Сравнение редакторов html
Содержание:
- Что используют профессионалы в web разработке?
- Навигатор по конфигурации базы 1С 8.3
- Создание в 1С 7.7 XML в формате EnterpriseData (универсальный формат обмена), версия 1.5. Инструкции и примеры переноса данных из устаревшей конфигурации 1С 7.7 в любую современную 1С 8.3, поддерживающую EnterpriseData, через Конвертацию данных 3
- HTML-редактор Vim
- Облачные IDE
- Позиционирование в помещении с помощью нейросети по сигналу Wi-Fi. Интерактивная карта склада в 1С с показом позиции
- Общее описание работы среды программирования
- Визуальные редакторы
- Многоуровневые списки выбора с оформлением элементов
- Ручная верстка сайтов
- RubyMine
- Валидатор¶
- HTML-редактор IntelliJ IDEA
- HTML-редактор Notepad++
- What is the Difference between IDE and Text Editor?
Что используют профессионалы в web разработке?
- Компьютер. Определяемся с компьютером, персональный, или лаптоп. Так же вы должны определиться с операционной системой (Windows, Mac или Linux). Мы уже писали про — Какая операционная система лучше, Linux или Windows.
- Текстовый редактор, в нем мы будем писать код. Редакторов существует большое количество, есть бесплатный текстовый редактор (например, Notepad++, Brackets, Atom или Visual Studio Code), есть платные текстовые редакторы (Sublime Text или Coda) либо гибридный редактор (Dreamweaver).
- Веб-браузеры, ну собственно тут все понятно. Самые часто используемые браузеры это Firefox, Chrome, Opera, Safari, и Internet Explorer. Так сказать, маст хев, это тестирование на мобильных устройствах, ну и конечно тестирование на старых web браузерах, которые ваша целевая аудитория может все ещё широко использовать (например, IE 6-8).
- Графический редактор, обычно используют The Gimp, Paint.NET, или Photoshop, чтобы создавать изображения для ваших веб-страниц.
- Система контроля версий, если над проектом работает команда, то вы просто обязаны уметь делиться кодом, минимизировать различные конфликты с выкладкой кода, для этого вам необходим Git. На данный момент, гит является наиболее популярным инструментом контроля версий, и репозиторий кода Github, который основан на Git. Если вы сталкиваетесь впервые с Git, то у нас были виде-уроки- Основы использования Git.
- FTP клиент, нужен для загрузки веб-страницы на web- сервер (хостинг) для публичного просмотра. Существует большое количество программ, как платных, так и бесплатных. Некоторые из них Cyberduck, Fetch, и FileZilla.
- Система автоматизации, например Grunt или Gulp, предназначена для автоматизации рутинных задач. Например, минимизации кода и запуска unit тестов.
- Шаблоны, библиотеки, фреймворки предназначены для ускорения работы за счет того, что используют уже готовые решения из данных решений.
Навигатор по конфигурации базы 1С 8.3
Универсальная внешняя обработка для просмотра метаданных конфигураций баз 1С 8.3.
Отображает свойства и реквизиты объектов конфигурации, их количество, основные права доступа и т.д.
Отображаемые характеристики объектов: свойства, реквизиты, стандартные рекизиты, реквизиты табличных частей, предопределенные данные, регистраторы для регистров, движения для документов, команды, чужие команды, подписки на события, подсистемы.
Отображает структуру хранения объектов базы данных, для регистров доступен сервис «Управление итогами».
Платформа 8.3, управляемые формы. Версия 1.1.0.67 от 20.08.2020
3 стартмани
28.10.2018
32220
286
ROL32
67
Создание в 1С 7.7 XML в формате EnterpriseData (универсальный формат обмена), версия 1.5. Инструкции и примеры переноса данных из устаревшей конфигурации 1С 7.7 в любую современную 1С 8.3, поддерживающую EnterpriseData, через Конвертацию данных 3
Воспользоваться современным средством переноса данных «Конвертация данных 3.0.5.3» можно только выгрузив из системы — источника данных XML в формате обмена данными EnterpriseData. В этой публикации можно скачать приемы выгрузки из 1С 7.7 универсального формата обмена для Конвертации данных 3. Выполняем перенос данных из «1С:Предприятие 7.7» в «1С:Предприятие 8.3». Используем Конвертацию данных КД 3.0 из 1c 7.7 —> 1С 8.3. На первой стадии еще не опубликовано иного способа подложить файл для Конвертации данных 3 кроме как сформировать его вручную, постараемся решить данную проблему.
