Middleware
Содержание:
Where Next?
This article gave a walkthrough of how to get set up with a simple application of your own, which I hope will let you get quickly started, see some working examples, and build something awesome.
From here, I’d recommend you take a look at the other parts of the project documentation for anything you need that wasn’t already covered or that you want to see an alternative example of. A great next step would be to take a look at the Middleware section — this technique is how we layer up our application and add functionality such as authentication which can be applied to multiple routes.
- Get Started: Deployment
- Concepts: Application Life Cycle
Заголовки ответов
У каждого HTTP-ответа есть заголовки. Это метаданные, которые описывают HTTP-ответ,
но не отображаются в теле ответа. Объект Slim’s PSR 7 Response предоставляет несколько методов
для проверки и управления его заголовками.
Получить все заголовки
Вы можете получить все заголовки HTTP-ответа в качестве ассоциативного массива с помощью метода объекта
PSR 7 Response . Результирующие ключи ассоциативного массива — это имена заголовков, и его значения
сами представляют собой числовой массив строковых значений для их соответствующего заголовка.
Figure 5: Извлечение и повторение всех заголовков HTTP-ответов в качестве ассоциативного массива.
Получить один заголовок
Вы можете получить значения (ов) одного заголовка с помощью метода объекта PSR 7 Response.
Это возвращает массив значений для данного заголовка. Помните, что один HTTP-заголовок может иметь более одного
значения!
Figure 6: Получить значения для определенного HTTP-заголовка.
Вы также можете получить строку с разделителями-запятыми со всеми значениями для данного заголовка
с помощью метода объекта PSR 7 Response . В отличие от метода,
этот метод возвращает строку, разделенную запятыми.
Figure 7:Получить значения одного заголовка в виде строки, разделенной запятыми.
Обнаружение заголовка
Вы можете проверить наличие заголовка с помощью метода объекта PSR 7 Response .
Figure 8: Обнаружение присутствия определенного HTTP-заголовка.
Установить заголовок
Вы можете установить значение заголовка с помощью метода объекта PSR 7 Response.
Figure 9: Настройка заголовка HTTP
напоминание
Объект Response неизменен. Этот метод возвращает копию объекта Response с новым значением
заголовка. Этот метод является разрушительным и заменяет существующие значения заголовков,
уже связанные с тем же заголовком.
Добавить заголовок
Вы можете добавить значение заголовка с помощью метода объекта PSR 7 Response
Figure 10: Добавление заголовка HTTP
напоминание
В отличие от метода, этот метод добавляет новое значение к набору
значений, которые уже существуют для одного и того же заголовка. Объект Response
неизменен. Этот метод возвращает копию объекта Response с добавленным значением заголовка.
Удалить заголовок
Вы можете удалить заголовок с помощью метода объекта Response.
Figure 11: Удалите HTTP-заголовок
напоминание
Объект Response неизменен. Этот метод возвращает копию объекта Response с
добавленным значением заголовка.
Как создать маршруты
Вы можете определить маршруты приложений с помощью proxy methods (методов-посредников) в экземпляре.
Slim Framework предоставляет методы для самых популярных HTTP-методов.
GET Route
Вы можете добавить маршрут, который обрабатывает только HTTP-запросы с помощью метода Slim-приложения.
Он принимает два аргумента:
- Шаблон маршрута (с дополнительными именными заполнителями)
- Обратный вызов маршрута (callback)
Маршрут POST
Вы можете добавить маршрут, который обрабатывает только HTTP-запросы с помощью метода Slim-приложения.
Он принимает два аргумента:
- Шаблон маршрута (с дополнительными именными заполнителями)
- Обратный вызов маршрута (callback)
PUT Route
Вы можете добавить маршрут, который обрабатывает только HTTP-запросы с помощью метода Slim-приложения.
Он принимает два аргумента:
- Шаблон маршрута (с дополнительными именными заполнителями)
- Обратный вызов маршрута (callback)
DELETE Route
Вы можете добавить маршрут, который обрабатывает только HTTP-запросы с помощью метода Slim-приложения.
