Условный оператор if else
Содержание:
- JS Tutorial
- The default Keyword
- Оператор if/else
- Definition and Usage
- JavaScript Bitwise Operators
- Приоритет операторов
- JS Учебник
- Приоритет операторов
- More Examples
- ИЛИ «||» находит первое истинное значение
- JavaScript Bitwise Operators
- JavaScript if else shortcut: conditional operator
- Оператор запятая
- Операторы
- JS Учебник
- Языки «над» JavaScript
- Оператор else if
- Introduction to the JavaScript if else statement
- Syntax
- Логическое ИЛИ
- Синтаксис функции
- JS Учебник
- Оператор switch
- JS Tutorial
- Comparing Different Types
JS Tutorial
JS HOMEJS IntroductionJS Where ToJS OutputJS StatementsJS SyntaxJS CommentsJS VariablesJS OperatorsJS ArithmeticJS AssignmentJS Data TypesJS FunctionsJS ObjectsJS EventsJS StringsJS String MethodsJS NumbersJS Number MethodsJS ArraysJS Array MethodsJS Array SortJS Array IterationJS DatesJS Date FormatsJS Date Get MethodsJS Date Set MethodsJS MathJS RandomJS BooleansJS ComparisonsJS ConditionsJS SwitchJS Loop ForJS Loop WhileJS BreakJS Type ConversionJS BitwiseJS RegExpJS ErrorsJS ScopeJS HoistingJS Strict ModeJS this KeywordJS LetJS ConstJS Arrow FunctionJS DebuggingJS Style GuideJS Best PracticesJS MistakesJS PerformanceJS Reserved WordsJS VersionsJS Version ES5JS Version ES6JS JSON
The default Keyword
The keyword specifies the code to run if there is no
case match:
Example
The method returns the weekday as a number between
0 and 6.
If today is neither Saturday (6) nor Sunday (0), write a default message:
switch (new Date().getDay()) {
case 6:
text = «Today is Saturday»;
break;
case 0:
text = «Today is Sunday»;
break;
default:
text = «Looking forward to the Weekend»;}
The result of text will be:
The case does not have to be the last case in a switch
block:
Example
switch (new Date().getDay()) {
default:
text = «Looking forward to the Weekend»;
break; case 6:
text = «Today is Saturday»;
break;
case 0:
text = «Today is Sunday»;
}
If is not the last case in the switch block, remember to end the default case with a break.
Оператор if/else
Оператор if — это базовый управляющий оператор, позволяющий интерпретатору JavaScript принимать решения или, точнее, выполнять операторы в зависимости от условий. Оператор if имеет две формы. Первая:
if (выражение) оператор
В этой форме сначала вычисляется выражение. Если полученный результат является истинным, то оператор выполняется. Если выражение возвращает ложное значение, то оператор не выполняется. Например:
Обратите внимание, что скобки вокруг условного выражения являются обязательной частью синтаксиса оператора if. Вторая форма оператора if вводит конструкцию else, выполняемую в тех случаях, когда выражение возвращает ложное значение
Ее синтаксис:
Вторая форма оператора if вводит конструкцию else, выполняемую в тех случаях, когда выражение возвращает ложное значение. Ее синтаксис:
if (выражение) оператор1 else оператор2
Эта форма выполняет оператор1, если выражение возвращает истинное значение, и оператор2, если выражение возвращает ложное значение. Например:
Definition and Usage
The if/else statement executes a block of code if a specified condition is
true. If the condition is false, another block of code can be executed.
The if/else statement is a part of JavaScript’s «Conditional» Statements,
which are used to perform different actions based on different conditions.
In JavaScript we have the following conditional statements:
- Use if to specify a block of code to be executed, if a specified condition is true
- Use else to specify a block of code to be executed, if the same condition is false
- Use else if to specify a new condition to test, if the first condition is false
- Use switch to select one of many blocks of code to be executed
JavaScript Bitwise Operators
Bit operators work on 32 bits numbers. Any numeric operand in the operation is converted into a 32 bit number. The result is converted back to a JavaScript number.
| Operator | Description | Example | Same as | Result | Decimal |
|---|---|---|---|---|---|
| & | AND | x = 5 & 1 | 0101 & 0001 | 0001 | 1 |
| | | OR | x = 5 | 1 | 0101 | 0001 | 0101 | 5 |
| ~ | NOT | x = ~ 5 | ~0101 | 1010 | 10 |
| ^ | XOR | x = 5 ^ 1 | 0101 ^ 0001 | 0100 | 4 |
| << | Left shift | x = 5 << 1 | 0101 << 1 | 1010 | 10 |
| >> | Right shift | x = 5 >> 1 | 0101 >> 1 | 0010 | 2 |
The examples above uses 4 bits unsigned examples. But JavaScript uses 32-bit signed numbers.
