Настройка своего хостинга
Содержание:
Введение
Данная статья будет чисто теоретической с тематическими ссылками на мои статьи, если таковые будут присутствовать в контексте повествования. Я решил поделиться своим видением и опытом в построении приватного хостинга для размещения одного или нескольких сайтов в рамках одной команды или владельца. То есть система в описанном виде не будет предназначена для публичного доступа к сервисам. Только личное использование закрытого круга лиц.
Приватный хостинг в минимальной конфигурации будет состоять из следующих компонентов, которые будут разделены виртуальными машинами:
- Frontend в виде проксирующего nginx.
- Backend сервер в связке с nginx + php-fpm либо Bitrixenv для сайтов на bitrix.
- Zabbix сервер для мониторинга.
- Elk Stack для хранения и анализа логов web сервера.
Это минимальное количество структурных единиц, которые я использую. В зависимости от задач и проектов, их может быть больше. Например, можно отдельно вынести функционал сервера баз данных. Если у вас используются сильно разные сайты, можно сделать несколько backend серверов, чтобы не разводить зоопарк на одном. К примеру, bitrix сайты я всегда разворачиваю отдельно.
Часто необходим свой почтовый сервер. Его тоже рекомендую разворачивать отдельно, причем желательно на другом ip адресе, чтобы иметь возможность эффективно противостоять ddos атакам. Если используется взаимодействие с удаленной инфраструктурой, можно настроить шлюз в отдельной виртуальной машине и использовать ее в качестве vpn сервера или клиента. В простейшем случае роль шлюза выполняет сам гипервизор.
Так же, в случае необходимости, я отдельно разворачиваю виртуальные машины с Youtrack, Teamcity, Onlyoffice, Gitlab. Можно компактно разместить все необходимое для работы небольшой команды разработчиков.
Изначально все настраивается на одном гипервизоре, но структура проекта позволяет без проблем его масштабировать на несколько серверов, либо выполнить переезд в облако. Несмотря на то, что сейчас активно развиваются кластеры (Kubernetes) и облачное размещение, предложенная мной схема полностью актуальна и востребована. Основные причины актуальности:
- В Kubernetes имеет смысл размещать только те проекты, которые изначально построены на основе микросервисов. WordPress и Bitrix в k8s размещать неудобно.
- Размещение на собственных серверах дает прогнозируемую производительность и максимальное выгодное соотношение производительности к стоимости. То есть это банально дешевле облаков раза в 2-3.
Итак, разберем теперь отдельно каждую виртуальную машину. В качестве базовых систем я использую Centos 8, но это не принципиально. Используйте ту систему, что вам больше нравится. Это может быть и Debian, и Ubuntu.
Последние штрихи
Осталось создать два исполняемых файла — для запуска и остановки веб-сервера Apache и СУБД MySQL. Приступим. Создайте в «Блокноте» новый документ и сохраните его на жестком диске с расширением .bat (исполняемый dos-файл). Далее в тело документа впишите следующий код:
|
Изменяем IP-адреса для домена PlatinaDesign.ru через контрольную панель хостинг-провайдера и регистратора «Джино». |
@echo off
start C:\Progra~1\MySQL\bin\mysqld-nt -standalone
C:\Progra~1\Apache~1\Apache\apache -k start
Сохраните изменения. Данный файл будет использоваться исключительно для запуска рабочего веб-сервера. Команда, начинающаяся со слова start, приведет к запуску Apache-сервера, а следующий за ней (новой строкой) оператор — к загрузке системы управления базами данных MySQL. Для быстрого выключения сервера необходимо создать еще один bat-файл, но на этот раз — вмонтировать в его тело следующий код:
@echo off
C:\Program Files\Apache~1\Apache\apache -k shutdown
start C:\Progra~1\MySQL\bin\mysqladmin -u root shutdown
Команды из данного блока отвечают за остановку Apache-сервера (вторая строка) и СУБД MySQL (третья)
Важное замечание — при работе с Windows линейки 9x, необходимо вместо Progra~1 и Apache~1 ввести полные пути вида: Program Files и Apache Group
Сборка сервера завершена. Теперь вы можете спокойно запускать и останавливать рабочую станцию, запустив один из только что созданных нами файлов, а также поэкспериментировать с настройкой конфигурационного файла httpd.conf — добавить поддержку новых типов файлов, прописать в документ страницы ошибок, которые будут выводиться на экран при запросе несуществующих файлов.
