Настройка панели управления ajenti
Содержание:
Установка модуля Ajenti V
Данный раздел является опциональным.
Теперь можно установить Ajenti V -модуль, позволяющий создавать сайты при помощи панели Ajenti.
В левой боковой панели выберите опцию Terminal (в разделе Tools). Это откроет эмулятор терминала для прямого доступа к серверу. В верхней части экрана нажмите +New и кликните на появившееся чёрное поле. Загрузка терминала может занять пару минут.
Примечание: Команды, запущенные через терминал Ajenti, выполняются с правами root.
В нижней части экрана появится поле Paste here. Кликните по нему и введите следующую команду:
Нажмите Enter. Подтвердите установку пакетов, нажав Y и Enter. После этого на экране могут появиться всплывающие сообщения. В таком случае следует снова нажать Enter.
MySQL может несколько раз запросить root-пароль. На запрос изменить текущий пароль просто нажмите Enter.
После завершения установки можно закрыть терминал и вернуться на домашнюю страницу (просто нажмите на Х). Вернитесь в меню Configure и перезапустите Ajenti.
После перезапуска Ajenti в панели появится новый раздел Web и опция Websites, которая позволяет управлять сайтами и их конфигурациями.
Панель управления Vesta CP
Следующая панель, которую мы рассмотрим, — Vesta CP
Она популярна и удобна в использовании, имеет простой интерфейс, русскую локализацию и позволяет эффективно управлять Вашими сайтами.
Панель предоставляет доступ к большинству инструментов, необходимых для администрирования сайтов (управление пользователями, создание баз данных, добавление доменов и др.), и хотя некоторую часть операций в любом случае будет необходимо выполнять через консоль, в целом использование Vesta CP позволит Вам значительно упростить управление сервером.
Обратите внимание, что во избежание возможных ошибок данную панель необходимо устанавливать на “чистую” систему без предварительных настроек

Установка панели осуществляется при помощи установочного скрипта, который необходимо скачать следующей командой:
$ curl -O http://vestacp.com/pub/vst-install.sh
После этого его необходимо запустить:
# bash vst-install.sh
При установке Вы увидите список устанавливаемых компонентов.
Если необходимо, Вы можете предварительно сконфигурировать установочный пакет под Ваши требования. Например, чтобы не устанавливать ftp-сервер proftpd и добавить в установку fail2ban, можно изменить предыдущую команду следующим образом:
# bash vst-install.sh --proftpd no --fail2ban yes
Для удобства Вы также можете воспользоваться опцией на официальном сайте панели — она предоставляет возможность сгенерировать команду установки в зависимости от того, какие параметры Вы хотите установить.
ПРИМЕЧАНИЕ.
Не весь набор перечисленных компонентов необходим для работы того или иного проекта. Если Вы не уверены в назначении того или иного приложения, перед его установкой рекомендуем дополнительно изучить информацию о нем.
В нашем цикле особенности и функции различных служб и компонентов будут подробно рассмотрены в следующей статье.
При запуске скрипта необходимо подтвердить установку (ввести y и нажать Enter), указать домен сервера (если есть) и адрес электронной почты администратора.
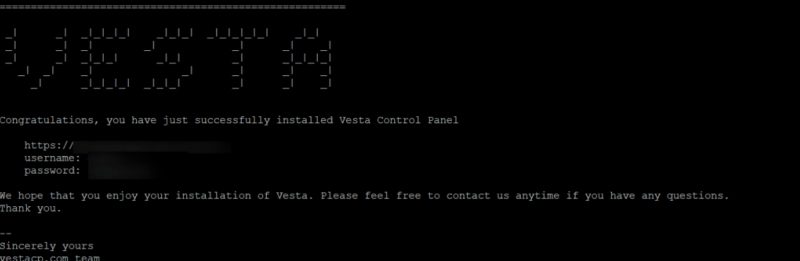
Установка может занять до 15 минут. После ее завершения в консоли будет выведен логотип Vesta CP и реквизиты доступа к панели управления (адрес с портом, логин и пароль).
Вход в панель будет осуществляться по адресу: https://server-ip:8083/
При входе Вы получите уведомление браузера о том, что сертификат не имеет надежного источника (так как он самоподписной); подтвердите исключение безопасности и введите в появившемся окне логин и пароль.
