Javascript: методы асинхронного программирования
Содержание:
- Методы Console
- Отступы
- Когда меняется контент
- Функции для взаимодействия с 1С:Предприятием
- Use the Play Console
- 1) console.assert ✅
- Register for a Google Play Developer account
- Submitting
- Форматированные сообщения консоли
- Как ваши ссылки и изображения WordPress отображаются в Facebook (и что может пойти не так)
- Положение открытой скобки
- JS Учебник
- Преобразование числа с помощью parseInt()
- 5 последних уроков рубрики «Разное»
- Useful commands
- Использование Play Console
- Вкладка Network
- Что нужно предпринимать ежемесячно
- Прерывание хода выполнения скрипта
- Итого
Методы Console
Самый простой и самый распространённый способ для вывода чего-либо в консоль в JS — это вызов метода
В методы для консоли можно передавать неограниченное число аргументов, разделённых запятыми:
В результате в консоли все эти аргументы будут объеденены в одну строку через пробелы:Ещё вариант простого сообщения 1 2 3 4
Так же в можно использовать маркер строковой интерполяции , их ещё называют подстановочные символы (маски).
Первым аргументом идёт сообщение с символами, которое будет выведено в консоли, а все остальные аргументы (второй, третьий и т.д.) — будут заменять маркеры в соответствующем порядке (второй аргумент заменит первый маркер, третьий аргумент — второй маркер и т.д.).
Пример:
Отступы
Код без отступов очень трудно читать
Очень важно установить стандарт на отступы
Некоторые разработчики предпочитают использование табуляций для отступов, так как каждый может настроить свой редактор для вывода определенного количества пробелов вместо табуляции в соответствии со своими предпочтениями. Другие предпочитают использовать пробелы
Для сути вопроса это не важно, главное, чтобы отступы были определены в действующих требованиях к коду
А где следует делать отступы? Правило простое — везде, где есть фигурные скобки. То есть в теле функций, циклах (), операторах и , и свойствах . Следующий код показывает примеры использования отступов:
function outer(a, b) {
var c = 1,
d = 2,
inner;
if (a > b) {
inner = function () {
return {
r: c - d
};
};
} else {
inner = function () {
return {
r: c + d
};
};
}
return inner;
}
Когда меняется контент
Проверяйте поисковый статус сайта в Search Console каждый раз, когда вы вносите в него существенные изменения.
Действия при добавлении нового контента
- C помощью инструмента проверки URL убедитесь, что поисковые роботы Google имеют доступ к вашим страницам.
- Сообщите Google, какие страницы нужно сканировать, обновив файлы Sitemap.
- Разделы сайта, которые сканировать не нужно, укажите в файле robots.txt или пометьте их с помощью тегов noindex.
- Через несколько недель после публикации контента убедитесь, что количество индексированных страниц на вашем сайте растет.
Действия при добавлении новых ресурсов
- Мы рекомендуем использовать один сайт, который может адаптироваться к размерам экрана устройства. Если же вы хотите создать отдельный сайт для мобильных устройств, не забудьте добавить его в Search Console и связать с основным сайтом, используя теги <link rel=»alternate»>.
- Если ваш контент предназначен для конкретной страны или языка, выполните эти рекомендации.
Действия при изменении доменного имени
Используйте инструмент Изменение адреса, чтобы сообщить Google о новом местоположении сайта.
Действия, предназначенные для удаления страницы из результатов поиска
Используйте инструмент удаления URL, а также заблокируйте сканирование и/или индексирование другими способами.
