Что такое pwa (прогрессивное веб-приложение)
Содержание:
- Benefits of Progressive Web Apps
- Service Workers + Web App Manifest = PWA
- Работаем над внешним видом
- Check out these Progressive Web Apps
- Но если нет App Store, как установить PWA? ⚠️
- So, what’s new with PWAs on iOS 13 beta?
- Создание приложений на Java с помощью Servlets
- Добавить service worker
- Observations
- Safari quits Service Worker instances
- So, Should I Consider a PWA?
- Разбираемся с конфигурационными файлами
- What is PWA?
- #PROTIP 2: Fix the launch screen
- Limitations of Progressive Web Apps on iOS
- Как сделать PWA из своего сайта
Benefits of Progressive Web Apps
PWAs can run in offline mode and look virtually indistinguishable from native apps. The screenshot top of post shows an offline-capable PWA running full screen on an iPad.
Can you tell the difference between the native Twitter app and the PWA version?
The abilities of PWAs on iOS include the following:
- Geolocation
- Camera
- Audio output
- Apple Pay
- Sensors (magnetometer, accelerometer and gyroscope)
- Speech synthesis (with headsets connected only)
- Corporate users can receive PWA shortcuts from their company
- WebAssembly, WebRTC, WebGL and many other experimental features
And because PWAs can be hosted anywhere, their creators can bypass App Store and customers can “install” them without Apple’s approval, right from within the Safari browser (this can be a double-edged sword as no PWAs have ever passed any App Store quality test).
The best thing about PWAs is that they resemble native apps and launch in a fullscreen Safari process without any surrounding chrome. PWAs appear in the app switcher and the Dock of your iPad as any regular native app from App Store.
Sometimes a native app and its PWA counterpart have the same icon
Service Workers + Web App Manifest = PWA
With , Apple introduced support for Service Workers—one of the two crucial ingredients for PWA, which brings all the features that separate Progressive Web Apps from other apps. They let developers declare what portion of an app should be cached, allow websites to execute JavaScript code in the background, thus enhancing overall performance of the app, they also make a PWA accessible without an Internet connection.
iOS consults the Web App Manifest when adding apps to the home screen. The Manifest carries important metadata like names and icons, which are key to creating a native-like experience. Thanks to the Manifest, an app can be pinned to the home screen, can be adjusted to fit different screens and devices, and render elements for them. Some key features are still missing, so you will not be able to change the orientation, access bluetooth or send notifications.
Those two technologies create PWA, providing experience of a native app at the same time not abandoning web. It’s basically a website, built with modern technologies and providing a whole new user experience. If you already have your PWA developed for Android, every user with an up-to-date iOS on board will be able to access it using their Safari browser.
Build a PWA for best performance and UX
…and do it with a skilled team. We’ve got 10+ years experience in Web development and we care about your success.
Работаем над внешним видом
Внешний вид приложения будет определяться двумя JSP-файлами — в контексте MVC они называются представлениями. Первый будет отвечать за отображение формы регистрации и возможных ошибок, вызванных после проверки введённых данных. Второй будет обычной страницей приветствия, в которой будут показаны данные, введённые клиентом, после успешного завершения процесса регистрации.
Вот первый JSP-файл:
Файл содержит простой HTML с парочкой дополнений. Вот она, прелесть JSP в сочетании с JSTL и JEL
Обратите внимание на то, как легко проверить наличие ошибок валидации, используя такие стандартные теги, как и
Атрибут формы регистрации указывает на следующий URL: . Это значит, что каждый раз, когда клиент пытается зарегистрироваться, данные будут отправляться в независимо от URL, по которому доступна форма. Это достигается за счёт функциональности объектов, доступных из JSP-файла, таких как .
Скоро мы увидим, как сервлет связывается с URL и как он взаимодействует с введёнными данными. А пока давайте посмотрим на JSP-файл, который отвечает за страницу приветствия:
Теперь, когда мы разобрались с отображением страниц, следующим шагом будет создание сервлета, ответственного за сбор данных клиента из POST-запросов и подтверждение данных простым способом.
