Коробочные cms для интернет-магазина: обзор популярных движков
Содержание:
Анализ CMS в контексте SEO
- ЧПУ;
- отсутствие дублей страниц;
- страницы «мусор»;
- визуальный редактор для контента (возможность добавить тексты);
- 404 страницы;
- индивидуальное управление тегами title и description всех страниц;
- количество дополнительных модулей;
- карта сайта.
Joomla:
- ЧПУ — генерируется из index.php, автоматически вставляется с title;
- Дубли — при продвижении будут проблемы с index.php, это индексируется;
- Страницы «мусор» — После включения (Use URL rewriting — Yes) страницы такого типа /index.php?option= com_content&view=categories&id=0 не пропадают;
- Визуальный редактор — есть, вставить текст на главную страницу сразу не получилось. Это можно сделать через Global Configuration (Use URL rewriting — Yes), Featured Yes, но после этого все созданное сломалось — 404 ошибка;
- 404 — есть;
- Title — нельзя наcтроить с административной части, к тому же нужно искать почему на всех страницах 404 ошибка, после включения (Use URL rewriting — Yes)
- Description — для статей и главной настраивается,
- Sitemap — отсутствует;
- Плагины — 3 seo-плагина для Joomla (Custom Page Title, JCrawler, ARTIO JoomSEF).
Drupal:
- ЧПУ — автоматически не генерируется, нужно вписывать вручную;
- Дубли — если забыть вписать вручную название ссылки, будет создан url/node/2, заменить на нужную ссылку, автоматически добавляется и также для /node/2#comment-1;
- Страницы «мусор» — /user/1 и /taxonomy/term/1 ) стандартно генерируемого в Robots.txt, не закрыты;
- Визуальный редактор — отсутствует. На страницы текст можно вставить, тег “p”, сам создается, списки надо создавать собственноручно. Имеется дополнительный модуль;
- 404 — есть;
- Title — для статей можно настроить, также для главной страницы. С администраторской части и в шаблоне нельзя изменить формат «article | front title». Дополнительно нужно писать в файл template.php.
- Meta Descriptions — вообще нет возможности его вписать ни для главной, ни для статьи. Очень странно почему до сих пор эту проблему не исправили, надо будет поработать в файлах и модулях;
- Sitemap — отсутствует;
- Модули — дополнительно нужно ставить 8 модулей (globalredirect, Meta Tags (nodewords), path_redirect, pathauto, transliteration, xmlsitemap, Search 404, Seo checklist).
WordPress:
- ЧПУ — удобно и быстро настраиваемый, к тому же — автоматически создается ссылка;
- Дубли — нет;
- Страницы «мусор» — нет;
- Визуальный редактор — присутствует;
- 404 — есть;
- Title — для статей и главной можно настроить. Формат title | front title, с администраторской части изменить нельзя. Достаточно просто настроить в файле header.php;
- Descriptions — нет вообще, нужно ставить модуль;
- Sitemap — нет, требуется дополнительный модуль;
- Модули — достаточно поставить один модуль WordPress SEO by Yoast.
ImageCMS:
- ЧПУ — автоматически генерируются;
- Дубли — отсутствуют;
- Страницы «мусор» — нет;
- 404 — есть;
- Визуальный редактор — есть, простое пользование (всего очень много, можно было бы упростить);
- Title — простая настройка для главной и статей, формат title можно изменить в «Конфигурация сайта» > » Цель Теги» также в шаблоне;
- Descriptions — автоматическое заполнение, и ручное изменение;
- Sitemap — единственная CMS, где есть такой модуль;
- Модули — дополнительных не нашел, пожалуй, это вопрос времени. В основном все, что нужно, есть в сборке.
CMS Made Simple:
- ЧПУ — не работает почему-то, хотя есть Page Alias, Page URL:;
- Дубли — замечены не были, но могут быть из-за отсутствия ЧПУ;
- Страницы «мусор» — index.php?page=test4 скорее всего, что в процессе работы появится;
- 404 — есть;
- Визуальный редактор — есть;
- Title — можно настроить для статей и главным. Фртмат title | title front можно изменить в шаблоне;
- Descriptions — отсутствует;
- Sitemap — нет;
- Модули — нашел 3 модуля (Meta Max, SEOTools2, SEO Tools), которые смогут улучшить работу с CMS.
