Борьба с пробелами между блочно-строчными элементами
Содержание:
- Содержание
- Примечания
- В компьютерах
- Неразрывный пробел и мягкий перенос в примерах
- Неразрывный пробел: горячие клавиши и их назначение
- Об этой статье
- Пробелы и пробельные символы в языке Html
- Другие пробелы в юникоде
- Математика
- Удаление неразрывного пробела
- Как узнать, стоит ли нераздельный знак пробела?
- Шаги
- Советы
- Тэг pre
- Удаление неразрывного пробела
- Где не нужно использовать неразрывный пробел
- Употребление в информатике
- Заключение
Содержание
Взгляните на приведенный ниже текст:
«Обычные» люди, как правило, ничего особенного в этом отрывке не замечают. Но те, чья работа хоть как-то связана с текстами, сразу видят: этот абзац разбит на строки крайне неудачно. Присмотримся повнимательнее:
И видим:
- Э. А. Шеварднадзе: инициалы Э. А. остались на одной строке, а фамилия «уехала» на следующую.
- 1985—1991 гг.: годы остались на одной строке, а обозначение гг. сместилось на следующую.
- 2004 и г. тоже оказались на разных строках.
- Палажченко — руководитель службы: тире оказалось в начале строки и стало выглядеть, как начало прямой речи.
Другими словами, в этом абзаце есть места, где по правилам нужно использовать пробел, но желательно, чтобы этот пробел не оказался в конце строки, иначе текст выглядит неаккуратно. То есть нужен пробел, но такой, чтобы строка на нем не разрывалась.
Такой пробел существует. Он так и называется — неразрывный. Его задача — разделить слова так же, как это делает обычный пробел, но при этом не позволить им оказаться на разных строках.
В «обычном» тексте (т. е. в середине строки) неразрывный пробел ведет себя точно так же, как и обычный. Но если текст расположился так, что конец строки пришелся на неудачное место, то неразрывный пробел запретит разрывать строку в этом месте и «утащит» на следующую строку оба слова или символа, которые соединяет. То есть он удерживает их вместе, гарантируя, что они всегда будут рядом.
Неразрывный пробел — элемент оформления текста, а не орфографии, пунктуации и т. п. Формально говоря, он — забота скорее верстальщика, чем переводчика, редактора или корректора. Но поскольку профессиональному лингвисту проще понять, где такой пробел нужен, а где нет, его все чаще применяют еще на этапе работы с текстом. Кроме того, в большинстве случаев расставить неразрывные пробелы можно в полуавтоматическом режиме.
Примечания
- Речь идёт в первую очередь о текстах, использующих латиницу, а не кириллицу.
- Imprimerie nationale (1993). Lexique des règles typographiques en usage à l’Imprimerie nationale (фр.).
- ↑ Unicode Consortium. . Дата обращения 21 ноября 2014.
- Гиленсон П. Г. Справочник художественного и технического редакторов. — М. : Книга, 1988. — 528 с.
- В настоящее время практически все издательские и офисные программы имеют поддержку Unicode, за счёт которой ограничения снимаются.
- Современные издательские программы имеют встроенные средства автоматизации, и на их основе существуют готовые решения, позволяющие без существенных затрат труда и времени расставлять в наборе пробелы, предусмотренные полной версией правил.
В компьютерах
Неразрывный пробел отсутствует в стандартных раскладках клавиатуры в операционных системах Windows, но присутствует в некоторых специализированных раскладках — например, в типографской раскладке Ильи Бирмана для Windows он вводится нажатием сочетания клавиш AltGr+Пробел. В системах семейства macOS неразрывный пробел вводится сочетанием ⌥ Option+Пробел.