А мы в это время приступаем к обзору готовых бесплатных серверных пакетов — «Денвер» (Denwer) и TopServer.
Развертывание отдельного сайта
Мы можем пропустить данный пункт, если хотим использовать сайт по умолчанию. Однако, в данной инструкции мы разберем пример, когда для сайта на PHP будет создана отдельная настройка.
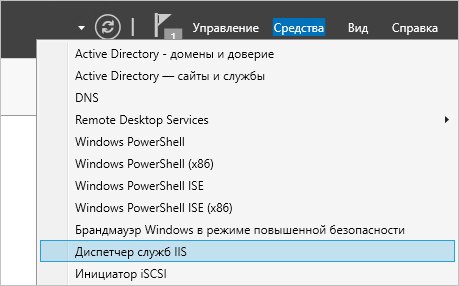
Открываем Диспетчер серверов — кликаем по Средства — Диспетчер служб IIS:

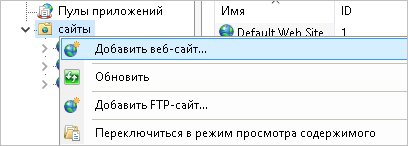
Находим раздел сайты — кликаем правой кнопкой мыши по Добавить веб-сайт…:

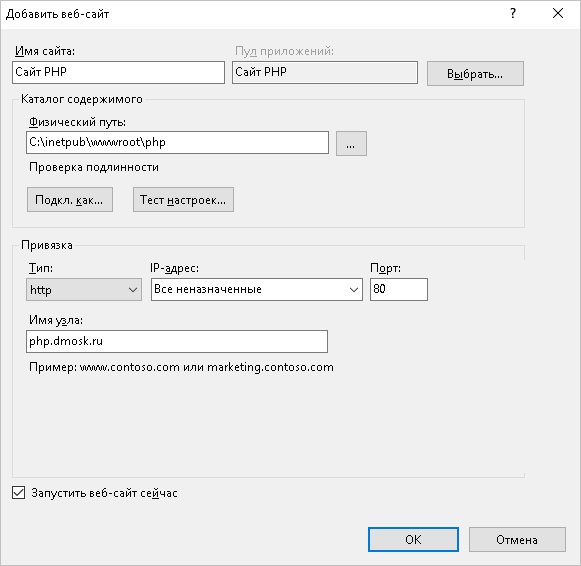
Заполняем данные для нового сайта:

* где:
- Имя сайта — произвольно имя будущего сайта.
- Физический путь — путь до папки на сервере, где будут расположены файлы сайта.
- Тип — тип соединения (http или https). Для первого запуска обойдемся http. При необходимости, его можно всегда поменять или использовать оба типа одновременно.
- IP-адрес — если на сервере много IP-адресов, то мы можем выбрать конкретный, на котором будет работать сайт.
- Порт — сетевой порт, на котором будет работать сайт. Как правило, это 80 для http или 443 для https.
- Имя узла — доменное имя сайта, при обращении по которому должен открываться создаваемый сайт.
После заходим в каталог с сайтом (в нашем примере, это C:\inetpub\wwwroot\php) и создадим в нем файл index.html со следующим содержимым:
<h1>Hello from PHP site</h1>
Открываем браузер и переходим на созданный сайт, например, как в нашей инструкции — http://php.dmosk.ru. Мы должны увидеть страницу с написанным нами текстом:

Тестовый сайт создан.
Мониторинг сайтов и серверов
Для мониторинга виртуальных машин и сервисов нашего хостинга я всегда использую Zabbix. У меня накопилось огромное количество статей по нему практически на все случаи, с которыми я сталкиваюсь. В общем случае я настраиваю:
- Мониторинг mdadm или железного контроллера. По последним, к сожалению, у меня нет статей, но в целом проблем с настройкой не возникает. У меня всегда гуглились подходящие решения. Если у сервера есть idrac, ilo, ipmi, можно с них брать нужные данные.
- Если есть доступ к смарту дисков, то настраиваю мониторинг smart. Очень рекомендую это делать, чтобы в случае выхода из строя какого-то диска, у вас была полная информация о нем, чтобы передать ее в службу технической поддержки для замены.