Он принимает два аргумента:
- Шаблон маршрута (с дополнительными именными заполнителями)
- Обратный вызов маршрута (callback)
OPTIONS Route
Вы можете добавить маршрут, который обрабатывает только HTTP-запросы с помощью метода Slim-приложения.
Он принимает два аргумента:
- Шаблон маршрута (с дополнительными именными заполнителями)
- Обратный вызов маршрута (callback)
PATCH Route
Вы можете добавить маршрут, который обрабатывает только HTTP-запросы с помощью метода Slim-приложения.
Он принимает два аргумента:
- Шаблон маршрута (с дополнительными именными заполнителями)
- Обратный вызов маршрута (callback)
Любой Route
Вы можете добавить маршрут, который обрабатывает все методы HTTP-запроса с помощью метода Slim-приложения.
Он принимает два аргумента:
- Шаблон маршрута (с дополнительными именными заполнителями)
- Обратный вызов маршрута (callback)
Обратите внимание, что вторым параметром является обратный вызов. Вы можете указать класс (который нуждается в
реализации) вместо Closure
Затем вы можете выполнить сопоставление в другом месте:
Пользовательский маршрут
Вы можете добавить маршрут, который обрабатывает несколько методов HTTP-запроса с помощью метода Slim-приложения.
Он принимает три аргумента:
- Массив методов HTTP
- Шаблон маршрута (с дополнительными именными заполнителями)
- The route callback
Запрос и ответ
Когда вы создаете Slim-приложение, вы часто работаете непосредственно с объектами Request and Response.
Эти объекты представляют собой фактический HTTP-запрос, полученный веб-сервером, и возможный HTTP-ответ,
возвращаемый клиенту.
Каждому маршруту Slim-приложения присваиваются текущие объекты Request and Response в качестве аргументов
его подпрограммы обратного вызова. Эти объекты реализуют популярные интерфейсы PSR 7.
Slim route приложения может проверять или манипулировать этими объектами по мере необходимости.
В конечном счете, каждый маршрут приложения Slim MUST возвращать ответ PSR 7 объекта.
Views and Templates
Slim doesn’t have an opinion on the views that you should use, although there are some options that are ready to plug in. Your best choices are either Twig or plain old PHP. Both options have pros and cons: if you’re already familiar with Twig then it offers lots of excellent features and functionality such as layouts — but if you’re not already using Twig, it can be a large learning curve overhead to add to a microframework project. If you’re looking for something dirt simple then the PHP views might be for you! I picked PHP for this example project, but if you’re familiar with Twig then feel free to use that; the basics are mostly the same.
Since we’ll be using the PHP views, we’ll need to add this dependency to our project via Composer. The command looks like this (similar to the ones you’ve already seen):
In order to be able to render the view, we’ll first need to create a view and make it available to our application; we do that by adding it to the DIC. The code we need goes with the other DIC additions near the top of and it looks like this:
Now we have a element in the DIC, and by default it will look for its templates in the directory. We can use it to render templates in our actions — here’s the ticket list route again, this time including the call to pass data into the template and render it:
The only new part here is the penultimate line where we set the variable. Now that the is in the DIC, we can refer to it as . Calling needs us to supply three arguments: the to use, the template file (inside the default templates directory), and any data we want to pass in. Response objects are immutable which means that the call to won’t update the response object; instead it will return us a new object which is why it needs to be captured like this. This is always true when you operate on the response object.
When passing the data to templates, you can add as many elements to the array as you want to make available in the template. The keys of the array are the variables that the data will exist in once we get to the template itself.
As an example, here’s a snippet from the template that displays the ticket list (i.e. the code from — which uses Pure.css to help cover my lack of frontend skills):
In this case, is actually a class with getters and setters, but if you passed in an array, you’d be able to access it using array rather than object notation here.