Для облегчения набора неразрывного пробела в некоторых текстовых редакторах также предусматривается специальное сочетание клавиш — к примеру, в Microsoft Word и OpenOffice.org Writer это Ctrl+⇧ Shift+Пробел.
Кроме собственно неразрывного пробела (то есть символа, отличающегося от «обычного» межсловного пробела в данном шрифте только тем, что по нему нельзя переносить), в Юникоде определены ещё несколько пробельных символов, перенос по которым запрещён. Они отличаются друг от друга шириной.
| Названиев Юникоде | Код в Юникоде | Выглядит | Мнемоникав HTML 4 | Пояснения | |
|---|---|---|---|---|---|
| шестнадцатеричный | десятичный | ||||
| NO-BREAK SPACE | 00A0 | 0160 | « » | По ширине совпадает с межсловным пробелом | |
| FIGURE SPACE | 2007 | 8199 | « » | или | Имеет такую же ширину, что и цифры в данном шрифте, и предназначен для набора таблиц |
| NARROW NO-BREAK SPACE | 202F | 8239 | « » | или | Узкий неразрывный пробел |
| WORD JOINER | 2060 | 8288 | «» | или | Неразрывный пробел с нулевой шириной. |
Кроме того, в кодировке ASCII (256-символьной таблице) код данного символа — 255 (по ширине соответствует NO-BREAK SPACE из таблицы выше).
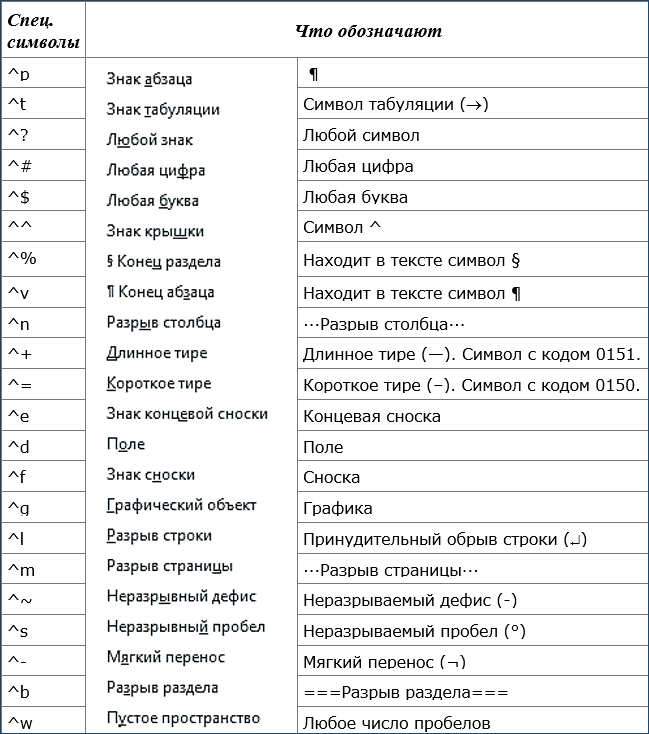
Неразрывный пробел и мягкий перенос в примерах
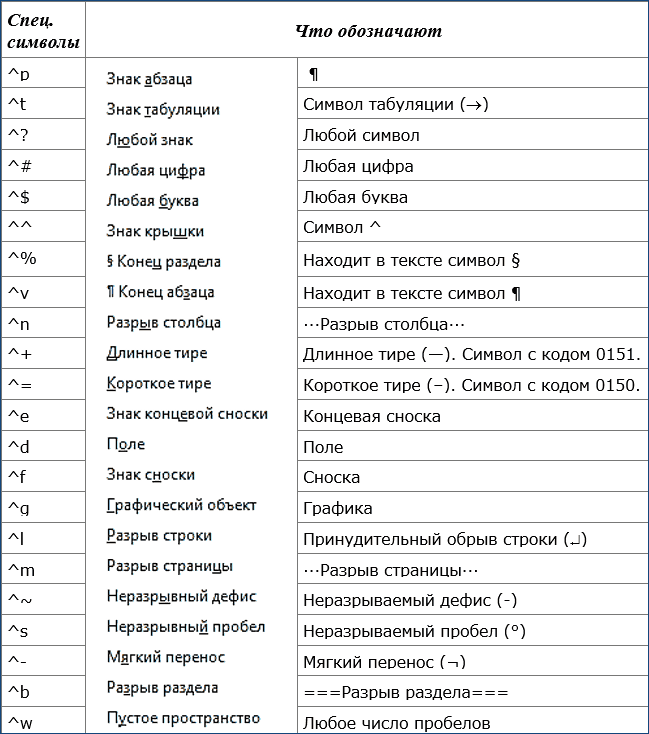
Как я уже упоминал выше и как вы можете видеть из приведенной чуть выше таблицы спецсимволов, некоторые мнемоники в Html получили кроме цифрового еще и символьное обозначение для их более простого запоминания. Т.е. вместо знака решетки «#» (хеша) в символьных вариантах используются слова. Например, все тот же неразрывный пробел может быть записан либо как (цифровая мнемоника), либо как (символьная).
При написании статей, если вам потребуется вставить в текст документа знак амперсанда (&) или открывающей угловой скобки (
Т.е., если вы пишите статью, в которой вам нужно будет в текст вставить, например, отображение тега или же вам просто нужно вставить знак меньше (
Поэтому вам нужно будет вставить для решения подобной задачи следующую конструкцию:
Тоже самое касается и отображения кода самих мнемоник, ибо они начинаются с амперсанда. Вам нужно будет вставить в текст код с заменой знака амперсанда на его подстановку (спецсимвол):
Это нужно будет сделать, чтобы получить на странице
Также вы скорее всего будет использовать неразрывный пробел, который на веб странице будет выглядеть как обычный пробел, но при этом браузер не будет воспринимать его как пробельный символ вообще и не будет осуществлять по нему перенос
(например, это будет уместно для таких словосочетаний, как 1400 гБ и т.п., которые не желательно будет разносить переносом по разным строкам):
1400 гБ.
Иногда может возникнуть обратная ситуация, когда в тексте присутствуют очень длинные слова и хочется сделать так, чтобы при возникновении необходимости браузер мог бы разбивать это слова переносом
. Для таких целей предусмотрен спецсимвол «мягкий перенос» —
Длинноепредлин­ноеслово;
При возникновении необходимости перехода на другую строку, браузер вместо мнемоники мягкого переноса поставит дефис и отправит оставшуюся часть слова на следующую строку. Если места для размещения всего этого слова на одной строке будет достаточно, то никакого перевода строки браузер рисовать не будет. Вот так вот все просто.
Удачи вам! До скорых встреч на страницах блога сайт

