Переходим на http/2
Содержание:
- Что такое HTTP/2?
- HTTP/1.0 — 1996
- Summary
- Redirected output
- Сходства с HTTP1.x и SPDY
- Различие между HTTP и HTTPS
- Готовимся к лучшему Интернету: поддержка и доступность HTTP/2 браузера
- Summary
- HTTP/2 support
- Deployment Questions
- HTTP-СОЕДИНЕНИЕ
- Идентификация и аутентификация
- Преимущество http/2 для разработчиков
- Как HTTP/2 работает с HTTPS
Что такое HTTP/2?
HTTP был первоначально предложен Тимом Бернерсом-Ли , пионером Всемирной паутины, который разработал протокол приложения с простотой для выполнения функций передачи данных высокого уровня между веб-серверами и клиентами.
Первая документированная версия HTTP была выпущена в 1991 году как HTTP 0.9, что впоследствии привело к официальному внедрению и признанию HTTP 1.0 в 1996 году. HTTP 1.1 последовал в 1997 году и с тех пор получил небольшие итерационные улучшения.

Временная шкала HTTP
В феврале 2015 года рабочая группа HTTP Инженерной рабочей группы по Интернету (IETF) пересмотрела HTTP и разработала вторую основную версию протокола приложения в форме HTTP/2. В мае 2015 года спецификация реализации HTTP/2 была официально стандартизирована в ответ на HTTP-совместимый протокол SPDY от Google. Аргументы сторонников HTTP/2 против SPDY очень часто кончаются бурными обсуждениями и у каждого они свои.
Что такое протокол передачи данных?
Дискуссия HTTP 2 против данных HTTP 1 не будет полное, если мы пропустим описание термина «Протокол», часто используемого в этом ресурсе. Протокол – это набор правил, которые управляют механизмами обмена данными между клиентами (например, веб-браузерами, используемыми пользователями Интернета для запроса информации) и серверами (машины, содержащие запрашиваемую информацию).
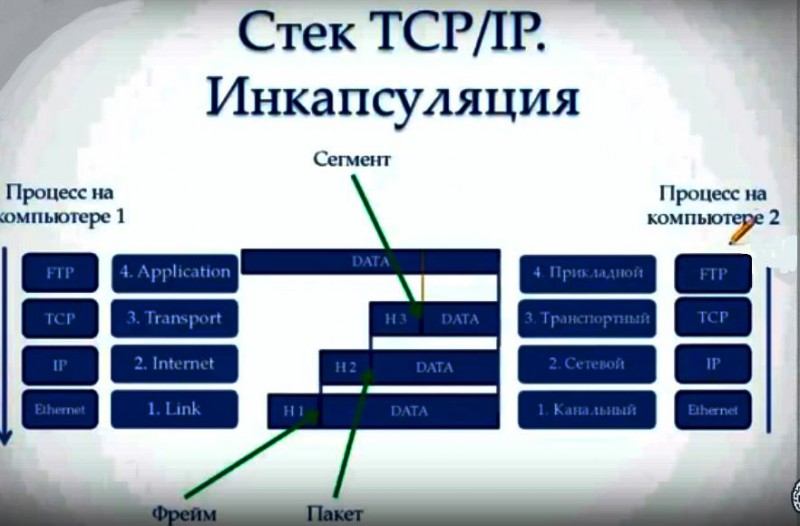
Протоколы обычно состоят из трех основных частей: верхний колонтитул, полезная нагрузка и нижний колонтитул. Заголовок, помещенный перед полезной нагрузкой, содержит такую информацию, как адреса источника и назначения, а также другие сведения (например, размер и тип), касающиеся полезной нагрузки.
Полезная нагрузка – это фактическая информация, передаваемая по протоколу.
Нижний колонтитул следует за полезной нагрузкой и работает как поле управления для маршрутизации запросов клиент-сервер к предполагаемым получателям вместе с заголовком, чтобы гарантировать, что данные полезной нагрузки передаются без ошибок.

Почта HTTP/2
Система похожа на почтовую службу. Письмо (полезная нагрузка) вставляется в конверт (заголовок) с адресом назначения, написанным на нем, и скрепляется клеем и почтовой маркой (нижний колонтитул) перед отправкой. За исключением того, что передача цифровой информации в виде нулей и единиц не так проста и требует инноваций в новом измерении в ответ на усиление технологических достижений, возникающих в связи со взрывным ростом использования Интернета.