Для установки русского языка интерфейса наведите курсор на имя пользователя (например, admin) в правом верхнем углу и нажмите “edit”. Измените параметр “Language” с “en” на “ru” и нажмите кнопку “Save” внизу страницы.
Более подробную информацию по работе в данной панели Вы можете найти в официальной документации: https://vestacp.com/docs/.
Панель управления Webmin
Webmin — еще один веб-интерфейс для администрирования сервера, который мы хотели бы рассмотреть.
Панель Webmin обладает широкими возможностями настройки, позволяет расширять базовую функциональность путем установки дополнительных модулей (сейчас на официальном сайте их более 300), имеет русскую локализацию и различные темы оформления.
Уточним, однако, что Webmin может показаться немного более сложным вариантом из всех рассмотренных панелей; при его использовании желательно иметь базовые знания о Unix-системах и работе с ними.

Для установки панели Webmin добавим репозиторий в файл /etc/apt/sources.list.
Для этого открываем его в текстовом редакторе:
$ sudo nano /etc/apt/sources.list
И в самом конце вносим следующие строки:
deb http://download.webmin.com/download/repository sarge contrib
deb http://webmin.mirror.somersettechsolutions.co.uk/repository sarge contrib
Далее добавим ключ:
$ wget http://www.webmin.com/jcameron-key.asc $ sudo apt-key add jcameron-key.asc
И выполним установку:
$ sudo apt-get update $ sudo apt-get install webmin
После завершения установки панель будет доступна по адресу https://server-ip:10000/
В качестве логина и пароля используйте авторизационные данные root-пользователя Вашего сервера.
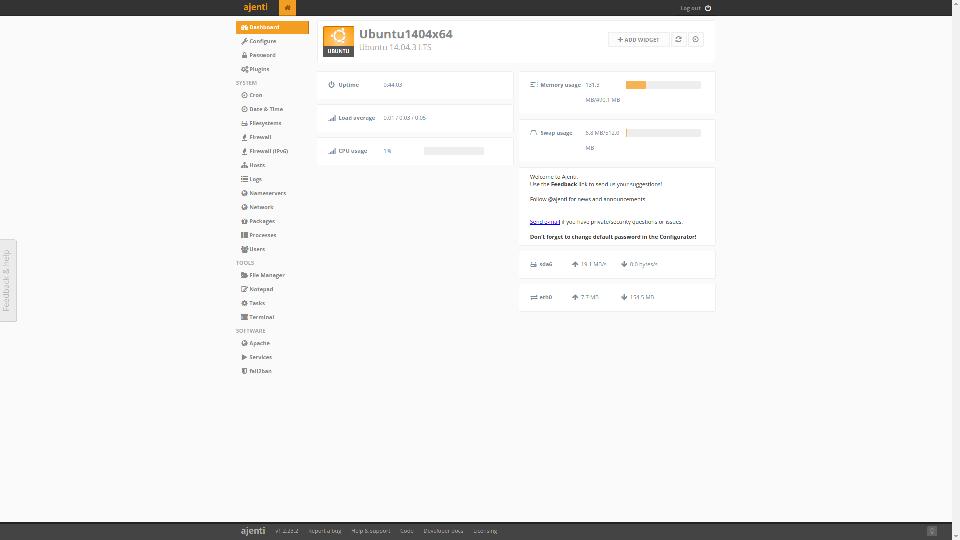
После входа вы попадете на главную страницу панели. Здесь могут быть отображены уведомления о наличии обновлений — рекомендуем Вам их выполнить, нажав на соответствующие кнопки.
Для установки русского языка интерфейса необходимо в меню слева кликнуть на пункт “Webmin” и в раскрывшемся списке кликнуть на “Webmin configuration”. В предложенных опциях кликните на “Language”, выберите необходимый язык и сохраните изменения.
После изменения языка рекомендуем обновить страницу.
Также по желанию Вы можете сменить тему панели на современную. Для этого в разделе “Webmin” — “Настройка Webmin” необходимо нажать на кнопку “Темы Webmin”. В открывшемся окне выбрать тему (рекомендуем воспользоваться Authentic theme) и сохранить изменения. После применения темы необходимо перезагрузить страницу (Ctrl + R).