Вам может быть интересно
 MailTo — что это и как в Html создать ссылку для отправки Емейла
MailTo — что это и как в Html создать ссылку для отправки Емейла
 Теги и атрибуты заголовков H1-H6, горизонтальной линии Hr, переноса строки Br и абзаца P по стандарту Html 4.01
Теги и атрибуты заголовков H1-H6, горизонтальной линии Hr, переноса строки Br и абзаца P по стандарту Html 4.01
 Как вставить в HTML ссылку и картинку (фото) — теги IMG и A
Как вставить в HTML ссылку и картинку (фото) — теги IMG и A
Напечатать математические уравнения в Ворде или функции не составит особого труда. Только курсор доходит до конца строки и передвигается на следующую строку, как появляется проблема, так как происходит разрыв определенной цельной конструкции, чего допускать никак нельзя. Чтобы сделать неразрывный пробел в Ворде потребуется немного времени. Ниже будут представлены несколько способов, как можно поставить нераздельный знак пробела.
Неразрывный пробел: горячие клавиши и их назначение
Как говорилось выше, чтобы избавить себя от проблемы, когда при печати текста в «Ворде» вводятся длинные пробелы, нужно пользоваться специальным пробелом. О том, как в «Ворде» сделать мы сейчас и поговорим.
Чтобы не ходить вокруг да около, стоит сразу же сказать, что для ввода такого пробела существует специальная комбинация клавиш — CTRL+SHIFT+ПРОБЕЛ. Можете самостоятельно попробовать ее нажать. Конечно, если проблемы с длинными пробелами у вас не было, то разницу (между обычным и неразрывным пробелами) вы не заметите. Однако можете пользоваться таким способом повсеместно, чтобы уберечь себя от неправильного форматирования документа.
Теперь вы знаете, как сделать неразрывный пробел в «Ворде», однако такую комбинацию не каждый сможет запомнить или же просто ее будет неудобно каждый раз вводить. Для облегчения жизни можно воспользоваться переназначением этих горячих клавиш. Об этом сейчас и поговорим.
Вам нужно попасть в меню «Специальные знаки». Чтобы это сделать, перейдите во вкладку «Вставить», выберите «Символы» и нажмите «Другие». Теперь в окне перейдите в нужную нам вкладку — «Специальные знаки». Теперь в списке отыщите строку «Неразрывный пробел». Нажмите два раза на поле и введите удобную вам комбинацию.
Вот теперь вы знаете не только, как в «Ворде» сделать неразрывный пробел, но и как самостоятельно назначить клавишу на него. Но это еще не все, о чем хотелось бы поговорить.
Об этой статье
Соавтор(ы):
Штатный редактор wikiHow
В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту. wikiHow тщательно следит за работой редакторов, чтобы гарантировать соответствие каждой статьи нашим высоким стандартам качества. Количество просмотров этой статьи: 420 663.
Категории: Программирование
English:Insert Spaces in HTML
Español:insertar espacios en HTML
Português:Inserir Espaços no HTML
Français:insérer des espaces dans un code HTML
Italiano:Inserire gli Spazi in HTML
Deutsch:Leerzeichen in HTML einfügen
中文:在HTML中插入空格
Bahasa Indonesia:Menyisipkan Spasi Dalam HTML
Nederlands:Spaties in HTML toevoegen
العربية:إدراج مسافات في لغة اتش تي ام ال
ไทย:เว้นวรรคห่างๆ ใน HTML
日本語:HTMLでスペースを挿入する
한국어:HTML에 공백 넣는 방법
Tiếng Việt:Chèn khoảng trống trong HTML
हिन्दी:HTML में स्पेस इन्सर्ट करना सीखें (Insert Spaces in HTML)
Türkçe:HTML’de Boşluk Nasıl Eklenir
Печать
Пробелы и пробельные символы в языке Html
Прежде, чем переходить к вопросу форматирования текста с помощью специально предназначенных для этого тегов (абзаца, заголовков и т.д.) я хочу остановиться на том моменте, как в языке ХТМЛ интерпретируются пробелы, переносы строки (Enter) и табуляция, как осуществляется разбивка текста в окне браузера при изменении его размера.
Правда для такого рода визуального форматирования (которое не будет видно на вебстранице) чаще всего используют не сами пробелы, а именно символы табуляции и переноса строки. Есть такое правило — когда начинаете писать вложенный Html тег, то сделайте отступ с помощью табуляции
(клавиша Tab на клавиатуре), а когда этот тег закрываете, то уберите отступ (сочетание клавиш Shift+Tab на клавиатуре).
