Creating nginx rewrite rules
Содержание:
- Adding Question Mark to Nginx Rewrite Replacement String
- Когда нет доступа к исправлению .htaccess или конфигов NGINX
- Общие правила работы с .htaccess
- Redirect all HTTP requests to HTTPS with Nginx server
- Opencart 3
- Зачем нужен .htaccess и где его искать
- Example 1 — Moving to a Different Domain
- Правила Redirect
- Nginx
- Установка и использование сертификатов
- Подготовим nginx к получению сертификатов
- NGINX Rewrite directive
- Nginx Rewrite Example Using $1, $2, ..
- Better Performance for Static Files in Multisite # Better Performance for Static Files in Multisite
- Configure Nginx Redirect
Adding Question Mark to Nginx Rewrite Replacement String
If a replacement string includes the new request arguments, the previous request arguments are appended after them. If you don’t want this behavior, putting a question mark at the end of a replacement string avoids having them appended.
In the following example, in the replacement string portion there is no question mark at the end. i.e No question mark after $1
rewrite ^/linux/(.*)$ /linux.php?distro=$1 last;
In the above example, when the replacement string include the incoming request arguments, then the arguments from the previous request are appended after them.
Some times, you probably don’t want that append to happen. In that case, use ? as shown below.
In the following example, in the replacement string portion of the Nginx rewrite, we’ve added ? at the end. i.e There is a question mark after $1
rewrite ^/linux/(.*)$ /linux.php?distro=$1? last;
In the above example, replacement string include the incoming request arguments, then the arguments from the previous request are NOT appended after them.
Когда нет доступа к исправлению .htaccess или конфигов NGINX
Бывает и такое. Вот пример из интернета для редиректа с http на https для WordPress. Этот код надо вставить в файл functions.php (редактирование темы):
PHP
## redirect с http на https
add_action( ‘init’, ‘http_to_https_redirect’ );
function http_to_https_redirect() {
if ( is_ssl() ) {
return;
}
if ( 0 === strpos( $_SERVER, ‘http’ ) ) {
wp_redirect( set_url_scheme( $_SERVER, ‘https’ ), 301 );
} else {
wp_redirect( ‘https://’ . $_SERVER . $_SERVER, 301 );
}
exit;
}
|
1 |
## redirect с http на https add_action(‘init’,’http_to_https_redirect’); functionhttp_to_https_redirect(){ if(is_ssl()){ return; } if(===strpos($_SERVER’REQUEST_URI’,’http’)){ wp_redirect(set_url_scheme($_SERVER’REQUEST_URI’,’https’),301); }else{ wp_redirect(‘https://’.$_SERVER’HTTP_HOST’.$_SERVER’REQUEST_URI’,301); } exit; } |
Может вариант не сработать, если сервер на NGINX. От настроек хостера зависит.
Но смысл в том, что при проявлении фантазии, можно и на php сделать редирект.
Общие правила работы с .htaccess
- Всегда делайте резервную копию файла перед внесением изменений, чтобы оперативно «откатить» их.
- Вносите изменения пошагово, добавляйте по одному правилу и оценивайте, как оно сработало.
- Если размещаете несколько файлов .htaccess в разных каталогах, прописывайте в дочерних только новые директивы, которые актуальны для конкретного каталога, остальные унаследуются от родительского каталога или файла в корневой папке.
- Очищайте кэш браузера: Ctrl + F5, в Safari: Ctrl + R, в Mac OS: Cmd + R.
- Если возникает ошибка 500, проверьте синтаксис правила (нет ли опечатки). Можно воспользоваться сервисами проверки файла .htaccess онлайн, например таким. Если ошибок не найдено, значит в главном конфигурационном файле такой тип директивы запрещен, придется обратиться за консультацией к программисту и хостинг-провайдеру.
- В директивах .htaccess кириллические символы не допускаются. Если необходимо указать адрес кириллического домена (мойсайт.рф), воспользуйтесь любым whois-сервисом, чтобы узнать его написание по методу punycode. Например, адрес «сайт.рф» будет выглядеть как «xn--80aswg.xn--p1ai/$1».
- Слишком большое количество директив в .htaccess может снизить работоспособность сайта. Старайтесь использовать файл только в том случае, если другим путем задачу решить нельзя.
- Если нет времени подробно изучать особенности директив, воспользуйтесь генератором .htaccess.