Because of this, in JavaScript, ~ 5 will not return 10. It will return -6.
~00000000000000000000000000000101 will return 11111111111111111111111111111010
Приоритет операторов
В том случае, если в выражении есть несколько операторов – порядок их выполнения определяется приоритетом, или, другими словами, существует определённый порядок выполнения операторов.
Из школы мы знаем, что умножение в выражении 2 * 2 + 1 выполнится раньше сложения. Это как раз и есть «приоритет». Говорят, что умножение имеет более высокий приоритет, чем сложение.
Скобки важнее, чем приоритет, так что если мы не удовлетворены порядком по умолчанию, мы можем использовать их, чтобы изменить приоритет. Например, написать (1 + 2) * 2 .
В JavaScript много операторов. Каждый оператор имеет соответствующий номер приоритета. Тот, у кого это число больше – выполнится раньше. Если приоритет одинаковый, то порядок выполнения – слева направо.
Отрывок из таблицы приоритетов (нет необходимости всё запоминать, обратите внимание, что у унарных операторов приоритет выше, чем у соответствующих бинарных):
| Приоритет | Название | Обозначение |
|---|---|---|
| … | … | … |
| 16 | унарный плюс | + |
| 16 | унарный минус | – |
| 14 | умножение | * |
| 14 | деление | |
| 13 | сложение | + |
| 13 | вычитание | – |
| … | … | … |
| 3 | присваивание | = |
| … | … | … |
Так как «унарный плюс» имеет приоритет 16 , который выше, чем 13 у «сложения» (бинарный плюс), то в выражении “+apples + +oranges” сначала выполнятся унарные плюсы, а затем сложение.
JS Учебник
JS СтартJS ВведениеJS УстановкаJS ВыводJS ОбъявленияJS СинтаксисJS КомментарииJS ПеременныеJS ОператорыJS АрифметическиеJS ПрисваиваниеJS Типы данныхJS ФункцииJS ОбъектыJS СобытияJS СтрокиJS Методы строкиJS ЧислаJS Методы числаJS МассивыJS Методы массиваJS Сортировка массиваJS Итерация массиваJS ДатыJS Форматы датJS Методы получения датJS Методы установки датJS МатематическиеJS РандомныеJS БулевыJS СравненияJS УсловияJS SwitchJS Цикл ForJS Цикл WhileJS ПрерываниеJS Преобразование типовJS ПобитовыеJS Регулярные выраженияJS ОшибкиJS Область действияJS ПодъёмJS Строгий режимJS Ключевое слово thisJS Ключевое слово LetJS Ключевое слово ConstJS Функции стрелокJS КлассыJS ОтладкаJS Гид по стилюJS Лучшие практикиJS ОшибкиJS ПроизводительностьJS Зарезервированные словаJS ВерсииJS Версия ES5JS Версия ES6JS JSON
Приоритет операторов
В том случае, если в выражении есть несколько операторов – порядок их выполнения определяется приоритетом, или, другими словами, существует определённый порядок выполнения операторов.
Из школы мы знаем, что умножение в выражении выполнится раньше сложения. Это как раз и есть «приоритет». Говорят, что умножение имеет более высокий приоритет, чем сложение.
Скобки важнее, чем приоритет, так что если мы не удовлетворены порядком по умолчанию, мы можем использовать их, чтобы изменить приоритет. Например, написать .
В JavaScript много операторов. Каждый оператор имеет соответствующий номер приоритета. Тот, у кого это число больше – выполнится раньше. Если приоритет одинаковый, то порядок выполнения – слева направо.