Делать это нужно так, чтобы открывающий и закрывающий тэги были бы на одном вертикальном уровне (на одинаковом количестве табуляций от правого края страницы вашего Html редактора, например, Notepad++, о котором я писал ). Кроме этого советую непосредственно после написания открывающего элемента сделать несколько переносов строки и сразу же прописать закрывающий на том же уровне (количестве табуляций), чтобы потом не забыть это сделать.
Т.е. открывающий и закрывающий элементы должны стоять на одном уровне по вертикали, а внутренние теги сдвигаем на один знак табуляции и располагаем закрывающие и открывающие опять же на одном уровне.
Для простых веб документов это может показаться излишеством, но при создании более-менее сложных, их код станет гораздо более наглядным
и читаемым за счет обилия пробелов, а также в нем будет гораздо проще заметить ошибки за счет симметричного расположения тегов.
Другие пробелы в юникоде
| Название в юникоде | Код в юникоде (шестнадцатеричный) | Код в юникоде (десятичный) | Выглядит |
Мнемокод в |
Пояснения |
|---|---|---|---|---|---|
| EN QUAD | 2000 | 8192 | « » | ||
| EM QUAD | 2001 | 8193 | « » | ||
| EN SPACE | 2002 | 8194 | « » | имеет ширину заглавной буквы «N» | |
| EM SPACE | 2003 | 8195 | « » | имеет ширину заглавной буквы «M» | |
| THREE-PER-EM SPACE | 2004 | 8196 | « » | ближе всех к обычному пробелу, втрое меньше, чем EM-SPACE | |
| FOUR-PER-EM SPACE | 2005 | 8197 | « » | в четыре раза меньше, чем EM-SPACE | |
| SIX-PER-EM SPACE | 2006 | 8198 | « » | в шесть раз меньше, чем EM-SPACE | |
| FIGURE SPACE | 2007 | 8199 | « » | имеет такую же ширину, что и цифра, и предназначен для набора таблиц. Неразрывный. |
|
| PUNCTUATION SPACE | 2008 | 8200 | « » | ширина равна ширине точки | |
| THIN SPACE | 2009 | 8201 | « » | тонкий пробел, примерно равный SIX-PER-EM SPACE | |
| HAIR SPACE | 200A | 8202 | « » | самый тонкий пробел, соответствует самой тонкой шпации в кассе наборщика | |
| ZERO-WIDTH SPACE | 200B | 8203 | «» | показывает места, в которых можно разрывать строку, не добавляя знак переноса; ширина его нулевая. Применяется в языках, в которых пробелов нет. При выравнивании текста по ширине может расширяться, как и любой другой пробел. | |
| NARROW NO-BREAK SPACE | 202F | 8239 | « » | узкий неразрывный пробел |
|
| MEDIUM MATHEMATICAL SPACE | 205F | 8237 | «» | узкий пробел, применяемый в математических формулах | |
| WORD JOINER | 2060 | 8288 | «» | аналогичен ZERO-WIDTH SPACE, но неразрывный |
|
| IDEOGRAPHIC SPACE | 3000 | 12288 | « » | используется в восточных языках, равняется ширине одного иероглифа . См. CJK |
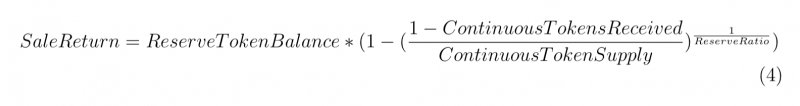
Математика
В математике многоточие используется в значении «и так далее» и, в частности, означает:
- Пропуск части последовательности, суммы, произведения и т. п. Например:
- 1+2+⋯+100{\displaystyle 1+2+\dots +100} — это сумма чисел от 1 до 100.
- 1,2,3,…{\displaystyle 1,2,3,\dots } — это последовательность положительных целых чисел.
- a1,a2,…,an{\displaystyle a_{1},a_{2},\dots ,a_{n}} — последовательность с ограниченным числом элементов (запятая и многоточие отделяются от последующих знаков пробелами).
- Бесконечно повторяющиеся цифры в периодической десятичной дроби. Например: 1/3=0,33333…
- Известное трансцендентное число. Например: число пи равно 3,14159265…
Удаление неразрывного пробела
Включаем режим скрытых знаков сочетанием клавиш Ctrl+Shift+8 или на вкладке Главная в разделе Абзац нажимаем кнопочку, похожую на знак ПИ.
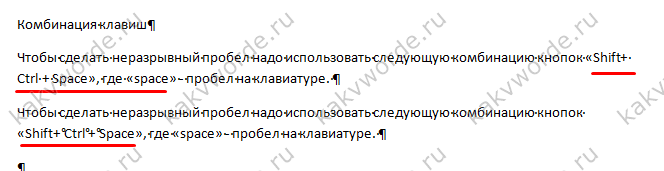
На рисунке красной линией подчеркнуты неразрывные пробелы, они обозначены пустыми кружочками. Удалить такой знак можно, выделив его, нажатием обычного пробела на клавиатуре. В коротком документе сделать эту операцию легко, но если текст объемный, то необходима автоматизация.
Неразрывный пробел
— специальный знак, который запрещает выполнять перенос символа или слова, идущего сразу после него, без предыдущего слова. Ставится комбинацией клавиш Ctrl+Shift+Пробел
Проведем замену неразрывных пробелов по всему тексту. Используя горячие клавиши Ctrl+H
или вкладка Главная
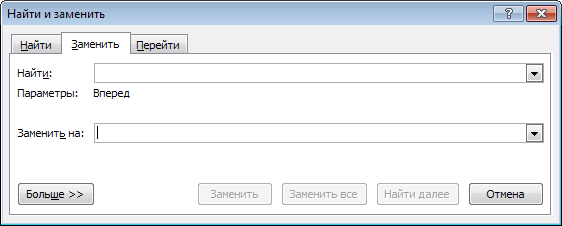
в разделе редактирование нажимаем команду Заменить
.