Функции для взаимодействия с 1С:Предприятием
| Функция | Описание |
|---|---|
| Устанавливает переданный текст в текущую или определенную позицию | |
| Возвращает весь текст из окна редактора | |
| Удаляет весь текст редактора | |
| Определяет текст запроса в текущей позиции и возвращает его вместе с областью текста | |
| Определяет текст форматной строки в текущей позиции | |
| Обновляет через JSON структуру метаданных (Справочники/Документы/пр.) | |
| Обновляет пользовательские сниппеты | |
| Обновляет пользовательские функции | |
| Установка темы редактора , , , | |
| Устанавливает/снимает режим Только просмотр | |
| Переключает язык подсказок с английского на русский и обратно | |
| Добавляет комментарий к текущему блоку кода | |
| Удаляет комментарий у текущего блока | |
| Индикация ошибки в указанной строке | |
| Возвращает номер строки, в которой находится заданный текст | |
| Инициализация редактора с передачей версии платформы | |
| Включает/выключает режим быстрых подсказок | |
| Включает/выключает отображение карты кода |
Use the Play Console
Once you’ve selected an app, here are the pages you’ll find in each category:
- Android vitals: Overview, ANRs & crashes, Deobfuscation files
- Development tools: Services & APIs
- Release management: Release dashboard, App releases, Android Instant Apps, Artifact library, App bundle explorer, Device catalog, App signing, Pre-launch report
- Store presence: Store listing, Store listing experiments, Pricing & distribution, Content rating, In-app products, Paid app sales, Translation service
- User acquisition: Acquisition reports, Google Ads campaigns, Promotions, Optimization tips
- Financial reports: Overview, Revenue, Buyers, Conversions, Subscriptions
- User feedback: Ratings, Reviews analysis, Reviews, Beta feedback
For more information on some of the most popular features, click the links below.
- Upload apps
- Set up prices & distribution
- Set up an open, closed, or internal test
- View reports, statistics, and reviews
- Learn about the Android App Bundle, the recommended publishing format on Google Play
1) console.assert ✅
Функция console.assert используется для проверки, является ли переданный аргумент истинным или ложным значением. В случае, если переданное значение равно false, функция отображает дополнительные аргументы, переданные после первого, в противном случае выполнение кода продолжается без какого-либо вывода.
// Истинное значение, ничего не будет возвращено
console.assert(1, 'Doh, is a falsy value');
console.assert(true, 'Doh, is a falsy value');
console.assert('hello world', 'Doh, is a falsy value');
// Неверное значение, будет возвращено Assertion failed
console.assert(0, 'Doh, is a falsy value');
console.assert(false, 'Doh, is a falsy value');
console.assert('', 'Doh, is a falsy value');
Метод assert особенно полезен, когда вы хотите проверить наличие значений, сохраняя консоль в чистоте (избегайте регистрации длинного списка свойств и т. д.).
Register for a Google Play Developer account
To publish Android apps on Google Play, you’ll need to create a Google Play Developer account.
Step 1: Sign up for a Google Play Developer account
You must be at least 18 years of age to sign up for a Google Play Developer account.
- Using your Google Account, sign up for a Developer account.
- Once you have a Developer account, you can use the Play Console to publish and manage your apps.
Step 2: Accept the Developer Distribution Agreement
During the signup process, you’ll need to review and accept the Google Play Developer Distribution Agreement.
Step 3: Pay registration fee
There is a $25 USD one-time registration fee that you can pay with the following credit or debit cards:
- MasterCard
- Visa
- American Express
- Discover (U.S. only)
- Visa Electron (Outside of the U.S. only)
Note: The types of cards accepted may vary by location.
Step 4: Complete your account details
Type your account details. Your «Developer name» is displayed to customers on Google Play.
You can add more account information after you’ve created your account.
Note: To process your request for a Play Developer account you may be asked for a valid government ID and a credit card, both under your legal name. If this information is determined to be invalid, your registration fee will not be refunded.
Submitting
The grey box across the bottom of the console window is where commands are entered. They come in two forms: commands and variables. Commands are simply keywords, but variables («cvars») require a value of some sort before they are accepted. When setting a cvar you might type something like this :
mat_wireframe 1
When you’ve finished typing, hit Return or ↵ Enter to submit. You’ll see everything you type ‘echoed’ to the console with a preceding .