1 стартмани
26.02.2018
38078
51
ksnik
3
HTML-редактор Vim
Vim – это профессиональный свободный текстовый редактор, который берет свое начало от семейства старейших юниксовых редакторов. Первый выпуск Vim состоялся 2 ноября, 91 года. Известен, как инструмент для профессиональных программистов, который дает колоссальные возможности по автоматизации работы. Стандартный визуальный интерфейс Vim – консольный, однако существует модификация Gvim, работающая через оконный графический интерфейс.

При работе с Vim существует несколько режимов, переключаясь между которыми изменяются горячие клавиши и их функционал. Изначально Vim начинает свою работу с так называемого «нормального» или «командного» режима. Для него характерны все обычные горячие клавиши, такие как «копирование», «удаление», «вставка». В других режимах производится ввод текста, работа с консолью или вызов визуального режима. Казалось бы, к чему такие сложности? Дело в том, что Vim разрабатывался как инструмент, в котором любое действие рассматривается не с позиции классического «удобства», а как что-то, что требует максимальной оптимизации.
Vim работает очень быстро и почти не тратит ресурсы системы. Что касается сложности изучения, то это точно не инструмент для новичков. Для одной только операции перемещения разработано свыше сотни команд. Разумеется, что не нужно заучивать их все. Каждый выбирает свой собственный стиль программирования и, исходя из него, учит то, что ему нужно. Только для того, чтобы овладеть этим редактором на должном уровне потребуется немалое терпение и время. Однако в награду усердные пользователи получат мощнейший редактор кода из ныне имеющихся. Vim является бесплатным и мультиплатформенным инструментом, работающим на Linux, Mac, Windows и ряде других операционных систем.
Облачные IDE
Множество десктопных приложений давно переместились в «облако», включая и IDE. Быстро растет популярность удобных и доступных облачных сред для веб-разработки. Переход на принципиально новую технологию хранения данных и организации работы облегчает столь широко используемый инструмент, как GitHub.
Cloud9
Программа Cloud9 полностью написана на языке JavaScript. Работу серверной стороны обеспечивает NodeJS. Эта IDE – настоящий рай для веб-разработчика, неудивительно, что ее быстро освоили фронтендеры и дизайнеры.
Помимо вездесущего JavaScript, среда отлично поддерживает синтаксис большинства популярных языков программирования.
Преимущества продукта:
- Vim-режим;
- удобный версионный контроль (Git, SVN);
- встроенные инструменты для контроля качества CSS- и JavaScript-кода.
Codeanywhere
Одна из самых удобных облачных сред для веб-разработки – IDE Codeanywhere. Она работает практически на всех платформах, включая мобильные. Теперь разработчик может программировать там, где ему удобно.
Редактор понимает синтаксис базовых языков веб-программирования (HTML, CSS, JavaScript, PHP, SQL) и ряда других. Интегрированный Dropbox и SFTP-клиент позволяют обмениваться файлами с другими разработчиками и осуществлять резервное копирование.
Eclipse Che
Многопользовательская система Eclipse Che объединяет в себе среды для разработки и выполнения кода. Система поиска и установки плагинов позволяет настроить инструмент в соответствии с потребностями программиста.
Che представлена в двух конфигурациях. Многопользовательская версия способна обслуживать несколько изолированных друг от друга рабочих мест, а также управлять доступом пользователей с разными правами с помощью Permissions API. Аутентификация и регистрация новых пользователей контролируется механизмом KeyCloak. Для хранения пользовательских данных используется СУБД PostgreSQL. В однопользовательской версии эти компоненты отсутствуют.
Neutron Drive
Большинство сложных проектов применяют уже созданные и испытанные ранее решения. Так, облачная среда Neutron возникла на базе редактора кода Ace. Новая IDE имеет встроенный SFTP-клиент, что позволяет программисту легко изменять файлы на удаленном сервере и сразу же видеть внесенные изменения.
Интерфейс программы легко подстраивается под конкретного пользователя благодаря набору визуальных тем и настраиваемых горячих клавиш.
Orion
Orion – относительно молодой продукт, возникший на базе легендарной Eclipse Java IDE. Многолетний опыт мощного и проверенного инструмента был перенесен в облако, сохранив привычный интерфейс.
Основная сфера применения среды – разработка фронтенда, поэтому имеется хорошая поддержка HTML, CSS и JavaScript с различными надстройками.