Протокол HTTP изначально состоял из основных команд: GET для получения информации с сервера и POST для доставки запрошенной информации клиенту. Этот простой и, по-видимому, скучный набор из нескольких команд для получения данных и POST-ответа, по сути, послужил основой для создания других сетевых протоколов.
Протокол – это еще один шаг к улучшению работы и эффективности пользователей Интернета, требующий внедрения HTTP/2 для улучшения присутствия в сети.
HTTP/1.0 — 1996
В отличие от HTTP/0.9, спроектированного только для HTML-ответов, HTTP/1.0 справляется и с другими форматами: изображения, видео, текст и другие типы контента. В него добавлены новые методы (такие, как POST и HEAD). Изменился формат запросов/ответов. К запросам и ответам добавились HTTP-заголовки. Добавлены коды состояний, чтобы различать разные ответы сервера. Введена поддержка кодировок. Добавлены составные типы данных (multi-part types), авторизация, кэширование, различные кодировки контента и ещё многое другое.
Вот так выглядели простые запрос и ответ по протоколу HTTP/1.0:
Помимо запроса клиент посылал персональную информацию, требуемый тип ответа и т.д. В HTTP/0.9 клиент не послал бы такую информацию, поскольку заголовков попросту не существовало.
Пример ответа на подобный запрос:
В начале ответа стоит HTTP/1.0 (HTTP и номер версии), затем код состояния — 200, затем — описание кода состояния.
В новой версии заголовки запросов и ответов были закодированы в ASCII (HTTP/0.9 весь был закодирован в ASCII), а вот тело ответа могло быть любого контентного типа — изображением, видео, HTML, обычным текстом и т. п. Теперь сервер мог послать любой тип контента клиенту, поэтому словосочетание «Hyper Text» в аббревиатуре HTTP стало искажением. HMTP, или Hypermedia Transfer Protocol, пожалуй, стало бы более уместным названием, но все к тому времени уже привыкли к HTTP.
Один из главных недостатков HTTP/1.0 — то, что вы не можете послать несколько запросов во время одного соединения. Если клиенту надо что-либо получить от сервера, ему нужно открыть новое TCP-соединение, и, как только запрос будет выполнен, это соединение закроется. Для каждого следующего запроса нужно создавать новое соединение.
Почему это плохо? Давайте предположим, что вы открываете страницу, содержащую 10 изображений, 5 файлов стилей и 5 JavaScript файлов. В общей сложности при запросе к этой странице вам нужно получить 20 ресурсов — а это значит, что серверу придётся создать 20 отдельных соединений. Такое число соединений значительно сказывается на производительности, поскольку каждое новое TCP-соединение требует «тройного рукопожатия», за которым следует медленный старт.
Тройное рукопожатие
«Тройное рукопожатие» — это обмен последовательностью пакетов между клиентом и сервером, позволяющий установить TCP-соединение для начала передачи данных.
- SYN — Клиент генерирует случайное число, например, x, и отправляет его на сервер.
- SYN ACK — Сервер подтверждает этот запрос, посылая обратно пакет ACK, состоящий из случайного числа, выбранного сервером (допустим, y), и числа x + 1, где x — число, пришедшее от клиента.
- ACK — клиент увеличивает число y, полученное от сервера и посылает y + 1 на сервер.
Примечание переводчика: SYN — синхронизация номеров последовательности, (англ. Synchronize sequence numbers). ACK — поле «Номер подтверждения» задействовано (англ. Acknowledgement field is significant).
Только после завершения тройного рукопожатия начинается передача данных между клиентом и сервером. Стоит заметить, что клиент может посылать данные сразу же после отправки последнего ACK-пакета, однако сервер всё равно ожидает ACK-пакет, чтобы выполнить запрос.
Тем не менее, некоторые реализации HTTP/1.0 старались преодолеть эту проблему, добавив новый заголовок Connection: keep-alive, который говорил бы серверу «Эй, дружище, не закрывай это соединение, оно нам ещё пригодится». Однако эта возможность не была широко распространена, поэтому проблема оставалась актуальна.
