Миграция с nginx на envoy proxy
Содержание:
- Configure HTTPS with Certbot
- What Is a Reverse Proxy?
- Настройка NGINX
- 3: Обновление URL-ов OAuth (опционально)
- Настройка Gitlab registry за reverse nginx proxy
- Настройка proxy_pass в nginx
- Install NGINX
- nginx documentation
- Настройка Nginx reverse proxy, web сервер на Linux
- Зачем нужен Reverse proxy
- Nginx или Apache
- Настройка Nginx
- Nginx, запрет доступа по IP
- 修改端口
Configure HTTPS with Certbot
One advantage of a reverse proxy is that it is easy to set up HTTPS using a TLS certificate. Certbot is a tool that allows you to quickly obtain free certificates from Let’s Encrypt. This guide will use Certbot on Ubuntu 16.04, but the official site maintains comprehensive installation and usage instructions for all major distros.
Follow these steps to get a certificate via Certbot. Certbot will automatically update your NGINX configuration files to use the new certificate:
-
Install the Certbot and web server-specific packages, then run Certbot:
-
Certbot will ask for information about the site. The responses will be saved as part of the certificate:
-
Certbot will also ask if you would like to automatically redirect HTTP traffic to HTTPS traffic. It is recommended that you select this option.
-
When the tool completes, Certbot will store all generated keys and issued certificates in the directory, where is the name of the domain entered during the Certbot certificate generation step.
Finally, Certbot will update your web server configuration so that it uses the new certificate, and also redirects HTTP traffic to HTTPS if you chose that option.
-
If you have a firewall configured on your Linode, you can add a firewall rule to allow incoming and outgoing connections to the HTTPS service. On Ubuntu, UFW is a commonly used and simple tool for managing firewall rules. Install and configure UFW for HTTP and HTTPS traffic:
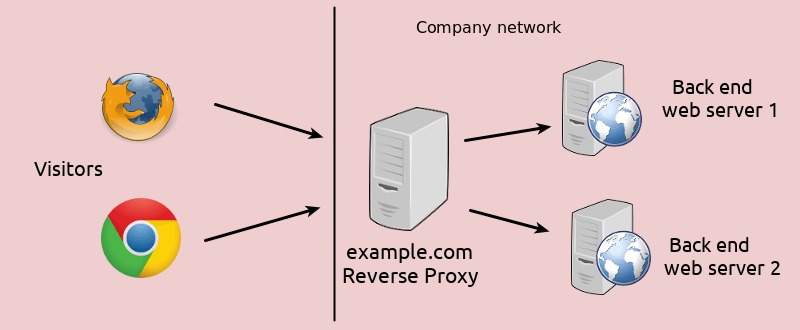
What Is a Reverse Proxy?
Let’s start by taking a step back and asking, what is a proxy server? I think Wikipedia has a good definition:
“ proxy server is a server (a computer system or an application) that acts as an intermediary for requests from clients seeking resources from other servers.”
So a proxy server sits in between a client and the actual server that hosts the data the client is looking for. To the client, the proxy server appears to be the actual backend server, and to the backend server the proxy server looks like a client. To define a reverse proxy server we go back to Wikipedia:
“ reverse proxy is a type of proxy server that retrieves resources on behalf of a client from one or more servers.”
The difference is that a proxy server sits between clients and just one backend server, but a reverse proxy server sits in front of one or more backend servers and decides which of them to use for each request.
Настройка NGINX
Открываем конфигурационный файл nginx и добавляем опцию mail:
vi /etc/nginx/nginx.conf
* где:
- server_name — имя почтового сервера, которое будет отображаться при SMTP-приветствии.
- auth_http — веб-сервер и URL для запроса аутентификации.
- proxy_pass_error_message — разрешает или запрещает показ сообщения при неудачной аутентификации.
- listen — порт, на котором прослушиваются запросы.
- protocol — протокол приложения, для которого прослушивается соответствующий порт.
- smtp_auth — доступные методы аутентификации для SMTP.
- pop3_auth — доступные методы аутентификации для POP3.
В секции http — server дописываем:
http {
…
server {
listen 80 default_server;
listen :80 default_server;
…
location ~ \.php$ {
set $root_path /usr/share/nginx/html;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $root_path$fastcgi_script_name;
include fastcgi_params;
fastcgi_param DOCUMENT_ROOT $root_path;
}
…
* в данном примере мы добавили правило обработки файлов php через FastCGI, который будет работать на локальном сервере, порту 9000. Домашняя директория для хранения скриптов — /usr/share/nginx/html.