На текущий момент работа над продуктом еще ведется: в скором времени можно ожидать появления новых функций и добавления других языков программирования.
https://youtube.com/watch?v=5KwRGn07pGI
Позиционирование в помещении с помощью нейросети по сигналу Wi-Fi. Интерактивная карта склада в 1С с показом позиции
Данная публикация содержит в себе редактор и интерактивную карту склада или иного помещения, на которой в реальном времени отображается позиция устройства, координаты которого вычисляются по уровням сигнала нескольких роутеров Wi-Fi. В статье и приложенным к ней разработкам предлагаются инструменты и методика для реализации вычисления точной геопозиции внутри помещений с помощью нейронной сети. Конфигурация написана на релизе 1С:Предприятие 8.3.12.1412, клиентское приложение имеет минимальный уровень совместимости SDK -16.
5 стартмани
09.08.2018
26717
26
informa1555
26
Общее описание работы среды программирования
Давайте сейчас подробно рассмотрим процесс разработки программы в среде программирования, от момента начала написания кода программы до получения скомпилированного экзешника (файла с расширением .exe), который уже можно непосредственно запускать вне среды разработки. Как правило, для того, чтобы выполнить программу на С++, надо пройти шесть этапов:
- Первый этап — редактирование;
- Второй этап — предварительная (препроцессорная) обработка;
- Третий этап — компиляция;
- Четвертый этап — компоновка;
- Пятый этап — загрузка;
- Шестой этап — выполнение.
Мы остановимся на системе С++, ориентированной на UNIX, чтобы лучше понять этот процесс. В Windows некоторые из этих этапов будут проходить автоматически без участия программиста.
Редактирование. Это первый этап разработки программы в среде программирования и представляет он собой редактирование файла (исходного файла, который в последствии будет содержать код программы). Он выполняется с помощью редактора программ, который напоминает нам обычный текстовый редактор, такой как блокнот, word и т.д. Программист набирает в этом редакторе свою программу на С++ и, если это необходимо, вносит в нее различные изменения или исправления. Одним словом, работает с кодом программы как с обычным текстом. Имена файлов программ на С++ часто оканчиваются расширением .с или .срр. (это вы сами сможете пронаблюдать, когда загляните в папку с проектом).
Предварительная (препроцессорная) обработка. На этом этапе программист дает команду компилировать программу. Но прежде чем компилятор приступит к компиляции вашей программы, производится предварительная обработка программы. Что это значит? Любая программа в С++ подчиняется специальным командам, именуемым директивами препроцессора (обычно начинаются они со специального символа «#») , которые указывают, что в программе перед ее компиляцией нужно выполнить определенные преобразования. Обычно эти преобразования состоят во включении других текстовых файлов в файл, подлежащий компиляции, и выполнении различных текстовых замен. Создается файл с расширением .i .В нашей первой программе в следующей главе уже будет присутствовать подключение такого файла с помощью директивы препроцессора.
Компиляция. На этом этапе компилятором проверяется текст программы на наличие синтаксических ошибок и затем, если все хорошо, текст программы с подстановками, сделанными на предыдущем этапе, преобразуется в машинный код (код на языке, уже непосредственно понятный компьютеру). Иногда его еще называют объектным. На этом этапе создается файл с расширением .obj. Также в вашей программе могут использоваться кусочки уже готового машинного кода, расположенного в иных библиотеках (например, в файлах с расширением .lib). На этапе компиляции эти библиотеки еще не будут подключены к только что созданному машинному коду. Они подключаются на следующем этапе.
Компоновка. Следующий этап называется компоновка. Программы на С++ обычно содержат ссылки на функции, определенные где-либо вне самой программы, например, в стандартных библиотеках или в личных библиотеках групп программистов, работающих над данным проектом. Объектный код, созданный компилятором, обычно содержит «дыры» из-за этих отсутствующих частей. Компоновщик связывает объектный код с кодами отсутствующих функций, чтобы создать исполняемый загрузочный модуль (без пропущенных частей). Получаем в итоге файл с расширением .exe (для Windows), либо .out (для Linux).
Загрузка. Следующий этап называется загрузка. Перед выполнением программа должна быть размещена в оперативной памяти компьютера. Это делается с помощью загрузчика, который забирает исполняемый загрузочный модуль с диска (наш файл с расширением .exe) и перемещает его в оперативную память.
