Visual studio code — установка и настройка для фронтенд разработки
Содержание:
- Como instalar o Visual Studio Code no Ubuntu e seus derivados
- Запуск отладки с правами администратора
- Дополнительные команды компилятора и линкера
- Configuration
- Visual Studio Code
- Configure Visual Studio Code Repository
- A Good Move for Everyone
- How to Install VS Code Linux on Ubuntu Unity 18.04.2 using Terminal:
- Установка из репозитория
- Отладка первой программы
- Visual Studio Code- A Brief Introduction:
- Общая настройка VS Code
- Install VS Code Linux on Ubuntu using Ubuntu Software- GUI:
- Подключаемые файлы
Como instalar o Visual Studio Code no Ubuntu e seus derivados
Existe basicamente três formas de instalar o Visual Studio Code no Ubuntu e seus derivados. Confira abaixo os procedimentos, e use aquele que for mais adequado para você.
Como instalar a versão mais recente do Visual Studio Code em distros que suportam Snap
Para instalar o Visual Studio Code via Snap você precisa ter o suporte a essa tecnologia instalado em seu sistema. Se não tiver, use o tutorial abaixo para instalar:
Depois, você pode instalar o Visual Studio Code via Snap, fazendo o seguinte:
Passo 1. Abra um terminal; Passo 2. Se essa for a primeira vez que instala um aplicativo usando o pacote SNAP, antes você pode precisa instalar o snapd com esse comando (caso ainda não esteja instalado). Em versões recentes do Ubuntu (como 16.04 e 16.10 ou 17.04), este ele já deve estar instalado por padrão. Para o Ubuntu 14.04, você precisa instalar o snapd com esse comando;
Passo 3. Instale o programa via SNAP, usando esse comando:
Passo 4. Mais tarde, se você precisar atualizar o snap do programa, use o comando abaixo:
Passo 5. Depois, se for necessário, desinstale o programa, usando o comando abaixo;
Como instalar o Visual Studio Code usando repositório (apenas 64 bits)
Para instalar o programa no Ubuntu e ainda poder receber automaticamente as futuras atualizações dele, você deve fazer o seguinte:
Passo 1. Abra um terminal; Passo 2. Confira se o seu sistema é de 64 bits, para isso, use o seguinte comando no terminal:
Passo 3. Se seu sistema é de 64 bits, adicione o repositório do programa com este comando ou use esse tutorial;
Passo 4. Baixe e instale a chave do repositório do programa, usando os comandos abaixo;
Passo 5. Atualize o gerenciador de pacotes com o comando:
Passo 6. Agora use o comando abaixo para instalar o programa;
Passo 7. Quando for necessário, desinstale o programa, usando o comando abaixo;
- Como instalar a IDE CodeBlocks no Ubuntu e derivados
- Como instalar a simples e interativa IDE Python Pyzo no Linux via Flatpak
- Como instalar a ferramenta RAD Glade no Linux via Flatpak
- Como instalar a incrível IDE Java IntelliJ IDEA no Linux
Como instalar o Visual Studio Code usando o Ubuntu Make
O aplicativo está disponível para instalação usando o Ubuntu Make, uma ferramenta de linha de comando que permite instalar uma série de IDEs facilmente.
Para instalar o Visual Studio Code no Ubuntu e ainda poder receber automaticamente as futuras atualizações dele, você deve fazer o seguinte:
Passo 1. Abra um terminal; Passo 2. Se ainda estiver usando o Ubuntu 14.04 e 14.10, adicione o repositório do programa com este comando. Em versões mais recentes, pule esse passo;
Passo 3. Atualize o gerenciador de pacotes com o comando:
Passo 4. Agora use o comando abaixo para instalar o programa;
Passo 5. Para instalar o Visual Studio Code no Ubuntu, use esse comando;
Passo 6. Quando for necessário, desinstale o programa, usando o comando abaixo;
Pronto! Agora, você pode iniciar o programa no menu Aplicativos/Dash/Atividades ou qualquer outro lançador de aplicativos da sua distro, ou digite ou em um terminal, seguido da tecla TAB.