Check out these Progressive Web Apps
Because PWAs are not distributed through Apps Store and don’t require any form of packaging or special distribution, knowing the PWA’s URL is crucial.
To try out fullscreen PWAs, add these to your Home screen:
Or, check out other PWAs for your inspiration.
Be sure to manually tap a link using an iPhone or iPad with iOS 11.3 or later. Visiting, say, Twitter.com in Safari or following a link in Google search results may instead load a website’s mobile version rather than the PWA.
If you don’t use a PWA for a few weeks or so, iOS will attempt to free up the storage taken up by its files. If that happens, the icon will remain on your Home screen but the PWA will be downloaded again when launched because iOS no longer has it in cache.
Но если нет App Store, как установить PWA? ⚠️
Это одна из самых серьезных проблем в iOS, так как не будет никаких сообщений от Safari (известных как Web App Banners на Android). Таким образом, пользователь должен как-то перейти на ваш URL PWA в Safari, а затем вручную нажать значок «Поделиться», а затем «Добавить на главный экран». Не будет никаких указаний на то, что веб-сайт, который вы посещаете, является PWA.

Когда вы заходите на Tinder.com, вы можете игнорировать баннер приложений вверху и нажать «Поделиться», «Добавить на главный экран». Если вы даете инструкции пользователю для установки, имейте в виду, что кнопка поделиться локализована на основе языка системы
Кроме того, дополнительные псевдо-браузеры (так как это обертки над сафари), доступные в App Store, такие как Chrome, Firefox, Brave не смогут установить PWA или использовать Service Workers.
Как только PWA будет установлен, он будет выглядеть как любой другой значок на главном экране. Однако для него не будет меню 3D Touch. И если вы снова установите тот же PWA, у вас будет другой значок, указывающий на тот же PWA (к счастью, загруженные файлы будут доступны).
Кроме того, многие веб-приложения имеют ссылку на установку собственного приложения из App Store, и это все еще отображается даже внутри PWA, например, пример Tinder:

У меня уже есть приложение, разве не так?
So, what’s new with PWAs on iOS 13 beta?
Better user experience
With PWAs on iOS 13 beta 1: Such a glad thing to say, the user experience is much better and some annoying bugs added in 12.2 seem solved! But they did not mention these improvements in docs or at any session in The Apple Worldwide Developers Conference (WWDC) 2019, seems like a pity. Share sheet has changed, and ‘Add to Home Screen‘ is below the fold which is greater than the old user experience
Source: Twitter @firt Maximiliano Firtman
One good thing is when several PWAs opened, each of them with its own screenshot of last execution as big brother native apps! Returning to a PWA has a faster startup now without white blinks, and if you terminate an app dragging it out, it actually starts from scratch after.
Source: Twitter @firt Maximiliano Firtman
Some bugs are solved!
Bugs with the done button when the In-App browser is on screen seems gone now. The In-App browser got the new settings menu (but still no “Open in Safari”)
Source: Twitter @firt Maximiliano Firtman
Split view with PWAs on Ipad
On iPad, PWAs can be part of Split-View spaces with other native apps or other PWAs! (Only one instance is permitted)
Source: Twitter @firt Maximiliano Firtman
Source: Twitter @firt Maximiliano Firtman
Source: Twitter @firt Maximiliano Firtman
Inspectable PWA
And PWAs are inspectable again!
In the past, with iOS version: 11.2 (in 2017), when I add the app to home screen and try to debug, it shows ‘No Inspectable Applications’. Since the menu to open the inspector is missing when the PWA is opened like a desktop app and you need the keyboard shortcut to show it.
But PWA on iOS 13 beta, it can be inspected easily thanks to upgrades from Apple.
Source: Twitter @firt Maximiliano Firtman
Bug report app
There is a new bug report app, built with create-react-app. Apple, as many other React devs, kept the default manifest unchanged. So it’s a PWA with no iOS icon (React icon on other platforms) and React title.