Помимо того, что HTTP — протокол без установления соединения, в нём также не предусмотрена поддержка состояний. Иными словами, сервер не хранит информации о клиенте, поэтому каждому запросу приходится включать в себя всю необходимую серверу информацию, без учёта прошлых запросов. И это только подливает масла в огонь: помимо огромного числа соединений, которые открывает клиент, он также посылает повторяющиеся данные, излишне перегружая сеть.
Summary
HTTP/2 is without a doubt the direction the web is moving towards in terms of networking protocol that is able to handle the resource needs of today’s websites. While SPDY was a great step forward in improving HTTP/1.1, HTTP/2 has since further improved the HTTP protocol that has served the web for many years.
Given you have a server that supports the HTTP/2 protocol, you can start serving content over this protocol to users that are accessing your content through a supported browser. For browsers that do not support HTTP/2, they will continue to be delivered content through the old protocol. Using the HTTP/2 protocol will help make websites faster and overall will improve the web’s user experience.
Redirected output
HTTPie uses a different set of defaults for redirected output than for
. The differences being:
- Formatting and colors aren’t applied (unless is specified).
- Only the response body is printed (unless one of the is set).
- Also, binary data isn’t suppressed.
The reason is to make piping HTTPie’s output to another programs and
downloading files work with no extra flags. Most of the time, only the raw
response body is of an interest when the output is redirected.
Download a file:
$ http httpbin.org/image/png > image.png
Download an image of Octocat, resize it using ImageMagick, upload it elsewhere:
$ http octodex.github.com/images/original.jpg | convert - -resize 25% - | http example.org/Octocats
Force colorizing and formatting, and show both the request and the response in
pager:
$ http --pretty=all --verbose httpbin.org/get | less -R
The flag tells to interpret color escape sequences included
HTTPie`s output.
You can create a shortcut for invoking HTTPie with colorized and paged output
by adding the following to your :
Сходства с HTTP1.x и SPDY
Основная семантика приложения HTTP, включая коды состояния HTTP, URI, методологии и файлы заголовков, остается неизменной в последней итерации HTTP/2. HTTP/2 основан на SPDY, альтернативе Google HTTP1.x. Реальные различия заключаются в механизмах, используемых для обработки клиент-серверных запросов. В следующей таблице указаны некоторые сходства и улучшения между HTTP1.x, SPDY и HTTP/2:
| HTTP1.x | SPDY | http2 |
|---|---|---|
| SSL не требуется, но рекомендуется. | Требуется SSL. | SSL не требуется, но рекомендуется. |
| Медленное шифрование. | Быстрое шифрование. | Еще более быстрое шифрование. |
| Один клиент-серверный запрос на соединение TCP. | Многократный клиент-серверный запрос на соединение TCP. Происходит на одном хосте за раз. | Мульти-хостовое мультиплексирование. Происходит на нескольких хостах в одно мгновение. |
| Нет сжатия заголовка. | Представлено сжатие заголовка. | Сжатие заголовка с использованием улучшенных алгоритмов, которые улучшают производительность и безопасность. |
| Нет приоритетов потока. | Введена приоритетность потоков. | Используются улучшенные механизмы определения приоритетов потоков. |
Различие между HTTP и HTTPS
Большинство людей не знают о различиях между http:// и https://, поскольку оба они почти визуально схожи. Знание различий между ними имеет первостепенное значение для поддержания безопасного и эффективного сайта, способного защитить информацию и данные. Браузеры были разработаны таким образом, что строка URL-адреса будет выделять буквы S в HTTPS другим цветом, чтобы пользователи могли их заметить.
Вот некоторые очевидные различия между ними:
HTTP — В настоящее время шифрование данных не осуществляется.
Каждая URL-ссылка использует HTTP в качестве основного типа протокола передачи гипертекста. Учитывая это, HTTP уподобляется системе, которая не принадлежит ни одному государству. Это позволяет включить любое соединение по требованию.
По сути, этот протокол является протоколом прикладного уровня. Это означает, что он больше фокусируется на информации, которая предоставляется пользователю, но не на том, как эти данные передаются от узла-источника к получателю
Это может нанести ущерб, так как это средство доставки может быть легко перехвачено и отслежено злоумышленниками сторонних пользователей (обычно известными как хакеры).
HTTPS — Данные зашифрованы.