Se você quiser tentar outras formas de instalar o Visual Studio Code no Linux, veja esses tutoriais:Como instalar o Visual Studio Code no Linux manualmenteComo instalar o Visual Studio Code no Linux usando pacotes DEB/RPMComo instalar o Visual Studio Code no UbuntuComo instalar o Visual Studio Code no Linux via Flatpak
Запуск отладки с правами администратора
Теперь все скомпилировалось и слинковалось. Однако для работы программы нужны повышенные права, так как она открывает файл устройства ввода. Соответственно, отладку также нужно запускать с правами администратора. Сейчас в Visual C++ for Linux Development эта опция не реализована, но есть одно решение.
Можно повысить в правах gdb и gdbserver командами
Этот трюк работает, но он не безопасен. По сути, вы отдаете свою систему любому, кто подключается к gdbservr. В моей конфигурации это не страшно, так как все запущено на одном моем компьютере, но в других условиях нужно быть очень аккуратными с такими действиями.
Дополнительные команды компилятора и линкера
Заголовочные файлы стали видны и компиляция прошла успешно. Но вот слинковаться проекту не удалось. Дело в том, что я использую потоки и заголовочный файл «pthread.h». Для того, чтобы линкер увидел библиотеку pthread, нужно использовать опцию -pthread или -lpthread.
Для этих целей в Visual C++ for Linux Development есть специальная настройка:
Но у меня почему то она не работает. Проблема эта временная (разработчики уже знают об этом), но решать ее нужно здесь и сейчас. Обойти это ошибку можно используя другую опцию:
Если в место g++ написать g++ -pthread, то получится правильная строка линкера:
Тот же трюк срабатывает и для компилятора.
Configuration
stores settings in .
AUR stores settings in .
Integrated Terminal
View > Integrated Terminal or opens up an integrated terminal.
By default, Bash is used with no additional arguments, although this can be changed.
sets the default shell to be used and
sets the arguments to be passed to the shell.
Example:
~/.config/Code/User/settings.json
"terminal.integrated.shell.linux": "/usr/bin/fish", "terminal.integrated.shellArgs.linux":
You might face weird prompts after setting the integrated shell arguments with external terminal, remove the line to solve the problem or use an external terminal.
External terminal
If you are using Terminator as default terminal for Arch and you have an error on Visual Studio Code: , you can change the terminal that will be used by Visual Studio to another terminal (e.g. ).
sets the default terminal to be used for exec debug.
Example:
~/.config/Code/User/settings.json
"terminal.external.linuxExec": "gnome-terminal"
Visual Studio Code
Независимо от того, профессиональный ли веб-разработчик или только начинающий, преимущества быстрого рабочего процесса фантастические.
Инструмент поставляется с множеством встроенных полезных функций. В итоге, получаете тысячи способов незаменимого опыта.
Разработан полезный функционал, чтобы работать как можно быстрее и продуктивнее.
С момента выпуска в 2015 году Microsoft Visual Studio Code зарекомендовал себя как самый популярный редактор кода.
Хотя у каждого редактора свои предпочтения, VS Code, пожалуй, наиболее популярен.
Перечислим основные причины:
- вариативность настроек
- регулярно обновляется
- может похвастаться разнообразной экосистемой расширений.
Вместе эти функции позволяют VS Code обеспечивать чрезвычайно быстрый рабочий процесс для разработчиков.
Перечислим основные функций:
- Emmet Abbreviations. Это полезная утилита встроена в VS Code и значительно ускоряет написание HTML (и CSS).
- CLI (интерфейс командной строки). Для переключения между окнами VS Code предлагает встроенный терминал или CLI.
- ESLint — это мощный и популярный инструмент для рисования, который помогает обнаруживать ошибки в коде и исправлять их при написании. Кроме того, это также отличный инструмент обучения, так как на ошибках – учатся.
- Prettier — кодировщик. Он предписывает определенный стиль форматирования. В результате, его популярность устанавливает стандарты даже для JavaScript, CSS и других языков.
- Multi-Cursor Shortcuts. Возможность редактирования с помощью нескольких курсоров может значительно сэкономить время.
Функции, перечисленные выше, чрезвычайно полезны для любой настройки веб-разработки.
Configure Visual Studio Code Repository
Microsoft provides the official repository for easy installation of Visual Studio Code for Ubuntu and Debian operating systems. So, you can set up the Microsoft repository on your system receive the VS Code package.