Did you notice something fun going on with right at the end of the example? Let’s talk about named routes next 🙂
Easy URL Building with Named Routes
When we create a route, we can give it a name by calling on the route object. In this case, I am adding the name to the route that lets me view an individual ticket so that I can quickly create the right URL for a ticket by just giving the name of the route, so my code now looks something like this (just the changed bits shown here):
To use this in my template, I need to make the router available in the template that’s going to want to create this URL, so I’ve amended the route to pass a router through to the template by changing the render line to look like this:
With the route having a friendly name, and the router now available in our template, this is what makes the call in our template work. By supplying the , this gets used as a named placeholder in the URL pattern, and the correct URL for linking to that route with those values is created. This feature is brilliant for readable template URLs and is even better if you ever need to change a URL format for any reason — no need to grep templates to see where it’s used. This approach is definitely recommended, especially for links you’ll use a lot.
В чем смысл?
Slim — это идеальный инструмент для создания API-интерфейсов, которые используют, обрабатывают или публикуют данные.
Также Slim отлично подходит для быстрого прототипирования. Черт, вы даже можете создать полнофункциональный веб
приложения с пользовательскими интерфейсами
Что еще более важно, Слим очень быстрый
и имеет очень мало кода. Фактически, вы можете читать и понимать его исходный код
всего за день!
Вам не всегда нужен кухонный комбайн вроде Symfony или Laravel.
Это несомненно отличные инструменты, но они сликом переполнены излишним функционалом.
Slim же, наоборот, предоставляет минимальный набор нужных инструментов, и не более того.
Добавление зависимостей
Большинство приложений будут иметь некоторые зависимости, а Slim прекрасно их имитирует, используя DIC
(Container Injection Container), построенный на Pimple.
В этом примере будут использоваться как Monolog так и
PDO соединение с MySQL.
Идея контейнера для инъекций зависимостей заключается в том, что вы настраиваете контейнер для загрузки
зависимостей, которые необходимы вашему приложению, когда они им нужны. После того, как DIC создал / собрал
зависимости, он сохраняет их и может предоставить их позже, если это необходимо.
Чтобы получить контейнер, мы можем добавить следующее после строки, в которой мы создаем, и до того,
как мы начнем регистрировать маршруты в нашем приложении:
Теперь у нас есть объект, мы можем добавить к нему наши сервисы.
использование Monolog в вашем приложении
Если вы еще не знакомы с Monolog, это отличный framework логирования для PHP-приложений, поэтому собираюсь использовать
его здесь. Во-первых, подключите библиотеку Monolog через composer:
Зависимость называется , а код для добавления выглядит следующим образом:
Мы добавляем элемент в контейнер, который сам является анонимной функцией
( параметр передается в самом контейнере, поэтому вы можете использовать другие зависимости, если это вам нужно).
Это будет вызвано, когда мы попытаемся получить доступ к этой зависимости в первый раз; здесь код устанавливает
настройку зависимости. В следующий раз, когда мы попытаемся получить доступ к той же зависимости, тот же самый
объект, который был создан в первый раз, будет использоваться в следующий раз.
Мой Monolog конфиг здесь довольно прозрачен, только настройки приложения для регистрации всех ошибок в файл
(помните, это путь с точки зрения того, где работает скрипт, в нашем случае это ).
С помощью logger на месте я могу использовать его изнутри кода роута с помощью строки, подобной этой:
Хорошее логирование приложения — действительно важная основа для любого приложения, поэтому я всегда рекомендую
поместить что-то подобное на место. Это позволяет вам добавить столько или меньше отладки, сколько захотите, и с
помощью соответствующих уровней журнала с каждым сообщением вы можете иметь столько же или немного деталей, сколько
подходит для того, что вы делаете в любой момент.
Добавить соединение с базой данных
Существует множество библиотек баз данных, доступных для PHP, но в этом примере используется PDO — это доступно в PHP
в качестве стандарта, поэтому оно, вероятно, полезно в каждом проекте или вы можете использовать свои собственные
библиотеки, адаптировав приведенные ниже примеры.