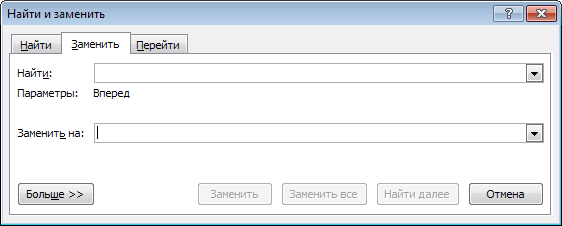
Теперь в открывшемся окне достаточно указать: что и на что заменять. Но проблема в том что неразрывый пробел — это непечатаемый знак и указать его для поиска как простой символ не получится. Что же делать?
Нажимаем кнопку Больше
и получаем дополнительный функционал. Теперь кликните в поле Найти
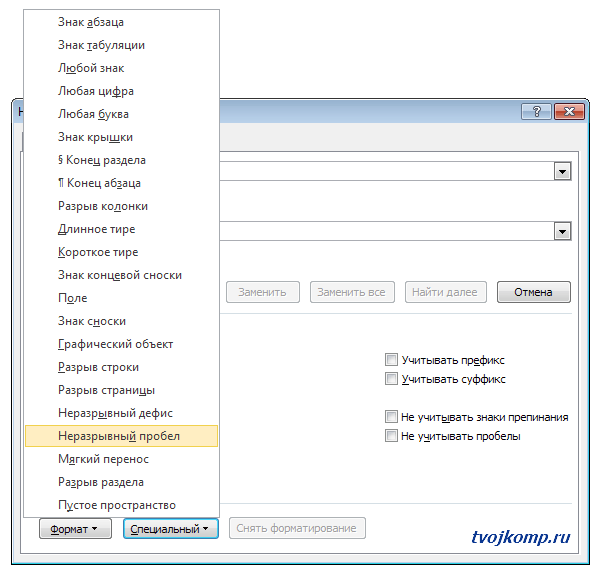
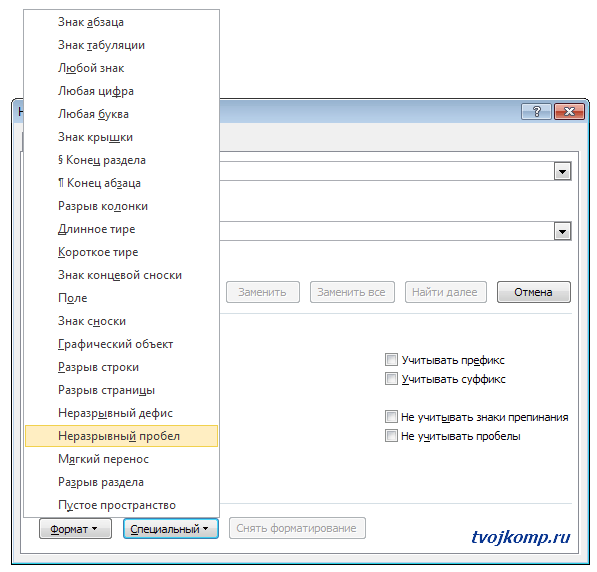
, чтобы текстовый курсор мигал именно там. Внизу окна нажимаем кнопку Специальный
и выбираем Неразрывный пробел
.