Отрывок из таблицы приоритетов (нет необходимости всё запоминать, обратите внимание, что у унарных операторов приоритет выше, чем у соответствующих бинарных):
| Приоритет | Название | Обозначение |
|---|---|---|
| … | … | … |
| 16 | унарный плюс | |
| 16 | унарный минус | |
| 14 | умножение | |
| 14 | деление | |
| 13 | сложение | |
| 13 | вычитание | |
| … | … | … |
| 3 | присваивание | |
| … | … | … |
Так как «унарный плюс» имеет приоритет , который выше, чем у «сложения» (бинарный плюс), то в выражении сначала выполнятся унарные плюсы, а затем сложение.
More Examples
Example
If the time is less than 20:00, create a «Good day»
greeting, otherwise «Good evening»:
var time = new Date().getHours(); if (time < 20) {
greeting = «Good day»;
}
else {
greeting = «Good evening»;
}
Example
If time is less than 10:00, create a «Good
morning»
greeting, if not, but time is less than 20:00, create a «Good day» greeting,
otherwise a «Good evening»:
var time = new Date().getHours(); if (time < 10) {
greeting = «Good morning»;
}
else if (time < 20) {
greeting = «Good day»;
}
else {
greeting = «Good evening»;
}
Example
If the first <div> element in the document has an id of «myDIV», change its
font-size:
var x = document.getElementsByTagName(«DIV»);if (x.id === «myDIV») { x.style.fontSize = «30px»;}
Example
Change the value of the source attribute (src) of an <img> element, if the user clicks on the image:
<img id=»myImage» onclick=»changeImage()» src=»pic_bulboff.gif» width=»100″ height=»180″><script>function changeImage() { var image = document.getElementById(«myImage»); if (image.src.match(«bulbon»)) { image.src = «pic_bulboff.gif»; } else {
image.src = «pic_bulbon.gif»; }}</script>
Example
Display a message based on user input:
var letter = document.getElementById(«myInput»).value;var text;// If the letter is «c»if (letter === «c») { text = «Spot on! Good job!»;// If the letter is «b» or «d»} else if (letter === «b» || letter === «d») { text = «Close, but not close enough.»;// If the letter is anything else} else { text = «Waaay off..»;}
Example
Validate input data:
var x, text;// Get the value of the input field with id=»numb»x = document.getElementById(«numb»).value;// If x is Not a Number or less than 1 or greater than 10, output «input is not valid»// If x is a number between 1 and 10, output «Input OK»if (isNaN(x) || x < 1 || x > 10) {
text = «Input not valid»;} else { text = «Input OK»;}
ИЛИ «||» находит первое истинное значение
Описанная выше логика соответствует традиционной. Теперь давайте поработаем с «дополнительными» возможностями JavaScript.
Расширенный алгоритм работает следующим образом.
При выполнении ИЛИ || с несколькими значениями:
Оператор выполняет следующие действия:
- Вычисляет операнды слева направо.
- Каждый операнд конвертирует в логическое значение. Если результат , останавливается и возвращает исходное значение этого операнда.
- Если все операнды являются ложными (), возвращает последний из них.
Значение возвращается в исходном виде, без преобразования.
Другими словами, цепочка ИЛИ возвращает первое истинное значение или последнее, если такое значение не найдено.
Например:
Это делает возможным более интересное применение оператора по сравнению с «чистым, традиционным, только булевым ИЛИ».
-
Получение первого истинного значения из списка переменных или выражений.
Представим, что у нас имеется ряд переменных, которые могут содержать данные или быть . Как мы можем найти первую переменную с данными?
С помощью :
Если бы и , и были ложными, в качестве результата мы бы наблюдали .
-
Сокращённое вычисление.
Операндами могут быть как отдельные значения, так и произвольные выражения. ИЛИ вычисляет их слева направо. Вычисление останавливается при достижении первого истинного значения. Этот процесс называется «сокращённым вычислением», поскольку второй операнд вычисляется только в том случае, если первого недостаточно для вычисления всего выражения.
Это хорошо заметно, когда выражение, указанное в качестве второго аргумента, имеет побочный эффект, например, изменение переменной.
В приведённом ниже примере не изменяется:
Если бы первый аргумент имел значение , то приступил бы к вычислению второго и выполнил операцию присваивания:
Присваивание – лишь один пример. Конечно, могут быть и другие побочные эффекты, которые не проявятся, если вычисление до них не дойдёт.