Выполнение. И наконец, рассмотрим самый последний этап — выполнение. С этого момента компьютер под управлением своего ЦПУ (центральное процессорное устройство) начинает последовательно выполнять в каждый момент времени по одной команде программы. Эти моменты времени носят название такт, каждый процессор имеет свою тактовую частоту, которую задает его внутренний тактовый генератор. Чем более высокая частота работы вашего процессора, тем, соответственно, лучше и тем быстрее выполняются ваши программы. На маленьких программах это, конечно же, не очень ощутимо, но когда запускаете какую-нибудь новомодную игрушку, то все очень даже заметно.
Визуальные редакторы
К наиболее распространенным визуальным редакторам относятся: Microsoft Office FrontPage, Adobe Dreamweaver. Начиная с версии 2010 набора Microsoft Office, на смену FrontPage пришла оболочка Microsoft SharePoint Workspace. В составе систем управления сайтами очень популярным редактором является TinyMCE (платформонезависимый JavaScript HTML WYSIWYG редактор на основе WEB). Однако TinyMCE, в отличие от Microsoft Office FrontPage или Adobe Dreamweaver, не является полноценным редактором для разработки страниц на HTML. Это лишь надстройка к различным CMS, предназначенная для удобного редактирования контента сайта.
Как правило, визуальные редакторы имеют 3 режима редактирования документов: визуальный редактор, режим редактирования HTML-кода и совмещенный режим (объединяющий в себе предыдущие 2 режима). В дополнение к этому — инструменты для автоматического форматирования стилей создаваемых страниц, возможность применения различных тем оформления.
Именно поэтому многие начинающие (да и «опытные») верстальщики используют визуальные редакторы, т.к. в них легко разобраться и, соответственно, несложно создавать страницы для WEB, либо по созданным в редакторе шаблонам, либо своими усилиями, где знание языка HTML не является основным требованием.
Основной минус при использовании визуальных редакторов — это, как правило, захламленный код, «паразитный» мусор в HTML-коде и отсутствие семантики.
При описании семантики в рамках операционного подхода к языкам программирования обычно исполнение конструкций языка программирования интерпретируется с помощью некоторой воображаемой (абстрактной) ЭВМ и описывает последствия выполнения конструкций языка с помощью языка логики и задания пред- и постусловий. Иными словами, «семантика» — это определенная логика представления и работы языка программирования; в нашем случае — языка HTML.
Все эти минусы можно устранить и отформатировать после визуального редактора html-код вручную, но зачем делать работу дважды и тратить свое драгоценное время на «чистку» кода, когда можно сразу все сделать правильно и красиво. На помощь к нам приходит ручная верстка сайтов!
Многоуровневые списки выбора с оформлением элементов
Данная статья — попытка решить один маленький кусочек большой проблемы платформы 1С, а именно — бедные и невыразительные пользовательские интерфейсы. Поскольку 1С в режиме управляемого приложения позволяет задействовать веб-клиент, то хочется реализовывать интерфейсы как у взрослых веб-приложений — красивые, дружелюбные для пользователя и, желательно, с положительным UX. Возможно, кто-то со мной не согласится и скажет, что учетные системы должны быть строгие и линейные. Но мы все знаем, что 1С — это уже не только про бухгалтерию.
Небольшое отступление для разработчиков, работающих с типовыми конфигурациями. Я не знаю, использует ли фирма 1С что-то похожее в своих разработках. Если да, то данная статья навряд ли будет вам полезна.
1 стартмани
17.12.2019
7351
2
azhilichev
5
Ручная верстка сайтов
Как и в любом деле, в ручной верстке сайтов существуют свои преимущества и недостатки. Давайте разберемся.
К преимуществам ручной верстки сайтов следует отнести:
- Четкое представление исходного кода страницы и сайта — верстальщик совершенно четко понимает ЧТО он делает и КАК;
- Отсутствие мусора в коде страницы — код получается правильный, легкий и не нагроможденный лишними тегами и символами;
- Наличие нужных тегов в коде страницы, например «!DOCTYPE» и «meta»;
- Возможность выбора конструкции верстки — блочная и/или табличная модель;
- Быстрое усвоение языка разметки — постоянно набираются повторяющиеся элементы разметки и стилей.
К недостаткам ручной верстки относятся:
- Человеческий фактор — возможны опечатки и ошибки при наборе тегов разметки и их атрибутов;
- Отсутствие визуального просмотра страницы — при наборе HTML-кода невозможно оценить внешний вид страницы до тех пор, пока она не будет открыта в интернет-браузере;
- Большие временные затраты на написание кода — все необходимые изменения производятся вручную;
- Необходимы специализированные знания языков разметки, стилей и скриптов.
