Url-адрес: определение, структура и примеры
Содержание:
Кириллические URL-адреса
Не так давно для российский сайтов была создана доменная
зона первого уровня на кириллице -.рф, которая теперь функционирует на одном
уровне с .ru. Действует
такой формат УРЛа примерно с 2009 года.
Зачастую УРЛы русскоязычных сайтов при копировании из
адресной строки меняют свое содержание. Если адрес был написан на русском, то
после копирования он может быть заменен непонятным перечнем символов (Punycode
или пуникод). Такое шифрование URL необходимо в случае, если он написан
не латиницей.
Примеры кириллических URL: займы.рф, волшебная-улыбка.рф, гибдд.рф и т.д.
Такие УРЛы легко читаются и запоминаются, русскоязычному
пользователю на много проще ввести в адресную строку именно кириллический URL, и это его главное преимущество.
Ввиду того, что многие латинские слова в зоне .ru заняты, в зоне РФ, как
более молодой, часто можно найти свободное интересное доменное имя. Оно будет
отражать суть вашего бизнеса, включать ключевые слова (SEO-продвижение), будет
коротким (его легче запомнить пользователю и набрать в адресной строке), да и
на визитках такой адрес выглядит презентабельно.
Помимо читабельности интернет-адреса важна его длина. Считается,
что короткий URL имеет некоторые преимущества:
- его проще запомнить пользователю. В таком случае
возрастает вероятность, что человек сможет зайти на сайт посредством прямого
набора адреса; - кликабельность коротких адресов выше;
- короткий URL при размещении в тексте выглядит презентабельнее.
Имя и расширение файла
Определенные файлы для извлечения идентифицируются по имени файла и расширению. Вы можете задать своему файлу любое нужное имя, а расширение файла будет указывать на тип файла. HTML документы (или XHTML) будут иметь расширение или (сокращенный вариант используется на некоторых серверах, которые поддерживают только три буквы в расширении). CSS-файлы используют расширение , файлы с JavaScript кодом используют и так далее. Веб-серверы настраивают на узнавания этих расширений и обработки файлов соответствующим образом, обработка различных типов файлов осуществляется различными способами.
Скорее всего вы не увидите имя файла и его расширение в каждом URL-адресе с которым вы столкнётесь. Большинство веб-серверов настраивают для автоматического обнаружения специально именованного файла при запросе каталога без указанного имени файла. Это может быть файл , или какое-нибудь другое имя, в зависимости от настроек сервера. Действительно, большинство различных частей URL-адреса могут быть зависимы от конфигурации конкретного сервера.
URL-адрес является инструментом, который позволяет создавать ссылки на другие файлы в интернете, включая другие файлы вашего собственного сайта. Вам часто придется использовать URL-адреса в HTML и CSS.
С этой темой смотрят:
- Создание html документа
- Абсолютные и относительные ссылки html
Сокращенные URL
Нередко на сайтах можно увидеть схожие шаблонные, короткие и ничего не говорящие нам своим видом линки, перенаправляющие пользователя на абсолютно другие ресурсы. Это метод сокращения URL, к которому прибегают посредством специальных сервисов.
Вебмастера часто делают короткие URL для удобства и анализа статистики кликов по таким адресам. Сервис хранит в своей базе ссылки в изначальном виде и посредством короткой ссылки перенаправляет (редиректит) посетителя на нужный URL.
Раньше одним из самых популярных сервисов сокращения ссылок был Goo.gl, разработанный поисковым гигантом. Но 30 марта 2018 года компания отказалась от поддержки этого сервиса.
Но есть масса других сервисов коротких URL, которые вы запросто найдете в поиске.
Правила составления ЧПУ
Важно
Основное правило для ЧПУ урла: адрес должно быть коротким и приближенным к самому значению страницы (фактически url = название страницы).