По сравнению с HTTP, информация о пользователе, такая как номера кредитных карт и другие формы важной личной информации, зашифрована. Это предотвращает доступ вредоносных пользователей третьих сторон к этим формам конфиденциальных данных в любой форме.
При более безопасной сети пользователи будут иметь более высокий уровень доверия при использовании сайта, поскольку их данные зашифрованы, а пользователям со злым умыслом будет трудно взломать свои данные.
Статистика показывает, что 84% покупателей покидают веб-сайты после того, как узнают, что веб-сайт передает данные по незащищенному каналу.
29% пользователей осознают разницу между HTTP и HTTPS и активно ищут эту разницу в адресной строке.
Являясь новой формой технологии, HTTPS все еще имеет несколько особенностей, которые до сих пор считаются экспериментальными
В связи с этим более старые типы браузеров будут испытывать трудности с адаптацией к этим веб-сайтам.
По сравнению с простой настройкой сайта с HTTP, переход на HTTPS требует от пользователя прохождения нескольких юридических процедур для получения SSL-сертификата. Это означает, что владельцы страниц и сайтов вынуждены тратить деньги. Получение SSL-сертификатов является платной услугой от центра сертификации.
Благодаря процессу кодирования сервер направляет энергию и время обработки на кодирование информации до того, как она будет передана.
Резюме технических различий между HTTP и HTTPS:
- HTTP небезопасен, в то время как HTTPS является безопасным протоколом.
- HTTP использует TCP порт 80, в то время как HTTPS использует TCP порт 4433.
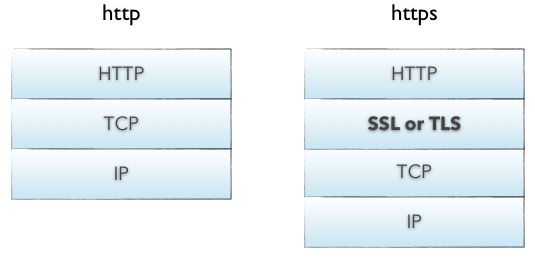
- HTTP работает на прикладном уровне, в то время как HTTPS работает на транспортном уровне безопасности (TLS).
- Для HTTP не требуется сертификат SSL, но HTTPS требует, чтобы сертификат SSL был подписан и внедрен центром сертификации (ЦС).
- HTTP не обязательно требует подтверждения домена, в то время как HTTPS в обязательном порядке требует подтверждения домена и определенных сертификатов, которые требуют юридического оформления.
- Во время зашифровки данных непосредственно перед их передачей для протокола HTTPS шифрование данных в HTTP не выполняется.
- HTTPS является расширением протокола HTTP. В этом случае он работает совместно с другим протоколом, а именно Secure Sockets Layer (SSL) для безопасной передачи данных.
- Как HTTP, так и HTTPS не обращаются к данным, которые будут передаваться по назначению. И наоборот, SSL не имеет никакого отношения к тому, как будут выглядеть данные.
Пользователи часто ошибочно полагают, что HTTPS и SSL являются одними и теми же протоколами. HTTPS безопасен, так как использует SSL для передачи данных. В настоящее время TSL медленно сворачивает использование SSL, поскольку это еще более безопасный способ шифрования данных, который будет отправляться.
Готовимся к лучшему Интернету: поддержка и доступность HTTP/2 браузера
HTTP/2 уже доступен с соответствующим веб-сервером, браузером и мобильной поддержкой. Технологии, использующие HTTP1.x, не подвергаются риску при внедрении HTTP/2 для вашего сайта, но требуют быстрого обновления для поддержки нового протокола.
Вы можете рассматривать сетевые протоколы как разговорные языки. Общение с новыми языками возможно только при условии его адекватного понимания.
Аналогично, клиент и сервер должны быть обновлены для поддержки обмена данными с использованием протокола HTTP/2.
Поддержка клиентов
Потребителям Интернета не нужно беспокоиться о настройке своих настольных и мобильных веб-браузеров для поддержки HTTP/2. Google Chrome и Firefox уже несколько лет поддерживают эту технологию, и Apple добавила поддержку браузера HTTP/2 в веб-браузер Safari еще в 2014 году. Internet Explorer требует, чтобы пользователи запускали Windows 8 для поддержки новейшего протокола приложения.