Как мы можем увидеть, ручная верстка — гораздо более длительный и сложный процесс, особенно для начинающих. В противовес этому, все-таки, остается высокое качество верстки по сравнению с использованием WYSIWYG-редакторов.
RubyMine

RubyMine is a premium web development IDE and while you will be able to get a free trial, this IDE isn’t free of charge. However, if you are a Ruby enthusiast, it is definitely worth checking out.
That being said, Ruby isn’t the only programming language this IDE supports. It also supports CoffeeScript, CSS, HAML, HTML, JavaScript, LESS etc.
Notable features include:
- Code snippets, autocomplete and automatic refactoring
- Project tree allows for quick code analysis
- Rails Models Diagram
- Rails Project View
- RubyMotion allows for the iOS development
- Stack support includes Bundler, pik, rbenv, RVM and more
- JavaScript, CoffeeScript and Ruby debuggers
- Integration with CVS, Git, Mercurial, Perforce and Subversion
- Bundled keyboard schemes
- Code inspections for possible errors
Note: Keep in mind that you need at least 4GB of RAM for RubyMine to run smoothly.
Валидатор¶
Проверка валидности кода HTML — один из важных этапов разработки веб-страниц. Для проверки используются специальные программы, валидаторы, которые выявляют ошибки в синтаксе веб-страницы и расхождение со спецификацией HTML.
Самым популярным онлайн-сервисом является валидатор validator.w3.org. Введите URL документа или сайта в специальной форме, и после проверки сервис укажет ошибки, если таковые имеется, либо выдаст сообщение, что документ прошел валидацию.
Для проверки валидации локальных файлов можно использовать специальные программы, например, Tidy. В некоторых редакторах (PSPad) есть встроенный валидатор, и проверку кода можно выполнить прямо в нем.
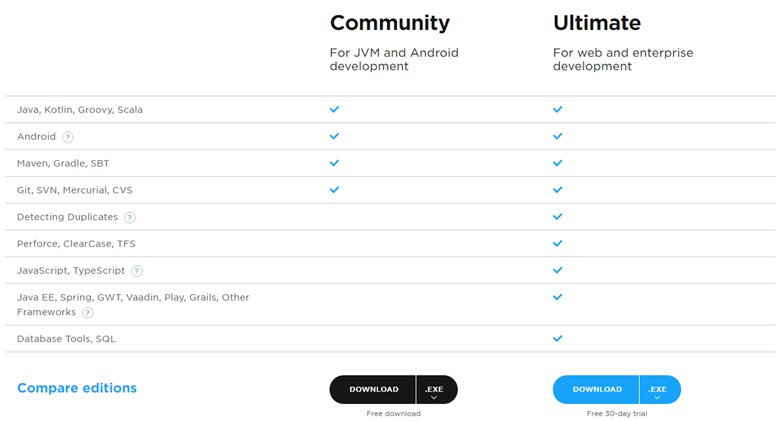
HTML-редактор IntelliJ IDEA
В отличие от остальных программ, IntelliJ IDEA является профессиональной интегрированной средой разработки (IDE). Помимо того, что в ней можно беспрепятственно работать с языками разметки HTML/XHTML/HAML и языками описания внешнего вида страницы CSS/SASS/LESS, реализована возможность тесной работы с Java, JavaScript, Python и Coffee Script. Разработкой IntelliJ IDEA занимается компания JetBrains.

Почему стоит начать использовать именно эту программу? Во-первых, она имеет действительно продуманный интерфейс. Вы сможете начать работать с ней сразу после установки, даже если до этого ни разу с ней не встречались. Кроме того, предусмотрена возможность работы с такими популярными инструментами как CVS, Apache Ant, Maven, JUnit и Subversion, которые, к слову, являются совершенно бесплатными.
К сожалению, сама IntelliJ IDEA не является полностью бесплатной программой. Полная версия доступна лишь на пробный 30-дневный период использования, а ее урезанная по функционалу версия лишена довольно многих полезных функций и по настоящему может пригодиться для разработки приложений на Android или при работе с джава машиной.