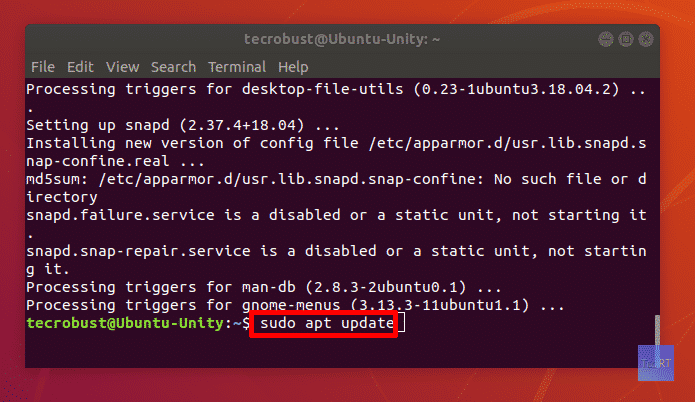
As a first task, update the repository index using the command
sudo apt update
Install the HTTPS support for apt and other packages.
sudo apt install -y curl apt-transport-https
Download and import the Microsoft signing GPG key using the curl command.
curl -sSL https://packages.microsoft.com/keys/microsoft.asc -o microsoft.asc sudo apt-key add microsoft.asc
Now, add the Visual Studio Code repository to your system.
echo "deb https://packages.microsoft.com/repos/vscode stable main" | sudo tee /etc/apt/sources.list.d/vscode.list
A Good Move for Everyone
The launch of Visual Studio Code on Linux will surprise some, excite others and, naturally, enrage a few (hey, we all know someone who has nothing but caps-lock outrage for Microsoft whatever they do).
As with the open-sourcing of server-side .Net Core last year, despite the cynical sneers aimed at it, the launch of a cross-platform code creator, debugger and compiler is good news. It’s another step in the right direction for Satya Nadella’s pragmatic Microsoft.
Pragmatic in that the company is now willing to engage with competing platforms — something its now in its own interest to do — but is also increasingly accepting of the fact that the right tool for the job is not always one of its own.
Microsoft’s continued partnerships with Canonical in the cloud, on the Internet of Things and with first-class Linux support on Azure shows this willingness. Through gritted teeth? Maybe. But it now accepts this “new world order” where open-source and Linux are not just equal players, but innovators driving progress.
The wilfully paranoid won’t be placated by this gesture, but for the millions of Linux developers looking to ‘get stuff done’ Visual Studio Code is yet another powerful on an already powerful development platform.
Where the code they create using it ends up is by the by.
Hat tip to Ben
How to Install VS Code Linux on Ubuntu Unity 18.04.2 using Terminal:
The following are the commands to be used to install this editor on Ubuntu. We are going to use the Snap to install VS Code Linux on Ubuntu.
$ sudo apt install snapd
$ sudo apt update
$ sudo snap install vscode –classic
The following is the Beginner’s section. If you are new to Linux and if you are not sure about using the terminal then kindly use the following step by step explanation to get VS Code Linux on your Ubuntu Unity.
- Open Ubuntu Terminal using the Command CTRL +ALT +T.
- Firstly, we will install snap using the following command. Ignore this command if you have already installed snap on your Ubuntu.
$ sudo apt install snapd
How to Use? Paste the above command & press Enter key.
 Snap Installation
Snap Installation
Nextly, we will update all the apps installed.
$ sudo apt update
How to Use? Paste the above command & press Enter key.
 Updating all installed apps
Updating all installed apps
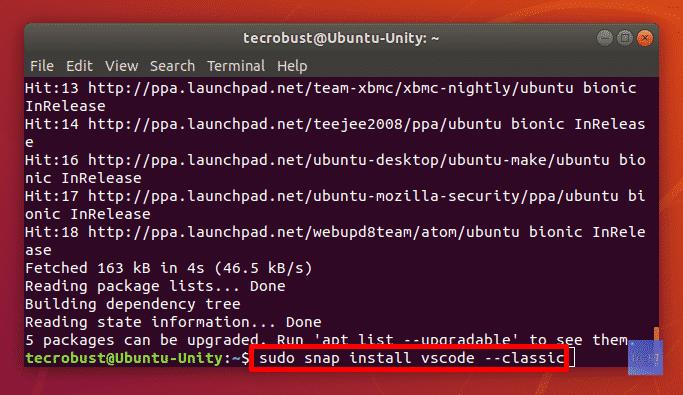
Finally, its time to install Visual Studio Code Linux.