- Мониторинг подключений по ssh. Мне сразу приходит уведомление, если кто-то подключается к серверу по ssh. Если доступ есть не только у меня, то обязательно это настраиваю. Сильно упрощает жизнь и готовит к проблемам 🙂 Если доступ только у меня, то это небольшая защита и возможность быстро среагировать на несанкционированный доступ, хотя в реальности у меня ни разу такого не было.
- Мониторинг веб сервера, в данном случае frontend и backend. Иногда мониторинг бэка не делаю. Реально не так уж часто он нужен, хотя кажется, что полезно получать все метрики. Но лично моя практика такова, что они мне на деле чаще всего не нужны.
- Мониторинг сайта. Это одна из самых главных метрик, так как напрямую отвечает на вопрос, все ли у нас в порядке. Если сайт не работает или не доступен, то это наивысший приоритет проблемы. Так как мониторинг у нас локальный, он не дает полную картину происходящего, нужен еще один внешний. О нем подробнее расскажу далее. Локальный мониторинг сразу определяет, к примеру, если у нас упал backend и вместо страницы сайта видим 500-ю ошибку nginx. Или что-то еще. В общем, важная штука, рекомендую внимательно отнестись к мониторингу сайта. Рекомендую к нему обращаться напрямую через внутреннюю сеть гипервизора по локальному ip фронта. Для этого надо либо в host файл виртуалки с zabbix добавить все сайты по локальному ip, либо завести свой локальный dns сервер. Обычно я это делаю, если используется отдельная виртуальная машина под шлюз.
- Мониторинг делегирования домена и ssl сертификата. Штука не обязательная, настраивается по желанию. Если делегирование не так критично, так как регистраторы завалят напоминаниями на почту, то мониторинг ssl сертификатов рекомендую сделать. Их часто забывают продлить или возникают технические ошибки при работе с автопродлением Let’s Encrypt.
- Я всегда настраиваю мониторинг бэкапов в том или ином виде. Он сильно зависит от конкретной ситуации, от данных, от места хранения бэкапов и т.д. Готовых решений нет, приходится импровизировать на месте. Но если не настрою мониторинг бэкапов, не могу спать спокойно. Бэкапы периодически разворачиваю вручную и проверяю. Это сильно ограничивает количество клиентов, с которыми могу сотрудничать, так как труд ручной. Но это меня много раз спасало. Так что не пренебрегаю.
- Если есть почтовый сервер, настраиваю мониторинг postfix. За почтовым сервером рекомендую внимательно следить, особенно за очередью и количеством отправленных сообщений. Иногда учетки ящиков утекают в сеть и сервер начинает массово спамить. Если вовремя это не заметить и не остановить, можно залететь в спам листы и надолго там засесть. Это может парализовать работу того же интернет магазина, так как без почты он перестает нормально функционировать.

Основное по мониторингу перечислил. Частенько настраиваю что-то еще, в зависимости от потребностей конкретного заказчика. Если решение не типовое и нишевое, то статью не пишу по нему, хотя шаблоны себе сохраняю. Если есть какие-то критичные службы linux, можно мониторить еще и их.
Особенно удобно мониторить отклик сайта с локального сервера. Здесь нет сетевых задержек, которые возникают при работе внешнего мониторинга. Тут чистая производительность web сервера. Вкупе с внешним мониторингом получается полная и легко интерпретируемая картинка производительности веб сервера и скорости доступа к сайту. Только с двумя мониторингами — внешним и внутренним, можно адекватно оценивать и искать узкие места в работе сайта.
Что такое сервер
Начнём с определения. Сервер (от to serve — служить) — это программа, способная принимать запросы от других программ и выдавать им ответ; то есть, обслуживающая другие программы. Предположим, что у нас есть программа calc.exe, способная понимать запросы в виде математических выражений и выдавать результат вычисления этих выражений. Это будет самый что ни на есть типичный сервер! Программа, способная делать запросы к другой программе и получать от неё ответ, называется клиентом.