A few notes:
- Multiple values are separated with spaces. If a value contains a space, surround it with quote marks. (e.g. .)
- The console will suggest commands and sometimes values in a pop-out box beneath the input field. Press ↑/↓ to navigate the list and Tab ⇆ to accept the highlighted suggestion.
- Only «archived» cvars are stored after the game closes. Use autoexec if you want to set any others when a game loads.
- Some commands are serverside, others clientside. In multiplayer you can only set clientside ones.
- There are many command prefixes. The most common are («clientside») and («serverside»).
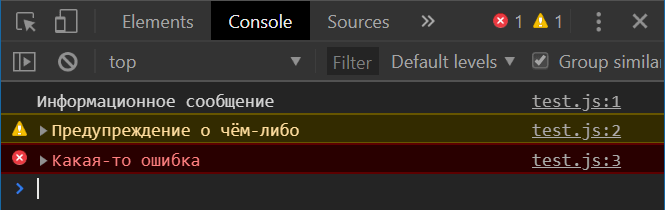
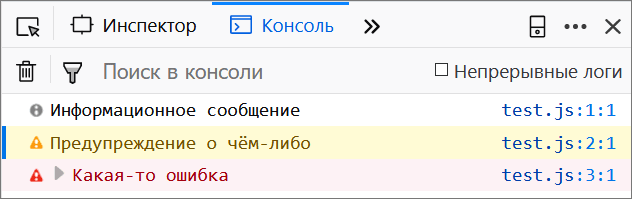
Форматированные сообщения консоли
При выводе в консоль эти методы имеют визуальное оформление, но в каждом браузере это реализовано немного по разному.
console.info()
Выводит информационное сообщение. Для форматирования можно использовать подстановочные символы (маски) с дополнительными параметрами.
console.warn()
Выводит предупреждающее сообщение. Для форматирования можно использовать подстановочные символы (маски) с дополнительными параметрами.
console.error()
Выводит сообщение об ошибке. Для форматирования вы можете использовать подстановочные символы (маски) с дополнительными параметрами.
Пример:
В консоли браузера Google Crome эти сообщения будут выглядеть так:

А вот так это же выглядит в браузере Mozilla Firefox, где видно что в мазиле для есть иконка:

console.time()
Метод для объекта консоли, выводит время выполняемого фрагмента кода.
Особенностью этого метода является то, что обязательно в конце фрагмента кода для которого измеряем время выполнения должен быть вызов , а аргументом и для time, и для timeEnd должно быть передано название измеряющего таймера. Так определяется начало и конец куска кода для которого установлен таймер замера.
Пример:
Таймеров может быть установлено неограниченное количество, главное не забывать в конце фрагмента кода ставить
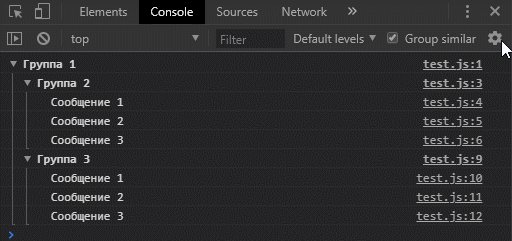
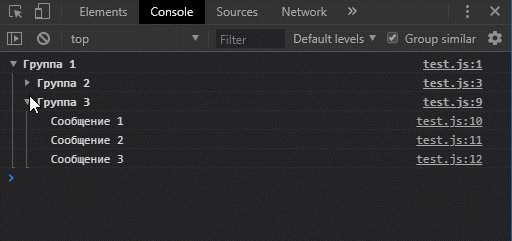
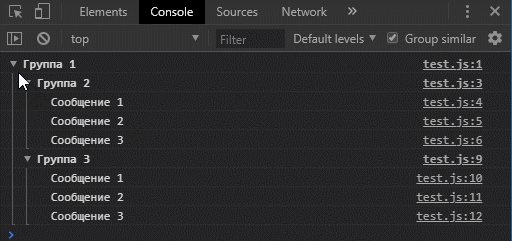
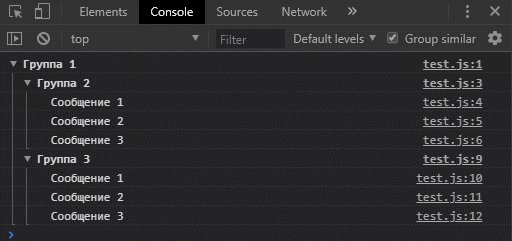
console.group()
Создает новую группу сообщений в веб-консоли. После вызова последующие сообщения, выводимые в консоль, будут иметь дополнительный уровень отступа, до тех пор пока не будет вызван метод .