$ sudo snap install vscode –classic
How to Use? Paste the above command & press Enter key.
 Installation command of VS Code
Installation command of VS Code
- Now the installation will initiate. Kindly wait till the installation completes.
- Once the installation is done then you can open the VS Code Linux from All Applications.
Установка из репозитория
Если первый способ вам не подошел, можно установить Visual Studio Code в Ubuntu используя репозиторий разработчика. Для этого проделайте следующие шаги:
Обновите базу данных пакетов:
sudo apt update
Затем установите поддержу протокола https и другие пакеты:
sudo apt install software-properties-common apt-transport-https wget
Следующим шагом импортируйте Microsoft GPG ключ:
wget -q https://packages.microsoft.com/keys/microsoft.asc -O- | sudo apt-key add -
Добавьте репозиторий Visual Studio Code в систему:
echo "deb https://packages.microsoft.com/repos/vscode stable main" | sudo tee /etc/apt/sources.list.d/vscode.list
Еще раз обновите базу данных пакетов:
sudo apt update
Наконец, установите редактор:
sudo apt install code
По завершении процесса можете запустить VS Code либо через меню приложений:
Либо через терминал командой:
code
Отладка первой программы
Вызвать терминал в Ubuntu можно комбинацией клавиш Ctrl+Alt+T.
Я не помню, запускается ли все это хозяйство сразу или нет, по этому на всякий случай можно перезагрузиться.
Если все сделано правильно, то будет открыт порт 22. Проверить это можно используя команду .
Но сразу подключиться из-под Visual Studio у меня не удалось, так как система почему то не пускала меня под единственным пользователем. Пришлось создать другого. Это можно сделать в System Settings > User Account.
При этом, не забыв нажать кнопку Unlock в верхнем правом углу.
Настроить подключения в Visual Studio можно в окне Tools > Options
Теперь можно запустить и отладить тестовый проект.
При этом в Ubuntu будут скопированы исходники и собранный файл программы (если это не отключено в настройках проекта). Все это можно будет найти в папке /home/<имя пользователя>/projects.
В моем случае получилось вот так:
Запустить программу в самом Linux можно из консоли:
Теперь вроде бы можно начинать работать. Я перенес исходные файлы в Visual Studio и… ничего у меня не скомпилировалось. Оказалось, что проекту не достает .h файлов из include directories.
Visual Studio Code- A Brief Introduction:
- As said in the above paragraph, Visual Studio Code is a source code editor which can be used with a number of Programming Languages. Few of Languages supported are C, C++, C#, HTML, Java, Javascript, Python, Typescript, VB and a lot more.
- The usage of VS Code can be further increased with the help of Plugins from Central Repository.
- VS Code uses Electron Framework and uses the Editor which is codenamed Monaco(the same editor used in Azure DevOps).
- One of the significant advantages of the VS Code is that it includes a number of extensions for FTP because of which it can be used as an alternative for web development.
Общая настройка VS Code
VS Code содержит большое количество настроек, с помощью которых вы можете настроить этот редактор под себя.
Изменение настроек в VS Code осуществляется в соответствующем окне. Открыть его можно несколькими способами:
- через комбинацию клавиш Ctrl+,;
- через пункт меню «Файл -> Настройки -> Параметры» (в версии на английском языке «File -> Preferences -> Settings»);
- нажать на значок шестерёнки и выбрать в открывшемся меню пункт «Параметры» (Settings).