Теперь в поле Найти
будет вставлена комбинация знаков, соответствующая неразрывному пробелу. Переходим к полю Заменить
и в нем нажимаем один раз клавишу Пробел
. Все исходные данные заданы, приступаем к замене нажатием кнопки Заменить все
.
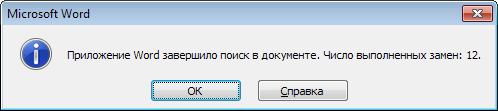
Если все вышеизложенное было выполнено правильно, то вы увидите подобное сообщение.

Как видите, друзья, данный прием можно использовать и при замене других непечатаемых знаков. Надеюсь, что вам эта информация будет полезна.
Таблица непечатаемых знаков для поля Найти

Программа MS Word во время набора текста автоматически перебрасывает на новую строку, когда мы доходим до конца текущей. На месте пробела, установленного в конце строки, добавляется своего рода разрыв текста, который в некоторых случаях не нужен.
Так, к примеру, если вам необходимо избежать разрыва какой-либо целостной конструкции, состоящей из слов или цифр, разрыв строки, добавленный с помощью пробела в ее конце, явно будет помехой.
Чтобы избежать нежелательного разрыва конструкции, в конце строки вместо обычного пробела необходимо установить пробел неразрывный. Именно о том, как поставить неразрывный пробел в Word и пойдет речь ниже.

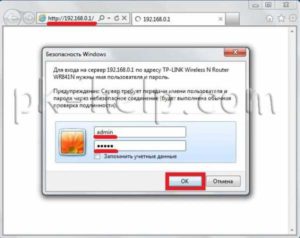
Прочитав текст на скриншоте вы, наверняка, уже поняли, как добавить неразрывный пробел, но именно на примере этого снимка экрана можно наглядно показать, зачем вообще такой символ необходим.
Как видите, комбинация клавиш, записанная в кавычках, разбивается на две строки, что является нежелательным. Как вариант, можно, конечно, записать ее и без пробелов, это исключит разрыв строки. Однако, такой вариант подходит не для всех случаев, к тому же, использование неразрывного пробела — решение куда более эффективное.
1. Чтобы установить между словами (символами, цифрами) неразрывный пробел, установите указатель курсора в место для пробела.
2. Нажмите клавиши “Ctrl+Shift+Space(пробел)”
.
3. Неразрывный пробел будет добавлен. Следовательно, конструкция, расположенная в конце строки, не будет разрываться, а целиком останется в предыдущей строке или будет перенесена на следующую.

Если это необходимо, повторите аналогичное действие для установки неразрывных пробелов в отступах между всеми составляющими конструкции, разрыв которой вы хотите предотвратить.

Если вы включите режим отображения скрытых знаков, то увидите, что знаки обычного и неразрывного пробела отличаются визуально.

Собственно, на это можно и закончить. Из этой небольшой статьи вы узнали о том, как в Ворде сделать неразрывный пробел, а также о том, в каких случаях он может понадобиться. Желаем вам успехов в изучении и использовании этой программы и всех ее возможностей.
Если вы пробовали верстать сайты, то наверняка знаете, что при добавлении с клавиатуры нескольких пробелом в тексте, они не сохраняются. Браузеры воспринимают их как один пробел. Иногда это приводит к проблемам с версткой. Сейчас мы покажем вам, как добавить подряд несколько пробелов.
Как узнать, стоит ли нераздельный знак пробела?
Перейдите во вкладку «Главная» в подраздел «Абзац» и включите кнопку «Скрытые символы». Ориентируйтесь по картинке ниже.

Такой значок появится по всему тексту, в местах, где стоит пробел. Зная, эту фишечку, вы сможете удалить или поставить в нужном месте неразрывный пробел. Текст, где стоит неразрывный промежуток очень аккуратный. Главное, что неразрывный пробел выполняется основную задачу.