Кроме того, «сервером» часто называют компьютер, на котором запущена программа-сервер и основная роль которого — эту программу выполнять. Компьютер-сервер совсем не обязан быть мощным. Но если он обрабатывает сотни запросов в секунду, то мощным ему быть не помешает, чтобы клиенту не пришлось слишком долго ожидать отклика. Кстати, такая ситуация уже несколько лет существует на сервере, адресуемом narod.yandex.ru — файлы с него качаются очень медленно (особенно из-за границы).
Веб-сервер — это серверная программа, обрабатывающая запросы по протоколу HTTP. Протокол HTTP регламентирует вид запросов на получение гипертекстовой информации и вид ответов на эти запросы. Роль клиентов веб-серверов чаще всего играют навигаторы, но ими также могут быть менеджеры закачек и разные другие программы. Когда вы набираете в адресной строке навигатора «http://rambler.ru», он делает запрос HTTP к соответствующему серверу с просьбой получить главную страницу, а полученную страницу отображает в своём окне.
В слове «веб-сервер» приставку «веб-» часто отбрасывают для краткости, что вносит окончательную неразбериху в терминологию. Давайте для ясности вспомним, что термином «сервер» обозначают: программу-сервер, компьютер-сервер, а в частных случаях — программу-веб-сервер, компьютер-веб-сервер, программу-сервер баз данных и т.д.
Базовые рекомендации по настройке своего хостинга
Потихоньку заканчиваю статью по настройке своего хостинга. Все основное я уже описал. Перечислю отдельно некоторые важные моменты.
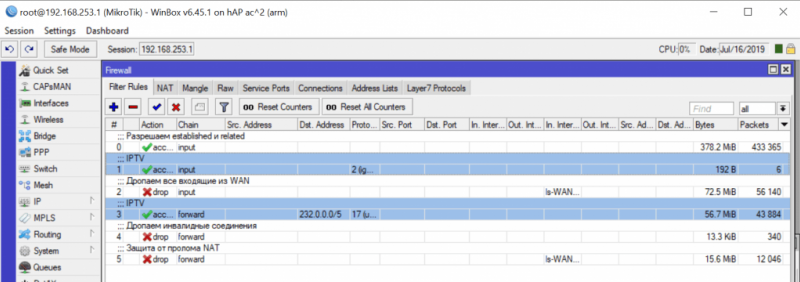
- Закрывайте с помощью firewall все не публичные доступы — ssh, панель управления proxmox, phpmyadmin и т.д. Я долгое время не делал этого, так как боялся не получить доступ в экстренной ситуации, когда я не смогу зайти через доверенный ip адрес. На практике это не было никогда проблемой. Обычно разрешаю к подключению свой статический ip адрес и 2 vpn сервера тоже со статичными внешними адресами.
- Настраивайте мониторинг всех критичных вещей — состояние рейда, актуальность бэкапов, подключения по ssh к серверам и т.д. Не делайте много уведомлений — только реально важные вещи. Если будет спам от мониторинга, толку от него становится мало. Делайте повторяющиеся уведомления для некритичных событий, которые часто откладываешь и забываешь исправить.
- Если занимаетесь работами по ускорению работы сайтов, можно в отдельной виртуальной машине настроить локальную версию сервиса webpagetest для объективной оценки скорости сайта без внешних сетевых задержек.
- Когда обновляете систему на виртуальной машине, сделайте ее snapshot. После установки, если все в порядке, не забудьте его удалить. Это простое правило может очень сильно выручить в случае нештатной ситуации. Кстати, обновления я всегда делаю вручную, не через ansible или какие-то еще средства автоматизации. Если нет полного дублирования функционала с автоматическим переключением на работающий сервис, предпочитаю вручную контролировать установку обновлений. К сожалению, не такая уж и редкость, когда обновление что-то ломает. Пример — elk stack или bitrixenv. Если обновление прошло без ошибок — это удача. Обычно что-то ломается.
Более детально¶
Чтобы загрузить веб-страницу, как мы уже говорили, браузер отправляет запрос к
веб-серверу, который приступает к поиску запрашиваемого файла в своем собственном
пространстве памяти. Найдя файл, сервер считывает его, обрабатывает так, как ему это необходимо, и направляет его в браузер. Давайте рассмотрим эти шаги более подробно.