 Поддержка браузера HTTP/2
Поддержка браузера HTTP/2
Основные мобильные веб-браузеры, в том числе Android под названием Browser, Chrome для Android и iOS, а также Safari в iOS 8 и выше, поддерживают HTTP/2 для мобильного веб-доступа. Пользователям Интернета рекомендуется устанавливать последние стабильные выпуски мобильных и настольных веб-браузеров, чтобы ощутить максимальную производительность и преимущества безопасности протокола приложения, как это видно в тестах HTTP/2.
Поддержка веб-сервера: Apache и Nginx
Интернет-провайдерам, работающим на локальных или облачных серверах, придется обновить и настроить веб-серверы, чтобы добавить поддержку HTTP/2. В мы, конечно же, уже изменили наши серверы! Принимая во внимание аналогию с разговорным языком, описанную ранее, посетители Интернета, получающие доступ к информации, получаемой с этих серверов, могут использовать HTTP/2, только если веб-сервер обновлен и настроен для этой цели. Серверы Nginx, составляющие 66 процентов всех активных веб-серверов,имеют встроенную поддержку HTTP/2, тогда как серверы Apacheиспользуют модуль mod_spdy для поддержки браузера HTTP/2. Модуль был разработан Google для поддержки функций SPDY, таких как мультиплексирование и сжатие заголовков для серверов Apache 2.2, и теперь программное обеспечение передано в дар Apache Software Foundation
Серверы Nginx, составляющие 66 процентов всех активных веб-серверов,имеют встроенную поддержку HTTP/2, тогда как серверы Apacheиспользуют модуль mod_spdy для поддержки браузера HTTP/2. Модуль был разработан Google для поддержки функций SPDY, таких как мультиплексирование и сжатие заголовков для серверов Apache 2.2, и теперь программное обеспечение передано в дар Apache Software Foundation.
 Поддержка HTTP/2 Nginx и Apache
Поддержка HTTP/2 Nginx и Apache
Summary
As you can see HTTP/2 is here to stay and shows significant speed increases over that of HTTP/1 and SPDY. Even websites that aren’t processing any secure information might want to look into migrating to HTTPS if performance is important to them. At bare minimum, all it takes is a free SSL certificate and then migrating your site to HTTPS. Aren’t sure if your CDN or web host is running on HTTP/2 yet? Use our HTTP/2 test tool, or sign up for a free trial with KeyCDN and let us deliver your content via HTTP/2.
Have any additional thoughts on HTTP/2 performance, we would love to hear them below in the comments.
HTTP/2 support
Most major browsers fully support the use of HTTP/2. This means that if the website you are trying to access runs on an HTTP/2 supported server, your browser will be able to utilize its features. However, although the working group did not require the for the new protocol, currently all major browsers only support HTTP/2 over HTTPS.
A more detailed history of browser versions that do support HTTP/2 can be .
| Browser | Supported |
|---|---|
| Chrome | Yes |
| Firefox | Yes |
| Microsoft Edge | Yes |
| Safari | Support limited to OSX 10.11+ |
| Opera | Yes |
| iOS Safari | Yes |
| IE | Supported in version 11, but only for Windows 10. |
| Android Browser | No |
Deployment Questions
How do I debug HTTP/2 if it’s encrypted?
There are many ways to get access to the application data, but the easiest is to use NSS keylogging in combination with the Wireshark plugin (included in recent development releases). This works with both Firefox and Chrome.
How can I use HTTP/2 server push?
HTTP/2 server push allows a server to provide content to clients without waiting for a request. This can improve the time to retrieve a resource, particularly for connections with a large bandwidth-delay product where the network round trip time comprises most of the time spent on a resource.
Pushing resources that vary based on the contents of a request could be unwise. Currently, browsers only use pushed requests if they would otherwise make a matching request (see ).
Some caches don’t respect variations in all request header fields, even if they are listed in the header field. To maximize the likelihood that a pushed resource will be accepted, content negotiation is best avoided. Content negotiation based on the header field is widely respected by caches, but other header fields might not be as well supported.