Более подробная информация по данной панели управления доступна по адресу http://www.webmin.com/.
Надеемся, приведенные выше описания и инструкции помогли Вам выбрать и установить панель управления по Вашему вкусу, благодаря чему процесс управления сервером стал еще немного проще и понятнее. Напишите нам, если будут вопросы, мы с радостью поможем.
Следующая статья нашего цикла будет посвящена рассмотрению различных служебных приложений и их функций. С ее помощью Вы сможете определиться в наборе тех компонентов, которые будут необходимы для корректной работы именно Вашего проекта, в зависимости от его особенностей. После, разумеется, мы подробно расскажем, как их установить и настроить.

Installing Ajenti V to Setup a Website
Optionally, you can now install Ajenti V, which will allow you to make a website. In your Ajenti control panel on the left sidebar, click the Terminal option. It’s located under the Tools section. This terminal functions as a terminal emulator in your browser for direct access to your server. Click + New at the top of the screen, and click the middle of the empty black box that appears. This will open up the terminal. It may take a moment to load.
Note: Commands run in the Ajenti terminal will be run as the root user.
Towards the bottom of the screen there is a box labeled Paste here. Click inside that and paste the following command into that box:
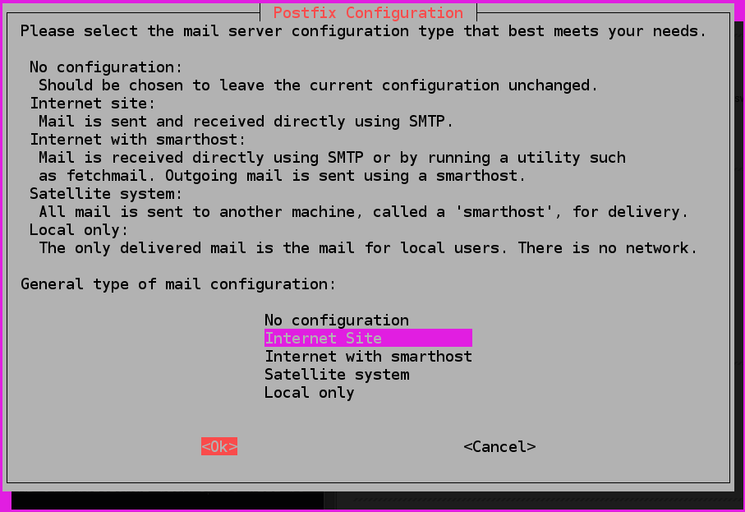
Then press ENTER. When prompted whether or not to install the packages, type Y, and then press ENTER again. Some popups may appear on the screen such as this:

For prompts such as these, just press ENTER for the options that are preselected. No configuration is required. MySQL may ask you multiple times to enter a root password. Press ENTER when it asks to keep the current password, which is fine for the purposes of this tutorial.
When it finishes, click the X next to Terminal 0 at the top of the screen to return to the home. Go back to the Configure menu from the sidebar, and restart Ajenti with the button at the bottom of the screen. You will need to log in again.
When Ajenti restarts, you should see a Web section in the sidebar and a Websites option immediately below that. From the Websites view you can add and manage websites as well as monitor your configuration to make sure everything is working properly.

5: Настройка Ajenti
Первое, что необходимо сделать, открыв панель – сменить стандартный пароль пользователя root. Для этого откройте меню Configure. Кликните Change password для пользователя root и введите новый пароль.
Можно также создать нового пользователя и выбрать функции, к которым у него будет доступ. Для этого кликните Create, в поле unnamed введите имя пользователя и нажмите на иконку слева от имени, чтобы установить права. После этого кликните SAVE в верхней части страницы.
При внесении любых изменений не забывайте обновлять настройки, перезапустив панель.
Пользовательская настройка Ajenti
Панель Ajenti может предоставить большое количество полезных данных. По умолчанию отображается только виджет welcome. Виджеты можно удалять, переместив их из отмеченной пунктиром области. Чтобы добавить новые виджеты, кликните Add widget и перетащите выбранный виджет в точку экрана, в которой он должен отображаться.