Пример — чтобы было понятнее, я пробелами и табами разделю на группы:
Теперь в консоли можно сворачивать сообщения согласно их групп. При этом поддерживается вложенность:

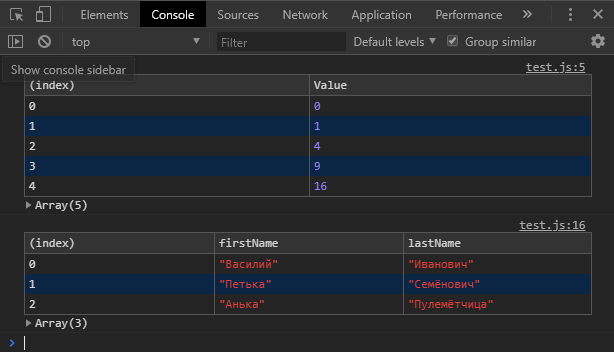
console.table()
Метод позволяет вывести данные в консоль в виде таблицы. Эта возможность не является стандартной и стандартизировать её пока никто не собирается. И хоть метод не стандартизированный, он поддерживается в браузерах Crome, Firefox и многих других.
Имеет следующий синтаксис:
При выводе данных в консоль в виде таблицы, у таблицы всегда будет первым столбиком индексовая колонка.
Как пример использования метода , выведу две таблицы в консоль.
- Первая — выводит квадрат числа из генерируемого через цикл for массива.
- Вторая — выводит в отдельных колонках имя и фамилию известных героев из Чапаева.
В консоли мы увидим такую картину:

При этом если кликнуть на название колонки, то будет выполнена сортировка элементов.
Как включить тёмную тему в консоле браузера
У меня в браузере для консоли включена тёмная тема. В тёмной теме мне больше нравится подсветка синтаксиса, ну и в редакторе кода я привык работать с включенной тёмной темой.
Как ваши ссылки и изображения WordPress отображаются в Facebook (и что может пойти не так)
Когда вы делитесь своим контентом в Facebook, платформа пытается вытянуть специальный набор информации, который говорит, что именно отображать. Для этого она использует элементы, которые называются ‘open graph мета теги’, также известны как ‘og теги’.
Open Graph и его теги были разработаны Facebook в 2010 для помощи создателям контента контролировать то, как платформа отображает ссылки на их страницы. На практике эти теги позволяют вам выбирать какое название, описание, изображение должно быть показано, когда вы делитесь своей ссылкой из WordPress в Facebook:

Начиная с введения og-тегов, другие платформы социальных сетей также подхватили идею, включая Twitter, LinkedIn и Google+
Такая степень распространения процесса должна подтолкнуть вас к понимаю важности этих тегов
Однако, если социальные сети не смогут извлечь нужную информацию из вашего контента, всё может выглядеть немного странным.
Например, вы можете иногда видеть, что Facebook показывает неправильное изображение, когда вы делитесь записью с WordPress.