Redirect all HTTP requests to HTTPS with Nginx server
Edit your nginx.conf file, enter: You need to define both http and https server as follows:
################################ ## our HTTP server at port 80 ## ################################ server { listen 80 default; ## set up domain name here ## server_name www.cyberciti.biz cyberciti.biz access_log off; error_log off; ##** nginx redirect ALL http requests to https ** ## return 301 https://$server_name$request_uri; } ######################################################################### ## Our HTTPS server at port 443. You need to provide ssl config below ### ######################################################################### server { access_log logs/cyberciti.biz/ssl_access.log main; error_log logs/cyberciti.biz/ssl_error.log; index index.html; root /usr/local/nginx/html; ## start ssl config ## listen 443 http2 ssl; server_name www.cyberciti.biz cyberciti.biz ## redirect www to nowww if ($host = 'www.cyberciti.biz' ) { rewrite ^/(.*)$ https://cyberciti.biz/$1 permanent; } ### ssl config - customize as per your setup ### ssl_certificate ssl/cyberciti.biz/cyberciti.biz_combined.crt; ssl_certificate_key ssl/cyberciti.biz/cyberciti.biz.key_without_password; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; keepalive_timeout 70; ssl_session_cache shared:SSL:10m; ssl_session_timeout 10m; ### Rest of my config. It is optional. Do it only if you have Apache on backend ## ## PROXY backend location / { add_header Front-End-Https on; add_header Cache-Control "public, must-revalidate"; add_header Strict-Transport-Security "max-age=2592000; includeSubdomains"; proxy_pass http://cybercitiproxy; proxy_next_upstream error timeout invalid_header http_500 http_502 http_503; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } } |
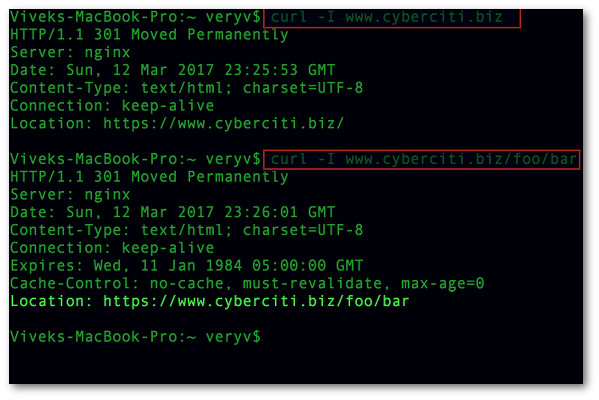
Save and close the file. Reload or restart the nginx server: Test it: Sample outputs:
Fig.01 Rewrite 301 HTTP to HTTPS in Nginx server
Opencart 3
location /image/data {
autoindex on;
}
location /admin {
index index.php;
}
location = /sitemap.xml {
rewrite ^(.*)$ /index.php?route=feed/google_sitemap break;
}
location = /googlebase.xml {
rewrite ^(.*)$ /index.php?route=feed/google_base break;
}
location / {
try_files $uri $uri/ @opencart;
}
location @opencart {
rewrite ^/en/(*) /index.php?_route_=$1&lang=en-gb last;
rewrite ^/en$ /index.php?_route_=$1&lang=en-gb last;
rewrite ^/cz/(*) /index.php?_route_=$1&lang=cs-cz last;
rewrite ^/cz$ /index.php?_route_=$1&lang=cs-cz last;
rewrite ^/(.+)$ /index.php?_route_=$1 last;
}
location = /favicon.ico {
log_not_found off;
access_log off;
}
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
location ~* \.(engine|inc|info|install|make|module|profile|test|po|sh|.*sql|theme|tpl(\.php)?|xtmpl)$|^(\..*|Entries.*|Repository|Root|Tag|Template)$|\.php_ {
deny all;
}
location ~ /\. {
deny all;
access_log off;
log_not_found off;
}
location ~* \.(jpg|jpeg|png|gif|css|js|ico)$ {
expires 7d;
log_not_found off;
}
location ~ \.php$ {
try_files $uri =404;
include /etc/nginx/fastcgi_params;
fastcgi_pass 127.0.0.1:9000;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
}
Зачем нужен .htaccess и где его искать
Файл нужен для более гибкой настройки сервера под задачи оптимизатора. Задавать правила в .htaccess не стоит, если у вас есть доступ к главному конфигурационному файлу сервера .httpd.conf или apache.conf (название зависит от настроек операционной системы). Изменения в нем вступают в силу быстрее, запросы не перегружают сервер. Однако очень часто такого доступа нет, например, в случае с виртуальным хостингом. Тогда приходится прописывать нужные настройки через .htaccess.