Плагины Ajenti
Большая часть функций Ajenti представлена в виде плагинов.
Просмотреть и установить плагины можно на странице Plugins. Некоторые плагины отключены по умолчанию; как правило, это происходит потому, что приложения, для которых предназначены эти плагины, на данный момент не установлены. Просто установите любое приложение, для которого в Ajenti есть плагин, и перезапустите Ajenti, после чего этот специальный плагин будет добавлен в панель автоматически.
Настройка сайта
Панель Ajenti можно использовать для установки и настройки веб-сервера, а также для загрузки сайта.
Программный стек LAMP (Linux Apache MySQL PHP) – это самый распространенный на сегодняшний день стек для запуска веб-сервера в Linux. Конечно, существуют и другие решения, например, Nginx и Lighttpd, но в этом руководстве рассматривается только Apache.
Чтобы установить веб-сервер:
- Кликните Packages и выберите вкладку Search.
- Введите apache2 и нажмите кнопку Search. В появившемся списке найдите apache2; выберите apache2:amd64 для 64-битной архитектуры, в противном случае выберите пакет apache:i386.
- Введите php5 в поиск и нажмите Search. Найдите и выберите php5:all.
- Введите в поиск mysql-server и нажмите кнопку поиска. Выберите mysql-server:all.
- Чтобы установить все выбранные пакеты, нажмите кнопку Apply. В панели откроется новая вкладка, в которой нужно ввести Y и нажать Enter.
- Программа запросит установить пароль для root-пользователя MySQL. Введите пароль и нажмите Enter (при необходимости подтвердите пароль).
- После завершения установки вкладка будет автоматически закрыта.
- Теперь сайт доступен в браузере по доменному имени или IP-адресу.
Перезапуск Ajenti
Теперь веб-сервер установлен, но Ajenti не отображает его. Обновите настройки Ajenti, чтобы подгрузить новые плагины. Для этого просто нажмите Configure и кликните Restart.
После перезапуска нужно повторно авторизоваться. Теперь в меню появится вкладка для плагина Apache, при помощи которой можно запускать, останавливать, перезапускать и проверять состояние веб-сервера.
Размещение сайта
Ajenti предоставляет браузер файлов, но для загрузки файлов гораздо удобнее использовать SFTP. Как правило, в качестве SFTP-клиента используется FileZilla (но можно, конечно, выбрать любой другой клиент).
- Подключитесь к sftp://ip-адрес и введите имя и пароль root-пользователя.
- Перейдите в /var/www.
- Удалите index.html.
- Перетащите файлы из локального браузера файлов (Explorer) в удалённый каталог в Filezilla и подождите окончания загрузки файлов.
Для примера попробуем подгрузить тестовый файл info.php. Это позволит убедиться, что Apache и PHP работают должным образом.
Файл index.php содержит код:
Используйте любой текстовый редактор локальной машины, сохраните файл info.php и загрузите его в root-каталог веб-сервера (/var/www); также это можно сделать при помощи командной строки.
Внесите вышеуказанный код в файл, затем нажмите ctrl + x + y, чтобы закрыть и сохранить его.
После этого откройте http://ip-адрес, и на экране появится сообщение:
Это значит, что всё работает должным образом. В противном случае нужно убедиться, что все инструкции выполнены правильно и что фаервол разрешает соединения на портах 80 и 443.
Чтобы обновить сайт, подгрузите к нему новые файлы или отредактируйте старые при помощи клиентов SFTP или SSH.
AjentiLAMP stackUbuntu 13.04
Step 3 — Installing WordPress
Browse to your domain name such as in your web browser. You will be greeted by the initial WordPress installation page. Select your language in the selection field and click Continue, then click Let’s go!.
In the database name field, change to the you picked earlier in the tutorial. Also provide the database username and password you decided on earlier in the tutorial.
Database host should be left as . Table Prefix can be left as , but changing this from its default value might make your installation more secure from certain MySQL attacks. Consider changing it to something like or even just something random as long as it’s followed by the character. Keep it relatively short — no more than 5 characters or so.
Now you can click Run the install, and WordPress will finish installing! You will be prompted to fill in a bit more site information such as the title and your admin credentials. Fill these in as you see fit.