HTTP-СОЕДИНЕНИЕ
Соединение между клиентом и сервером устанавливается обязательно до того, как они смогут “общаться” друг с другом, при этом используется самый надежный протокол-TCP. По умолчанию, TCP использует 80-ый порт. Поток разбивается на пакеты IP,что гарантирует получение пакетов в правильном порядке без потерь. HTTP-протокол прикладного уровня TCP, основанного на IP. HTTPS — защищенная версия HTTP, куда вставлены дополнительные уровни между HTTP и TCP, называемые TLS и SSL (Transport Layer Security и Secure Sockets Layer, соответственно). По умолчанию, HTTPS использует 443-ий TCP-порт, и в данной статье будет рассмотрен именно HTTPS- протокол.

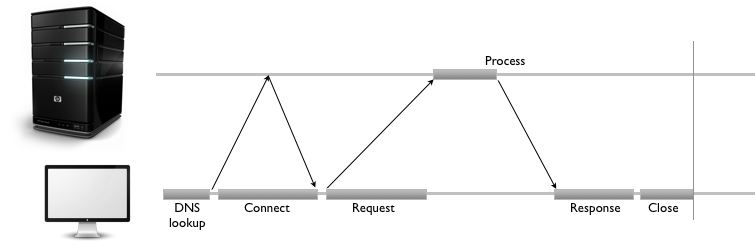
Подключение HTTP идентифицируется как <исходный IP, исходный порт> и <IP приемника, порт приемника>. На клиентском уровне протокол представлен кортежем: <IP, порт>. Установка соединения между двумя конечными точками — процесс многоступенчатый. Он включает в себя следующие шаги:

- расчет IP адреса по имени хоста DNS,
- установление соединения с сервером,
- отправка запроса,
- ожидание ответа,
- закрытие соединения.
В HTTP/1.0, все соединения закрывались после одной транзакции. Таким образом, если клиент запрашивал три отдельных изображения с одного сервера, он трижды подключался к удаленному хосту. Как видно на схеме выше, это вызывает множество задержек в сети, что приводит к не-оптимальной работе.
Чтобы избавиться от этих задержек, в HTTP/1.1 были введены постоянные соединения — долгоживущие соединения, которые остаются открытыми, пока клиент не закроет их. Эти соединения используются по умолчанию, а чтобы произвести транзакцию клиент должен установить соединение: “Connection: close” в заголовке запроса. Это значит, что сервер должен прервать соединение сразу после того, как оправит ответ клиенту.
Помимо постоянных соединений, браузеры / клиенты для минимизации времени задержек сети используют метод, называемый параллельные соединения. Старая концепция параллельных соединений заключается в создании пула соединений (как правило, не более шести соединений). То есть, если клиент хочет загрузить с веб-сайта шесть ресурсов, создаются шесть параллельных соединений, в результате чего время отклика становится минимальным. Это огромный плюс по сравнению с последовательными соединениями, где клиент скачивает ресурсы друг за другом.
Параллельные соединения в сочетании с постоянными соединениями — вот ответ сегодняшним технологиям сведения к минимуму задержки в сети. Углубленный анализ подключений HTTP рассмотрен в разделе (спецификация HTTP)
Идентификация и аутентификация
Для отслеживания работы приложений и веб-сайтов, а также для взаимодействия пользователей необходимо знать, кто подключается к серверу. Суть идентификации — помощь в обеспечении персонализации (естественно, для обеспечения функциональности сервер должен знать, кто его пользователи).
Существует несколько мер, при помощи которых сервер извлекает эту информацию, и большинство веб-сайтов используют гибридные методы:
- Заголовки запросов: From, Referer, User-Agent – их мы уже рассмотрели в части 1
- Client-IP — IP адрес клиента,
- Fat Urls — Сохранение состояния текущего пользователя, изменив URL и перенаправив на другой URL после каждого клика; каждый клик, по сути, накапливает состояние,
- Cookies — самый популярный и ненавязчивый подход.
Cookies позволяют серверу передавать обязательную информацию для исходящих сообщений с помощью заголовка ответа Set-Cookie. Cookie устанавливается с одной или более парой имя=значение, разделенных точкой с запятой (;), например: Set-Cookie: session-id=12345ABC; username=nettuts.
Сервер также может ограничить Cookie для конкретного домена или его части (domain и path),что делает их стойкими (неизменными) к истекающим значениям (expires). Cookies автоматически отсылаются браузером при каждом запросе к серверу, и браузер гарантирует, что в запросе отправлены только специальные domain- и path- cookies-сы. Заголовок запроса Cookie: name=value используется для отправки этих cookies на сервер.