- больше всего понравились WordPress и ImageCMS;
- Drupal и CMS Made Simple чем-то похожи, но Drupal выглядит более мощным;
- Joomla разочаровала глюком 404, но с системой можно работать;
- ModX — не каждый Интернет-маркетолог разберется с данной CMF;
- Typo3 — кошмар, из которого, кажется, выжали всю логику. Если она там была.
CMS Access
Route to the administration dashboard is «/cms/dashboard».
Grafite CMS requires Grafite Builder to run (only for the FormMaker), but Grafite CMS does not require you to use the Grafite Builder version of roles. But you will still need to ensure some degree of control for Grafite CMS’s access. This is done in the Grafite CMS Middleware, using the gate and the Grafite CMS Policy. If you opt in to the roles system provided by Grafite Builder, then you can replace ‘cms’ with admin to handle the Grafite CMS authorization, if not, you will need to set your own security policy for access to Grafite CMS. To do this simply add the Grafite CMS policy to your file, and ensure that any rules you wish it to use are in within the policy method. We suggest a policy similar to below.
Possible CMS Access Policy:
Or Using Grafite Builder:
Fun Route Trick
If you’re looking for clean URL pages without having to have the URL preceed with or then you can
add this to your routes.
Route::get('{url}', function ($url) {
return app(App\Http\Controllers\Cms\PagesController::class)->show($url);
})->where('url', '([A-z\d-\/_.]+)?');
Roles & Permissions (simple setup only)
With the roles middleware you can specify which roles are applicable separating them with pipes: .
The Grafite CMS middleware utilizes the roles to ensure that a user is an ‘admin’. But you can elaborate on this substantially, you can create multiple roles, and then set their access in your app, using the roles middleware. But, what happens when you want to allow multiple roles to access the CMS but only allow Admins to access your custom modules? You can use permissions for this. Similar to the roles middleware you can set the permissions . You can set custom permissions in . This means you can set different role permissions for parts of your CMS, giving you even more control.
Helper Methods Available:
- menu(‘slug’, ‘optional-view-path’)
- images(‘tag’)
- widget(‘slug’)
- editBtn(‘module’, ‘id’)
Pages and Blocks
There are some special features for pages which are not available for other parts of the site.
Blocks
Pages are special and can often require complex designs. If your application needs some of the more abstract designs you can still use Grafite CMS for page management by using the block system.
{!! $page->block('main') !!}
or
By placing code like this in your template Grafite CMS will generate the block if it does not exist yet. If it does and has content it will render the content. It’s really that simple.
Publishing
Command
The Grafite CMS theme publisher will publish the public directory only. If you want to integrate assets you need to do so using your or file, pending on which setup you use.
| Laravel Verison | Asset builder |
|---|---|
| 5.4+ | |
| 5.3 |
Особенности создания ImageCMS
Imagecms установка становится все более востребованной, ведь это удобная и полностью масштабируемая платформа, которая постоянно развивается с учетом всех актуальных тенденций и потребностей разработчиков. Движок который можно выгодно приобрести составляет достойную конкуренцию дорогим коммерческим решениям, а также бесплатным CMS со всеми их преимуществами и недостатками версии.
Пользователи системы могут работать над развитием и индивидуализацией системы самостоятельно, довая начало собственным разработкам и оригинальным решениям. Это практически не ограничивает возможности, позволяя воплотить в жизнь проекты разной сложности.
ImageCMS – одна из немногих русскоязычных CMS, занимающих высокие позиции в рейтингах популярности. За время существования было реализован свыше сотни тысяч лицензий. Дополнительно пользователям доступна партнерская программа и ряд других выгодных предложений, регист рация в которых довольно простая.
Разработчики ImageCMS Premium заботятся, чтобы их продукт соответствовал всем стандартам и требованиям. Ориентация на потребности аудитории позволяет своевременно внедрять интересные и полезные решения, а открытость к сотрудничеству – гарантия постоянного появления новых идей и оригинальных предложений.
Помимо этогов разделе документация на сайте ImageCMS можно обнаружить подробные инструкции по работе, которые помогут быстро произвести install и освоить данный продукт, не дольше чем за несколько дней. Если нужно более глубокое изучение, то можно обратиться к тематическим форумам посвященным ImageCMS,
Изначально идея создания ImageCMS заключалась в разработке универсального и легкого движка для сайтостроения. Первая бесплатная nulled версия была выпущена в 2009-м году, а же через год мир увидела платная редакция ImageCMS Shop. Постепенно версии окончательно разделились и продолжили развитие каждая в своем направлении.