Точно так же, как мы сделали для добавления Monolog to the DIC, мы добавим анонимную функцию, которая
устанавливает зависимость, в этом случае называется :
Помните конфиг, который мы добавили в наше приложение раньше?
Ну, вот где мы его используем — контейнер знает, как получить доступ к нашим настройкам, и поэтому мы можем легко
получить нашу конфигурацию отсюда. С помощью config мы создаем объект
(помните, что это приведет к отказу, если он сработает, и вы можете обработать это здесь)
чтобы мы могли подключиться к базе данных. Я включил два вызова, которые действительно не нужны,
но я нахожу, что эти два параметра делают PDO более удобным для использования в качестве библиотеки, поэтому я
оставил настройки в этом примере, чтобы вы могли их использовать! Наконец, мы возвращаем наш объект соединения.
Опять, мы можем получить доступ к нашим зависимостям с помощью только, и затем имя требуемой зависимости,
которая в этом случае есть , по этому в моем случае приложении есть код, который выглядит примерно так:
Это приведет к dependency зависимости от DIC, создав его, если это необходимо, и в этом примере просто позволяет
мне передать объект прямо в мой класс сопоставления.
Возвращение JSON
У объекта Slim Response есть собственный метод,
помогающий упростить процесс возвращения данных JSON.
Параметр содержит структуру данных, которые вы хотите возвратить как JSON. является
необязательным и может использоваться для возврата пользовательского HTTP-кода.
является необязательным, и для него используются одни и те же параметры кодирования .
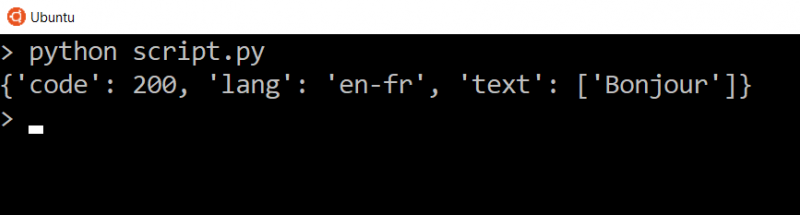
В простейшей форме данные JSON могут быть возвращены с кодом состояния HTTP по умолчанию 200.
Figure 15: Возврат JSON с кодом состояния HTTP HTTP.
Мы также можем вернуть данные JSON с пользовательским кодом состояния HTTP.
Figure 16: Возврат JSON с кодом статуса HTTP HTTP.
В ответ автоматически устанавливается .
Если есть проблема с кодировкой данных в JSON, a выбрано значение,
содержащее значения как и
как .
напоминание
Объект Response неизменен. Этот метод возвращает копию объекта Response с новым
заголовком Content-Type. Этот метод является разрушительным, и он заменяет
существующий заголовок Content-Type. Статус также заменяется, если статус $ был
передан при вызове.
The Response Body
An HTTP response typically has a body.
Just like the PSR-7 Request object, the PSR-7 Response object implements
the body as an instance of . You can get
the HTTP response body instance with the PSR-7 Response
object’s method. The method is preferable if the
outgoing HTTP response length is unknown or too large for available memory.
Figure 12: Get HTTP response body
The resultant instance provides the following
methods to read from, iterate, and write to its underlying PHP .
- getSize()
- tell()
- eof()
- isSeekable()
- seek()
- rewind()
- isWritable()
- write($string)
- isReadable()
- read($length)
- getContents()
- getMetadata($key = null)
Most often, you’ll need to write to the PSR-7 Response object. You can write
content to the instance with its method like this:
Figure 13: Write content to the HTTP response body
You can also replace the PSR-7 Response object’s body with an entirely new
instance. This is particularly useful when you want to pipe
content from a remote destination (e.g. the filesystem or a remote API) into
the HTTP response. You can replace the PSR-7 Response object’s body with
its method. Its argument MUST be an
instance of .