Хостинг файлов
Во-первых, веб-сервер хранит файлы веб-сайта, а именно все HTML документы и связанные
с ними ресурсы, включая изображения, CSS стили, JavaScript файлы, шрифты и видео.
См.также
- https://ru.wikipedia.org/wiki/Выделенный_сервер
Технически, вы можете разместить все эти файлы на своем компьютере, но гораздо
удобнее хранить их на выделенном веб-сервере, который:
- всегда запущен и работает
- постоянно в сети Интернет
- имеет один и тот же IP адрес все время (не все провайдеры предоставляют статический IP адрес
для домашнего подключения) - обслуживается на стороне
Таким образом, выбор хорошего хостинг-провайдера является важной частью создания сайта. Рассмотрите различные предложения компаний и выберите то, что соответствует
вашим потребностям и бюджету (предложения варьируются от бесплатных до тысяч долларов в
месяц)
Краткая характеристика
Понятие «Веб-сервер» может относится как к к самому серверу, как физическому хранилищу, так и к программному обеспечению.
С точки зрения железа, веб-сервер — это компьютер который хранит ресурсы сайта (HTML документы, CSS стили, JavaScript файлы и другое) и доставляет их на устройство конечного пользователя (веб-браузер и т.д.). Обычно подключен к сети Интернет и может быть доступен через доменное имя, например mozilla.org.
С точки зрения ПО, веб-сервер включает в себя некоторые вещи, которые контролируют доступ пользователей к размещенным на сервере файлам, это минимум HTTP сервера. HTTP сервер это часть ПО которая расшифровывает URL (веб-адрес) и HTTP (протокол который использует браузер для просмотра веб-станиц).
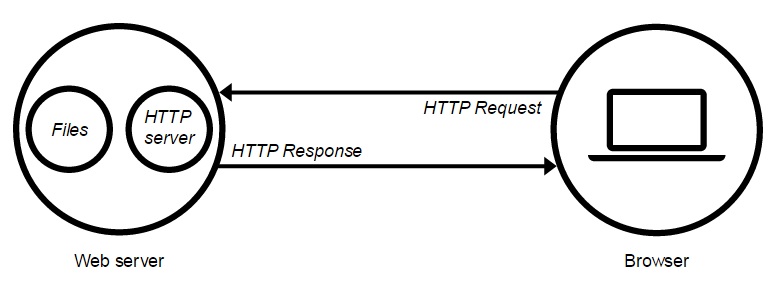
Простыми словами, когда браузеру нужен файл размещенный на веб-сервере, браузер запрашивает его через HTTP. Когда запрос достигает нужного веб-сервера (железо), сервер HTTP (ПО) передает запрашиваемый документ обратно, также через HTTP.
Чтобы опубликовать веб-сайт, нужно либо статический, либо динамический веб-сервер.

Взаимодействие браузера и веб-сервера
Статический веб-сервер, или стек, состоит из компьютера (железо) с сервером HTTP (ПО). На слэнге это называется “статикой”, потому что сервер посылает размещенные на нем файлы в браузер “как есть”.
Динамический веб-сервер состоит из статического веб-сервера плюс дополнительного программного обеспечения, наиболее часто сервером приложений и базы данных. Мы называем его “динамический”, потому что сервер приложений изменяет исходные файлы перед отправкой в браузер по HTTP.
Например, для получения итоговой страницы, которую вы видите в браузере, сервер приложений может заполнить HTML шаблон данными из базы данных. Такие сайты, как MDN (Mozilla Developer Network) или Википедия состоят из тысяч веб-страниц, но они не являются реальными HTML документами, лишь несколько HTML шаблонов и гигантские базы данных. Эта структура упрощает и ускоряет сопровождение веб-приложений и доставку контента.
Хранение логов в ELK Stack
Я складываю все логи в elasticsearch. У меня есть статья про установку и настройку ELK Stack. Недавно я обновил инструкцию по установке, но скрины оставил старые. Очень хлопотно их заменять. Сам процесс установки отражен правильно, так как я регулярно пользуюсь своей статьей. У меня есть несколько примеров того, как можно анализировать логи различных сервисов.