Cotonti
- модуль управления страницами и категориями страниц, позволяющий создавать удобную древовидную систему категорий для публикуемых на веб-сайте материалов
- модуль регистрации и управления учетными записями пользователей
- модуль форумов
- модуль опросов (включающий возможности по созданию опросов в форумах)
- модуль обмена личными сообщениями
- модуль загрузки файлов в Персональное файловое пространство
- модуль поддержки RSS для категорий страниц, комментариев и форумов
- модуль поддержки расширений (плагинов)
- модуль создания «человеко-понятных» URL (ЧПУ)
- модуль управления сайтом
- голландский
- итальянский
- немецкий
- польский
- турецкий
- украинский
Скачать
Basic Theme Structure
- assets
- js
- sass
- _basic.scss
- _theme.scss
- blog
- all.blade.php
- featured-template.blade.php
- show.blade.php
- events
- all.blade.php
- date.blade.php
- calendar.blade.php
- featured-template.blade.php
- show.blade.php
- faqs
- gallery
- all.blade.php
- show.blade.php
- layout
- pages
- all.blade.php
- featured-template.blade.php
- home.blade.php
- show.blade.php
- partials
- public
You have the ability to include other theme views into your view using the directive with Blade. Otherwise its basically anything and everything Blade can do including any directives you wish to expand it with.
Blade Directives
Grafite CMS has some custom directives added to Blade which allows you to include files from your theme easily, as well as other parts.
@block(‘slug’)
Create unique and elegant designs with block directives in your templates for pages and blogs.
!!! Warning
With the block blade directive you do not specify the module it needs to load, it determines that from the first string in the request URL.
It will default to page if no matching module name matches the URL. In the case of something like , it expects the variable in the template
to be . It is wrapped in the method to protect the view from breaking the app.
@images(‘tag’)
Images will be provided as an array, and if you skip the tag then the method will return all images, otherwise it follows the tagging.
Also Provides
The Grafite CMS package also provides the following packages:
- DevFactory/Minify
- Grafte/Builder
Config
Grafite CMS has a rather elaborate config with many options available. You can expand the core modules, enable / disable features, and configure so much more.
| Key | Description |
|---|---|
| analytics | Choose an analytics engine for the dashboard (internal or google) |
| pixabay | Your pixabay API code |
| db-prefix | Add a prefix to the Grafite CMS content tables |
| live-preview | Preview your site in the editor view |
| frontend-namespace | Sets the default namespace for the frontend code |
| frontend-theme | The theme for the frontend |
| load-modules | Do you want to load the external modules |
| module-directory | Directory for custom Grafite CMS modules |
| active-core-modules | Which core Grafite CMS modules are active |
| rss | A set of attributes which can be set for the RSS feed |
| site-mapped-modules | The module urls and their repositories that build the site map XML |
| auto-translate | Automatically translate your content to other languages with Google Translate |
| default-language | Your website’s default language |
| languages | Languages available in your website (enables their tabs in the editor) |
| storage-location | Storage for files/ images (s3 or local) |
| max-file-upload-size | The maximum file size for upload (Must also be set in php.ini) |
| preview-image-size | When uploading images we cache clones at a smaller size (default: 800) |
| cloudfront | Set a cloudfront URL to swap for the S3 bucket link |
| backend-title | A title for the CMS (default: cms) |
| backend-route-prefix | The route prefix for the backend of the CMS (default: cms) |
| backend-theme | Theme for the backend (standard |
| registration-available | Enable or disable registration |
| pagination | Results per pack in backend |
| api-key | Api Key for the Redactor photo and file injection |
| api-token | Api Token for the Redactor photo and file injection, and the general external API calls |
| forms | Forms config for core modules |
API
Grafite’s CMS API is very simple, and it has a VERY simple auth system using a single token which can be defined with in your env. You can easily use this to manage integration with various platforms etc.