Панель управления Ajenti
При описании панели Ajenti нередко говорят, что это одна из самых красивых панелей управления. Ее оформление действительно радует глаз, но что гораздо важнее — данную панель также отличает богатство функционала и удобство использования.
Ajenti имеет широкие возможности по настройке служб сервера, удобный интерфейс с русской локализацией, а также множество плагинов и расширений (например, Ajenti-V — расширение для управления сайтами и их настройками), которые позволяют сделать ее использование максимально удобным и практичным.
 Рассмотрим процесс установки и первичной настройки панели.
Рассмотрим процесс установки и первичной настройки панели.
В первую очередь добавим репозиторий, установив ключ к нему и добавив его адрес:
$ wget http://repo.ajenti.org/debian/key -O- | sudo apt-key add - $ echo "deb http://repo.ajenti.org/ng/debian main main ubuntu" | sudo tee -a /etc/apt/sources.list
Далее осуществляем установку с предварительным обновлением базы пакетов:
$ sudo apt-get update && sudo apt-get install -y ajenti
Перезапускаем панель командой:
$ service ajenti restart
Если ранее Вы уже установили файрвол UFW, необходимо открыть порт 8000:
$ sudo ufw allow 8000
Вход в панель управления будет осуществляться по адресу:
https://server-ip:8000/
Логин: root
Пароль: admin
Необходимо сразу сменить пароль в разделе “Password”, указав текущий пароль (admin) и новый пароль дважды. Затем нажать кнопку “Save”.
Для установки русского языка перейдите на вкладку “Configure” и для параметра “Language” выберите значение “ru_RU”. Нажмите сохранить — “Save” — и перезапустите панель для применения настроек, нажав кнопку “Restart” в самом низу окна панели.
Теперь Вы можете использовать панель для управления сервером.
Ajenti имеет множество различных дополнений. Например, для того, чтобы Вы могли управлять из панели веб-сервером, потребуются следующие:
- ajenti-v (main package);
- ajenti-v-mysql (MySQL DB support);
- ajenti-v-php-fpm (PHP support via PHP-FPM);
- ajenti-v-nginx (NGINX webserver support).
Установить их можно следующей командой:
$ sudo apt-get install ajenti-v ajenti-v-nginx ajenti-v-mysql ajenti-v-php-fpm php5-mysql
После перезапустите панель:
$ service ajenti restart
Теперь в панели Вам также будет доступен раздел “Веб-сайты”.
Более подробную информацию и инструкции по настройке Ajenti Вы можете найти на официальном сайте проекта: http://support.ajenti.org/
Что нового?
Общие обновления
- Интерфейс теперь использует WebSockets для связи с сервером, снижая задержки и увеличивая скорость.
- Аккаунты пользователей с возможностью задания прав доступа.
- Автоматический генератор HTTPS сертификатов — никаких оправданий для незашифрованного трафика!
- Меньше трафика: обновления интерфейса передаются в JSON, а HTML генерируется в браузере.
- Локализация: перевод на 17 языков, включая русский.
- Плагины: дополнительные зависимости устанавливаются одним кликом.
- Терминалы открываются как вкладки внутри окна Ajenti.
- Поддержка работы внутри под-URL (http://host/ajenti) через NGINX.
Для разработчиков
- Stateful-модель работы (с сохранением состояния) — больше не нужно думать о сохранении данных в сессии или обработке HTTP-запросов — состояние приложения и интерфейса сохраняется автоматически, разработка приближена скорее к десктопным приложениям, чем к веб-сайтам.
- UI-биндинги: автоматическое связывание данных с интерфейсом.
- Intents — удобное взаимодействие между плагинами, например, можно открыть плагин «Блокнот» с заданным файлом из плагина «Менеджер файлов».
Плагины
- Поддержка Samba CTDB.
- Плагины MySQL и PostgreSQL, позволяющие выполнять SQL запросы и управлять пользователями и базами.
- Плагин управления NFS.
- Плагин «Файловые системы» включает информацию о использовании дисков и позволяет (раз)монтировать ФС.
- IPTables: комментарии к правилам, более чистый интерфейс, умные опции (—sport добавляет —protocol tcp и т.п.).