Source: Twitter @firt Maximiliano Firtman
Создание приложений на Java с помощью Servlets
Встречайте сервлеты, особый тип Java-программ, выполняемый в пределах веб-контейнера (также называемый контейнером сервлетов, как, например, Tomcat и Jelly), которые позволяют обрабатывать запросы клиентов и ответы сервера просто и эффективно. Сейчас не время и не место дотошно объяснять вам, что из себя представляет сервлет. Достаточно сказать, что сервлеты создаются и уничтожаются их контейнерами, а не разработчиком, и действуют как промежуточный уровень между клиентами (как правило, веб-браузерами) и другими приложениями, запущенными на сервере (например, базами данных).
Сервлет — классная штука, которая помимо всего прочего может принимать данные от клиента, как правило через GET и POST-запросы, работать с cookie и параметрами сеанса. А ещё она обрабатывает данные через дополнительные уровни приложений и отправляет выходные данные клиенту как в текстовом, так и в бинарном форматах (HTML, XML, PDF, JPG, GIF и т.д.), во многих случаях используя Java Server Pages (JSP) файлы.
Лучше всего начинать работу с сервлетами через конкретный пример. Мы создадим простое веб-приложение, которое позволит клиентам регистрироваться с помощью простой HTML-формы. Данные, предоставленные клиентами, будут собираться сервлетом и проверяться валидаторами.
Добавить service worker
Service worker — это еще один файл, который мы добавляем в наш проект, он позволит сайту работать в автономном режиме. Наличие service worker — это также требование PWA, поэтому он определенно необходим.
Service worker — довольно сложная штука. К счастью, мне порекомендовали попробовать sw-toolbox и дали ссылку на код. Я скопировал код и слегка упростил его, удалив один из дополнительных файлов JavaScript, вместо этого прописав все в service worker.
Создать service worker можно в три этапа.
1. Зарегистрировать service worker, добавив этот код в head вашего index.html:
<script>
if (‘serviceWorker’ in navigator) {
window.addEventListener(‘load’, function() {
navigator.serviceWorker.register(‘/sw.js’).then(
function(registration) {
// Registration was successful
console.log(‘ServiceWorker registration successful with scope: ‘, registration.scope); },
function(err) {
// registration failed
console.log(‘ServiceWorker registration failed: ‘, err);
});
});
}
</script>
2. Добавить sw-toolbox в свой проект — просто закинуть этот файл в корневую папку.
3. Создать новый файл, назвать «sw.js» и вставить в него это:
‘use strict’;
importScripts(‘sw-toolbox.js’);
toolbox.precache([“index.html”,”style/style.css”]);
toolbox.router.get(‘/images/*’, toolbox.cacheFirst);
toolbox.router.get(‘/*’, toolbox.networkFirst, {
networkTimeoutSeconds: 5});
Проверьте, чтобы все пути к файлам выглядел правильно, отредактируйте исходную документацию и перечислите все файлы, которые хотите сохранить в автономном режиме. Я использую для своего сайта только index.html и style.css, но у вас могут быть и другие.
Теперь снова протестируем сайт с помощью Lighthouse:
 После добавления service worker — протестировано на localhost
После добавления service worker — протестировано на localhost
Если вы хотите, чтобы service worker делал что-то еще, кроме простого сохранения определенных страниц, например, показывал конкретную автономную страницу, когда нет доступа в интернет, попробуйте pwabuilder, у него есть несколько различных скриптов service worker, которые можно использовать.
Observations
These are the observations I made while testing the iOS 11.3.0 Developer beta 3, build 9Q117m (Released on February 20th) on my iPhone 7 Plus.
Multiple Service Worker instances
The first thing I noticed right away when testing the Copy2me Progressive Web App on my iPhone was that there appeared to exist multiple Service Worker instances.