Список параметров, которые пользователи наиболее часто настраивают:
- — число пробелов при табуляции;
- — вставлять ли пробелы при нажатии Tab;
- — нужно ли параметры «#editor.tabsize» и «editor.insertSpaces» определять автоматически при открытии файла на основе его содержимого;
- — управляет тем, как следует переносить строки;
- — размер шрифта в пикселях;
- — нужно ли включать изменение размера шрифта в редакторе при нажатой клавише Ctrl и движении колесика мыши;
- — включает или отключает отображение мини-карты;
- — выполнять ли автоматическое форматирование файла при его сохранении;
- — управляет тем, что будет отображаться при запуске, если содержимое редактора не было восстановлено из предыдущего сеанса;
- — если этот параметр включен, то при сохранении файла в его конец вставляется пустая строка;
- — если этот параметр активен, то при сохранении файла будут удалены все пустые строки, идущие за последней в конце файла;
- — если этот параметр включен, то при сохранении файла будут удалены все пробельные символы на концах строк;
- — для включения автосохранения файлов;
- — позволяет задать путь явного запуска, по которому будет запущен терминал;
- — включает или отключает отправку сведений об использовании и ошибках в веб-службу Майкрософт;
- — разрешает отправку отчетов о сбоях в веб-службу Майкрософт;
Изменять настройки можно как глобально, так и конкретно для текущего проекта. Изменение глобальных настроек осуществляется в окне «Параметры» на вкладке «Пользователь». Эти настройки сохраняются в файл «settings.json». Открыть его можно нажав на значок «Открыть параметры (JSON)».
Пример файла «settings.json»:
{
"editor.wordWrap": "wordWrapColumn",
"editor.wordWrapColumn": 120,
"editor.minimap.enabled": false,
"editor.formatOnSave": true,
"editor.tabSize": 2,
"editor.detectIndentation": false,
"editor.fontSize": 17,
"editor.mouseWheelZoom": true,
"workbench.startupEditor": "none",
"files.insertFinalNewline": true,
"files.trimFinalNewlines": true,
"files.trimTrailingWhitespace": true,
"telemetry.enableTelemetry": false,
"telemetry.enableCrashReporter": false,
"files.autoSave": "afterDelay",
"files.autoSaveDelay": 10000
}
Кстати, изменять настройки также можно просто посредством редактирования этого файла.
Сохранение настроек для рабочей директории выполняется в специальный файл «settings.json», который будет добавлен в папку «.vscode». Настройка параметров для рабочей директории (проекта) можно также выполнить просто посредством редактирования этого файла.
Install VS Code Linux on Ubuntu using Ubuntu Software- GUI:
This method is also an easier one and will be very useful for Linux Beginners. If you are using Ubuntu 16.04 & higher then you can use the following method.
Note: To use this method, you should have installed snap on your Ubuntu. It can be installed using the command
$ sudo apt install snapd
- Go to All Applications.
- Search and Locate Ubuntu Software.
- Once the application loads, Click on the Search symbol which is on the top of the app.
- A Search bar will drop down now. Search for Visual Studio Code or simply vs code.
- Once you find the desired app select that app and choose Install.
- Kindly wait till the installation finishes.
- Once the installation is done then you can launch VS code from All Applications.
Подключаемые файлы
Вместе с Visual C++ for Linux Development устанавливается и множество заголовочных файлов. Их можно найти тут:
Но моему проекту этого не хватило.
В по этому поводу сказано следующее:
В будущем эту проблему обещают решить, ну а сейчас крутитесь как хотите. Там же приведен пример с копированием директории всей /usr/include с помощью PuTTY.
Но мне такой путь не нравится. Лично я предпочитаю расшарить папку с заголовочными файлами. Список директория для поиска include файлов можно посмотреть, выполнив в консоли команды
Мне хватило папки .
В случае с моей версией системы, перед тем как расшарить данную папку, нужно перевести ее во владение текущему пользователю. Делается это командой .
После этого можно открыть доступ к папке. Как это сделать написано тут.
После этого, сетевые пути можно прописать в Visual Studio как Include Directories.
Такой подход имеет преимущество в виде того, что вы будете работать всегда с оригинальными заголовочными файлами и вам не нужно будет ничего синхронизировать. С другой стороны, будут проблемы при переносе разработки на другой компьютер. Также, как я уже писал, я работаю с Ubuntu, установленной на виртуальной машине на моем компьютере. При такой конфигурации, проблемы с безопасностью уходят на второй план.
Но в других конфигурациях, действия, описанные мной выше, могут быть запрещены.
Таким образом, проблему синхронизации заголовочных файлов нужно решать исходя из условий работы. Тут выбор остается за вами.