Возможности .htaccess для оптимизации сайта:
- Настройка редиректов для SEO.
- Обеспечение безопасности ресурса в целом и отдельных разделов.
- Настройка корректного отображения сайта.
- Оптимизация скорости загрузки.
Где искать и как редактировать
Если файл .htaccess находится в корневой папке, действие команд распространяется на весь сайт, но разместить его можно в любой каталог. Тогда директивы будут касаться только конкретного каталога и подкаталогов. Таким образом, на ресурсе может быть несколько файлов .htaccess. Приоритет имеют команды файла, расположенного в каталоге, а не в корне.
.htaccess — общепринятое и самое популярное название, но не обязательное (оно задается в файле httpd.conf). Несмотря на непривычное название, создавать и редактировать файл можно в любом текстовом редакторе.
Некоторые CMS дают возможность редактировать файл через административную панель. В Битриксе его легко можно найти в разделе Контент — Файлы и папки:
В WordPress редактировать .htaccess можно с помощью модулей плагинов Yoast SEO и All in One SEO Pack.
Если файл .htaccess отсутствует, создайте его в текстовом редакторе и разместите в корневой папке сайта или в нужном каталоге (потребуется доступ к хостингу или по ftp).
Example 1 — Moving to a Different Domain
If you have established a web presence and would like to change your domain to a new address, it is best not to just abandon your old domain. Bookmarks to your site and links to your site located on other pages throughout the internet will break if your content disappears without any instructions to the browser about how to find its new location. Changing domains without redirecting will cause your site to lose traffic from previous visitors.
In this example, we will configure a redirect from the old domain called to the new one called . We’ll use permanent redirects here because the old domain will be taken down, and all traffic should go to the new domain from now on.
Let’s assume you have your website configured to be served from a single domain called already configured in Nginx as follows:
/etc/nginx/sites-available/domain1.com
We’ll also assume you are already serving your future version of website at :
/etc/nginx/sites-available/domain2.com
Let’s change the server block configuration file to add a permanent redirect to :
/etc/nginx/sites-available/domain1.com
We’ve added the aforementioned redirect using a directive. The regular expression matches everything after the in the URL. For example, will get redirected to . To achieve the permanent redirect we simply add after the directive.
Note: Remember to restart Nginx after configuration changes using .
Правила Redirect
Эти директивы вы можете прописывать как в конфиге Apache для нужного virtualhost, так в файле .htaccess.
Redirect или RedirectPermanent
Главный недостаток данных правил заключается в том, что для каждого адреса необходимо прописывать новое правило. Если необходимо сделать несколько редиректов, то каждый новый редирект пишется с новой строки.
Если нужно сделать несколько редиректов, то каждый новый редирект нужно написать с новой строки.
или
Для перенаправления всех запросов на другой сайт вы можете использовать следующую конструкцию:
или
RedirectMatch
Этот редирект отличается тем, что в нем можно использовать регулярное выражение. Например, при переносе сайта с Windows на Linux, необходимо сменить все ссылки с *.php на *.aspx:
RedirectMatch /(.*)\.aspx$ /$1.php
RewriteRule
Для работы данного модуля убедитесь в том, что включена опция FollowSymLinks, эту функцию нужно прописать в конфигурационном файле Apache или в файле .htaccess как указано ниже.
Рассмотрим самые распространённые варианты её использования.
Редирект с одного сайта на другой
Или более понятный синтаксис
Вы можете использовать любой.
Перенаправление домена с http на https
Nginx
Модуль ngx_http_rewrite_module, необходимый для настройки перенаправлений, он устанавливается автоматически вместе с Nginx.
Редирект 301 с www.domain.com на domain.com
Для Nginx вам нужно создать две секции server в конфигурационный файл, одна для домена с www, вторая для домена без www:
Секция server для редиректа:
Секция server, где находятся основные настройки домена:
server {
listen 80;
server_name domain.com;
.....
}
После внесения изменений в конфигурационный файл Nginx, для вступления в силу этих изменений, нужно перезапустить веб сервер.
service nginx restart
Редирект 301 с domain.com на www.domain.com
Для Nginx вам нужно создать две секции server в конфигурационный файл, одна для домена без www, вторая для домена с www.