Figure 14: Replace the HTTP response body
Reminder
The Response object is immutable. This method returns a copy
of the Response object that contains the new body.
Запрос и ответ
Когда вы создаете приложение Slim, вы часто работаете непосредственно с объектами запроса и ответа.
Эти объекты представляют собой фактический HTTP-запрос, полученный веб-сервером, и возможный HTTP-ответ,
возвращаемый клиенту.
Каждому маршруту Slim-приложения присваиваются текущие объекты запроса и ответа в качестве аргументов
его обработчика. Эти объекты реализуют популярные интерфейсы PSR-7.
Маршрут Slim-приложения может проверять или манипулировать этими объектами по мере необходимости.
В конечном счете, каждый маршрут приложения Slim ДОЛЖЕН вернуть объект PSR-7 совместимого ответа.
The Request Headers
Every HTTP request has headers. These are metadata that describe the HTTP
request but are not visible in the request’s body. Slim’s PSR-7
Request object provides several methods to inspect its headers.
Get All Headers
You can fetch all HTTP request headers as an associative array with the PSR-7
Request object’s method. The resultant associative array’s keys
are the header names and its values are themselves a numeric array of string
values for their respective header name.
Figure 5: Fetch and iterate all HTTP request headers as an associative array.
Get One Header
You can get a single header’s value(s) with the PSR-7 Request object’s method. This returns an array of values for the given header name. Remember, a single
HTTP header may have more than one value!
Figure 6: Get values for a specific HTTP header.
You may also fetch a comma-separated string with all values for a given header
with the PSR-7 Request object’s method. Unlike the
method, this method returns a comma-separated string.
Figure 7: Get single header’s values as comma-separated string.
Detect Header
You can test for the presence of a header with the PSR-7 Request object’s
method.
Figure 8: Detect presence of a specific HTTP request header.
Что дальше?
В этой статье дается пошаговое руководство по настройке с помощью простого приложения, которое, я надеюсь, позволит
вам быстро начать работу, увидеть некоторые рабочие примеры и создать что-то потрясающее.
Отсюда я рекомендую вам взглянуть на другие части проектной документации на все, что вам нужно, которое еще не было
охвачено, или что вы хотите увидеть альтернативный пример. Следующим шагом было бы взглянуть на раздел
Middleware этот метод заключается в том, как мы размещаем наше приложение и добавляем
такие функции, как аутентификация, которая может применяться к нескольким маршрутам.
- Начнем: Развертывание
- Концепции: PSR 7
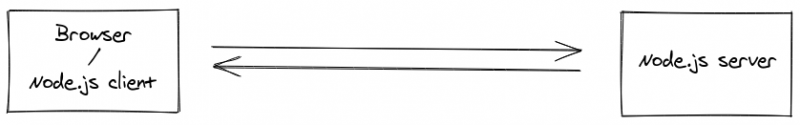
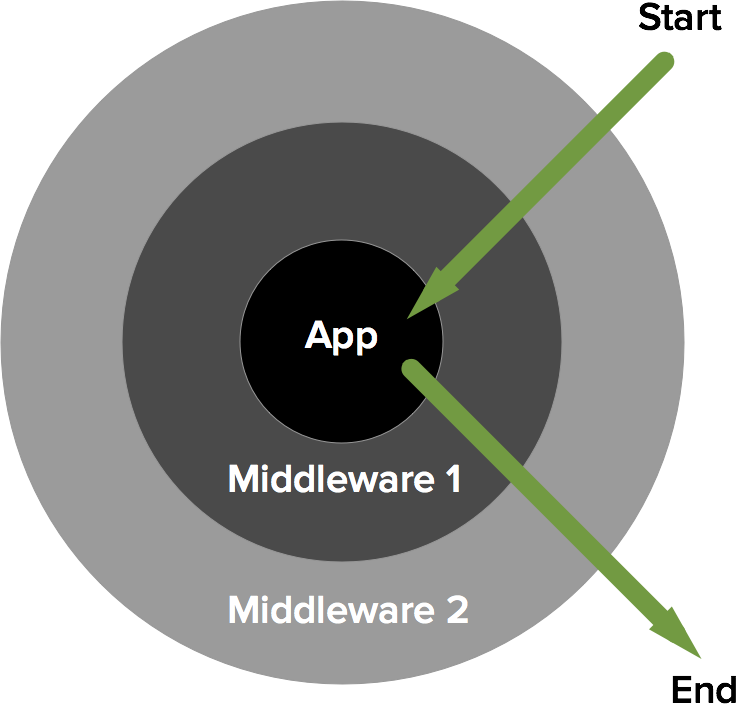
How does middleware work?