Как мы видим, этот вариант использования является «аналогом «. Первый операнд преобразуется в логический. Если он оказывается ложным, начинается вычисление второго.
В большинстве случаев лучше использовать «обычный» , чтобы облегчить понимание кода, но иногда это может быть удобно.
JavaScript Bitwise Operators
Bit operators work on 32 bits numbers.
| Operator | Description | Example | Same as | Result | Decimal |
|---|---|---|---|---|---|
| & | AND | 5 & 1 | 0101 & 0001 | 0001 | 1 |
| | | OR | 5 | 1 | 0101 | 0001 | 0101 | 5 |
| ~ | NOT | ~ 5 | ~0101 | 1010 | 10 |
| ^ | XOR | 5 ^ 1 | 0101 ^ 0001 | 0100 | 4 |
| << | Zero fill left shift | 5 << 1 | 0101 << 1 | 1010 | 10 |
| >> | Signed right shift | 5 >> 1 | 0101 >> 1 | 0010 | 2 |
| >>> | Zero fill right shift | 5 >>> 1 | 0101 >>> 1 | 0010 | 2 |
The examples above uses 4 bits unsigned examples. But JavaScript uses 32-bit signed numbers.
Because of this, in JavaScript, ~ 5 will not return 10. It will return -6.
~00000000000000000000000000000101 will return 11111111111111111111111111111010
Bitwise operators are fully described in the JS
Bitwise chapter.
JavaScript if else shortcut: conditional operator
JavaScript provides a conditional operator or ternary operator that can be used as a shorthand of the statement.
The following illustrates the syntax of the conditional operator.
Like the statement, the is an expression that evaluates to or .
If the condition evaluates to , the operator returns the value of the ; otherwise, it returns the value of the .
The following express uses the conditinal operator to return different labels for the login button based on the value of the variable:
Typically, you assign a variable the result of the ternary operator, like this:
If you want to do more than a single operation per case, you need to separate operation using a comma (,) as the following example:
In this tutorial, you have learned how to use the JavaScript statement to execute a statement when a condition evaluates to and execute another statement when the condition evaluates to .
- Was this tutorial helpful ?
Оператор запятая
Оператор «запятая» редко используется и является одним из самых необычных. Иногда он используется для написания более короткого кода, поэтому нам нужно знать его, чтобы понимать, что при этом происходит.
Оператор запятая предоставляет нам возможность вычислять несколько выражений, разделяя их запятой . Каждое выражение выполняется, но возвращается результат только последнего.
Например:
Первое выражение выполняется, а результат отбрасывается. Затем идёт , выражение выполняется и возвращается результат.
Запятая имеет очень низкий приоритет
Пожалуйста, обратите внимание, что оператор имеет очень низкий приоритет, ниже , поэтому скобки важны в приведённом выше примере. Без них в сначала выполнится , суммируя числа в , затем оператор присваивания присвоит , а то, что идёт дальше, будет игнорировано
Всё так же, как в
Без них в сначала выполнится , суммируя числа в , затем оператор присваивания присвоит , а то, что идёт дальше, будет игнорировано. Всё так же, как в .
Зачем нам оператор, который отбрасывает всё, кроме последнего выражения?
Иногда его используют в составе более сложных конструкций, чтобы сделать несколько действий в одной строке.
Например:
Такие трюки используются во многих JavaScript-фреймворках. Вот почему мы упоминаем их. Но обычно они не улучшают читабельность кода, поэтому стоит хорошо подумать, прежде чем их использовать.
Операторы
JavaScript поддерживает следующие операторы:
- Арифметические
-
Простые , а также деление по модулю и возведение в степень .
Бинарный плюс объединяет строки. А если одним из операндов является строка, то второй тоже будет конвертирован в строку:
- Операторы присваивания
-
Простые и составные .
- Битовые операции
-
Битовые операторы работают с 32-битными целыми числами на самом низком, побитовом уровне. Подробнее об их использовании можно прочитать на ресурсе MDN.
- Условный оператор
-
Единственный оператор с тремя параметрами: . Если условие истинно, возвращается , иначе – .
- Логические операторы
-
Логические И , ИЛИ используют так называемое «ленивое вычисление» и возвращают значение, на котором оно остановилось (не обязательно или ). Логическое НЕ конвертирует операнд в логический тип и возвращает инвертированное значение.