Эта ошибка, кроме того, что доставляет неудобства, может негативно повлиять на ваш рейтинг кликов. Социальные сети это прекрасный источник большого трафика, поэтому хотелось бы заранее убедиться, что контент отображается сразу же верно, когда вы делитесь им на Facebook или других платформах.
К счастью, использование og-тегов решает этот вопрос и организовать это в целом довольно несложно. Всё, что вам нужно сделать, это включить их в HTML вашей страницы. Вот как это должно выглядеть:
<!-- Open Graph data --> <meta property="og:locale" content="en_US" /> <meta property="og:type" content="article" /> <meta property="og:title" content="How to Disable Comments on WordPress" /> <meta property="og:description" content="Learn two easy ways to disable comments on WordPress by following this tutorial. The guide covers how to do it using inbuilt WordPress dashboard tools or via plugins. You'll also learn to disable or remove WordPress comments on individual posts, pages, and other neat tricks!" /> <meta property="og:url" content="https://www.hostinger.com/tutorials/wordpress/how-to-disable-wordpress-comments" /> <meta property="og:site_name" content="Hostinger Tutorials" /> <meta property="article:tag" content="disable comments wordpress" /> <meta property="article:section" content="WordPress Tutorial" /> <meta property="article:published_time" content="2018-04-18T15:49:30+00:00" /> <meta property="article:modified_time" content="2018-04-25T12:28:53+00:00" /> <meta property="og:updated_time" content="2018-04-25T12:28:53+00:00" /> <meta property="og:image" content="https://www.hostinger.com/tutorials/wp-content/uploads/sites/2/2018/04/wordpress-disable-comments.png" /> <meta property="og:image:secure_url" content="https://www.hostinger.com/tutorials/wp-content/uploads/sites/2/2018/04/wordpress-disable-comments.png" /> <meta property="og:image:width" content="900" /> <meta property="og:image:height" content="560" />
Множество из этих тегов говорят сами за себя. Всё, что потребуется сделать, это установить свой заголовок, URL, мета описание и привязать изображение.
Используя теги og, вы можете контролировать каждый аспект того, как ваш контент выглядит в Facebook. Это означает, что вы можете даже использовать варианты A/B тестирования, чтобы увидеть, какие из них работают лучше, и использовать эту информацию для оптимизации вашего коэффициента кликабельности. Конечно, это работает только в том случае, если платформа правильно отображает ваш контент. Если ваши изображения в Facebook отображаются не корректно, вам нужно будет исправить это. Здесь и пригодится инструмент Facebook Debugger.
Положение открытой скобки
Часто возникает вопрос, где располагать открытую скобку — на той же строке или на следующей?
if (true) {
alert("Сообщение!");
}
Или
if (true)
{
alert("Сообщение");
}
В данном примере положение скобки является вопросом предпочтения. Но есть случаи, когда программа будет вести себя по-разному в зависимости от положения скобки. Такая ситуация возникает из-за механизма вставки точки с запятой — JavaScript не разбирается, когда вы решили не заканчивать строку правильно, и добавит точку с запятой за вас. Данное поведение может вызвать проблемы, когда функция возвращает литеральный объект, а открытая скобка находится на следующей строке:
// предупреждение: неожиданный return
function func() {
return
// далее следует блок кода, который никогда не выполнится
{
name : "Batman"
}
}
Если вы ожидали, что данная функция вернет объект со свойством , то будет неприятно удивлены. По причине подразумеваемой точки с запятой функция вернет . Предыдущий код эквивалентен следующему блоку:
// предупреждение: неожиданный return
function func() {
return undefined;
// далее следует блок кода, который никогда не выполнится
{
name : "Batman"
}
}
В качестве вывода можно рекомендовать всегда использовать фигурные скобки и всегда размещать открытую скобку на той же строке, что и предыдущее выражение:
function func() {
return {
name : "Batman"
};
}
Обратите внимание на точку с запятой. Так же, как и фигурные скобки, всегда следует использовать точку с запятой, даже когда она подразумевается конструкцией кода JavaScript
Это не только дисциплинирует и соответствует более строгому подходу к кодированию, но и помогает избежать двусмысленных ситуаций, как в вышеприведённом примере.