При простом пробеле будут стоять точки между словами, в случае с неразрывным пробелом указываются круги в виде знака градуса. Если вдруг фраза не переносится в одну строку, тогда используйте для проверки кнопку «Скрытые символы», которая покажет, везде ли проставлены нераздельные пробелы.
Шаги
Метод 1 из 3:
HTML
-
1
Откройте документ HTML. Это можно сделать в обычном текстовом редакторе, например в Блокноте или TextEdit в Windows. Также можно воспользоваться редактором HTML-файлов, к примеру, Adobe Dreamweaver. Чтобы открыть документ HTML:
- Перейдите к документу HTML в Проводнике (Windows) или в Finder (macOS).
- Щелкните правой кнопкой мыши по нужному документу HTML.
- Наведите курсор на «Открыть с помощью».
- Выберите программу, в которой хотите редактировать документ.
-
2
Нажмите пробел, чтобы добавить обычный пробел. Установите курсор там, куда хотите вставить пробел, а затем нажмите на клавишу «Пробел». В HTML между словами отобразится только один пробел, даже если вы несколько раз нажмете на пробел.
-
3
Введите , чтобы добавить дополнительный пробел. Он называется неразрывным пробелом, потому что не позволяет перейти на новую строку.
X
Источник информации- К примеру, если вы введете Привет всем, между словами «Привет» и «всем!» будет вставлен дополнительный пробел.
-
Имейте в виду, что чрезмерное число неразрывных пробелов не позволит браузеру делать разрывы строк в нужных местах, что затруднит чтение текста.
X
Источник информации - Также можно ввести  , чтобы вставить пробел.
-
4
Вставьте пробелы разной длины. Если вы хотите вставить более длинный пробел, используйте одну из следующих опций:
X
Источник информации- Два пробела — введите  
- Четыре пробела — введите  
- Отступ (интервал табуляции) — введите
Метод 2 из 3:
CSS
-
1
Откройте документ HTML или CSS. CSS-код можно вставить в заголовок HTML-документа или сохранить как внешний CSS-файл
Заголовок HTML-документа находится вверху файла между тегами «
» и «»..
-
2
Создайте раздел стиля для CSS. Раздел стиля находится в начале HTML-кода или в отдельной таблице стилей. Используйте следующие теги, чтобы создать раздел стиля в документе HTML или в таблице стилей.
- Введите <style>, чтобы открыть раздел стиля. Весь CSS-код будет идти после этого тега.
- Введите </style>, чтобы закрыть раздел стиля. Весь CSS-код должен быть расположен до этого закрывающего тега.
-
3
Введите следующий тег в разделе стиля: p {indent-text: 5em;} Так вы укажете браузеру, что он должен создать отступ в 5 пробелов (в правильном HTML-коде).
- Чтобы задать количество пробелов, измените число после «indent-text:».
- Элемент «em» соответствует одному пробелу с указанным размером шрифта. Можно использовать другие единицы измерения, например, проценты («Indent-text: 15%;») или миллиметры («Indent-text: 3mm;»).
-
4
Введите <p> там, где хотите добавить отступ. Сделайте это внутри HTML-документа там, где хотите сделать отступ. В текст будет вставлен отступ, соответствующий спецификациям CSS.
Метод 3 из 3:
Предварительно отформатированный текст
-
1
Откройте документ HTML. Это можно сделать в обычном текстовом редакторе, например, в Блокноте или TextEdit в Windows. Также можно воспользоваться редактором HTML-файлов, к примеру, Adobe Dreamweaver. Чтобы открыть документ HTML:
- Перейдите к документу HTML в Проводнике (Windows) или в Finder (macOS).
- Щелкните правой кнопкой мыши по нужному документу HTML.
- Наведите курсор на «Открыть с помощью».
- Выберите программу, в которой хотите редактировать документ.
-
2
Введите <pre> перед текстом, который хотите предварительно отформатировать. Это открывающий тег для предварительно отформатированного текста.
-
3
Введите текст так, как задумано, после тега «<pre>». При предварительном форматировании текста все пробелы и разрывы строк, созданные нажатием «Enter», будут отображаться на странице HTML.
X
Источник информации -
4
Введите </pre> в конце текста. Это закрывающий тег для предварительно отформатированного текста.
Советы
- Если в браузере пробелы отображаются как непонятные символы, это, скорее всего, связано с дополнительными данными; они хранятся в формате обработки текста и не отображаются на экране. Чтобы избежать этого, работайте в обычном текстовом редакторе, к примеру, в Блокноте или TextEdit.
- CSS является гораздо более мощным и предсказуемым способом создания разметки веб-страницы, включая расстояние между словами.
- Неразрывный пробел — это пример символьной сущности; она является кодом, который ссылается на символ, который нельзя ввести с клавиатуры.
- HTML-символ для Tab ↹ (табуляции) работает не так, как многие думают. В обычном HTML-файле нет позиций табуляции, поэтому ввод этого символа ничего не даст.
- Вводите HTML-код в редакторе кодов или в обычном текстовом файле, а не в мощном текстовом редакторе.
Тэг pre
Далеко не всегда текст можно отформатировать нужным образом, используя стандартные теги разметки. При этом, набирая его с клавиатуры, можно добиться нужного результата. Но в итоге, при просмотре страницы в браузере, все ручное форматирование слетит, и вы получите обычный текст. Тот же результат будет, если вы вручную добавите несколько неразрывных пробелов подряд, просто щелкая одноименную клавишу.
Как же быть в такой ситуации?
Вот пример текста с длинным пробелом. Мы получили это, заключив
текст в тег PRE
Как видите, несколько подряд идущих переносов строк также сохраняются. Именно для этого и используется данный тэг. Он оставляет ручное форматирование для текста, который заключен в него.
Видео к статье
:
Удаление неразрывного пробела
Включаем режим скрытых знаков сочетанием клавиш Ctrl+Shift+8 или на вкладке Главная в разделе Абзац нажимаем кнопочку, похожую на знак ПИ.
На рисунке красной линией подчеркнуты неразрывные пробелы, они обозначены пустыми кружочками. Удалить такой знак можно, выделив его, нажатием обычного пробела на клавиатуре. В коротком документе сделать эту операцию легко, но если текст объемный, то необходима автоматизация.
Неразрывный пробел
— специальный знак, который запрещает выполнять перенос символа или слова, идущего сразу после него, без предыдущего слова. Ставится комбинацией клавиш Ctrl+Shift+Пробел
Проведем замену неразрывных пробелов по всему тексту. Используя горячие клавиши Ctrl+H
или вкладка Главная
в разделе редактирование нажимаем команду Заменить
.

