Метод splice()
Содержание:
Slice ( )
Метод slice () копирует заданную часть массива и возвращает эту скопированную часть в виде нового массива. Исходный массив при этом не изменяется.
array.slice(from, until);
- From: Нарезает массив начиная с этого элемента
- Until: Нарезает массив до этого элемента
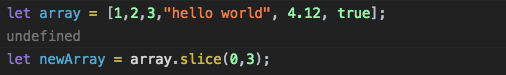
Например, я хочу нарезать первые три элемента из упомянутого выше массива. Первый элемент массива всегда обозначается как 0, поэтому в качестве параметра from я указывают 0.
array.slice(0, until);
Дальше начинается часть посложнее. Я хочу нарезать первые три элемента, поэтому в качестве параметра until я указываю 3. Метод slice () не включает последний заданный элемент.
array --> 1 // included array --> 2 // included array --> 3 // included array --> "hello world" // not included
Здесь можно запутаться! Вот почему я объявил “until” .
let newArray = array.slice(0, 3); // Return value is also an array
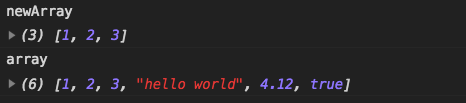
Наконец я создаю новый массив и связываю его с переменной newArray. Посмотрим результат:

Нарезка массива и добавление элементов в новый массив
 Переменная newArray становится новым массивом, оригинальный массив остается без изменений.
Переменная newArray становится новым массивом, оригинальный массив остается без изменений.
瀏覽器相容性
The compatibility table in this page is generated from structured data. If you’d like to contribute to the data, please check out https://github.com/mdn/browser-compat-data and send us a pull request.
Update compatibility data on GitHub
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android webview | Chrome for Android | Firefox for Android | Opera for Android | Safari on iOS | Samsung Internet | Node.js | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Chrome Full support 1 |
Edge Full support 12 |
Firefox Full support 1 |
IE Full support 4 |
Opera Full support 4 |
Safari Full support 1 |
WebView Android Full support 1 |
Chrome Android Full support 18 |
Firefox Android Full support 4 |
Opera Android Full support 10.1 |
Safari iOS Full support 1 |
Samsung Internet Android Full support 1.0 |
nodejs Full support 0.1.100 |
Summary
A cheat sheet of array methods:
-
To add/remove elements:
- – adds items to the end,
- – extracts an item from the end,
- – extracts an item from the beginning,
- – adds items to the beginning.
- – at index delete elements and insert .
- – creates a new array, copies elements from position till (not inclusive) into it.
- – returns a new array: copies all members of the current one and adds to it. If any of is an array, then its elements are taken.
-
To search among elements:
- – look for starting from position , return the index or if not found.
- – returns if the array has , otherwise .
- – filter elements through the function, return first/all values that make it return .
- is like , but returns the index instead of a value.
-
To iterate over elements:
forEach(func) – calls func for every element, does not return anything.
-
To transform the array:
- – creates a new array from results of calling for every element.
- – sorts the array in-place, then returns it.
- – reverses the array in-place, then returns it.
- – convert a string to array and back.
- – calculate a single value over the array by calling for each element and passing an intermediate result between the calls.
-
Additionally:
Array.isArray(arr) checks arr for being an array.
Please note that methods , and modify the array itself.
These methods are the most used ones, they cover 99% of use cases. But there are few others:
-
arr.some(fn)/arr.every(fn) checks the array.
The function is called on each element of the array similar to . If any/all results are , returns , otherwise .
-
arr.fill(value, start, end) – fills the array with repeating from index to .
-
arr.copyWithin(target, start, end) – copies its elements from position till position into itself, at position (overwrites existing).
For the full list, see the manual.
From the first sight it may seem that there are so many methods, quite difficult to remember. But actually that’s much easier.
Look through the cheat sheet just to be aware of them. Then solve the tasks of this chapter to practice, so that you have experience with array methods.
Afterwards whenever you need to do something with an array, and you don’t know how – come here, look at the cheat sheet and find the right method. Examples will help you to write it correctly. Soon you’ll automatically remember the methods, without specific efforts from your side.