- Плагин LM-Sensors для отображения температур.
- Логи отображаются в реальном времени (tail -f).
- Отображение статуса массивов LSI MegaRAID.
- Munin: графики проксируются через Ajenti, прямое соединение между браузером и Munin больше не требуется.
- Плагин Netatalk (AFPD).
- Плагин Network: отображение трафика и скорости.
- Плагин DNS-сервера NSD.
- Плагин Power отображает использование батареи.
- Виджет «скрипт» позволяет запускать заданную команду из главной страницы.
- Отображение статуса RAID (mdadm).
- Виджет S.M.A.R.T.
- Сервисы из Sys-V, Upstart и Supervisor объединяются и отображаются в едином плагине «Службы» (и могут управляться виджетами).
- Диспетчер процессов теперь гораздо быстрее.
- Терминалы также подключаются через WebSockets.
Страница управления сайтом
Здесь настраиваются домены, обработчик PHP, nginx конфиг (аналог .htaccess), базы данных, FTP и папка установки файлов сайта.
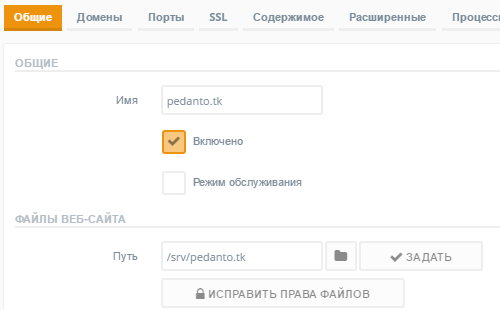
Общие

Чтобы создать папку хранения файлов сайта, указываем путь и нажимаем на кнопку «задать», после чего нажмите на кнопку, «создать папку». Исправление прав не требуется. Чтобы сайт стал доступен из браузера, не забудьте снять галочку с «режим обслуживания».

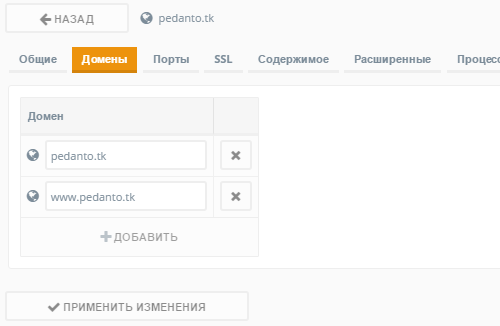
Пропишите варианты обращения к сайту, без www и с ним. Поддомены для форума и прочие указываются тоже здесь.
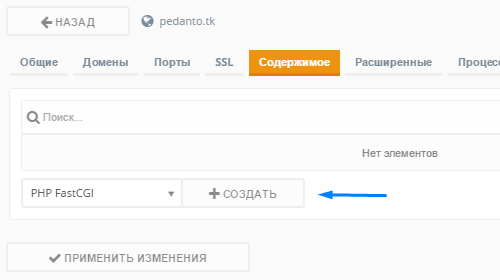
Содержимое

Здесь настраиваем php обработку. Для этого напротив PHP FastCGI нажмите создать. В появившемся разделе PHP прописываются значения php.ini. Советую сразу же вписать туда следующий код.
Это позволит загружать на серфер файлы размером до 100 мегабайт.
Расширенные

Здесь задается конфигурация nginx параметров. Что по сути альтернатива .htaccess файла на серверах с Apache. Чтобы конвертировать параметры htaccess в nginx при помощи специального сервиса
Деля это обратите внимание на обертку location, она не везде нужна. Советую добавлять код поэтапно
FTP и MySQL
Тут создаем базу данных и пользователя FTP.
Лайфхак:
Чтобы создать одного пользователя FTP для нескольких сайтов в одном каталоге, создайте пользователя на новом сайте (можно без домена) с указанием пути к нему.
Сохранение параметров
Для сохранения параметров сайта, нажмите «Применить изменения» внизу. Если домен правильно настроен, то перейдя по адресу в браузере Вы увидите ошибку 403, 404, или 503 в случаи если галочка с «режима обслуживания» не снята. Если так, значит сайт настроен правильно!