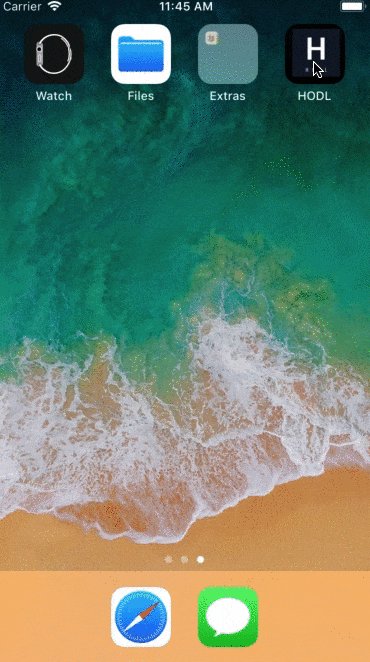
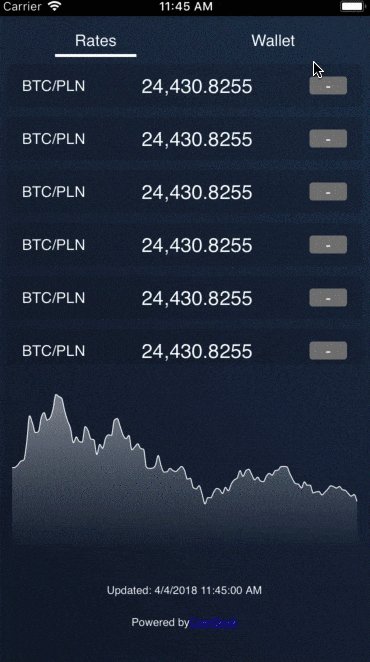
When I opened the Copy2me app in the iOS Safari browser, I was greeted with the sign-in screen. I followed the instructions to sign-in. After the sign-in process, the app redirected me to my user data (see screenshot 1). As everything worked as expected, I added the app to my Home Screen. From there I pressed the new app icon in order to launch Copy2me.
The app launched in full screen mode (see screenshot 2), but the result wasn’t what I hoped to see, since the sign-in screen reappeared. I expected to see my user data, because I already signed in from the Safari browser. This meant that there were two different Service Worker instances active — one on the Safari browser and the other on the installed Copy2me application.
This behavior is totally different compared to Android, where each PWA shares the same Service Worker and cache, no matter if the app is launched from the Home Screen or the browser. I for sure hope that Apple changes this behavior, as multiple Service Worker instances with their own cache might confuse users.
Safari quits Service Worker instances
One thing that is completely different from other browser implementations is how the Safari browser manages Service Worker instances. Taken from Apple WebKit Blog:
“To keep only the stored information that is useful to the user, WebKit will remove unused service worker registrations after a period of a few weeks. Caches that do not get opened after a few weeks will also be removed.”
In other words, if a user installs a PWA and decides to only use the installed app multiple weeks later with no stable internet connection available, the user might just see a blank screen. This can be a huge deal breaker for some users.
Imagine you install a note taking Progressive Web Application on your device, where you keep track of all your important notes, and thus you rely on the application to always work. You expect the app to always work no matter how often you use it or in what environment (e.g. no stable network). This restriction also limits future Service Worker APIs such as Background Synchronization, which requires a Service Worker instance to stay active all the time.
Airplane Mode issue
I also noticed an issue where the user receives a pop up telling that they are in Airplane Mode (see screenshot 1), even though the launched PWA works totally fine without a stable network connection.
To be fair, native iOS applications also display this warning, but only when the app tries to fetch data from the network. However, I tested multiple PWAs (e.g. the 2048 game) which don’t fetch data on application startup, and still the iOS message appeared.
On the upside, this issue is just a minor one and shouldn’t bother too much, since users typically rarely have airplane mode active on a daily basis.
No option to debug Service Workers on iOS (yet)
Up to this date it is still not possible to debug Service Workers on your iOS device. While the Safari Technical Preview shows you which files were loaded from a Service Worker (see ‘Transfer Size’ on screenshot 1), it is missing the ability to fully debug Service Workers on your iPhone for instance.
Still, it is possible to debug Service Workers on your macOS device, as the following screenshot shows. On the upside, it can be expected that Apple will sooner or later provide the ability to also debug Service Workers your iOS device.