Different frameworks use middleware differently. Slim adds middleware as concentric
layers surrounding your core application. Each new middleware layer surrounds
any existing middleware layers. The concentric structure expands outwardly as
additional middleware layers are added.
The last middleware layer added is the first to be executed.
When you run the Slim application, the Request object traverses the
middleware structure from the outside in. They first enter the outer-most middleware,
then the next outer-most middleware, (and so on), until they ultimately arrive
at the Slim application itself. After the Slim application dispatches the
appropriate route, the resultant Response object exits the Slim application and
traverses the middleware structure from the inside out. Ultimately, a final
Response object exits the outer-most middleware, is serialized into a raw HTTP
response, and is returned to the HTTP client. Here’s a diagram that illustrates
the middleware process flow:

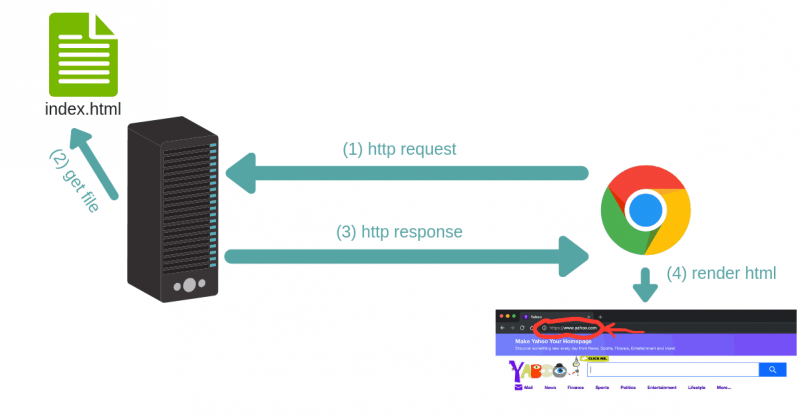
Как это работает?
Во-первых, вам нужен веб-сервер, такой как Nginx или Apache. Вы должны настроить свой веб-сервер
так, чтобы он отправлял все соответствующие запросы в один файл PHP «фронт-контроллер».
Вы создаете экземпляр приложения Slim и запускаете свое его в этом файле.
Приложение Slim содержит маршруты, отвечающие определенным HTTP-запросам.
Каждый маршрут вызывает обработчик и возвращает HTTP-ответ.
Чтобы начать работу, сначала создайте экземпляр приложения и настройте приложение Slim.
Затем вы определяете маршруты своего приложения. Наконец, вы запускаете приложение. Всё просто. Вот пример приложения:
Route names
Application routes can be assigned a name. This is useful if you want to programmatically generate a URL to a specific route with the RouteParser’s method. Each routing method described above returns a object, and this object exposes a method.
You can generate a URL for this named route with the application RouteParser’s method.
The RouteParser’s method accepts three arguments:
- The route name. A route’s name can be set via . Route mapping methods return an instance of so you can set the name directly after mapping the route. e.g.:
- Associative array of route pattern placeholders and replacement values.
- Associative array of query parameters to be appended to the generated url.
Route callbacks
Each routing method described above accepts a callback routine as its final argument. This argument can be any PHP callable, and by default it accepts three arguments.
- The first argument is a object that represents the current HTTP request.
- The second argument is a object that represents the current HTTP response.