Login to Ajenti
Open your web browser and navigate to https://yourdomain.com:8000 or https://your-ip:8000
You will most likely receive a warning indicating that there is an issue with the server’s certificate. This is not dangerous, it just means that the certificate used was not issued by a reliable party, as it was self-generated. If you already have a trusted certificate, you may use it instead. That is, however, outside the scope of this tutorial. You are also offered an option to disable SSL, but it is recommended to keep it enabled, as with SSL your traffic will be encrypted and login credentials are not submitted in plan text.
The default login credentials:
Username: root
Password: admin
Настройка сети в Ubuntu Server 20.04
Есть два пути настройки сетевых интерфейсов:
- Получение IP адресов при помощи DHCP — автоматическая настройка
- Настройка статических IP адресов
Если вы используете какой либо маршрутизатор, то идем по первому пути. Но сначала давайте определимся с именами интерфейсов в нашей системе. Для этого воспользуемся командой ifconfig.
Да, на чистой системе данная утилита не установлена по умолчанию. Её необходимо будет установить. Ну или можно воспользоваться командой ip. Я же человек старых правил ))), мне все-таки по душе утилита ifconfig поэтому набираем:
Вывод команды покажет все имеющиеся в системе сетевые интерфейсы. В моей системе команды выдает следующий результат:
Как видим из вывода имеются три сетевых интерфейса: ; ; .
Интерфейс enp0s3 выступает в качестве WAN интерфейса для системы. Остальные два enp0s8 и enp0s9 подключены к двум локальным сетям. В дальнейшем мы их объединим в сетевой мост.
Настройка сети в Ubuntu Server используя networkd и DHCP.
И так с интерфейсами определились, давайте теперь настроим наш интерфейс, который смотрит в инет, на получение автоматических настроек сети по DHCP
Открываем файл настроек Netplan
Файл должен выглядеть следующим образом (если не так, то редактируем):
Далее применим изменения:
Если в синтаксисе нет ошибок, то изменения применятся через 120 секунд, ну или сразу если Вы нажмёте
Настройка сети в Ubuntu Server используя networkd и статические маршруты.
Если Вы пошли вторым путем и хотите настроить все IP адреса сами, то вот пример для настройки статических адресов:
- addresses — это ip адрес который будет назначен вашей сетевой карте.
- gateway4 — ip адрес вашего роутера
- nameservers — тут перечисляются DNS сервера. Первый опять же наш роутер.
- search — тут указываем домен в котором будет произведен поиск. Домен можно настроить при помощи DNS сервера
Далее сохраняем изменения:
Раздел Веб-сайты
Если Вы правильно установили ajenti, то в панели управления слева появится категория «WEB», c пунктом меню «Веб-сайты». Управление доменами и сайтами сервера происходит здесь.
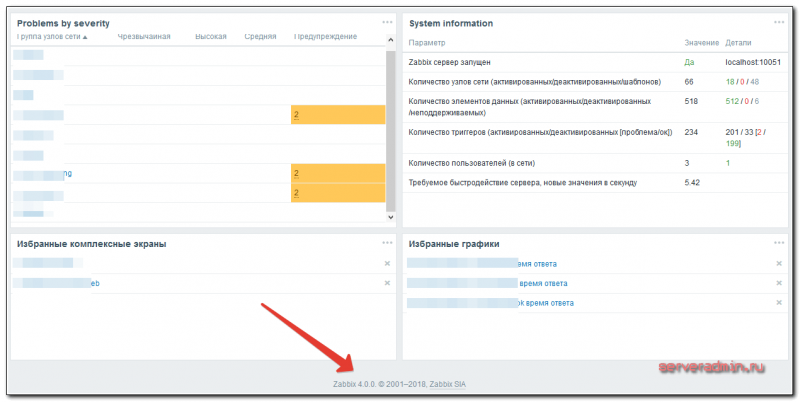
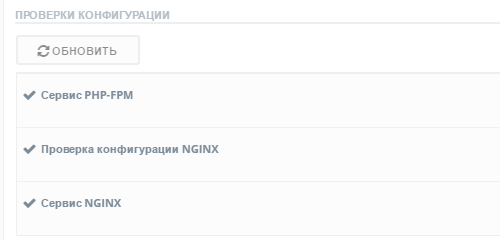
Проверяем конфигурацию
Чтобы убедится что Ajenti настроена правильно, в панели «Проверка Конфигурации» нажмите кнопку Обновить. У вас должна получится следующая картина.