The general base route for all API requests is:
| URL | Resource |
|---|---|
| blog | Blog |
| events | Events |
| endorsements | Endorsements |
| faqs | FAQs |
| files | Files |
| images | Images |
| pages | Pages |
| widgets | Widgets |
Each of these routes can be called or, you can also get a specific resource instance with the ID:
Example:
Выбор подходящего шаблона для интернет-магазина автозапчастей
Шаблоны WordPress
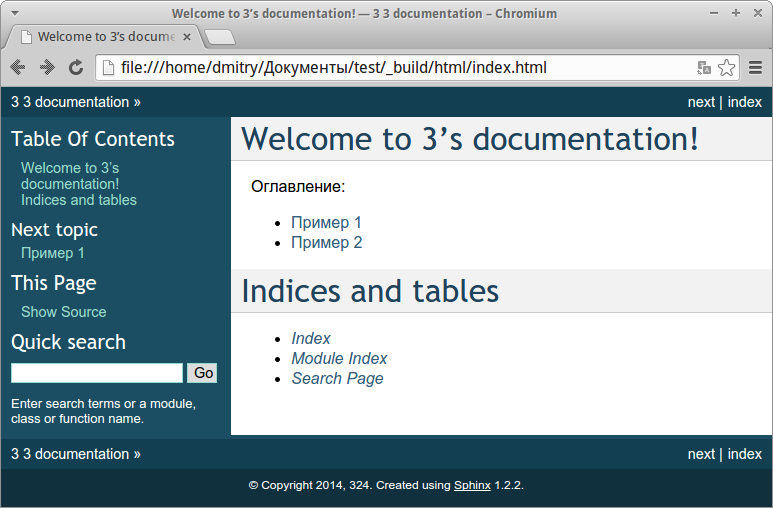
Chromium — популярная специализированная тема. Преимущества шаблона:
- подробная документация;
- быстрая работа сайта;
- простая система установки демонстрационных данных;
- адаптивный дизайн;
- стильное и лаконичное оформление;
- наличие функциональных опций и плагинов.
Шаблон Chromium
Car Repair Services — адаптивная и современная тема WordPress, которая имеет следующие достоинства:
- простой и чистый дизайн;
- разнообразие стилей и макетов оформления страниц;
- функциональность;
- возможность указания локации;
- удобная настройка в режиме визуального редактора;
- простой и понятный алгоритм работы.
Шаблон Car Repair Services
Шаблоны InSales
Auto Land — адаптивный шаблон для небольшого сайта по продаже автозапчастей. Преимущества шаблона:
- обширные возможности: блог, поиск по сайту, вывод товаров на главную, фильтр товаров по нескольким показателям, сортировка автозапчастей и другие;
- каталог с многочисленными настройками;
- удобная корзина с полезными функциями;
- слайдер на главной странице;
- простая схема работы;
- простой и стильный дизайн.
Шаблон Auto Land
- поддержка многочисленных виджетов;
- возможность изменять цветовое оформление сайта;
- возможность редактировать шрифты и их параметры;
- два типа логотипа: текстовый и графический;
- настраиваемый блок контактов в верхней части сайта;
- наличие слайдера;
- простой и понятный алгоритм работы;
- лаконичный дизайн.
Шаблон Бамблби
Шаблоны Joomla
OmegaTheme Car Accessories — адаптивный и функциональный шаблон для создания магазина автозапчастей.
Особенности:
- интеграция с мощным расширением Virtuemart;
- простой и стильный дизайн;
- 18 полностью разборных положений для модулей;
- легкое управление скидками, товарными категориями, ценами;
- высокая скорость загрузки страниц;
- понятная схема работы.
Шаблон OmegaTheme Car Accessories
SmartAddons Autoparts — адаптивный шаблон с гибкими и легкими настройками. Достоинства шаблона:
- быстрая работа сайта;
- потрясающая цветовая схема;
- расширенная типографика;
- несколько видов меню;
- более 30 позиций для расположения модулей;
- возможность изменения фонового изображения под основной цвет темы;
- понятный интерфейс;
- актуальный и безопасный код, последних версий PHP и MySQL.
