String.prototype.split()
Содержание:
Implementation
So here is the example page. I added just three boxes to the page and centered them using flex layout. The current CSS I have is only just a basic styling with background color, border and padding.
<div class="content">
<div class="cell a">A</div>
<div class="cell b">B</div>
<div class="cell c">C</div>
</div>

Now we can use the library by calling split and pass the array of element selector that you want to split. In this case I’ll just pass the class name of each box.
Split(});
You’ll see that the boxes are separated. If you use the inspector you’ll see that the library already added the invisible gutter line for you.

Now we can show the gutter line and create a resizable partition by setting the height to anything. The reason why split.js let you do this manually because they didn’t want to interfere with your layout. They only compute the size and insert the invisible gutter and the rest is up to you.
So we’ll just set gutter height to 100% and color to red. Also we should change the cursor to double arrows on hover to let user know this is resizable.
.gutter {
cursor: s-resize;
height:100%;
background: red;
}

Looks good, now there are some options that you’re going to use pretty often in split.js. First is the gutter size, pretty straightforward. You can change this to control the gutter line size.
Split(, {
gutterSize: 5,
});
Next is the starting size of each partition. You can pass an array of percentage value like this.
Split(, {
gutterSize: 5,
sizes: ,
});
the last one is minSize. this is where you’ll limit the minimum size of each partition before the gutter line will stop.
Split(, {
gutterSize: 5,
sizes:
minSize:
});
Приклади
Використання
Коли рядок порожній, повертає масив, що містить один порожній рядок, а не порожній масив. Якщо і рядок, і роздільник є порожніми рядками, повертається порожній масив.
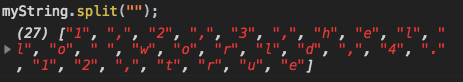
const myString = '' const splits = myString.split() console.log(splits) //
Наступний приклад визначає функцію, яка розбиває рядок на масив рядків, використовуючи вказаний роздільник. Після розбиття рядка функція виводить повідомлення, які містять початковий рядок (до розбиття), використаний роздільник, кількість елементів масиву та окремі елементи масиву.
function splitString(stringToSplit, separator) {
const arrayOfStrings = stringToSplit.split(separator)
console.log('Початковий рядок: ', stringToSplit)
console.log('Роздільник: ', separator)
console.log('Масив містить ', arrayOfStrings.length, ' елементів: ', arrayOfStrings.join(' / '))
}
const tempestString = 'Який чудесний світ новий оцей де отакі є люди!'
const monthString = 'Січ,Лют,Берез,Квіт,Трав,Черв,Лип,Серп,Верес,Жовт,Листоп,Груд'
const space = ' '
const comma = ','
splitString(tempestString, space)
splitString(tempestString)
splitString(monthString, comma)
Цей приклад виводить наступний результат:
Початковий рядок: Який чудесний світ новий оцей де отакі є люди! Роздільник: " " Масив містить 9 елементів: Який / чудесний / світ / новий / оцей / де / отакі / є / люди! Початковий рядок: Який чудесний світ новий оцей де отакі є люди! Роздільник: "undefined" Масив містить 1 елементів: Який чудесний світ новий оцей де отакі є люди! Початковий рядок: Січ,Лют,Берез,Квіт,Трав,Черв,Лип,Серп,Верес,Жовт,Листоп,Груд Роздільник: "," Масив містить 12 елементів: Січ / Лют / Берез / Квіт / Трав / Черв / Лип / Серп / Верес / Жовт / Листоп / Груд
Видалення пробілів з рядка
У наступному прикладі шукає нуль або більше пробілів з наступною крапкою з комою, з наступним нулем чи більше пробілів — і, коли знаходить, видаляє пробіли та крапку з комою з рядка. є масивом, що повертається як результат методу .
const names = 'Harry Trump ;Fred Barney; Helen Rigby ; Bill Abel ;Chris Hand ' console.log(names) const re = /\s*(?:;|$)\s*/ const nameList = names.split(re) console.log(nameList)
Цей код виводить два рядки; перший виводить початковий рядок, а другий — масив, отриманий в результаті.