В контексте данной статьи по настройке приватного хостинга нас будет интересовать сбор web логов и их анализ:
- Dashboard для логов Nginx в Kibana+Elasticsearch
- Мониторинг производительности бэкенда с помощью ELK Stack
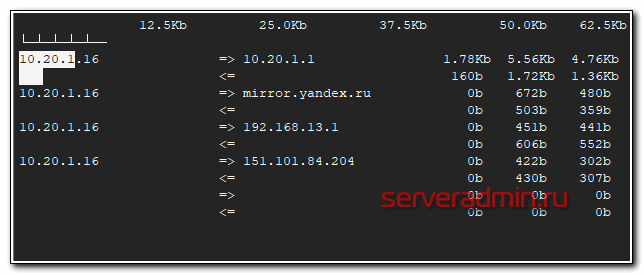
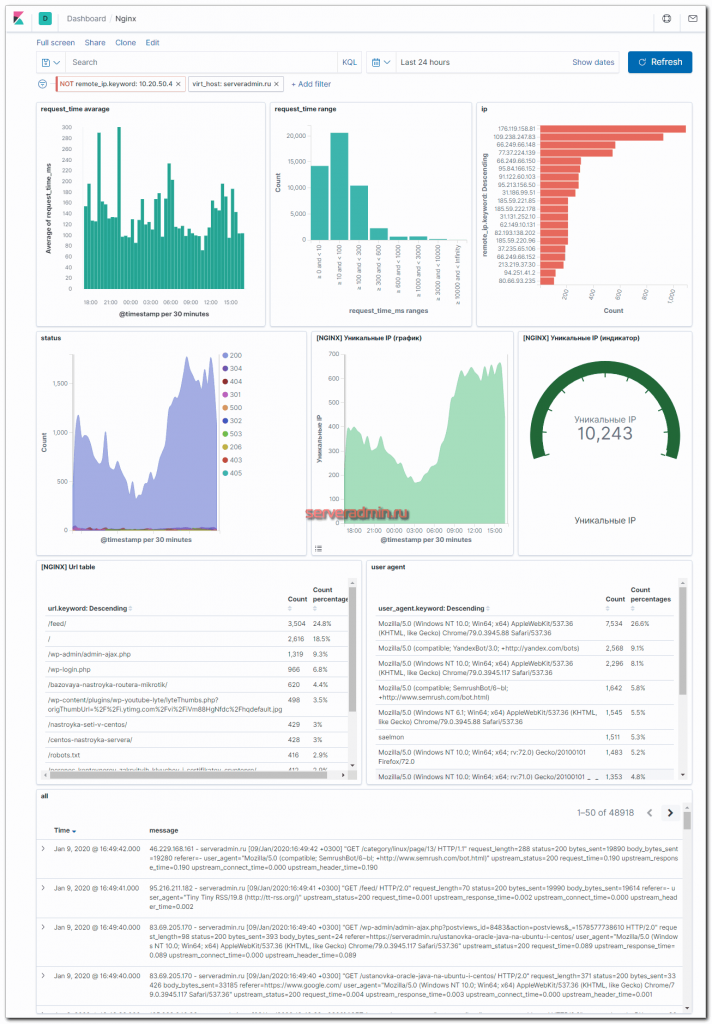
Статьи немного устарели в том плане, что в процессе эксплуатации мои дашборды изменились, но принцип тот же. Главное его понять, а дальше уже не будет проблем делать так, как удобно лично вам. Например, я не настраиваю GEO карты. В реальности они мне не нужны. Так, для красоты только. Ниже пример моего актуального дашборда для этого сайта.

По дашборду я сразу получаю актуальную информацию о состоянии сайта — информация о средней скорости ответа на php запросы и карта распределения ответов по шкале. Почти все запросы укладываются в интервалы до 300 мс, что считаю хорошим результатом. Напоминаю, что это информация только о php запросах. На сайте настроено кэширование, так что большинство страниц уходят к посетителю значительно быстрее напрямую через nginx, минуя обработчик php.
Тут же можно сделать выборку по медленным запросам, по запросам с определенных ip адресов, посмотреть запросы с различными кодами ошибок и т. д. В общем, без такого дашборда я ощущаю себя слепым. Я не понимаю, как понять, что с сайтом все в порядке, или наоборот узнать, какие у него проблемы, если у тебя нет под рукой подобной информации. Сайт может начать сыпать пятисотыми ошибками, а тебе надо как-то вручную грепать access log и пытаться понять, проблема единичная или масштабная. А тут все под рукой.