So, Should I Consider a PWA?
There are a few great cross-platform solutions, but none of them has a chance as big as PWAs to become a standard for the Apple app world. With PWA, you get a highly performative Web-mobile hybrid—adjusted to all kinds of devices (, fast, and installable. It definitely is a part of the future.
Apple PWAs on iOS and native apps are not mutually exclusive. Relying exclusively on PWA when the implementation on Apple’s side is still less-than-ideal, however, may not be the best idea. As you could see in the example above, once I entered the Emirates website, it suggested downloading its native app from the App Store anyway, and I believe Apple will continue to encourage users to install verified apps from the store.
If you already have a PWA that works on Android, it will work for Apple iOS users as well. It does not mean that they will have the same, great user experience compared to Android though… Not yet, at least!
Разбираемся с конфигурационными файлами
Чтобы вы понимали структуру нашего будущего приложения, вот как она будет выглядеть:
Первым шагом к созданию приложения является определение так называемого дескриптора развёртывания. Он указывает, как приложение должно быть развёрнуто в определенной среде. Когда дело касается веб-приложений, дескриптор развёртывания представляет собой простой XML-файл, называемый и является частью стандартной спецификации Java EE. В нашем случае он будет выглядеть так:
Как вы видите, только определяет версию Java Servlet Specification (3.1), которую мы будем использовать в приложении. Разумеется, в нём может быть гораздо больше содержимого, включая директивы сопоставления сервлетов, параметры инициализации, и несколько дополнительных настроек. Но чтобы не усложнять процесс разработки, давайте оставим его таким как есть.
Frontend developer (Vue)
Sportmaster Lab, Липецк, до 130 000 ₽
tproger.ru
Вакансии на tproger.ru
Так как наше приложение будет использовать Servlet API и Java Servlet Pages (JSP) для отображения данных клиента, нам нужно загрузить все необходимые JAR. Maven сделает за нас трудную работу, вот как будет выглядеть файл POM:
Если говорить просто, определяет все зависимости, необходимые для работы с сервлетами: JSP, Java Standard Tag Library (JSTL) и Java Expression Language (JEL).
Итак, мы уже создали конфигурационные файлы приложения. Однако в текущем состоянии оно буквально ничего не делает. Мы хотим, чтобы клиенты могли регистрироваться с помощью HTML-формы, поэтому следующее, что нам нужно сделать, — это создать JSP-файлы, которые будут отображать вышеупомянутую форму и данные клиента после успешного завершения регистрации. Этим мы сейчас и займёмся.
What is PWA?
The web…but better
A Progressive Web App (PWA) is a web app that uses modern web capabilities to deliver an app-like experience to users. These apps meet certain requirements (see below), are deployed to servers, accessible through URLs, and indexed by search engines.
Progressive Web Apps are:
Progressive
They are built with progressive enhancement as the core principle and it works for every user regardless of the browser used by the user.
Responsive
Fits to whatever size of screen it is, whether it is desktop, tablet, mobile device or any future gadget.
Connectivity Independent
Capable of working offline and slow internet networks.
App-like
Utilizes the app-shell model which provides app-style navigations and interactions.
Fresh
Always up-to-date thanks to the service worker update process.
Safe
Served by means of TLS to avert snooping and guarantee content hasn’t been tampered.
Discoverable
Are identifiable as “applications” thanks to W3C manifests and service worker registration scope permitting web indexes to discover them.
Installable
Enable users to «keep» applications they find most valuable on their home screen without the bothering about an application store.
Linkable
Effortlessly share by means of URL and not require complex installation.
