
— налог на имущество организаций: По данным портала ЗАЧЕСТНЫЙБИЗНЕС
0,00 руб.По данным портала ЗАЧЕСТНЫЙБИЗНЕС
— налог, взимаемый в связи с применением упрощенной системы налогообложения: По данным портала ЗАЧЕСТНЫЙБИЗНЕС
857 935,00 руб.
|
В качестве Поставщика: , на сумму |
|
В качестве Заказчика: , на сумму |
По данным портала ЗАЧЕСТНЫЙБИЗНЕС
Судебные дела ООО «ИКС-ФРЭЙМ» ?
|
найдено по ИНН: По данным портала ЗАЧЕСТНЫЙБИЗНЕС |
|
Истец: По данным портала ЗАЧЕСТНЫЙБИЗНЕС , на сумму: 192 517,00 руб. |
|
найдено по наименованию (возможны совпадения): По данным портала ЗАЧЕСТНЫЙБИЗНЕС |
По данным портала ЗАЧЕСТНЫЙБИЗНЕС
Исполнительные производства ООО «ИКС-ФРЭЙМ»
?
|
найдено по наименованию и адресу (возможны совпадения): По данным портала ЗАЧЕСТНЫЙБИЗНЕС |
По данным портала ЗАЧЕСТНЫЙБИЗНЕС
Лента изменений ООО «ИКС-ФРЭЙМ»
?
Не является участником проекта ЗАЧЕСТНЫЙБИЗНЕС ?