Ví dụ
Tạo một mảng
Ví dụ sau tạo một mảng, , với chiều dài 0, sau đó gán giá trị cho và , thay đổi độ dài của mảng đến 100.
var msgArray = [];
msgArray = "Hello";
msgArray = 'thế giới';
if (msgArray.length === 100) {
console.log ('Chiều dài là 100');
}
Tạo một mảng hai chiều
Sau đây tạo ra một bàn cờ như là một mảng hai chiều của chuỗi. Động thái đầu tiên được thực hiện bằng cách sao chép ‘p’ trong (6,4) đến (4,4). Các vị trí cũ (6,4) được làm trống.
Đây là kết quả:
R, N, B, Q, K, B, N, R P, P, P, P, P, P, P, P ,,,,,,, ,,,,,,, ,,,,,,, ,,,,,,, p, p, p, p, p, p, p, p r, n, b, q, k, b, n, r R, N, B, Q, K, B, N, R P, P, P, P, P, P, P, P ,,,,,,, ,,,,,,, ,,,, P,,, ,,,,,,, p, p, p, p,, p, p, p r, n, b, q, k, b, n, r
Most methods support “thisArg”
Almost all array methods that call functions – like , , , with a notable exception of , accept an optional additional parameter .
That parameter is not explained in the sections above, because it’s rarely used. But for completeness we have to cover it.
Here’s the full syntax of these methods:
The value of parameter becomes for .
For example, here we use a method of object as a filter, and passes the context:
If in the example above we used , then would be called as a standalone function, with , thus leading to an instant error.
A call to can be replaced with , that does the same. The former is used more often, as it’s a bit easier to understand for most people.
Cú pháp
array.splice(start[, deleteCount[, item1[, item2[, ...]]]])
Các tham số
- Vị trí để bắt đầu thay đổi mảng (mặc định là 0). Nếu lớn hơn độ dài của mảng, thì chỉ số được thiết lập bằng độ dài của mảng. Nếu giá trị là âm , thì bắt đầu từ các phần từ cuối mảng (gốc là -1, -n ứng với vị thứ thứ n cuối cùng và viết là array.length — n) và sẽ set giá trị 0 nếu trị tuyệt đối lớn hơn độ dài mảng.
- Optional
- Con số chỉ định số lượng các phần tử sẽ bị xóa.
- Nếu bị bỏ qua hoặc có giá trị lớn hơn hoặc bằng (nếu giá trị lớn hơn số phần tử còn lại của mảng, bắt đầu từ ), thì tất cả các phần tử từ vị trí start đến cuối mảng sẽ bị xóa bỏ.
- Nếu bằng 0 hoặc là số âm, không phần tử nào được xóa. Trong trường hợp này bạn sẽ phải xác định ít nhất 1 phần tử mới (xem bên dưới).
- Optional
- Các phần tử thêm vào mảng, bắt đầu từ chỉ số . Nếu không có, thì sẽ chỉ xóa các phần tử trong mảng.
Giá trị trả về
Trả về một mảng chứa các phần từ bị xóa. Nếu chỉ có 1 phần từ bị xóa, trả về mảng chứa 1 phần tử. Nếu không có phần tử nào bị xóa, trả về mảng rỗng.
Array.isArray
Массивы не
образуют отдельный тип языка. Они основаны на объектах. Поэтому typeof не может
отличить простой объект от массива:
console.log(typeof {}); // object
console.log (typeof ); // тоже object
Но массивы
используются настолько часто, что для этого придумали специальный метод: Array.isArray(value). Он возвращает
true, если value массив, и false, если нет.