Я так привык в ELK, что на сервера почти не хожу. Все логи собираю в нем (обязательно системные) и там же просматриваю. Плюс к этому мониторинг и управление через ansible, но об этом позже. Ходить на сервера по ssh практически нет необходимости.
Такой подход очень хорошо масштабируется, поэтому я его и использую, хотя на моих масштабах это и не так актуально, но тем не менее, хочется все делать правильно с заделом на будущее. У меня был проект, который начался с одного сервера и нескольких докер контейнеров, а закончился примерно сотней виртуалок. Я очень пожалел, что с самого начала не начал автоматизировать процессы. Просто не был готов к этому. Не было опыта и понимания. Все росло постепенно и каждый раз вручную сделать было быстрее. Но в какой-то момент я стал просто зашиваться. Повезло, что проект в итоге усох, но не по моей вине 🙂
На фронте у меня логи всех сайтов складываются в одну директорию /var/log/nginx и оттуда единым шаблоном уходят в filebeat, а с него в logstash и далее в elasticsearch в один общий индекс, который бьется по дням. Раньше я каждый сайт отправлял в отдельный индекс, но со временем понял, что это не удобно. Так приходится для каждого индекса создавать свои визуализации и дашборды. Когда сайтов много это хлопотно, хотя и можно автоматизировать, но большого смысла нет на моих масштабах.
Сейчас я собираю все в один индекс, делаю единый dashboard и в нем уже с помощью фильтров просматриваю данные по разным сайтам. Я вывел в лог nginx информацию об имени виртуального домена. Это удобно и быстро настраивается. Для каждого нового сайта не надо вообще ничего делать. Filebeat автоматом забирает его логи. С помощью фильтра в Kibana просматривается информация в логах.
Цель и функции веб-сервера
Цель веб-сервера проста — обслуживать одновременно большое количество клиентов, максимально эффективно используя hardware.
Главная задача веб сервера принимать HTTP-запросы от пользователей, обрабатывать их, переводить в цифровой компьютерный код. Затем выдавать HTTP-ответы, преобразуя их из миллионов нолей и единичек в изображения, медиа-потоки, буквы, HTML страницы.
Любой веб сервер, для удобства его использования пользователями, должен иметь удобный веб-браузер. Он передает веб серверу запросы, преобразованные в URL-адреса интернет — ресурсов.
Наряду со стандартными функциями, некоторые веб серверы имеют дополнительные. Так, к примеру, соответствующее программное обеспечение может фиксировать число обращений пользователей к тому или иному ресурсу, записывать их в отдельный журнал
А еще они могут поддерживать HTTPS, что не маловажно для защищенного соединения между сайтами и пользователями. Зачастую веб-сервер устанавливается вместе с мейл-сервером
Это позволяет пользователям быстро переходить на страничку почты прямо с сайта, нажав всего лишь на одну гиперссылку.
Backend сервер nginx, apache, php
Про бэкенд сервер рассказывать особо нечего. Он настраивается в зависимости от потребностей проекта. В общем случае для php сайтов это будет либо настройка nginx + php-fpm, либо apache + php. Как я уже говорил, бэкендов может быть несколько. Если вы web студия или какое-то агенство, которое само хостит сайты клиентов, то у вас может быть как классический web сервер php, так и bitrixenv для размещения битрикс сайтов. А они сейчас очень популярны. Почти все интернет магазины, с которыми я работал, были на битриксе. Плюс коробки с bitrix24 иногда покупают. Если сотрудничаете с малым или среднем бизнесом, без битрикса скорее всего не обойтись. Я его хоть и не люблю, но работать приходится.
В общем случае на backend я не настраиваю ssl, но бывают исключения или различные ошибки. Вот примеры таких ошибок в работе типовых php сайтов:
- Ошибка WordPress
- Ошибка phpmyadmin
У Битрикса тоже есть похожие ошибки, но я их не зафиксировал в статьях.
Я каждый сайт размещаю в отдельной директории, например /mnt/web/sites/site.ru. В этой директории уже свои поддиректории www, logs, php_sessions и т.д. Владелец каждого сайта — отдельный системный пользователь. От этого пользователя работает php-fpm пул, который обслуживает только этот сайт. Для каждого пользователя настроен sftp доступ к конкретному сайту. Каждый сайт имеет доступ только к своей базе mysql или postgresql.