Harry Trump ;Fred Barney; Helen Rigby ; Bill Abel ;Chris Hand
Повернення обмеженої кількості елементів
У наступному прикладі шукає пробіли у рядку та повертає перші 3 елементи, які знаходить.
const myString = 'Всім привіт. Як справи?'
const splits = myString.split(' ', 3)
console.log(splits)
Цей скрипт виведе наступне:
Розбиття за допомогою з додаванням частин роздільника у результат
Якщо є регулярним виразом, що містить дужки , то збіги також додаються у масив.
const myString = 'Привіт 1 слово. Речення номер 2.' const splits = myString.split(/(\d)/) console.log(splits)
Цей скрипт виведе наступне:
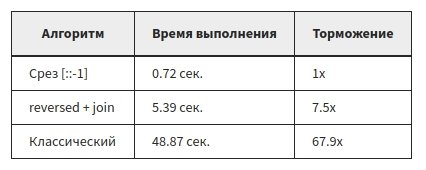
Перевертання рядка за допомотою
Це не найнадійніший спосіб перевертання рядка:
const str = 'йцуке'
const strReverse = str.split('').reverse().join('')
// 'екуцй'
// split() повертає масив, на якому можна застосувати reverse() та join()
Він не працює, якщо рядок містить кластери графем, навіть при використанні методу split, сумісного з Юнікодом (замість цього скористайтесь, наприклад, esrever).
const str = 'résumé'
const strReverse = str.split(/(?:)/u).reverse().join('')
// => "́emuśer"
Бонус: скористайтесь оператором , щоб перевірити, чи був початковий рядок паліндромом.
Синтаксис
Параметры
Объект регулярного выражения . Сопоставление заменяется возвращаемым значением второго параметра.
Строка, заменяемая на
Обратите внимание, будет заменено только первое вхождение искомой строки.
Строка, заменяющая подстроку из первого параметра. Поддерживает несколько специальных шаблонов замены; смотрите ниже раздел .
Функция, вызываемая для создания новой подстроки (помещаемой вместо подстроки из первого параметра)
Аргументы, передаваемые функции, описаны ниже в разделе .
Обратите внимание: аргумент не работает в ядре v8 (движок JavaScript в Chrome и NodeJs). Строка, задающая комбинацию . Параметр в методе является нестандартным расширением. Вместо использования этого параметра используйте объект с соответствующими флагами. Значение этого параметра, если он используется, должно быть строкой, состоящей из одного или более следующих символов, следующим образом влияющих на обработку регулярного выражения:
глобальное сопоставление
игнорировать регистр
сопоставление по нескольким строкам
«липкий» поиск, сопоставление начинается с текущей позиции в строке
# API
Options
| Options | Description |
|---|---|
| An optional list of elements or a css selector. By default, this is | |
| The splitting plugin to use. See the plugin page for a full list. If not specified, the value of the data-splitting attribute will be use. If that is not present, the plugin will be used. | |
| An optional key used as a prefix on on CSS Variables. For instance when a key of is used with the plugin, it will changethe CSS variable to . This should be used if multiple splits have been performed on the same element, or to resolve conflicts with other libraries. |
Plugin-specific Options
| Options | Description |
|---|---|
| Used by the following plugins to select children to index: , , , , , , and . If not specified, the immediate child elements will be selected. | |
| The number of columns to create or detect. This is used by the following plugins: , , , and | |
| The number of rows to create or detect. This is used by the following plugins: , , , and | |
| If true, the plugin will count whitespace while indexing characters. |
Returns
The fucntion always returns an array of objects with the following properties based on plugin name, giving you access to each element’s splits to use with JavaScript animation libraries or for additional processing.
| Property | Type | Description |
|---|---|---|
| An array of all characters created by the plugin | ||
| An array of all words created by the and plugin | ||
| An array of element arrays by the line, returned by the plugin | ||
| An array of elements returned by the plugin. | ||
| An array of element arrays by row, returned by the and plugin | ||
| An array of element arrays by column, returned by the and plugin | ||
| An array of cells created by , , or plugin | ||
| An array of element arrays by the row, returned by the and plugin | ||
| An array of element arrays by the column, returned by the and plugin |
The function takes the same options as but has a required property of . The property should be an html string to be used as the splitting target. The function returns a string of the rendered HTML instead of returning a result object. This function is intended to be used inside of JS Framework DSL’s such as the Vue templating language:
| Options | Description |
|---|---|
| The name of the plugin. It must be unique. | |
| The prefix to set when adding index/total css custom properties to the elements. | |
| The function to call when this plugin is used. The return value is set in the result of as the same name as the in the plugin. | |
| The plugins that must run prior to this plugin. |
JS Уроки
JS HOMEJS IntroductionJS Where ToJS OutputJS StatementsJS SyntaxJS CommentsJS VariablesJS OperatorsJS ArithmeticJS AssignmentJS Data TypesJS FunctionsJS ObjectsJS ScopeJS EventsJS StringsJS String MethodsJS NumbersJS Number MethodsJS ArraysJS Array MethodsJS Array SortJS Array IterationJS DatesJS Date FormatsJS Date Get MethodsJS Date Set MethodsJS MathJS RandomJS BooleansJS ComparisonsJS ConditionsJS SwitchJS Loop ForJS Loop WhileJS BreakJS Type ConversionJS BitwiseJS RegExpJS ErrorsJS DebuggingJS HoistingJS Strict ModeJS this KeywordJS Style GuideJS Best PracticesJS MistakesJS PerformanceJS Reserved WordsJS VersionsJS Version ES5JS Version ES6JS JSON
reduce/reduceRight
Метод «arr.reduce(callback)» используется для последовательной обработки каждого элемента массива с сохранением промежуточного результата.