- Сравнение
-
Проверка на равенство значений разных типов конвертирует их в число (за исключением и , которые могут равняться только друг другу), так что примеры ниже равны:
Другие операторы сравнения тоже конвертируют значения разных типов в числовой тип.
Оператор строгого равенства не выполняет конвертирования: разные типы для него всегда означают разные значения.
Значения и особенные: они равны только друг другу, но не равны ничему ещё.
Операторы сравнения больше/меньше сравнивают строки посимвольно, остальные типы конвертируются в число.
- Другие операторы
-
Существуют и другие операторы, такие как запятая.
Подробности: Операторы, Операторы сравнения, Логические операторы.
JS Учебник
JS СтартJS ВведениеJS УстановкаJS ВыводJS ОбъявленияJS СинтаксисJS КомментарииJS ПеременныеJS ОператорыJS АрифметическиеJS ПрисваиваниеJS Типы данныхJS ФункцииJS ОбъектыJS СобытияJS СтрокиJS Методы строкиJS ЧислаJS Методы числаJS МассивыJS Методы массиваJS Сортировка массиваJS Итерация массиваJS ДатыJS Форматы датJS Методы получения датJS Методы установки датJS МатематическиеJS РандомныеJS БулевыJS СравненияJS УсловияJS SwitchJS Цикл ForJS Цикл WhileJS ПрерываниеJS Преобразование типовJS ПобитовыеJS Регулярные выраженияJS ОшибкиJS Область действияJS ПодъёмJS Строгий режимJS Ключевое слово thisJS Ключевое слово LetJS Ключевое слово ConstJS Функции стрелокJS КлассыJS ОтладкаJS Гид по стилюJS Лучшие практикиJS ОшибкиJS ПроизводительностьJS Зарезервированные словаJS ВерсииJS Версия ES5JS Версия ES6JS JSON
Языки «над» JavaScript
Синтаксис JavaScript подходит не под все нужды. Разные люди хотят иметь разные возможности.
Это естественно, потому что проекты разные и требования к ним тоже разные.
Так, в последнее время появилось много новых языков, которые транспилируются (конвертируются) в JavaScript, прежде чем запустятся в браузере.
Современные инструменты делают транспиляцию очень быстрой и прозрачной, фактически позволяя разработчикам писать код на другом языке, автоматически преобразуя его в JavaScript «под капотом».
Примеры таких языков:
- CoffeeScript добавляет «синтаксический сахар» для JavaScript. Он вводит более короткий синтаксис, который позволяет писать чистый и лаконичный код. Обычно такое нравится Ruby-программистам.
- TypeScript концентрируется на добавлении «строгой типизации» для упрощения разработки и поддержки больших и сложных систем. Разработан Microsoft.
- Flow тоже добавляет типизацию, но иначе. Разработан Facebook.
- Dart стоит особняком, потому что имеет собственный движок, работающий вне браузера (например, в мобильных приложениях). Первоначально был предложен Google, как замена JavaScript, но на данный момент необходима его транспиляция для запуска так же, как для вышеперечисленных языков.
Есть и другие. Но даже если мы используем один из этих языков, мы должны знать JavaScript, чтобы действительно понимать, что мы делаем.
Оператор else if
Используйте оператор чтобы указать новое условие, если первое условие false (ложно).
Синтаксис
if (условие1) {
// блок кода, который будет выполнен, если условие1 true (истинно)}
else if (условие2) {
// блок кода, который будет выполнен, если условие1 false (ложно), а условие2 true (истинно)
} else {
// блок кода, который будет выполнен, если условие1 false (ложно), и условие2 false (ложно)}
Пример
Если время меньше, чем 10:00, создайте приветствие «Good morning» если нет, но время меньше, чем 20:00, создайте приветствие «Good day», иначе «Good evening»:
if (time < 10) {
greeting = «Good morning»;
}
else if (time < 20) {
greeting = «Good day»;
}
else {
greeting = «Good evening»;
}
Результат приветствия будет:
Introduction to the JavaScript if else statement
The statement is probably one of the most frequently used statements in JavaScript. The statement executes a statement or block of code if a condition is satisfied. The following is the simple form of the statement:
The can be any valid expression. In general, the condition evaluates to a value, either or .
In case the evaluates to a non-Boolean value, JavaScript implicitly converts its result into a Boolean value by calling the function.