#PROTIP 2: Fix the launch screen
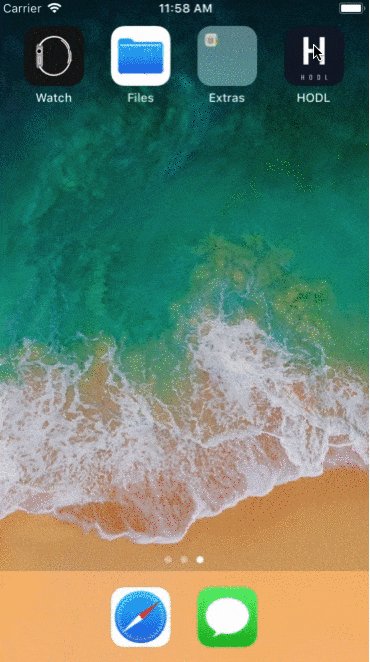
A launch screen is normally displayed before an app is fully loaded and ready to use. Unfortunately, iOS doesn’t support launch screens generated from the manifest, which is how it works on Android. Instead, it shows a white, blank screen That’s definitely not the experience we would like to serve to our users.

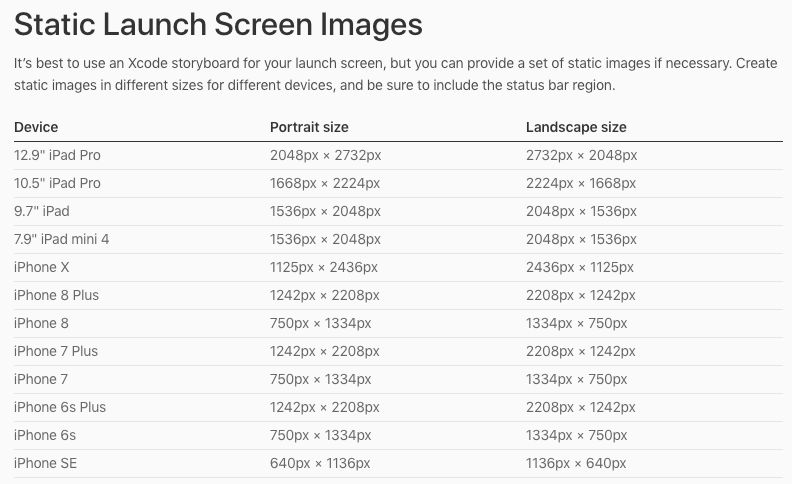
Thankfully we’ve found the solution which is described in apple developer’s page. Apple supports custom meta tags to specify a pre-generated splash screen — apple-touch-startup-image. So you just have to generate splash images in the proper sizes, which you can find listed below:

When you have your stunning launch screens ready, the only thing left to do is to link them in the head section like this:
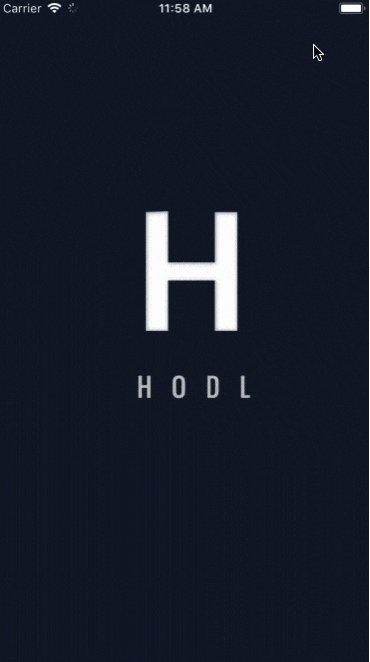
Now you can see that ugly white screen on launch is gone:

Our PWA is looking much better thanks to that, isn’t it?
Limitations of Progressive Web Apps on iOS
PWAs are still in a very nascent stage and Apple’s implementation isn’t top-notch either. To illustrate my point, here are the issues and obstacles you may run into whilst using PWAs:
- App state is lost between sessions
- Tapping a link launches another Safari instance
- Black status bar may sometime hide iOS’s status bar info
- Local IndexedDB storage is limited to 50MB
- WebRTS audio is unsupported
- No Face ID or Touch ID authentication
- No Bluetooth or iBeacon support
- No push notifications or icon badges
- No Web Push or Background Sync
- No Siri integration
- No ARKit support
- No speech recognition
- No access to battery information
- No access to in-app payments
- No access to native share dialogs
- No signing or packaging
- No swipe-back navigation
- No 3D Touch shortcuts for the Home screen icon
- Inactive PWAs appear as white screens in the app switcher
- Installing the same PWA again adds another icon to the Home screen
- No support for iOS’s Slide Over and Split View multitasking modes
No Siri integration is disappointing, especially in the context of iOS 12’s Shortcuts feature. Even if there’s an icon for a PWA on your Home screen, Siri is oblivious to it and cannot be asked to launch the app on your behalf.