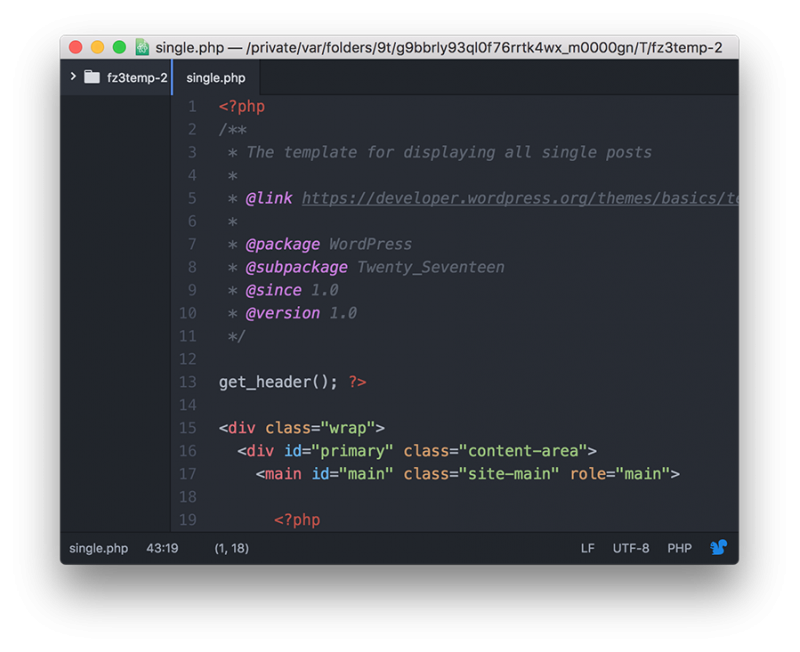
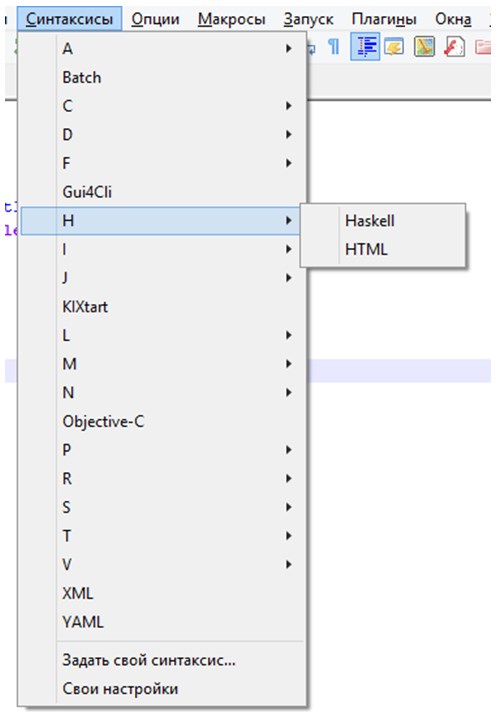
HTML-редактор Notepad++
Формально Notepad++ не является редактором HTML, однако его можно использовать для этих целей. В него встроена подсветка синтаксиса языков разметки HTML и XML, большинства популярных языков программирования, часть которых используется и в web-разработке, такие как PHP, Ruby, Perl, Python и множество других.

Есть ряд инструментов, которые помогают редактировать код, например маркеры, сворачивание блоков кода, автодополнение, менеджер проектов, мультистрочное редактирование и выделение, поддержка различных кодировок и многое другое. Еще для Notepad++ существует большое количество плагинов от самых разных разработчиков, что существенно расширяет функционал программы, делая ее серьезным конкурентом для профессиональных HTML-редакторов.

В преимущества текстового редактора Notepad++ входит скорость его работы и малое количество занимаемого места на диске. Кроме того, у программы весьма простой интерфейс, для работы с которым не требуется тратить дополнительное время на обучение. Помимо этого, для Notepad++ постоянно выходят обновления, о которых пользователей уведомляет сама программа, предлагая их установить. Самым главным преимуществом редактора является то, что он распространяется по лицензии GNU GPL 2, которая подразумевает бесплатный свободный софт.
What is the Difference between IDE and Text Editor?
Web development IDE does all the things simple text editors do plus a number of more advanced stuff that you can’t do with text editors. For instance, while an editor such as Sublime or Atom can be used as an HTML CSS JavaScript editor, they only allow you to write code.
Of course, they come with a bunch of convenient features such as syntax highlighting, customizable interfaces, and extensive navigation tools, you will need additional features to make a functional app. For example, you will need a debugger and a compiler.
However, with the best IDEs, you won’t have to worry about that. They often come with additional tools for automating, testing, and visualizing the development process. Basically, they equip you with everything you need to turn code into a functioning app or program.
If an advanced text editor is enough for your tasks, you may check out this comparison of the best 13 editors to pick one that would work best for you.
So what is the best IDE for you? We will help you choose the best free IDE that will be your new favorite HTML CSS editor or free JavaScript editor.