Это один из самых сложных методов для работы с массивами. Но его стоит освоить, потому что временами с его помощью можно в несколько строк решить задачу, которая иначе потребовала бы в разы больше места и времени.
Метод используется для вычисления на основе массива какого-либо единого значения, иначе говорят «для свёртки массива». Чуть далее мы разберём пример для вычисления суммы.
Он применяет функцию по очереди к каждому элементу массива слева направо, сохраняя при этом промежуточный результат.
Аргументы функции :
- – последний результат вызова функции, он же «промежуточный результат».
- – текущий элемент массива, элементы перебираются по очереди слева-направо.
- – номер текущего элемента.
- – обрабатываемый массив.
Кроме , методу можно передать «начальное значение» – аргумент . Если он есть, то на первом вызове значение будет равно , а если у нет второго аргумента, то оно равно первому элементу массива, а перебор начинается со второго.
Проще всего понять работу метода на примере.
Например, в качестве «свёртки» мы хотим получить сумму всех элементов массива.
Вот решение в одну строку:
Разберём, что в нём происходит.
При первом запуске – исходное значение, с которого начинаются вычисления, равно нулю (второй аргумент ).
Сначала анонимная функция вызывается с этим начальным значением и первым элементом массива, результат запоминается и передаётся в следующий вызов, уже со вторым аргументом массива, затем новое значение участвует в вычислениях с третьим аргументом и так далее.
Поток вычислений получается такой
В виде таблицы где каждая строка – вызов функции на очередном элементе массива:
| результат | |||
|---|---|---|---|
| первый вызов | |||
| второй вызов | |||
| третий вызов | |||
| четвёртый вызов | |||
| пятый вызов |
Как видно, результат предыдущего вызова передаётся в первый аргумент следующего.
Кстати, полный набор аргументов функции для включает в себя , то есть номер текущего вызова и весь массив , но здесь в них нет нужды.
Посмотрим, что будет, если не указать в вызове :
Результат – точно такой же! Это потому, что при отсутствии в качестве первого значения берётся первый элемент массива, а перебор стартует со второго.
Таблица вычислений будет такая же, за вычетом первой строки.
Метод arr.reduceRight работает аналогично, но идёт по массиву справа-налево.
Сумісність з веб-переглядачами
The compatibility table in this page is generated from structured data. If you’d like to contribute to the data, please check out https://github.com/mdn/browser-compat-data and send us a pull request.
Update compatibility data on GitHub
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android webview | Chrome for Android | Firefox for Android | Opera for Android | Safari on iOS | Samsung Internet | Node.js | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Chrome Full support 1 |
Edge Full support 12 |
Firefox Full support 1 |
IE Full support 4 |
Opera Full support 3 |
Safari Full support 1 |
WebView Android Full support 1 |
Chrome Android Full support 18 |
Firefox Android Full support 4 |
Opera Android Full support 10.1 |
Safari iOS Full support 1 |
Samsung Internet Android Full support 1.0 |
nodejs Full support 0.1.100 |
Получение ошибки: split is not a function?
Вы можете столкнуться с ошибкой «TypeError: string.split is not a function» , это происходит, когда вы вызываете метод не на строке, JS runtime не найдет метод для этого типа данных. для таких сценариев вы должны обеспечить передачу строки в вашу функцию.
Вот пример:
Приведенный выше отрывок JavaScript выдаст ошибку «TypeError: string.split is not a function», так как здесь мы пытаемся разделить переменную test ( Hello Javascript ), которая не является строковым типом.
Корректное объявление этой split функции должно выглядеть следующим образом:
Здесь мы объявили переменную test строкой (добавили строковые кавычки «» в Hello Javascript), в результате получится Hello, Javascript.