Перезапускаем сервер nginx:
systemctl restart nginx
3: Обновление URL-ов OAuth (опционально)
Если для аутентификации вы используете GitHub или другой плагин OAuth, он, вероятно, перестанет работать на этом этапе. Например, при попытке посетить URL-адрес вы получите сообщение «Failed to open page»:
Чтобы исправить это, нужно обновить несколько параметров, включая настройку плагина OAuth. Для начала обновите URL
После этого обновите параметры OAuth и укажите внешнего провайдера. Например, чтобы настроить GitHub, перейдите на сайт GitHub и откройте Settings -> Applications -> Developer applications.
Здесь вы найдете запись для Jenkins. Обновите Homepage URL и Authorization callback URL, чтобы отразить настройки HTTPS.
Настройка Gitlab registry за reverse nginx proxy
На первый взгляд никаких особенных сложностей быть не должно. Делаем по аналогии настройки, только для registry_nginx и пробуем работать с registry. Но ничего не получится. Будет приведенная выше ошибка. Я покопался в настройках gitlab и понял, в чем проблема.
Если у вас используется одинаковый url для web интерфейса gitlab и registry, то корректная работа за nginx proxу невозможна. Я посмотрел конфигурацию nginx, входящего в состав gitlab. Она живет тут — /var/opt/gitlab/nginx/conf. Там отдельный конфиг для web интерфейса и для registry. Если используются одинаковые доменные имена, то все запросы попадают на конфигурацию веб интерфейса и проксируются на gitlab-workhorse.
Это происходит, потому что директива server_name в обоих конфигах одинаковая. Обрабатывается первым то, что стоит раньше в конфигурации. Я заподозрил это еще раньше, когда 404 ошибки обращений к registry обнаруживал в лог файлах /var/log/gitlab/nginx/gitlab_access.log, тогда как gitlab_registry_access.log были пустые.
Сбивало с толку то, что авторизация docker login при этом отрабатывала корректно, а ошибка возникала только во время push. Судя по всему, процесс авторизации один и тот же, что для registry, что для http доступа. В общем, чтобы все корректно работало, вам нужно разделить на разные домены gitlab и registry.
Я сделал для registry отдельный домен. Настроил для него проксирование, примерно так.
Дальше в gitalb.rb добавил параметры, отвечающие за работу registry.
Я не уверен, что нужны все эти параметры. Привожу пример с реально работающего сервера и чтобы случайно чего-то не забыть, привожу сразу все, что на нем сейчас активно из настроек. Думаю, заголовки указывать не обязательно. Без них тоже заработает.
После этого перечитывайте конфигурацию gitlab и nginx и проверяйте работу.
Настройка proxy_pass в nginx
Рассмотрим самый простой пример. Буду использовать свой технический домен zeroxzed.ru в этом и последующих примерах. Допустим, у нас есть сайт blog.zeroxzed.ru. В DNS создана A запись, указывающая на ip адрес сервера, где установлен nginx — nginx_srv. Мы будем проксировать все запросы с этого сервера на другой сервер в локальной сети blog_srv, где реально размещается сайт. Рисуем конфиг для секции server.
Заходим по адресу http://blog.zeroxzed.ru. Мы должны попасть на blog_srv, где тоже должен работать какой-то веб сервер. В моем случае это будет тоже nginx. У вас должно открыться содержимое, аналогичное тому, что вы увидите, набрав http://192.168.13.31 в локальной сети. Если что-то не работает, то проверьте сначала, что по адресу директивы proxy_pass у вас все корректно работает.