Вот свод правил, которые можно использовать при составлении ЧПУ на сайте (применить их можно как на этапе создания нового сайта, так и на уже давно существующих сайтах, если урлы на них не совсем «хорошие»):
- ЧПУ не должно быть длинным;
- Урл может состоять либо только из латинских букв, символов, цифр, либо может быть написан русскими словами (но тогда не используйте латинские буквы в таких ЧПУ);
- Желательно не использовать большие буквы в урлах;
- Делать разделение между словами (если их несколько) через дефис, либо через нижнее подчеркивание _. Но тогда используйте только одну маску по всему сайту, чтобы урлы были единообразы;
- Между словами в адресе страниц нельзя использовать пробелы;
- Не использовать символы ! % ( ) » ‘;
- В названиях адресов страниц желательно использовать ключевые запросы:
- либо в английском значении, т.е если красный, то пишем «red», ширина «width» и т.д.,
- либо делать транслит слов, т.е писать русские слова английскими буквами (кроме того, можно заглянуть в выдачу и посмотреть как сделан транслит у других сайтов на подобных разделах);
- либо писать ключевые запросы в урле русскими словами: «свадебный-фотограф», «прямоугольный» и пр.;
- Если в ЧПУ предполагаются числовые значения по маске (например параметры типа 290х95х82), то использовать между цифрами латинскую букву x. Кроме того, желательно делать только один шаблон для подобных ЧПУ и применять его для всего сайта, т.е не нужно писать разнопланово однотипные конструкции, например 290х95х82 и 290+95+82 и 290-95-82, а делать и применять единый шаблон для схожих;
- Не нужно добавлять к параметрам или материалам дополнительных значений, т.е писать «color-red», «material-skin», т.е если у нас будет красная кухня, то полный урл должен быть простой: https://site.ru/kitchen/red/, или https://site.ru/kitchen/skin/, т.е все должно быть просто и лаконично.
Что такое url blacklist
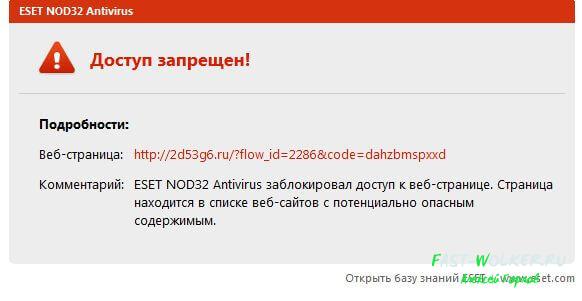
Блеклист (blacklist) – это черный список тех сайтов, которые несут в себе вредоносный или вирусный материал. С такими сайтами мы сталкиваемся довольно часто. Например ваш браузер или антивирусник при попытке посетить какой-либо сайт выдал сообщение, что доступ на него запрещен, так как он может навредить системе.

Сейчас в интернете есть много сайтов, которые под видом невинной информации несут в себе определенную угрозу. Чаще всего такая надпись появляется на тех сайтах, которые предлагают купить что-либо, введя данные карты.
Ничего страшного в этом нет, существуют специальные сайты или блеклисты, которые отслеживают таких вредителей. Одним из популярных является блеклист от Google. Каждый пользователь может войти на такой блеклист и пожаловаться на тот или иной сайт.
Вот, впрочем и все. А для тех, кто хочет более подробно ознакомится с урлом сайта, как его оформить правильно и что это такое, советую посмотреть приведенное ниже видео.
Способы описания URL
В предыдущих
примерах мы видели как с помощью декоратора route происходит
привязка функции к URL-адресу. Но эти адреса можно делать и переменными,
используя следующий синтаксис:
@app.route(«/url/<variable>»)
Здесь variable – это некоторая
переменная, значение которой определяется URL-адресом.
Например, можно сделать так:
@app.route("/profile/<username>")
def profile(username):
return f"Пользователь: {username}"
И если в
браузере набрать запрос:
http://127.0.0.1:5000/profile/selfedu
то username примет значение selfedu. Или можно создать
такой запрос:
http://127.0.0.1:5000/profile/12345678
Соответственно, username = «12345678»,
то есть все, что указывается в URL, записывается в виде строки.
При необходимости
мы можем добавлять конверторы при определении переменных, например, указать,
что следует использовать только целые числа:
@app.route("/profile/<int:username>")
Тогда при
запросе вида:
http://127.0.0.1:5000/profile/12345678fff
Сервер вернет
код страницы 404 – не существующий URL. И все потому, что
предполагается запись в поле username из цифр. Если убрать буквы и
обновить страницу, то все сработает.