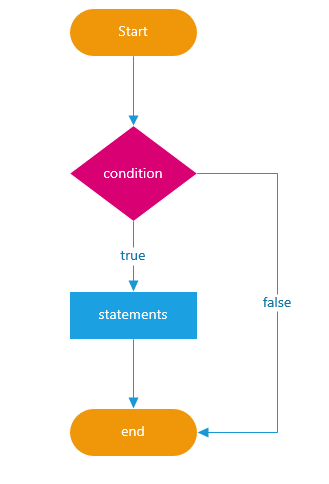
If the evaluates to , the is executed. Otherwise, the control is passed to the next statement that follows the statement.
The following flowchart illustrates the statement.

This example first initializes the variable to . The expression evaluates to , therefore the script shows a message in the console window.
In case you have more than one statement to execute, you need to use curly braces as follows:
It is a good programming practice to always use the curly braces even if there is only one statement to be executed. This helps the code easier to read and avoid many confusions.
See the following example:
If you don’t use the curly braces, it will be difficult to see that the does not belong to the block.
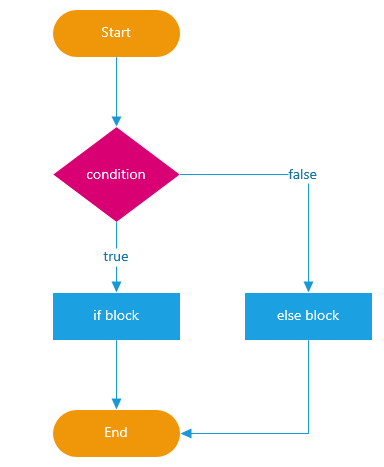
In case you want to execute another statement when the evaluates to , you use the as follows:
The following flowchart illustrates the statement.

You can chain the statements:
For example, the following script compares two numbers and shows the corresponding message if is greater than, less than, or equal to .
If you chain many statements, the code will become hard to read and difficult to maintain. In such situations, you should use the statement.
Syntax
The if statement specifies a block of code to be
executed if a condition is true:
if (condition) { // block of code to be executed if the condition is true}
The else statement specifies a block of code to be
executed if the condition is false:
if (condition) { // block of code to be executed if the condition is true}
else {
// block of code to be executed if the condition is false}
The else if statement specifies a new condition if the
first condition is false:
if (condition1) { // block of code to be executed if condition1 is true}
else if (condition2) { // block of code to be executed if the condition1 is false and condition2 is true
} else { // block of code to be executed if the condition1 is false and condition2 is false}
Логическое ИЛИ
Оператор логическое ИЛИ (логическое сложение, OR) истинен тогда, когда истиной является хотя бы один его аргумент.
| X | Y | X OR Y |
|---|---|---|
| 1 | 1 | |
| 1 | 1 | |
| 1 | 1 | 1 |
В си ИЛИ представлен оператором ||. Например, усовершенствуем программу: теперь пол можно вводить как большой, так и маленькой буквой
#define _CRT_SECURE_NO_WARNINGS
#include <conio.h>
#include <stdio.h>
void main() {
char genderInput;
char gender;
unsigned int age;
unsigned int height;
printf("Enter gender ('M' or 'F')\n");
scanf("%c", &genderInput);
printf("Enter age\n");
scanf("%u", &age);
printf("Enter height\n");
scanf("%u", &height);
if (genderInput == 'M' || genderInput == 'm') {
gender = 1;
} else {
gender = 0;
}
if ((age > 17 && height >= 180) && gender) {
printf("Wellcome");
} else {
printf("Go away");
}
_getch();
}
Как и в случае оператора И, ИЛИ коммутативен и ассоциативен.
Операторы можно перемешивать друг с другом, создавая сложные операторы
#define _CRT_SECURE_NO_WARNINGS
#include <conio.h>
#include <stdio.h>
void main() {
char gender;
unsigned int age;
unsigned int height;
printf("Enter gender ('M' or 'F')\n");
scanf("%c", &gender);
printf("Enter age\n");
scanf("%u", &age);
printf("Enter height\n");
scanf("%u", &height);
if ((age > 17 && height >= 180) && (gender == 'M' || gender == 'm')) {
printf("Wellcome");
} else {
printf("Go away");
}
_getch();
}
Стоит только помнить о том, что оператор отрицания имеет больший приоритет, чем И или ИЛИ, поэтому будет выполняться в первую очередь. Если может случиться ситуация, когда порядок выполнения не ясен, определите его с помощью скобок.