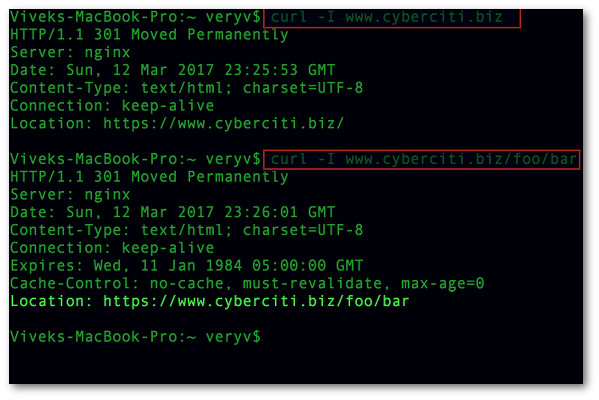
Посмотрим логи на обоих сервера. На nginx_srv вижу свой запрос:
Проверяем blog_srv:
Как мы видим, запрос сначала пришел на nginx_srv, был переправлен на blog_srv, куда он пришел уже с адресом отправителя 94.142.141.246. Это адрес nginx_srv. Реальный же ip адрес клиента мы видим только в самом конце лога. Это неудобно, так как директива php REMOTE_ADDR не будет возвращать настоящий ip адрес клиента. А он очень часто бывает нужен. Мы это дальше исправим, а пока создадим в корне сайта на chat_srv тестовую страничку для проверки ip адреса клиента следующего содержания:
Назовем ее myip.php. Перейдем по адресу http://blog.zeroxzed.ru/myip.php и проверим, как сервер определит наш адрес. Никак не определит 🙂 Он покажет адрес nginx_srv. Исправляем это и учим nginx передавать реальный ip адрес клиента на сервер.
Install NGINX
These steps install NGINX Mainline on Ubuntu from NGINX Inc’s official repository. For other distributions, see the . For information on configuring NGINX for production environments, see our Getting Started with NGINX series.
-
Open in a text editor and add the following line to the bottom. Replace in this example with the codename of your Ubuntu release. For example, for Ubuntu 18.04, named Bionic Beaver, insert in place of below:
- /etc/apt/sources.list
-
-
Import the repository’s package signing key and add it to :
-
Install NGINX:
-
Ensure NGINX is running and and enabled to start automatically on reboot:
nginx documentation
- Installing nginx
- Building nginx from Sources
- Beginner’s Guide
- Admin’s Guide
- Controlling nginx
- Connection processing methods
- Setting up hashes
- A debugging log
- Logging to syslog
- Configuration file measurement units
- Command-line parameters
- nginx for Windows
- How nginx processes a request
- Server names
- Using nginx as HTTP load balancer
- Configuring HTTPS servers
How nginx processes a TCP/UDP session
Scripting with njs
Chapter “nginx” in
“The Architecture of Open Source Applications”
- Building nginx on the Win32 platform with Visual C
- Setting up NGINX Plus environment on Amazon EC2
- Debugging nginx with DTrace pid provider
- Converting rewrite rules
- WebSocket proxying
- Contributing Changes
- Development guide
- Alphabetical index of directives
- Alphabetical index of variables
Core functionality
-
ngx_http_core_module
-
ngx_http_access_module
-
ngx_http_addition_module
-
ngx_http_api_module
-
ngx_http_auth_basic_module
-
ngx_http_auth_jwt_module
-
ngx_http_auth_request_module
-
ngx_http_autoindex_module
-
ngx_http_browser_module
-
ngx_http_charset_module
-
ngx_http_dav_module
-
ngx_http_empty_gif_module
-
ngx_http_f4f_module
-
ngx_http_fastcgi_module
-
ngx_http_flv_module
-
ngx_http_geo_module
-
ngx_http_geoip_module
-
ngx_http_grpc_module
-
ngx_http_gunzip_module
-
ngx_http_gzip_module
-
ngx_http_gzip_static_module
-
ngx_http_headers_module
-
ngx_http_hls_module
-
ngx_http_image_filter_module
-
ngx_http_index_module
-