В качестве
конверторов можно использовать следующие обозначения:
-
int – должны присутствовать
только цифры; -
float – можно
записывать число с плавающей точкой; -
path – можно
использовать любые допустимые символы URL плюс символ слеша
‘/’.
Например, при
конверторе path:
@app.route("/profile/<path:username>")
Можно
сформировать следующий запрос:
http://127.0.0.1:5000/profile/12345678ddd/fdfgh
и переменная username = «12345678ddd/fdfgh». Но, если
убрать это определение:
@app.route("/profile/<username>")
то этот же
запрос приведет к ошибке 404, т.к. обратный слеш воспринимается как продолжение
URL, не относящееся
к полю username.
В заключение
этого занятия давайте посмотрим на работу функции url_for для переменных URL. Для создадим
тестовый контекст запроса и в нем вызовем url_for для разных
представлений:
with app.test_request_context():
print(url_for('index'))
print(url_for('about'))
print(url_for('profile', username="selfedu"))
В консоли увидим
следующие строчки:
/about
/profile/selfedu
Обратите
внимание на последний вызов. Так как для profile реализован
переменный URL с полем username, то этот
параметр нужно явно прописать, чтобы получить конечный вид URL-адреса
Без
этого параметра функция url_for приведет к
ошибке.
Итак, на этом
занятии мы с вами рассмотрели понятия контекста приложения и контекста запроса,
познакомились с функцией url_for и увидели как
можно описывать переменные URL-адреса.
Видео по теме
Flask #1: Что это такое? Простое WSGI-приложение
Flask #2: Использование шаблонов страниц сайта
Flask #3: Контекст приложения и контекст запроса
Flask #4: Функция url_for и переменные URL-адреса
Flask #5: Подключение внешних ресурсов и работа с формами
Flask #6: Мгновенные сообщения — flash, get_flashed_messages
Flask #7: Декоратор errorhandler, функции redirect и abort
Flask #8: Создание БД, установление и разрыв соединения при запросах
Flask #9: Добавление и отображение статей из БД
Flask #10: Способ представления полноценных HTML-страниц на сервере
Flask #11: Формирование ответа сервера, декораторы перехвата запроса
Flask #12: Порядок работы с cookies (куками)
Flask #13: Порядок работы с сессиями (session)
Flask #14: Регистрация пользователей и шифрование паролей
Flask #15: Авторизация пользователей на сайте через Flask-Login
Flask #16: Улучшение процесса авторизации (Flask-Login)
Flask #17: Загрузка файлов на сервер и сохранение в БД
Flask #18: Применение WTForms для работы с формами сайта
Flask #19: Обработка ошибок во Flask-WTF
Flask #20: Blueprint — что это такое, где и как использовать
Flask #21: Blueprint — подключение к БД и работа с ней
Flask #22: Flask-SQLAlchemy — установка, создание таблиц, добавление записей
Flask #23: Операции с таблицами через Flask-SQLAlchemy
Очень важно об URI — URL — URN
Перед тем, как перейти к следующим главам обязательно прочтите этот материал, т.к. W3C выпустили официальный документ, объясняющий важные моменты по поводу УРЛ.
В W3C решили убрать неразбериху по поводу трактовки этих терминов — URL и URI, и разрешили использовать любой их них, когда имеешь ввиду ссылку на сайт. Т.е. теперь они взаимозаменяемы. Сейчас не нужно строго сегментировать URI на разные типы и все можно называть просто УРЛ. Если вам, кто-то скажет обратное или будет учить другому — дайте им ссылку на официальный документ — https://www.w3.org/TR/uri-clarification/.
URI включает в себя URL и URN, но может быть и совсем без них. К примеру, УРИ данные «data:,Hi%20World». Просто содержит данные и не имеет ни названия, ни местоположения.
Также, любой URI может быть URN при условии, если у него есть свойство названия/имени — даже при условии, если ресурс будет недоступным. Т.е, например, УРИ используемый в HTML для указания его типа: http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd. Даже если эта ссылка будет недоступна, URI по-прежнему будет называться XHTML типом документа. Это URN.