JS Учебник
JS ГлавнаяJS ВведениеJS УстановкаJS ВыводJS СинтаксисJS ЗаявленияJS КомментарииJS ПеременныеJS ОператорыJS АрифметикаJS ПрисваиванияJS Типы данныхJS ФункцииJS ОбъектыJS ОбластьJS СобытияJS СтрокиJS Методы строкJS ЧислаJS Методы чиселJS МассивыJS Методы массиваJS Сортировка массиваJS Итерация массиваJS ДатыJS Формат датыJS Метод получения датJS Методы набора…JS Математические…JS Случайные числаJS БулевыJS Сравнение…JS Заявления if…elseJS Заявление switchJS Цикл forJS Цикл whileJS Заявление break…JS Преобразование…JS Битовые…JS Регулярные выраженияJS ОшибкиJS ОтладчикJS ПодъемныйJS СтрогийJS Ключевое слово thisJS Руководство стиляJS ПрактикаJS Распространенные ошибкиJS ЭффективностьJS Зарезервированные словаJS ВерсииJS Версия ES5JS Версия ES6JS JSON
Преобразование числа с помощью parseInt()
Используя вы можете получить число из строки. Функция принимает второй параметр — основание системы счисления, который часто опускается. А зря. Проблема проявляется, когда надо разобрать строку, начинающуюся с 0: например, часть даты, которую вводят в поле формы. Строка, которая начинается на 0, обрабатывается как восьмеричное число (основание 8 ), что было определено в ECMAScript 3 (но изменено в ECMAScript 5). Для исключения несовместимости и неожиданных результатов всегда следует использовать параметр основания системы счисления:
var month = "06",
year = "09";
month = parseInt(month, 10);
year = parseInt(year, 10);
В данном примере, если вы опустите параметр основания системы счисления ( вызовете функцию как ), то получите значение , потому что “” подразумевается как восьмеричное число (как будто вы сделали вызов ), а — неправильное число по основанию .
Альтернативные методы преобразования строки в число:
+"08" // результат 8
Number("08") // 8
Данные методы часто выполняются быстрее , потому что делает разбор строки, а не простое конвертирование. Но если вы предполагаете, что ввод может быть в виде “08 hello”, то вернет число, а другие методы — потерпят неудачу с возвратом .
5 последних уроков рубрики «Разное»
-
Выбрать хороший хостинг для своего сайта достаточно сложная задача. Особенно сейчас, когда на рынке услуг хостинга действует несколько сотен игроков с очень привлекательными предложениями. Хорошим вариантом является лидер рейтинга Хостинг Ниндзя — Макхост.
-
Как разместить свой сайт на хостинге? Правильно выбранный хороший хостинг — это будущее Ваших сайтов
Проект готов, Все проверено на локальном сервере OpenServer и можно переносить сайт на хостинг. Вот только какую компанию выбрать? Предлагаю рассмотреть хостинг fornex.com. Отличное место для твоего проекта с перспективами бурного роста.
-
Создание вебсайта — процесс трудоёмкий, требующий слаженного взаимодействия между заказчиком и исполнителем, а также между всеми членами коллектива, вовлечёнными в проект. И в этом очень хорошее подспорье окажет онлайн платформа Wrike.
-
Подборка из нескольких десятков ресурсов для создания мокапов и прототипов.
Useful commands
-
The ever-useful command searches console command names and descriptions for the term you provide.
Note:Use in GoldSource. - Similar to the find command above, but searches for entities within the map by name.
- Displays any help text for a command, without affecting its value.
-
Most cvars that affect gameplay, especially in multiplayer games, are flagged as «cheats». Submit to unlock them.