ngx_http_js_module
-
ngx_http_keyval_module
-
ngx_http_limit_conn_module
-
ngx_http_limit_req_module
-
ngx_http_log_module
-
ngx_http_map_module
-
ngx_http_memcached_module
-
ngx_http_mirror_module
-
ngx_http_mp4_module
-
ngx_http_perl_module
-
ngx_http_proxy_module
-
ngx_http_random_index_module
-
ngx_http_realip_module
-
ngx_http_referer_module
-
ngx_http_rewrite_module
-
ngx_http_scgi_module
-
ngx_http_secure_link_module
-
ngx_http_session_log_module
-
ngx_http_slice_module
-
ngx_http_spdy_module
-
ngx_http_split_clients_module
-
ngx_http_ssi_module
-
ngx_http_ssl_module
-
ngx_http_status_module
-
ngx_http_stub_status_module
-
ngx_http_sub_module
-
ngx_http_upstream_module
-
ngx_http_upstream_conf_module
-
ngx_http_upstream_hc_module
-
ngx_http_userid_module
-
ngx_http_uwsgi_module
-
ngx_http_v2_module
-
ngx_http_xslt_module
-
ngx_mail_core_module
-
ngx_mail_auth_http_module
-
ngx_mail_proxy_module
-
ngx_mail_ssl_module
-
ngx_mail_imap_module
-
ngx_mail_pop3_module
-
ngx_mail_smtp_module
-
ngx_stream_core_module
-
ngx_stream_access_module
-
ngx_stream_geo_module
-
ngx_stream_geoip_module
-
ngx_stream_js_module
-
ngx_stream_keyval_module
-
ngx_stream_limit_conn_module
-
ngx_stream_log_module
-
ngx_stream_map_module
-
ngx_stream_proxy_module
-
ngx_stream_realip_module
-
ngx_stream_return_module
-
ngx_stream_split_clients_module
-
ngx_stream_ssl_module
-
ngx_stream_ssl_preread_module
-
ngx_stream_upstream_module
-
ngx_stream_upstream_hc_module
-
ngx_stream_zone_sync_module
ngx_google_perftools_module
Настройка Nginx reverse proxy, web сервер на Linux
byTopNet.com.ua 13 Май

Краткое описание: Руководство по установке и настройке Nginx reverse proxy на CentOS, настройка nginx ssl, virtual host, https redirect. Пример работы Nginx и Apache.
Нужна консультация или помощь в решении IT вопроса?
В качестве операционной системы может выступать другая Linux система, последовательность в настройке и её содержимое абсолютно одинаковое.
Зачем нужен Reverse proxy
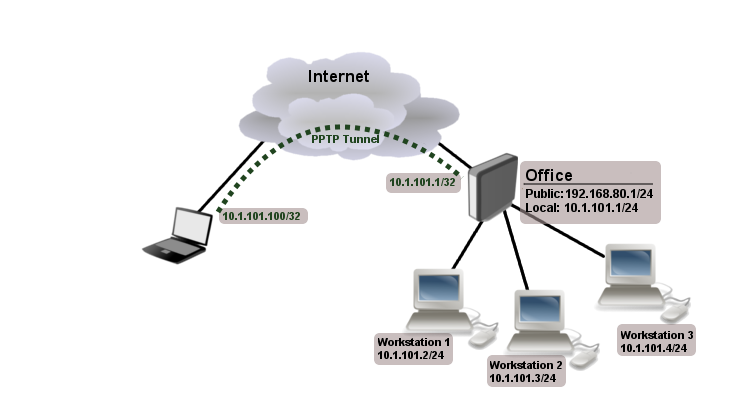
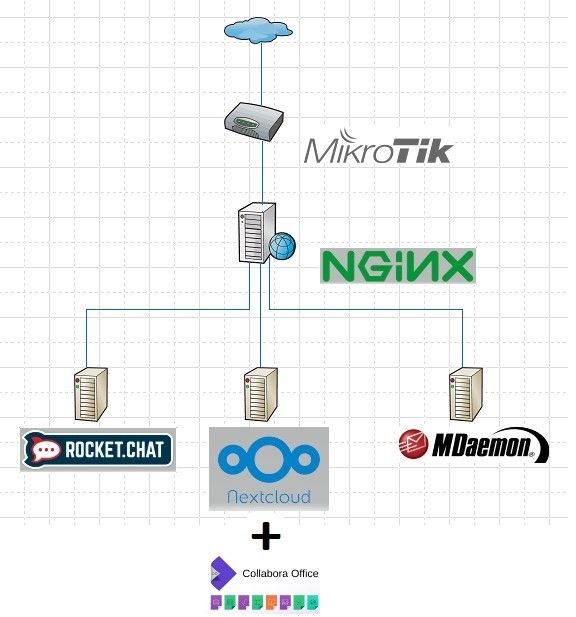
После развертывая последнего сервиса на популярных портах 80 и 443, следующим шагом была оптимизация “белых” ip. Постановка задачи звучит очень просто: множество внешних доменных имен должны работать через один белый ip. Итак, за доменными именами находятся web-сервисы: месседжер RocketChat(CentOS+Nginx), облачный сервис NextCloud+CollaboraOffice(Ubuntu+LAMP) и почтовый сервер Mdaemon(Windows). Схематически:

Nginx или Apache
Текущая конфигурация как ни какая другая использует положительные стороны обоих web серверов: Nginx выступает как reverse proxy и его принято называть frontend, а Apache запущен на конечном web сервере, который именуется как backend. Такая последовательность в обработке запросов исходит из положительных сторон: Nginx быстро обрабатывает входящие динамические запросы, а Apache как ни кто другой имеет множество модулей для работы с PHP и хорошо справляется с выдачей статических объектов.