Пример: закон де-Моргана. Чтобы сменить И на ИЛИ (или наоборот), необходимо инвертировать значения всех операндов, заменить И на ИЛИ (или ИЛИ на И) и инвертировать конечный результат. В случае с нашим условием
(age > 17 && height >= 180) && (gender == 'M' || gender == 'm')
Рассмотрим сначала кусок
(age > 17 && height >= 180)
Меняем все значения на обратные
(!(age > 17) && !(height >= 180))
заменяем оператор && на ||
(!(age > 17) || !(height >= 180))
и инвертируем ответ
!(!(age > 17) || !(height >= 180))
Как видим, результат тот же. Очевидно, что
!(age > 17)
эквивалентно
age <= 17
Таким образом, изменим условие
!(age <= 17 || height < 180)
Поменяем таким же образом вторую скобку
(gender == 'M' || gender == 'm')
на
!(gender != 'M' && gender != 'm')
получим
!(age <= 17 || height < 180) && !(gender != 'M' && gender != 'm')
Теперь можно применить это же правило и для всего выражения
!((age <= 17 || height < 180) || (gender != 'M' && gender != 'm'))
Синтаксис функции
JavaScript функция определяется с помощью ключевого слова ,
затем и скобки .
Имена функций могут содержать буквы, цифры, знаки подчеркивания и знаки доллара (те же правила, что и с переменными).
В скобки можно вводить имена параметров, разделенные запятыми:
Код, который будет выполняться функцией, помещается внутри фигурных скобок:
function
имя_функции (параметр1, параметр2, параметр3) {
код, который будет выполнен}
Параметры функции, являются именами перечисленными в определении функции.
Аргументы функции, являются действительными значениями полученными с помощью функции при вызове.
Внутри функции, аргументы (параметры) ведут себя как локальные переменные.
Функция почти такая же, процедура или подпрограмма в других языках программирования.
JS Учебник
JS ГлавнаяJS ВведениеJS УстановкаJS ВыводJS СинтаксисJS ЗаявленияJS КомментарииJS ПеременныеJS ОператорыJS АрифметикаJS ПрисваиванияJS Типы данныхJS ФункцииJS ОбъектыJS ОбластьJS СобытияJS СтрокиJS Методы строкJS ЧислаJS Методы чиселJS МассивыJS Методы массиваJS Сортировка массиваJS Итерация массиваJS ДатыJS Формат датыJS Метод получения датJS Методы набора…JS Математические…JS Случайные числаJS БулевыJS Сравнение…JS Заявления if…elseJS Заявление switchJS Цикл forJS Цикл whileJS Заявление break…JS Преобразование…JS Битовые…JS Регулярные выраженияJS ОшибкиJS ОтладчикJS ПодъемныйJS СтрогийJS Ключевое слово thisJS Руководство стиляJS ПрактикаJS Распространенные ошибкиJS ЭффективностьJS Зарезервированные словаJS ВерсииJS Версия ES5JS Версия ES6JS JSON
Оператор switch
Оператор if создает ветвление в потоке выполнения программы, а многопозиционное ветвление можно реализовать посредством нескольких операторов else if. Однако это не всегда наилучшее решение, особенно если все ветви зависят от значения одного и того же выражения. В этом случае расточительно повторно вычислять значение одного и того же выражения в нескольких операторах if.
Оператор switch предназначен именно для таких ситуаций. За ключевым словом switch следует выражение в скобках и блок кода в фигурных скобках:
switch(выражение) {
инструкции
}
Однако полный синтаксис оператора switch более сложен, чем показано здесь. Различные места в блоке помечены ключевым словом case, за которым следует выражение и символ двоеточия.
Когда выполняется оператор switch, он вычисляет значение выражения, а затем ищет метку case, соответствующую этому значению (соответствие определяется с помощью оператора идентичности ===). Если метка найдена, выполняется блок кода, начиная с первой инструкции, следующей за меткой case. Если метка case с соответствующим значением не найдена, выполнение начинается с первой инструкции, следующей за специальной меткой default:. Если метка default: отсутствует, блок оператора switch пропускается целиком.