Шаблон SmartAddons Autoparts
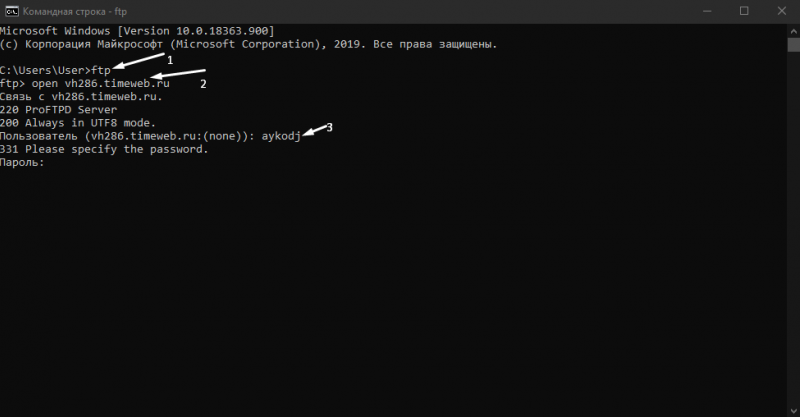
Ставим Lektor
Команда установки Lektor написана прямо на главной странице сайта. Если у тебя macOS или Linux, то ты можешь просто скопировать ее в командную строку и запустить:
Аналогичная команда есть и для Windows, она заметно длиннее.
Девиз Lektor: «Реализовать идеи просто, как пожарить яйцо», отсюда и яичница на главной странице
Ещё тебе нужно убедиться, что в системе есть Python 2.x и библиотека Imagemagick. В Ubuntu все зависимости ставятся одной командой:
В Windows и macOS для установки Imagemagick тебе сначала понадобится поставить пакетный менеджер — Chocolatey или Homebrew соответственно. Кстати, для macOS у Lektor есть десктопное приложение, которое само установит тебе утилиты командной строки — нужно лишь выбрать пункт меню Install Shell Command.
Если же ты собираешься модифицировать сам Lektor, то разработчики рекомендуют ставить версию с GitHub и создать виртуальное окружение (в других случаях оно не нужно). Руководство ты найдешь на странице проекта.
CMS Made Simple: что нужно знать
Платформа представляет собой универсальный конструктор, наполненный всем необходимым функционалом для создания любительских и профессиональных веб-ресурсов любого масштаба. На ее базе разрабатывают примитивные сайты-визитки, крупные порталы, сложные корпоративные площадки и магазины с большим количеством товаров разного направления.
Принцип, по которому создавалась CMSMS, заложен в названии. Она максимально проста в работе и направлена на интуитивность восприятия функций пользователем. При своей простоте по возможностям система не уступает многим аналогам. В арсенале есть достаточно опций для запуска полноценной площадки электронной коммерции. История CMS началась в 2004 году в Филадельфии. С момента запуска первой версии софт подвергся ряду серьезных доработок, в которых учли пожелания и жалобы пользователей. Сейчас над его улучшением постоянно работает команда американских и европейских специалистов.
Движок написан на PHP и свободно распространяется в сети по лицензии GPL. К нему прилагается набор базовых стилей и шаблонов, построенных на распространенной связке HTML+CSS. Их механизм поддерживает компилирующий обработчик Smarty. Открытый исходный код не ограничивает возможности ручной доработки веб-сайта.
Изначально в системе предусмотрены лента новостей, поиск, менеджер файлов и редактор контента. Скромная функциональность легко расширяется благодаря различным модулям. Самое свежее обновление – недавно выпущенная версия 2.2.7. Основной акцент в ней сделан на усовершенствовании системы безопасности путем устранения потенциальных уязвимостей и минимизации риска заражения опасными вирусами.
Системные требования платформы не подразумевают ничего особенного:
- ОС Windows/Linux/Mac;
- PHP-интерпретатор – начиная от версии 5.2;
- Свободный веб-сервер Apache;
- СУБД MySQL (Postgres SQL) – не старше версии 3.23.
Чтобы сэкономить время и не устанавливать каждую программу по отдельности, можно сразу скачать готовый пакет – WAMP. Условно CMS разделена на две части. Одна из них – это загружаемые с официального ресурса файлы, вторая – база данных, в которой хранятся сведения веб-сайта (заголовок, название категории меню, контент, дизайн, добавленные модули). Панель управления движка рассчитана на простое выполнение трех четко разграниченных функций: редактирования, настройки дизайна и администрирования.
- составление подробного плана с указанием желаемой структуры и дизайна;
- создание нужного количества шаблонов, определяющих формат будущих страниц;
- формирование стилей, отвечающих за дизайн площадки;
- добавление страниц и наполнение контентом.
Elgg
- Профиль. Elgg поставляется с набором полей профиля, которые могут быть дополнены или изменены администратором сайта. Используя мощную систему виджетов, или элементов, пользователи могут выбрать из галереи имеющиеся виджеты для создания полного, разнообразного и индивидуального профиля. Профиль Elgg действует как широкое поле для обзора сайта и внешних источников, представления пользователем информации о себе, а также как удобное средство общения.