Настройка Nginx
Пример с настройкой Nginx будет включать самый распространённый случай, когда backend это LAMP с каким-то сайтом. Конфигурация Nginx содержит блок https, SSL сертификат которого уже был заранее выдан.
Обновление CentOS и добавление репозитория epel
yum -y install epel-release nano && yum -y update
установка Nginx
yum install nginx
mkdir /etc/nginx/{sites-available,sites-enabled,ssl}
адаптация конфигурацию nginx
nano /etc/nginx/nginx.conf
добавить в директиву http
include /etc/nginx/sites-enabled/*.conf;
и комментируем блок server. Настройка Nginx virtual host сводится к определению конфигурационных файлов
nano /etc/nginx/sites-available/disk.topnet.conf
# Redirect Options
server {
listen 80;
server_name disk.topnet.com.ua;
# enforce https
return 301 https://$server_name$request_uri;
}
server {
listen 443 ssl;
# SSL config
ssl on;
ssl_certificate /etc/nginx/ssl/disk.topnet.com.ua/fullchain.pem;
ssl_certificate_key /etc/nginx/ssl/disk.topnet.com.ua/privkey.pem;
server_name disk.topnet.com.ua;
set $upstream 192.168.5.250;
location / {
proxy_pass_header Authorization;
proxy_pass https://$upstream;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_http_version 1.1;
proxy_set_header Connection "";
proxy_buffering off;
client_max_body_size 0;
proxy_read_timeout 36000s;
proxy_redirect off;
proxy_ssl_session_reuse off;
}
}
создание символьный ссылки
ln -s /etc/nginx/sites-available/disk.topnet.conf /etc/nginx/sites-enabled/
проверка конфигурации Nginx
nginx -t
systemctl start nginx systemctl enable nginx
добавлений правил FireWall в CentOS
firewall-cmd --add-service=http firewall-cmd --add-service=https firewall-cmd --runtime-to-permanent
Nginx, запрет доступа по IP
Если не добавить эту конфигурацию, то при попытке доступа через IP адрес будет открывать один из сайтов, при этом с предупреждением того, что в сертификате указано другое имя. Это событие явно лишнее. Для исправление нужно создать отдельную конфигурацию Nginx, в которой указать возврат ошибки 404, при попытке запроса страницы по IP адресу.
nano /etc/nginx/sites-available/ip.conf
server {
listen 80;
server_name 194.54.162.250 192.168.5.254;
return 404;
}
ln -s /etc/nginx/sites-available/ip.conf /etc/nginx/sites-enabled/
nginx -t
systemctl restart nginx
пример отработки конфигурации

Задача, которая решалась в прошлом году покупкой недешевого Mikrotik-а, выделением 4-ех ip(по 3-ем линкам WAN!), имеет простое решение – немножко времени+Nginx.
修改端口
-
原文:
-
http://bluedest.iteye.com/blog/740302
-
http://wntest.ustc.edu.cn/mine/wordpress/?p=400
-
NGINX的proxy_redirect功能比较强大,其作用是对发送给客户端的URL进行修改。以例子说明:
server {
listen 80;
server_name test.abc.com;
location / {
proxy_pass http://10.10.10.1:9080;
}
}
这段配置一般情况下都正常,但偶尔会出错, 错误在什么地方呢? 抓包发现服务器给客户端的跳转指令里加了端口号,如 Location: http://test.abc.com:9080/abc.html 。
因为nginx服务器侦听的是80端口,所以这样的URL给了客户端,必然会出错。
针对这种情况, 加一条proxy_redirect指令: proxy_redirect http://test.abc.com:9080/ /,把所有“http://test.abc.com:9080/” 的内容替换成“/”再发给客户端,就解决了。
server {
listen 80;
server_name test.abc.com;
proxy_redirect http://test.abc.com:9080/ /;
location / {
proxy_pass http://10.10.10.1:9080;
}
}