Секция server для редиректа:
Секция server, где находятся основные настройки домена.
server {
listen 80;
server_name www.domain.com;
.....
}
После внесения изменений в конфигурационный файл Nginx, для вступления в силу этих изменений, нужно перезапустить веб сервер.
service nginx restart
Установка и использование сертификатов
Certbot не перезаписывает сертификаты, а заменяет их ссылками на самые актуальные варианты сертификатов в определенном каталоге, одноименном с первым доменом сертификата (т.е. ).
Давайте посмотрим что за файлы у нас есть:
С этим знанием мы можем задать настройки SSL для nginx:
Как видите, нигде в конфиге не используется, и это не ошибка. Для nginx он не нужен.
Полный рабочий пример конфига:
Конфиг для переадресации с голого домена без www:
Подразумевается что вы используете какой-то локальный сервер для кеширования DNS запросов. Если это не так, то в директиве нужно заменить на IP используемого DNS сервера.
Настройки шифров и прочее подобное (, ) лучше держать вне конфигов отдельных серверов.
Подготовим nginx к получению сертификатов
В общем случае для получения сертификата необходимо во всех блоках добавить следующий блок до других блоков :
Понятно, что вписывать для каждого сайта такой блок явно — это моветон, потому создадим файл с содержанием блока выше.
Затем для каждого домена и поддомена, для которых нужно получить сертификаты, в блоке перед всеми блоками укажем:
Хосты-редиректоры (например, с голого домена на www) можно пропустить. ACME сервер обязан учитывать стандартную переадресацию.
Перезагрузим nginx и проверим что наш тестовый файл виден:
После проверки лучше удалить тестовый файл — любит удалять за собой всё лишнее, а такой файл будет мешать и вызывать сообщение об ошибке (Unable to clean up challenge directory).
Теперь у нас всё готово чтобы .
О переадресации с кодами 301 и 302
Как было уже сказано, ACME сервер Boulder учитывает переадресацию . В этом смысле не имеет значения где, в конечном счете, находятся файлы, требуемые для прохождения проверок. Переадресация возможна даже , без ограничений по конечному протоколу HTTP или HTTPS. Сами .
Если вы можете получить эти файлы с помощью с ограничением в десять переадресаций, то и Boulder эти файлы увидит. Не должно быть .
Это удобно если у вас сложная структура переадресаций между разными версиями сайтов. Должно быть достаточно подключить тот блок с только на основном сайте для получения сертификатов для всех остальных.
Проверка всегда начинается с запроса по протоколу HTTP на 80 порту.
Если у вас уже всё зашифровано…
Если у вас уже все сайты работают по HTTPS, то вся схема будет работать если у вас настроен переадресующий сервер на 80 порту, сохраняющий в ответе.
Другое дело что можно сократить путь и подключить наш блок с в умолчальном сервере для 80 порта, который делает переадресацию на HTTPS. Тогда не нужно будет ничего дописывать в конфиги отдельных сайтов.
Пример конфигурации такого переадресующего всё-подряд-на-HTTPS сервера:
Такой конфиг стоит определить в , в стороне от конфигов конкретных сайтов.
Сервер запускаем явно на внешнем IP чтобы не перенастраивать Apache на другой порт. Если для вас это не проблема, то указание имени сервера в директиве можно пропустить.
Если нужно получить сертификат для домена без сайта…
Типичный пример — сертификат для выделенных под SMTP или IMAP серверов, на которых вообще нет каких-то сайтов. Либо используйте универсальный переадресатор что выше, либо…
К сожалению, протокол ACME требует чтобы такой сервер был доступен во время каждой проверки. Это практически эквивалентно постоянной доступности, ввиду требования получения и обновления сертификатов без перезагрузки сервера. Не удаляйте такой конфиг после получения сертификата.
Если у вас только Apache2…
Если у вас Apache2, а перейти на всеми любимый nginx возможности нет, то… Добавьте следующие строчки в :
Затем
И обязательно проверьте, так:
Существует много причин почему такая схема может у вас в Apache2 не заработать. Пары экранов текста не хватит чтобы описать их все. Не серчайте — статья про nginx.
NGINX Rewrite directive
We can also use rewrite directive to rewrite URL in NGINX. Like return directive, rewrite directive can also be placed in server context as well as in location context.
The rewrite directive can perform complicated distinctions between URLs and fetch elements from the original URL that don’t have corresponding NGINX variables thereby making it more useful than return directive.