Note:You will never be VAC banned for using built-in cheat commands. - Allows you to fly trough your level without player collisions. Requires to be set to 1.
- Developer mode enables more verbose console output, enables cheats and the console automatically, and makes various other useful changes. If set to , the last few lines of console output will be printed at the top of the screen as well.
- Use one of these commands if you want to record what goes on in the console for later use. writes output constantly, while records only when invoked.
Tip:The console only displays 241 lines at a time. Use if you run up against this.
Использование Play Console
Выбрав приложение, вы увидите меню с новыми категориями, каждая из которых содержит следующие страницы:
- Android Vitals – обзор, ошибки ANR и сбои, файлы деобфускации.
- Инструменты разработки – службы и API.
- Управление релизом – информация о версии, версии приложения, приложения для Android с мгновенным запуском, библиотека объектов, обозреватель App Bundle, каталог устройств, подпись приложения, отчет о тестировании.
- Настройки страницы приложения – описание приложения, эксперименты со страницей приложения, цены и распространение, возрастные ограничения, контент для продажи, продажа платного приложения, локализация приложений.
- Источники трафика – отчеты по источникам трафика, кампании Google Рекламы, промоакции, советы по оптимизации.
- Финансовые отчеты – обзор, доход, покупатели, конверсии, подписки.
- Все отзывы – оценки, отзывы и их анализ, отзывы тестировщиков.
Чтобы получить подробную информацию о популярных функциях, перейдите по ссылкам ниже.
- Загрузка приложений
- Настройка цен и распространения
- Как провести открытое, закрытое или внутреннее тестирование
- Просмотр отчетов, статистики и отзывов
- Подробнее о наборах Android App Bundle (рекомендуемый формат публикации в Google Play)
Вкладка Network
С её помощью можно выяснить, сколько времени заняла загрузка страницы, какие ресурсы подключились или не подключились к странице, и многое другое. При первом открытии вкладка может оказаться пустой — тогда просто перезагрузите страницу.
После перезагрузки внизу появится таблица всех ресурсов, подключенных к странице, и данные о них. Здесь можно узнать тип запроса, который был отправлен для получения ресурса, статус ответа, размер ресурса и многое другое.
Обычно вкладку Network используют, чтобы узнать состояние ресурса, который не отображается на странице, но был к ней подключен. Смотрим в таблицу — если есть какая-то ошибка, ресурс будет гореть красным. Если ошибок нет, то статус каждого запроса — 200. Это значит, что всё хорошо.
Но если на сайте будет ошибка, сообщение о ней отобразится и на вкладке Console.
Если нажать кнопку фильтра, появится возможность посмотреть, как загружаются определенные ресурсы — например, картинки или шрифты.
В левом нижнем углу — информация о количестве запросов, трафике и времени загрузки. Ещё мы можем выбрать скорость соединения и проверить, как сайт работает на мобильном где-нибудь за городом.
Что нужно предпринимать ежемесячно
Приблизительно раз в месяц открывайте страницу статуса Search Console. Это самый простой способ быстро проверить состояние сайта.
Убедитесь, что на сайте не увеличивается количество ошибок.
Проверьте, нет ли резких спадов в количестве получаемых кликов
Обратите внимание, что еженедельные спады трафика на выходных, а также его падение или пик во время праздников – нормальное явление.. Если у вас возникнут вопросы по поводу интерпретации данных в том или ином отчете, нажмите на вопросительный знак
Если у вас возникнут вопросы по поводу интерпретации данных в том или ином отчете, нажмите на вопросительный знак
Прерывание хода выполнения скрипта
Вывод информации в консоль является полезным средством, но код может выполняться очень быстро и при этом отслеживать много переменных.
Чтобы облегчить процесс отладки можно прерывать ход выполнения кода в определенной точке с получением доступа к данным. Для этого использутся точки прерывания.