- Активность. Система учета активности, которая дает возможность легко и быстро прослеживать деятельность по всему сайту, причем деятельность как Ваших друзей, так и Вашу собственную. Панель активности может стать первой страницей для вошедших на сайт пользователей, или же Вы можете предоставить пользователям возможность самим формировать первую страницу с помощью виджетов (или элементов). На этой странице пользователи смогут видеть новых членов социальной сети, а также писать сообщения в микроблог.
- Личные сообщения
- Уведомления
- Стена
- Микроблог (а-ля твиттер). Микроблоги позволяют превратить Ваш сайт в персональный Twitter. Пользователи могут писать сообщения в микроблог через сайт или с помощью SMS. Вы можете отправлять сообщения из своего микроблога в Twitter, и наоборот — Elgg поддерживает тесную интеграцию с сервисом Twitter.
- Группы. Пользователи могут создавать группы вокруг интересующей темы и участвовать в совместной групповой дискуссии, обмениваться файлами и изучать страницы групп.
- Блоги. Инструменты для блогеров обладают следующими полезными функциями: Автосохранение, Категории, Переключатель переписки, Предварительный просмотр, Возможность вставлять изображения, музыку, видео и другие медиа
- Социальные закладки.
- Фото-галерея
- Видео-галерея
- Документы, страницы (с возможностью совместной работы). Плагин Pages позволяет хранить иерархически-организованные страницы с текстом, а также устанавливать, кто может читать и писать их.
- Внешние страницы — это простой способ для администраторов сайта заполнить обязательные страницы «О сайте», «Правила» и «Конфиденциальность».
- Вставка медиа.
- Файлы. Elgg оснащена полноценным файлохранилищем, который поддерживает широкий спектр форматов файлов, включая фотографии, документы Word, аудиозаписи, видео, PDF и другие.
- Панель информации
- Категории
- Доступ
- FAQ, различные модули вопросов-ответов, голосования
- Tinymce
- OpenID
OpenCart
Преимущества для программиста:Особенности:
- Поддерживает неограниченное количество продуктов и разделов категорий
- Поддержка физических и виртуальных (загружаемых) товаров
- Легкость резервного копирования и восстановления данных
- Статистика товаров и заказчиков
- Многоязычная поддержка
- Поддержка нескольких валют
- Регистрация покупателей.
- Все заказы хранятся в базе данных для быстрого и эффективного поиска (история покупок для покупателей)
- Клиенты могут просматривать историю и статусы своих заказов
- Временная корзина для гостей и постоянная для клиентов
- Быстрый и дружественный интерфейс поиска
- Безопасность с поддержкой SSL
- Удобная навигация по сайту
- Клиент может иметь несколько адресов доставки в своей адресной книге
- Поддержка многочисленных типов платежей (чеки, платежные поручения)
- Поддержка многочисленных платежных систем (модулям) (2CheckOut, PayPal, Authorize.Net, iPayment, RuPay,Webmoney).
- Настройка методов оплаты для разных областей
- Расчет доставки на основе веса и цены товара, зоны доставки. Множество модулей расчета доставки.
- Расчет налогов.
- Не полностью отлажена работа с SEO (возможность смотреть одни и те же страницы по разным URL и отсутствие поддержки 404-й страницы) (большинство проблем решается с помощью дополнительных расширений)
- У товара не может быть полей для отдельных свойств и, как следствие, не реализовать в принципе фильтры по свойствам. (начиная с версии 1.5 — появились атрибуты и сравнение по ним. Фильтр по атрибутам доступен в виде платного дополнения LayeredNavigation 1.5)
Скачать
Magento
- набор шаблонов (templates) отображения видимых на экране блоков
- набор правил, определяющих, какие блоки в каком месте конкретной страницы отображать, и объединённых в файлы, которые называются файлами логической разметки (layouts)
- набор ресурсных файлов (skins): CSS, картинок, скриптов на языке JavaScript
- Простой товар (SimpleProduct)
- Настраиваемый покупателем товар (ConfigurableProduct)
- Простой настраиваемый товар (Simple Product with Custom Options)
- Сборный товар (BundleProduct)
- Группа простых товаров (GroupedProduct)
- Цифровой товар (VirtualProduct)
ОписаниеСкачатьДемо-версия
Prestashop
- Возможность использования водяных знаков на фотографии
- Отзывы и оценки товаров клиентами
- Отображение цены с налогом или без него
- Отображение количества товаров на складе
- Сортировка товаров по разным параметрам (релевантность, цена)
- Показ скидок в процентах
- Отображение производителей и брендов
- Опция «отправить другу»
- Оплата банковским переводом, чеком, наличными при доставке, GoogleCheckout, PayPal, Moneybookers, HiPay, QIWI, WebMoney, ЯндексДеньги, Робокасса
- Статистика
- При установке доступны для выбора 8 языков: английский, французский, испанский, немецкий, итальянский, португальский, голландский и русский
- Автоматический пересчёт всех цен в любую валюту
- Синхронизация валют с действующим курсом
- Пересчёт налогов по ставкам страны (региона) покупателя
ОписаниеСкачатьДемо
Pre-packaged Modules
- Blog
- Pages
- Menus
- Widgets
- Faqs
- Images
- Files
- Events
You have the freedom to make any modules you want. You can use the or the to generate them and then to publish their contents.