The syntax of rewrite directive is:
- regex: The PCRE based regular expression that will be used to match against incoming request URI.
- replacement-url: If the regular expression matches against the requested URI then the replacement string is used to change the requested URI.
- flag: The value of flag decides if any more processing of rewrite directive is needed or not.
Remember, The rewrite directive can return only code 301 or 302. To return other codes, you need to include a return directive explicitly after the rewrite directive
Nginx Rewrite Example Using $1, $2, ..
The following is an example of Nginx rewrite directive:
rewrite ^(/data/.*)/geek/(\w+)\.?.*$ $1/linux/$2.html last;
For example:
- url/data/distro/geek/test.php will get rewritten as url/data/distro/linux/test.html
- In this example, when you call the original URL with test.php from the browser, it will get rewritten based on the above rewrite rule and will serve test.html page from /data/distro/linux/
In the above rewrite rule:
- $1 and $2 will capture the appropriate strings from the original URL that doesn’t change
- $1 in the replacement string will match whatever is inside the 1st parenthesis ( ) in the reg-ex. In our example, $1 is /data/
- Similarly $2 will match whatever is inside the 2nd parenthesis ( ) in the reg-ex. So, $2 is (\w+), which is any word that comes after the /geek/ in the original URL. In our example, $2 is test
- last – This flag will make sure to stop the search of rewrite directive in the current location or block and use the changed URI (i.e rewritten URI) and look for new location for any further rewrite directives that matches.
- *$ – This indicates the extension in the original URL. Please note that here, the extension from the original URL will be replaced by .html in the replaced URL by rewrite. So, even though you call .php in the original URL, it will only serve the .html file in the rewritten URL.
While Nginx rewrite rules does similar things like Apache, there are still lot of differences in terms of how you write a rewrite rule in Nginx.
Also, if you are new to Nginx, this might help to understand the basics: Nginx Vs Apache: Nginx Basic Architecture and Scalability
Better Performance for Static Files in Multisite # Better Performance for Static Files in Multisite
By default, on a Multisite setup, a static file request brings php into picture i.e. file. You can get much better performance using Nginx directive.
In Nginx config for your site, above block, add a section as follows:
map $http_host $blogid {
default 0;
example.com 1;
site1.example.com 2;
site1.com 2;
}
It is just a list of site-names and blog-ids. You can use Nginx helper to get such a list of site-name/blog-id pairs. This plugin will also generate a file which you can directly include in the map{} section like this:
map $http_host $blogid {
default 0;
include /path/to/map.conf ;
}
After creating a section, you just need to make one more change in your Nginx config so requests for will be first processed using nginx :
location ~ ^/files/(.*)$ {
try_files /wp-content/blogs.dir/$blogid/$uri /wp-includes/ms-files.php?file=$1 ;
access_log off; log_not_found off; expires max;
}
Configure Nginx Redirect
In order to perform the 301 redirect, you must add a new Nginx server block that points to your original server block.
Open your Nginx server block configuration in an editor. We’ll add another configuration file in the Nginx include directory, called :
Your original server block should already be defined. Depending on which direction you want to redirect, use one of the following options.
Option 1: Redirect www to non-www
If you want redirect users from www to a plain, non-www domain, insert this configuration:
New Server Block — www to non-www
Save and exit. This configures Nginx to redirect requests to “www.example.com” to “example.com”. Note that there should be another server block that defines your non-www web server.
To put the changes into effect, restart Nginx:
Note that if you are using HTTPS, the directive should be set to port instead of .
Use this curl command to ensure that the non-www domain redirects to the www domain (replace the highlighted part with your actual domain):
You should get a response, that shows the non-www redirect location, like this:
Of course, you should access your domain in a web browser (www and non-www) to be sure.
Option 2: Redirect non-www to www
If you want redirect users from a plain, non-www domain to a www domain, add this server block:
New Server Block — non-www to www
Save and exit. This configures Nginx to redirect requests to “example.com” to “www.example.com”. Note that there should be another server block that defines your www web server.
To put the changes into effect, restart Nginx:
Note that if you are using HTTPS, the directive should be set to port instead of .
Use this curl command to ensure that the non-www domain redirects to the www domain (replace the highlighted part with your actual domain):
You should get a response, that shows the www redirect location, like this:
Of course, you should access your domain in a web browser (www and non-www) to be sure.