Теперь в открывшемся окне достаточно указать: что и на что заменять. Но проблема в том что неразрывый пробел — это непечатаемый знак и указать его для поиска как простой символ не получится. Что же делать?
Нажимаем кнопку Больше
и получаем дополнительный функционал. Теперь кликните в поле Найти
, чтобы текстовый курсор мигал именно там. Внизу окна нажимаем кнопку Специальный
и выбираем Неразрывный пробел
.

Теперь в поле Найти
будет вставлена комбинация знаков, соответствующая неразрывному пробелу. Переходим к полю Заменить
и в нем нажимаем один раз клавишу Пробел
. Все исходные данные заданы, приступаем к замене нажатием кнопки Заменить все
.
Если все вышеизложенное было выполнено правильно, то вы увидите подобное сообщение.

Как видите, друзья, данный прием можно использовать и при замене других непечатаемых знаков. Надеюсь, что вам эта информация будет полезна.
Таблица непечатаемых знаков для поля Найти

Напечатать математические уравнения в Ворде или функции не составит особого труда. Только курсор доходит до конца строки и передвигается на следующую строку, как появляется проблема, так как происходит разрыв определенной цельной конструкции, чего допускать никак нельзя. Чтобы сделать неразрывный пробел в Ворде потребуется немного времени. Ниже будут представлены несколько способов, как можно поставить нераздельный знак пробела.
Где не нужно использовать неразрывный пробел
Мы разобрались, как «работает» неразрывный пробел и где следует его применять. Теперь разберемся, где его применять не следует.
Нужно понимать, что правила постановки неразрывных пробелов носят рекомендательный характер. Не везде они помогают и не все программы умеют корректно с ними работать.
Итак, где не нужно применять неразрывные пробелы:
- Где попало. Многие, не разобравшись, ставят их везде, чуть ли не после каждого слова. В результате бедный текстовый редактор получает указание отображать целое предложение так, как будто это одно очень длинное слово, которое нельзя разрывать, — и сходит с ума.
- Для присоединения предлогов, союзов и частиц, состоящих их более чем из двух букв. Когда слишком длинное слово «утаскивается» на следующую строку, предыдущая строка становится слишком короткой. Получается некрасиво — слишком заметна разница в длине строк, особенно если сами строки короткие.
- Если в тексте уже есть теги или NBSP. Факт их наличия говорит о том, что в этом конкретном тексте знак неразрывного пробела передается не символом, а тегом.
- Если текст расположен в узких столбцах. Чрезмерное увлечение неразрывными пробелами в тексте, разбитом на короткие строки, иногда приводит к тому, что до неприличия расширяются обычные пробелы.
Употребление в информатике
В некоторых языках программирования (Си/С++ и др.) многоточие используется для обозначения произвольного количества неизвестных аргументов в описании функции. Например:
int printf(const char * fmt, ...);
означает, что у функции printf первый аргумент имеет тип const char *, а дальше может быть любое число аргументов с произвольными типами.
В пользовательских интерфейсах многоточие в элементах меню и на кнопках обычно означает, что пользователю потребуется ввести дополнительные данные (обычно в отдельном диалоговом окне), прежде чем будет выполнено действие, связанное с данным элементом интерфейса.
Заключение
Используйте данные методы, исключительно для вставки специального форматирования текста. Не стоит этими методами добиваться расположения элементов на странице. Как скажем, добавлять несколько неразрывных пробелов, чтобы следующий элемент был правее на страницы. Для этого следует использовать таблицы стилей.
Здравствуйте, уважаемые читатели блога сайт. Чуть ранее мы уже успели поговорить о том, также узнали про оформление в нем . Сегодня у нас на очереди понятие пробела в ХТМЛ, а еще связанное с ним форматирование кода при его написании (для удобства последующего его чтения и восприятия).
Ну и в связи с тем, что мы затронем тему неразрывного пробела и мягкого переноса, нам придется акцентировать наше внимание на так называемых спецсимволах или мнемониках, используемых в языке Html, которые позволят вам добавить в код web документа множество дополнительных символов, вроде уже упомянутого выше. Но обо всем по порядку