console.log(Array.isArray({})); // false
console.log(Array.isArray()); // true
Подведем итоги
по рассмотренным методам массивов. У нас получился следующий список:
|
Для |
|
|
push(…items) |
добавляет элементы в конец |
|
pop() |
извлекает элемент с конца |
|
shift() |
извлекает элемент с начала |
|
unshift(…items) |
добавляет элементы в начало |
|
splice(pos, deleteCount, …items) |
начиная с индекса pos, удаляет |
|
slice(start, end) |
создаёт новый массив, копируя в него |
|
concat(…items) |
возвращает новый массив: копирует все |
|
Для поиска |
|
|
indexOf/lastIndexOf(item, pos) |
ищет item, начиная с позиции pos, и |
|
includes(value) |
возвращает true, если в массиве |
|
find/filter(func) |
фильтрует элементы через функцию и |
|
findIndex(func) |
похож на find, но возвращает индекс |
|
Для перебора |
|
|
forEach(func) |
вызывает func для каждого элемента. |
|
Для |
|
|
map(func) |
создаёт новый массив из результатов |
|
sort(func) |
сортирует массив «на месте», а потом |
|
reverse() |
«на месте» меняет порядок следования |
|
split/join |
преобразует строку в массив и обратно |
|
reduce(func, initial) |
вычисляет одно значение на основе |
Видео по теме
JavaScipt #1: что это такое, с чего начать, как внедрять и запускать
JavaScipt #2: способы объявления переменных и констант в стандарте ES6+
JavaScript #3: примитивные типы number, string, Infinity, NaN, boolean, null, undefined, Symbol
JavaScript #4: приведение типов, оператор присваивания, функции alert, prompt, confirm
JavaScript #5: арифметические операции: +, -, *, /, **, %, ++, —
JavaScript #6: условные операторы if и switch, сравнение строк, строгое сравнение
JavaScript #7: операторы циклов for, while, do while, операторы break и continue
JavaScript #8: объявление функций по Function Declaration, аргументы по умолчанию
JavaScript #9: функции по Function Expression, анонимные функции, callback-функции
JavaScript #10: анонимные и стрелочные функции, функциональное выражение
JavaScript #11: объекты, цикл for in
JavaScript #12: методы объектов, ключевое слово this
JavaScript #13: клонирование объектов, функции конструкторы
JavaScript #14: массивы (array), методы push, pop, shift, unshift, многомерные массивы
JavaScript #15: методы массивов: splice, slice, indexOf, find, filter, forEach, sort, split, join
JavaScript #16: числовые методы toString, floor, ceil, round, random, parseInt и другие
JavaScript #17: методы строк — length, toLowerCase, indexOf, includes, startsWith, slice, substring
JavaScript #18: коллекции Map и Set
JavaScript #19: деструктурирующее присваивание
JavaScript #20: рекурсивные функции, остаточные аргументы, оператор расширения
JavaScript #21: замыкания, лексическое окружение, вложенные функции
JavaScript #22: свойства name, length и методы call, apply, bind функций
JavaScript #23: создание функций (new Function), функции setTimeout, setInterval и clearInterval
浏览器兼容性
The compatibility table in this page is generated from structured data. If you’d like to contribute to the data, please check out https://github.com/mdn/browser-compat-data and send us a pull request.
Update compatibility data on GitHub
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android webview | Chrome for Android | Firefox for Android | Opera for Android | Safari on iOS | Samsung Internet | Node.js | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Chrome Full support 1 |
Edge Full support 12 |
Firefox Full support 1.5 |
IE Full support 9 |
Opera Full support 9.5 |
Safari Full support 3 |
WebView Android Full support ≤37 |
Chrome Android Full support 18 |
Firefox Android Full support 4 |
Opera Android Full support 10.1 |
Safari iOS Full support 1 |
Samsung Internet Android Full support 1.0 |
nodejs Full support 0.1.100 |
Split ( )
Методы Slice( ) и splice( ) используются для массивов. Метод split( )используется для строк. Он разделяет строку на подстроки и возвращает их в виде массива. У этого метода 2 параметра, и оба из них не обязательно указывать.
string.split(separator, limit);
- Separator: определяет, как строка будет поделена на подстроки: запятой, знаком и т.д.
- Limit: ограничивает количество подстрок заданным числом
Метод split( ) не работает напрямую с массивами. Тем не менее, сначала можно преобразовать элементы массива в строки и уже после применить метод split( ).
Давайте посмотрим, как это работает.
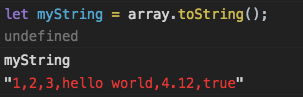
Сначала преобразуем массив в строку с помощью метода toString( ):
let myString = array.toString();

Затем разделим строку myString запятыми и ограничим количество подстрок до трех. Затем преобразуем строки в массив:
let newArray = myString.split(",", 3);
В виде массива вернулись первые 3 элемента
Таким образом, элементы массива myString разделены запятыми. Мы поставили ограничение в 3 подстроки, поэтому в качестве массива вернулись первые 3 элемента.

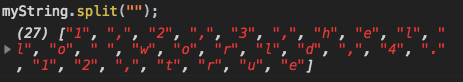
Все символы разделены на подстроки