При такой схеме получается практически полная изоляция сайтов. Они крутятся только в своих песочницах. Плюс, легко организовать доступ к отдельному сайту в случае необходимости. Это можно было бы заменить контейнерами для полной изоляции, но я считаю, что в таком кейсе приватного хостинга это лишняя сущность, хотя понимание, как это можно организовать с помощью docker у меня есть. Но он все же для других случаев.
Обзор HTTP рынка серверов
Итак, все HTTP сервера можно разделить на продуктивные и локальные. Первые можно и нужно использовать для публикации web контента в интернет или публикации web-приложений. К таким серверам относятся мировые лидеры, занимающие основную долю рынка — Apache, Microsoft IIS и nginx. Первый — мировый лидер для публикации веб сайтов на хостингах в мире. IIS чаще всего используется для публикации web-приложений, написанных для Windows или на языках платформы .NET, с использованием VBScript и JScript, Sharepoint сайтов и для публикации корпоративных порталов, например онлайн-банков. Для остальных дачах применение IIS неоправдено. nginx — отечественная разработка, которую все чаще применяют на web-хостингах, потому что этот сервер отличается от Apache большей масштабируемостью и производительностью. Зачастую, их можно применять вместе.
Но все эти решения — это долго, сложно для развертывания и требует полноценного сервера на Linux или Windows Server. Нас в данном случае это не интересует.
Также существует группа локальных серверов: Denwer, XAMPP, VertigoServ, Open Server, WAMP и другие. Что такое локальный сервер? Это не одна программа (не один конкретный веб сервер), а специальный сборник, куда входят облегченные варианты сложных серверных программ. Обычно в сборку входят: сам сервер (в основном Apache, но могут быть и другие), компилятор PHP (с его помощью браузер может прочитать коды и собрать страницу), компоненты для работы с базами данных, различные установщики и многие другие программы. Все это нужно разработчикам веб-приложений для тестирования их разработок на локальных машинах. Действительно, удобно и быстро можно развернуть пакет «все в одном», но это совершенно незащищенные решения, не предназначенные для публикации сайтов в интернет. К слову говоря, из локальных серверов я предпочитаю Vertigo (простой и производительный) и Open Server (отличный портативный отечественный продукт, достойная замена Denwer-у ).
Не могу не рассказать о еще одном отечественном полнофункциональном сервере для предприятий — Eserv. Это мощный почтовый, HTTP сервер FTP-сервер, DNS-сервер, статистика, SNMP-agent и SNMP-монитор, видеомониторинг в одном. Возможности почтового сервера просто безграничны: Поддержка групповой работы — WIKI, форумы, общие IMAP-папки, блоги, чат, NNTP-сервер, сервер календарей и задач, общая адресная книга (LDAP-сервер), поддержка Exchange ActiveSync (EAS) для синхронизации мобильных клиентов. Поддерживаются любые способы авторизации (ActiveDirectory, WinNT local, ODBC, текстовые списки, встроенная БД, X.509-сертификаты и т.д.), SSL/TLS. И это платный коммерческий продукт. Но мы рассматриваем HTTP в этой статье, поэтому… HTTP Сервер, входящий в комплект — acWEB — совершенно бесплатное Open Source решение. Это достойная замена IIS под Windows, которая поддерживает:
- HTTP server with SSL/TLS
- Built-in Forth translator
- CGI support
- ISAPI support
- FastCGI support
Все домены, A-записи в DNS которых указывают на веб-сервер под управлением Eserv, автоматически получают готовую к использованию систему групповой работы, включающую и управление содержимым сайта (см. следующий раздел), основой которой являются wiki и общие папки. Но можно продолжать использовать Eserv и для обычных сайтов (статические страницы, различные CMS, форумы, магазины на PHP и Perl, и т.д.), если того требуют обстоятельства. Поддержка FastCGI включена в Eserv по умолчанию, и режим работы PHP (CGI, ISAPI или FastCGI) под acWEB задается опцией настройки.
Надо сказать, что сервер это очень малотребователен к ресурсам.
Но это было лирическое отступление.