Если хоть один сервис выдаст ошибку — сайт не запустится! Убедитесь что Apache отсутствует в этом списке.
Добавление сайта
Придумайте название сайту, или впишите домен и нажмите кнопку создать.

В списке появится сайт, а справа кнопка «Управление», нажав на нее мы попадем на страницу конфигурации сайта.
Заключение
| Характеристика | ISP Manager | Plesk | WHM/CPanel | VestaCP | Ajenti-V | ISPConfig |
|---|---|---|---|---|---|---|
| Поддерживаемые ОС | CentOS > 6 Debian 7 FreeBSD 9 CloudLinux Windows |
CentOS 5-7 Debian 6-7 Ubuntu LTS 10.04-12.04 RHEL 5-7 OpenSUSE 12.3-13.1 CloudLinux 5-6 |
CentOS 5-6 RHEL 5-6 CloudLinux 5-6 |
RHEL 5-6 CentOS 5-6 Debian 7 Ubuntu 12.04-14.04 |
Debian Ubuntu RHEL CentOS |
Debian 5-7 CentOS 5-6 Fedora 12-15 OpenSUSE 11.1-13.1 Ubuntu 8.10-14.04 |
| Поддерживаемые веб-серверы | Apache Apache + Nginx Nginx + php-fpm (для 5 версии) |
По умолчанию Apache + Nginx | Официально только Apache; Apache + Nginx и Nginx + php-fpm — через сторонние расширения | Apache Apache + Nginx |
Nginx + php-fpm Nginx + uwsgi Nginx + Puma Nginx + Unicorn Nginx + Gunicorn Nginx + Node.js Nginx + Apache |
Nginx либо Apache, Nginx + Apache — через стороннее расширение |
| Поддерживаемые БД | MySQL PostgreSQL |
MySQL PostgreSQL |
MySQL PostgreSQL |
MySQL PostgreSQL |
MySQL PostgreSQL |
MySQL |
| Поддерживаемые DNS-серверы | Bind | Bind | Bind MyDNS NSD |
Bind | Bind NSD |
Bind MyDNS |
| Управление доменами и поддоменами | Выбор сервера: Bind, NSD, PowerDNS | Полное управление зонами через Bind | Выбор сервера: Bind, myDNS, NSD | Управление записями через Bind | Встроенных средств нет | Полное управление зонами через Bind |
| Настройка и администрирование БД | Базовое* phpMyAdmin |
Базовое* phpMyAdmin |
Базовое* phpMyAdmin |
Базовое* phpMyAdmin |
Базовое* модуль ajenti-mysql |
Базовое* phpMyAdmin |
| Статистика | Awstats | Awstats Webalizer |
Analog Awstats |
Awstats Webalizer |
Статистика как таковая отсутствует, ее нужно добавлять через соответствующую запись в конфигурационном файле | Awstats Webalizer |
| Поддержка APS | + | + | + | — | — | + |
| Настройки безопасности | Встроенное управление файерволлом, антиспам (белые/чёрные списки) | Fail2ban, антивирус Касперского, spamassasin (белые и чёрные списки) | mod_security (возможность подробной настройки), clamav, cPHulk, защита от брутфорса, jail’ы для vhost apache с помощью mod_ruid2 и cPanel jailshell | Встроенных средств защиты нет | Встроенный файерволл | Встроенное управление firewall’ом, антиспам (белый/чёрный список), fail2ban, RKHunter |
| Стоимость и условия лицензирования | 5 — lite: 190 руб./мес., pro: 570 руб./мес. Приведены официальные цены, у ресселеров цены могут быть ниже | Web Host: 35$/мес либо 385$/год, у ресселеров можно приобрести более простые редакции | 20$/мес. (200$/год) для VPS. 45$/мес. (425$/год) для выделенных | Распространяется под лицензией GNU GPL; дополнительная техническая поддержка оказывается платно | Распространяется под лицензией AGPLv3 | Распространяется по лицензии BSD |