И из этого можно сделать вывод, что и URL тоже включает в себя URN. Поэтому, чтобы убрать ВСЮ эту путаницу и приняли решение, что хватит сегментировать URI на типы. Теперь УРЛ и УРИ — это одно и тоже официально и УРН к ним приписывается в тегах ссылки.
Виды URL и кодировка
УРЛы делятся на два вида:
- Абсолютный.
- Относительный.
Абсолютная ссылка – это URL в стандартной форме, содержащий протокол соединения, название домена и путь к файлу. Такие URL указывают на расположение искомого документа и применяются, когда нужно сослаться на сторонние веб-ресурсы. Например, https://imajor.ru/zarabotok/sayti/vse-sposobi – абсолютный УРЛ.
Для переходов в пределах одного сайта есть относительные ссылки, указывающие документ либо файл в отношении текущего местоположения файла. Допустим, у нас есть абсолютная ссылка http://www.site.com/images/icons.png. Из нее можно выделить 3 относительных адреса:
- ../images/icons.png – документ-относительный;
- /images/icons.png – корнеотражающий;
- //www.site.com/images/icons.png – протокол-относительный.
Шифрование
Любой URL вне зависимости от формата включает в себя символы из латинских букв, арабских цифр и специальных символов, о которых мы поговорим чуть позже. Также в УРЛах могут применяться посторонние символы, например, кириллица. Дело в том, что если пользователь перейдет на ресурс с URL, включающим набор кириллических букв, в адресной строке он отобразится корректно. Но скопировав ссылку и вставив ее в тот же Word, вместо них будет отображаться произвольный набор случайных символов.
URL обрабатывается следующим образом:
- Линк, состоящий из корректных символов,
кодируется в Юникод и образует читабельный URL-адрес. - В ссылке, где прописаны русские буквы, после
кодирования двухбайтовые данные заменяются на общепринятый шестнадцатеричный
код, который разделяется при помощи знака процента.
Возьмем URL
главной страницы русскоязычной Википедии. В адресной строке браузера она
выглядит следующим образом:

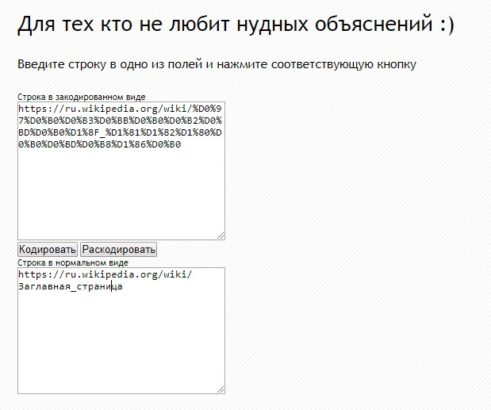
А так она изменится при копировании и вставке ссылки в
текстовый редактор:
В браузерах «прошлого поколения» присутствовало подобное шифрование URL. Сегодня же они отображают все символы в читабельном виде, а кодирование применяется лишь в случае внутреннего обмена ссылками. Однако копируя такие УРЛы в любой редактор, не способный изменять код в корректный вид, вы не сможете поделиться красивой и читабельной ссылкой.
Но и эта проблема решаема. Сегодня есть множество сервисов по кодированию/раскодированию URL, таких как design-sites.ru:

Пользователей русскоязычного интернета, конечно же, больше
привлекают кириллические тексты. Но использовать подобные URL-адреса для страниц вашего
веб-ресурса без особой необходимости я не рекомендую. Есть смысл прописывать
русскоязычные ссылки только при создании характерного сайта, где от них будет
зависеть привлечение целевой аудитории. А так латиница – это самый оптимальный
вариант.
Специальные символы
Кроме вышеупомянутых символов в URL иногда
указывают еще и спецсимволы:
- «?» – разделяет в строке запроса блок с передаваемыми данными;
- «=» – разделяет в параметре переменную от ее значения;
- «@» – вводится в регистрационных данных пользователя и в процессе передачи информации посредством протокола mailto;
- «&» – отделяет друг от друга передаваемые данные;
- «:» – отделяет протокол от всех других символов в ссылке;
- «#» – указывается в конце ссылки, перемещает читателя к определенному фрагменту документа.