Работу оператора switch сложно объяснить на словах, гораздо понятнее выглядит объяснение на примере. Следующий оператор switch эквивалентен повторяющимся операторам if/else, показанным в предыдущем примере:
Обратите внимание на ключевое слово break в конце каждого блока case. Оператор break приводит к передаче управления в конец оператора switch и продолжению выполнения операторов, следующих далее
Конструкции case в операторе switch задают только начальную точку выполняемого программного кода, но не задают никаких конечных точек.
В случае отсутствия операторов break оператор switch начнет выполнение блока кода с меткой case, соответствующей значению выражения, и продолжит выполнение операторов до тех пор, пока не дойдет до конца блока. В редких случаях это полезно для написания программного кода, который переходит от одной метки case к следующей, но в 99% случаев следует аккуратно завершать каждый блок case оператором break. (При использовании switch внутри функции вместо break можно использовать оператор return. Оба этих оператора служат для завершения работы оператора switch и предотвращения перехода к следующей метке case.)
Ниже приводится более практичный пример использования оператора switch, он преобразует значение в строку способом, зависящим от типа значения:
Обратите внимание, что в двух предыдущих примерах за ключевыми словами case следовали числа или строковые литералы. Именно так оператор switch чаще всего используется на практике, но стандарт ECMAScript позволяет указывать после case произвольные выражения
Оператор switch сначала вычисляет выражение после ключевого слова switch, а затем выражения case в том порядке, в котором они указаны, пока не будет найдено совпадающее значение. Факт совпадения определяется с помощью оператора идентичности ===, а не с помощью оператора равенства ==, поэтому выражения должны совпадать без какого-либо преобразования типов.
Поскольку при каждом выполнении оператора switch вычисляются не все выражения case, следует избегать использования выражений case, имеющих побочные эффекты, такие как вызовы функций и присваивания. Безопаснее всего ограничиваться в выражениях case константными выражениями.
Как объяснялось ранее, если ни одно из выражений case не соответствует выражению switch, оператор switch начинает выполнение оператора с меткой default:. Если метка default: отсутствует, тело оператора switch полностью пропускается
Обратите внимание, что в предыдущих примерах метка default: указана в конце тела оператора switch после всех меток case. Это логичное и обычное место для нее, но на самом деле она может располагаться в любом месте внутри оператора switch
JS Tutorial
JS HOMEJS IntroductionJS Where ToJS OutputJS StatementsJS SyntaxJS CommentsJS VariablesJS OperatorsJS ArithmeticJS AssignmentJS Data TypesJS FunctionsJS ObjectsJS EventsJS StringsJS String MethodsJS NumbersJS Number MethodsJS ArraysJS Array MethodsJS Array SortJS Array IterationJS DatesJS Date FormatsJS Date Get MethodsJS Date Set MethodsJS MathJS RandomJS BooleansJS ComparisonsJS ConditionsJS SwitchJS Loop ForJS Loop WhileJS BreakJS Type ConversionJS BitwiseJS RegExpJS ErrorsJS ScopeJS HoistingJS Strict ModeJS this KeywordJS LetJS ConstJS Arrow FunctionJS DebuggingJS Style GuideJS Best PracticesJS MistakesJS PerformanceJS Reserved WordsJS VersionsJS Version ES5JS Version ES6JS JSON
Comparing Different Types
Comparing data of different types may give unexpected results.
When comparing a string with a number, JavaScript will convert the string to
a number when doing the comparison. An empty string converts to 0. A non-numeric
string converts to which is always .
| Case | Value | Try |
|---|---|---|
| 2 < 12 | true | Try it » |
| 2 < «12» | true | Try it » |
| 2 < «John» | false | Try it » |
| 2 > «John» | false | Try it » |
| 2 == «John» | false | Try it » |
| «2» < «12» | false | Try it » |
| «2» > «12» | true | Try it » |
| «2» == «12» | false | Try it » |
When comparing two strings, «2» will be greater than «12», because
(alphabetically) 1 is less than 2.
To secure a proper result, variables should be converted to the proper type
before comparison:
age = Number(age);
if (isNaN(age)) {
voteable = «Input is not a number»;
} else {
voteable = (age < 18) ? «Too young» : «Old enough»;
}