Работаем с точками прерывания
Для установки точки прерывания нужно перейти на закладку ‘Scripts’ и выбрать нужный скрипт из списка. Теперь ищем строку, где нужно прервать ход выполнения скрипта, и жмем на поле с номером строки для активации — появится визуальный индикатор. Теперь перегружаем страницу и выполнение кода прервется в заданной точке:
Когда выполнение прервется, можно поместить курсор мыши над любой переменной и отладчик выведет подсказку со значением в текущий момент.
Затем можно продолжить выполнение кода с помощью специальных кнопок, которые располагаются вверху боковой панели:
“Continue”: продолжает выполнение кода до следующей точки прерывания.
“Step Over”: выполняет следующую строку кода. Если код вызывает другую функцию, то отладчик не будет «погружаться» в ее код.
“Step Into”: похоже на «Step over», за исключение того, что при вызове функции, отладчик переходит к первой строке внутри кода функции.
«Step Out»: если вы вошли в код функции с помощью кнопки «Step Into», то нажатие кнопки «Step out» вызовет выполнение кода функции до конца и переход к родительской функции.
На боковой панели можно отслеживать изменение состояния кода, включая динамику локальных и глобальных переменных.
Условные точки прерывания
В процессе отладки кода иногда требуется останавливать выполнение кода только при соблюдении определенных условий. Например, если в вашем скрипте есть цикл, каждая итерация которого совершается за 50 миллисекунд, то будет очень неудобно запускать процесс выполнения после остановки на каждом шаге, когда нам нужна лишь 300 итерация. Для таких случаев есть условные прерывания.
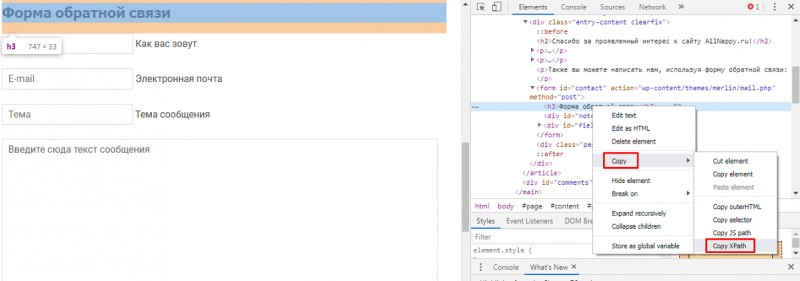
В примере на рисунке выполнение кода не будет прерываться до тех пор, пока значение перменной total_photos_diff не станет больше 200.
Для активации условного прерывания нужно нажать правую клавишу мыши на точке прерывания и выбрать пункт ‘Edit Breakpoint’ для вывода диалога редактирования условий формирования прерывания.
Установка точки прерывания в коде
Не всегда удобно устанавливать точки прерывания с помощью интерфейса инструмента разработчика в браузере. Иногда проще запустить отладчик из кода специальной командой. В примере, приведённом ниже, показано, как вы можете прервать выполнение кода при соблюдении определенных условий:
if (total_photos_diff > 300) {
debugger; // запускаем отладчик и прерываем выполнение кода
}
Итого
Приостановить выполнение скрипта можно тремя способами:
- Точками останова.
- Использованием в коде команды .
- При ошибке (если инструменты разработчика открыты и опция включена).
При остановке мы можем отлаживать – проанализировать переменные и пошагово пройти по процессу, что поможет отыскать проблему.
Нами описаны далеко не все инструменты разработчика. С полным руководством можно ознакомиться здесь: https://developers.google.com/web/tools/chrome-devtools.
Для простой отладки вполне достаточно сведений из этой главы, но в дальнейшем рекомендуем вам изучить официальное руководство, если вы собираетесь разрабатывать для браузеров.
И, конечно, вы можете просто покликать в разных местах инструментов разработчика. Пожалуй, это наискорейший способ ими овладеть. Не забывайте про правый клик мыши и контекстные меню!