Assets
Grafite CMS modules have an directory which is intended to contain all your JS and SASS or CSS. In order to load the Assets in your Module, you can use the facade.
Grafite CMS comes with a Minify package so you can easily load your modules assets with calls like below. You don’t have to set the content-type.
But pending on what you’re loading you may want to override what the Cms service determines is the content-type.
So if you want to load your css file in your Sample module’s Assets you could do the following:
is the file we’re grabbing.
Or we can load some JavaScript, and yes jQuery is already inside Grafite CMS.
is the file we’re grabbing.
Composer
So now you’ve made a CMS module and it’s serving your application well, but now you’ve decided that it would make more sense for it to be a composer package, that you can run inside any app for easier maintenance. This also gives you far more freedom to decide how you wish to integrate the module into your app.
This will generate a composer file, as well set the namespace of your module to a new package namespace.
Config
The configs are autoloaded and are added to the cms config.
If you want to access a config that is customizable for your module you can publish one:
CRUD
Grafite CMS can generate custom CRUD modules for your application giving it all the power you want as fast as possble. Simply run the command: and discover the many hidden powers inside the Grafite CMS.
The CRUD generator will produce a module with basic unit tests started. You would then need to setup your migrations etc, and then publish the module to your app. Check out the publishing for more details.
You can utilize redactor (the WYSIWYG) in your CRUD by adding to any textarea class.
Images and Files:
Inside the redactor instance you can easily add images and files which you have uploaded to Grafite CMS. Its as easy as clicking them to have them added to the entry.
Front-end/ Theme
When you generate a module the system will also generate a front-end or theme component which is kept in the directory. The is the portion of code that your visitors will see. You will need to publish this code using the command.
Provided you leave the module inside the directory. However, you can also make your module into a composer package.
Files & Images
Grafite CMS is always concerned with security of what you provide, the potential open doors in your website/ app. As such, the Files which are uploaded to the CMS are locked outside of the public access points.
What does this mean?
This means that when you’re website is providing these to visitors they are actually getting them through an API access point. This is done to ensure that the files do not reveal thier location. This means that no webscrappers can crawl your directories and take off files they shouldn’t be, including files that have yet to be released.
Storage Location
In the config you can set the storage location for your file uploads. This can be either S3 or local. To get S3 to work correctly you need to configure Laravel as you would with S3. Grafite CMS will take it from there. So simply add your details to the config and it should work. The CMS loads all the third-party packages you will need.
Make
Grafite CMS has a powerful CRUD builder. But lets say you want to have a custom module that integrates with another service or doesn’t involve a CRUD at all.
Then the command will be your best tool. It will create a minimum viable module with a very basic admin layer and client layer which you can customize as you see fit.
Images and Files:
Inside the redactor instance you can easily add images and files which you have uploaded to the CMS. Its as easy as clicking them to have them added to the entry.
Front-end/ Theme
When you generate a module the system will also generate a front-end or theme component which is kept in the directory. The is the portion of code that your visitors will see. You will need to publish this code using the command.
Publish
All custom modules will need to have their folder published in order to have their code added to you app. We’ve wrapped this into one simple command:
Running this will place the files in the matching folders in your app. So if you want to have files put in migrations make sure your folder has a migration file in a directory like this:
If you switch themes in Grafite CMS you will need to republish your module. The views are added directly into the themes.