- The third argument is an associative array that contains values for the current route’s named placeholders.
Writing content to the response
There are two ways you can write content to the HTTP response. First, you can simply content from the route callback. This content will be appended to the current HTTP response object. Second, you can return a object.
Closure binding
If you use a dependency container and a instance as the route callback, the closure’s state is bound to the instance. This means you will have access to the DI container instance inside of the Closure via the keyword:
Heads Up!
Slim does not support closures.
Типы веб-фреймворков
У фреймворков есть две основные функции: работа на серверной стороне (бэкенд) и работа на клиентской стороне (фронтенд).
Фронтенд-фреймворки связаны с внешней частью приложения. Простыми словами, они отвечают за внешний вид приложения. Бэкенд отвечает за внутренне устройство приложения. Рассмотрим оба типа поподробнее.
Серверные фреймворки. Правила и архитектура таких фреймворков не даёт возможности создать веб-приложение с богатым интерфейсом. Они ограничены в своей функциональности, однако вы всё равно можете создавать простые страницы и разные формы. Также они могут формировать выходные данные и отвечать за безопасность в случае атак. Всё это определённо может упростить процесс разработки. Серверные фреймворки в основном отвечают за отдельные, но критически важные части приложения, без которых оно не сможет нормально работать. Вот несколько самых популярных фреймворков и языки, с которыми они работают:
- Django — Python;
- Zend — PHP;
- Express.js — JavaScript;
- Ruby on Rails — Ruby.
Клиентские фреймворки. В отличие от серверных, клиентские фреймворки никак не связаны с логикой приложения. Этот тип фреймворков работает в браузере. С их помощью можно улучшить и внедрить новые пользовательские интерфейсы. Фронтенд-фреймворки позволяют создавать разные анимации и одностраничные приложения. Все клиентские фреймворки отличаются по функциональности и использованию. Вот некоторые из них:
- Backbone+Marionette;
- Angular;
- Ember.js;
- Vue.js.
Все эти фреймворки используют JavaScript.
Многофункциональные фреймворки. Meteor известен как фулл-стек веб-фреймворк. Это значит, что он удовлетворяет почти все потребности как со стороны клиента, так и со стороны сервера, что делает Meteor чрезвычайно популярным. Вам не нужно тратить время на то, чтобы наладить взаимодействие между двумя фреймворками через REST API — вы можете просто выбрать Meteor и ускорить процесс разработки. Но это не главная особенность этого фреймворка. Обе стороны — серверная и клиентская — работают на одном языке, поэтому вы можете создавать и использовать для них один и тот же код. Следующая особенность — «режим реального времени» — когда вы что-то меняете в одном интерфейсе, изменения происходят и в остальных. В качестве примера можно взять документ или таблицу с общим доступом. Когда вы добавляете комментарии или как-то изменяете содержимое, другие пользователи тоже это видят.
Frontend developer (Vue)
Sportmaster Lab, Липецк, до 130 000 ₽
tproger.ru
Вакансии на tproger.ru
На этом о разделении на типы можно закончить, однако масштабы тоже важны. Фреймворки также отличаются по размеру. Существуют такие монструозные фреймворки, которые предлагают решения для всех задач.
Более легковесные варианты специализируются на решении конкретных задач — такие фреймворки называются микрофреймворками. Они не предоставляют «из коробки» всё, что нужно, однако иногда лучше разложить функциональность на несколько подоходов (фреймворки, микрофреймворки, библиотеки). Функциональность микрофреймворков можно расширять с помощью сторонних приложений и создавать небольшие проекты на их основе или совместить микрофреймворк с основным «большим» фреймворком.
Например, если ваше приложение основано на Django и вам нужны веб-сокеты, то вы можете воспользоваться микрофреймворком aiohttp.
Другой пример: если ваше приложение не очень большое и вам нужна только простая маршрутизация URL и шаблоны с несложным контекстом, вы можете использовать Flask с Jinja2 (или другим шаблонизатором) вместо Django.