“Лучший способ определить пользователя — попросить зарегистрироваться на сайте, но чтобы это реализовать потребуются усилия как со стороны разработчика, так и со стороны пользователя.”
Такая технология, как OAuth упрощает эту задачу, но она также требует вмешательства пользователя. Здесь большую роль играет аутентификация, и это, пожалуй, единственный способ идентификации и проверки пользователя.
Преимущество http/2 для разработчиков
Современный протокол избавляет разработчиков от большого
количества устаревших мероприятий, к которым ранее им приходилось прибегать для
ускорения загрузки документов:
-
Доменное
шардирование. Раньше в http/1.1
число открытых соединений было ограничено. Но можно было установить большое количество
соединений за счет загрузки файлов сразу с нескольких поддоменов, чтобы
ускорить работу. Такой подход был особенно актуальным для сайтов, куда
загружено множество изображений. Теперь благодаря HTTP/2 нет нужды прибегать к домен-шардингу,
потому что протокол дает возможность запросить неограниченное количество ресурсов.
Тем более, что с новым протоколом доменное шардирование не только не повысит производительность,
но и нагрузит сервер лишними соединениями. -
Объединение
скриптов Java и CSS. Процедура заключается в том, чтобы из множества
маленьких файлов создать один большой. Это конечно уменьшает число запросов, но
пользователь, посетив страницу, загрузит абсолютно все CSS и JS файлы, даже те, которые ему не
понадобятся. Соответственно объединение файлов съедает память. Еще одна
трудность – все элементы нуждаются в одновременной чистке из кэша, так как
недопустимо, чтобы дата окончания срока действия каждого из них разнилась. Если
поменять даже одну строку в CSS,
срок действия закончится у всех элементов одновременно. HTTP/2 позволяет не прибегать к объединению
файлов, потому что он не затрачивает много ресурсов. -
Объединение
картинок (спрайты). Тоже снижает количество запросов, но так как вес изображения
увеличится, загружаться он будет дольше. Более того, для показа хотя бы одной
картинки нужно загрузить весь спрайт. Вывод – применение спрайтов чревато занятием
больших объемов памяти. -
Доменные
имена без cookie. Подразумевает загрузку
изображений, JS и CSS файлов с другого домена, где нет данных cookie. -
Перенос JavaScript, CSS, картинок в HTML-файл. Аналогично уменьшает количество соединений, но
страница не отобразится до полной загрузки всего файла.
Как HTTP/2 работает с HTTPS
H TTPS используется для создания сверхзащищенной сети, соединяющей компьютеры, машины и серверы для обработки конфиденциальной информации о бизнесе и потребителях. Банки, обрабатывающие финансовые транзакции, и медицинские учреждения, ведущие учет пациентов, являются основными целями преступлений против киберпреступности.
HTTPS работает как эффективный слой против постоянных угроз киберпреступности, хотя и не единственное развертывание системы безопасности, используемое для предотвращения сложных кибератак, нарушающих ценные корпоративные сети.
 HTTP/2 HTTPS
HTTP/2 HTTPS
Поддержка браузера HTTP/2 включает шифрование HTTPS и фактически дополняет общую производительность системы безопасности при развертывании HTTPS.
Такие функции, как меньшее количество рукопожатий TLS, низкое потребление ресурсов как на стороне клиента, так и на стороне сервера, а также улучшенные возможности повторного использования существующих веб-сеансов при устранении уязвимостей, связанных с HTTP1.x, представляют HTTP/2 в качестве ключевого инструмента для обеспечения цифровой связи в чувствительных сетевых средах.
 HTTP/2 шифрование
HTTP/2 шифрование
HTTPS не ограничивается известными организациями, и кибербезопасность столь же ценна для владельцев онлайн-бизнеса, случайных блоггеров, продавцов электронной коммерции и даже пользователей социальных сетей. HTTP/2 по своей природе требует самой последней, наиболее безопасной версии TLS, и все интернет-сообщества, владельцы бизнеса и веб-мастера должны обеспечить, чтобы их веб-сайты по умолчанию использовали HTTPS.
Обычные процессы настройки HTTPS включают использование планов веб-хостинга, покупку, активацию и установку сертификата безопасности и, наконец, обновление веб-сайта для использования HTTPS.