The biggest issue is that PWAs don’t store state between sessions. Without a properly saved state, a user who gets out of a PWA is likely to see it restarted when coming back.

Uber’s native iOS app, at left, and the PWA version, at right
Yet another issue worth mentioning: PWAs won’t run in the background, which prevents many multimedia-focused PWAs from streaming or playing audio in the background. Depending on your version of iOS, you may notice other strange behaviors and bugs with PWAs, such as reloading when switching apps.
Some of the aforementioned limitations will likely be sorted out once the Web Platform catches up to pure native features, such as Face ID scanning or augmented reality via ARKit.
Как сделать PWA из своего сайта
Ниже я расскажу как сделать PWA на сайте за 15 минут или даже быстрее.
В большинстве случаев можно будет использовать инструмент для поэтапного создания частей PWA: pwabuilder.
Настройка Service Worker
Часть определения Progressive Web App заключается в том, что оно должно работать в автономном режиме.
Поскольку компонент, позволяющий веб-приложению работать в автономном режиме, — это Service Worker, это означает, что Service Worker является обязательной частью PWA.
Service Worker — это JavaScript-файл, который выполняет роль посредника между веб-приложением и интернетом. Благодаря этому он может кешировать и ускорять рендеринг приложения, а также улучшать пользовательский интерфейс.
Из соображений безопасности только HTTPS-сайты могут использовать Service Workers, и это одна из причин, по которым Progressive Web App можно и нужно устанавливать только на домены с HTTPS.
Service Worker отсутствует на устройстве при первом посещении пользователем. При первом посещении сайта Service Worker устанавливается в браузере, а затем, при последующих посещениях отдельных страниц сайта, этот Service Worker будет запускаться браузером автоматически.
Service Worker устанавливается в два этапа:
Создание ссылки в коде сайта
В коде всех страниц сайта необходимо указать для браузера, что у нас есть свой Service Worker по отдельному адресу. В шаблон страниц вставляется простой JavaScript код, пример:
Обратите внимание! В примере выше в четвёртой строке указано название файла — sw.js. Это значит, что файл, в котором будет расположен код нашего Service Worker должен называться именно так
В противном случае браузер так и не найдёт нужный нам функционал.
Создание файла с Service Worker
В отдельном файле на сервере (например, как у меня — sw.js) необходимо разместить следующий код:
Это и есть наш Service Worker, что будет делать всю работу. Существует несколько примеров работы Service Worker, доступных в конструкторе pwabuilder. Подбирайте на свой вкус.
Обращаю внимание, что код JS, используемый на моём сайте немного визуально отличается от того, что в примерах этой статьи. В руководстве по оптимизации скорости загрузки сайта я описывал
Для всех JS-скриптов на сайте я старался провести минификацию. Это полностью рабочие файлы и ими можно пользоваться.
Настройка Manifest.json
Манифест приложения или App Manifest — это файл JSON, в котором необходимо предоставить «справочную» информацию о строении и цели вашего Progressive Web App.
Ссылку на манифест необходимо включать во все заголовки страниц вашего сайта:
Этот файл расскажет устройству, как установить:
- Название и краткое название приложения
- URL-адреса иконок разных размеров
- Адрес домена
- Ориентацию экрана по умолчанию
- Заставка
Пример содержимого файла manifest.json:
Обратите внимание! В примере выше я убрал большую часть ссылок на иконки разных размеров для экономии места. В JSON манифесте необходимо указать как можно больше ссылок и размеров
Для составления манифеста можно использовать специальный генератор.