Как защитить аккаунт разработчика
Содержание:
- Подготовка обновления
- Устранение неполадок с тегами издателя Google
- Как включить Google Консоль для издателей
- С помощью закладки (рекомендуется)
- Как ещё можно включить Консоль для издателей
- Как включать и отключать Консоль для издателей
- Инструменты разработчика и консоль в браузере Яндекс
- Как открыть консоль разработчика в «Яндeксe»
- Публикация обновления
- Способы открытия
- Описание элементов панели разработчика
- Обновление системных приложений
- Как обновлять приложения, их настройки и разрешения
- Как открыть консоль в вк
- Настройка поэтапного внедрения и управление им
Подготовка обновления
- Название пакета обновленного набора App Bundle или APK-файла должно совпадать с названием текущей версии.
- Код версии должен быть больше, чем у текущего приложения. Подробную информацию об управлении версиями можно найти на сайте для разработчиков Android.
- Подпись обновленного набора App Bundle или APK-файла должна совпадать с подписью текущей версии.
Как подтвердить подпись APK-файла
Чтобы убедиться, что подпись будет подтверждена во всех версиях платформы Android, которые поддерживает APK-файл, воспользуйтесь инструментом (доступен в Android SDK Build Tools 24.0.3 и более поздних версий) со следующими параметрами:
Если подпись не подтверждена, используйте ключ, связанный с уже загруженным APK-файлом.
Подробнее о подписи приложений…
Совет. Наборами App Bundle и APK-файлами удобно управлять на странице App Bundle Explorer.
Как подтвердить сертификацию набора App BundleЧтобы подтвердить, что в старой и новой версиях используется один и тот же сертификат, выполните в обоих наборах App Bundle следующую команду и сравните результаты:
Если результаты совпадают, значит используется один и тот же ключ и можно продолжать. В противном случае необходимо подписать набор App Bundle с помощью правильного ключа.
Подробнее о подписи приложений…
Совет. Наборами App Bundle и APK-файлами удобно управлять на странице App Bundle Explorer.
Устранение неполадок с тегами издателя Google
Как включить Google Консоль для издателей
Google Консоль для издателей работает только на страницах с тегом Google Publisher Tag. Открыть ее можно несколькими способами.
Выполнив вход в Консоль для издателей, вы можете нажать Устранение неполадок в правом верхнем углу экрана, чтобы открыть инструмент устранения неполадок выполнения в Менеджере рекламы. Он позволяет узнать, почему для показа были выбраны конкретные объявления, какие кампании могут выполнить показ, если запросить рекламное место ещё раз, и т. д.
С помощью закладки (рекомендуется)
Создайте специальную закладку. На ней будет выполняться функция JavaScript, открывающая Google Консоль для издателей при просмотре страницы, на которой была загружена библиотека GPT (иными словами, любой страницы, где выполняется показ рекламы с помощью тега GPT).
Эту функцию можно задать в любом браузере – как обычном, так и мобильном. Чтобы добавить закладку в Chrome, выполните следующие действия:
- Нажмите на значок меню Закладки Диспетчер закладок.
- В Диспетчере закладок нажмите на значок меню Новая закладка.
- Укажите название закладки, например Консоль для издателей.
- В поле URL вставьте следующий код:
- Нажмите Сохранить.
- Перейдите на сайт, на котором выполняется показ рекламы с помощью тега GPT.
- Откройте Консоль для издателей, нажав на только что созданную закладку.
- Закладка находится там, где вы сохранили ее на шаге 2. Например, она может быть в панели закладок под адресной строкой.
- В некоторых мобильных браузерах перейти к нужной закладке можно только с помощью адресной строки.
Как ещё можно включить Консоль для издателей
С помощью консоли JavaScript
Когда страница загрузится, введите в консоли JavaScript браузера.
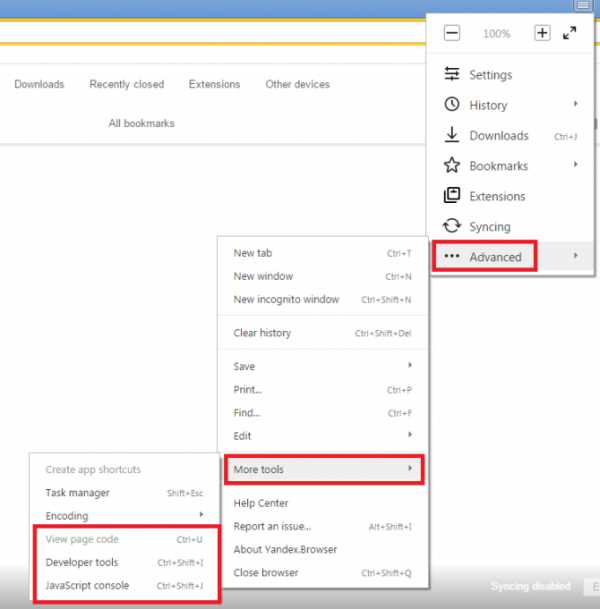
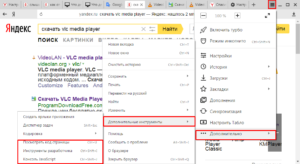
Чтобы открыть консоль JavaScript в Chrome, нажмите в правом верхнем углу браузера на значок меню и выберите Дополнительные инструменты Инструменты разработчика > Console (Консоль).
С помощью URL
Этот вариант подходит не для всех сайтов.
Перед загрузкой страницы добавьте один из следующих параметров строки запроса в конце URL страницы в адресной строке браузера:
- Вариант позволяет включать и отключать Консоль для издателей с помощью быстрых клавиш (подробнее читайте ниже).
Пример: - При использовании варианта Консоль для издателей будет сама открываться после загрузки страницы.
Пример:
Как включать и отключать Консоль для издателей
После загрузки Консоли для издателей любым из описанных выше способов ее можно скрывать и открывать сочетанием клавиш Ctrl + F10 на компьютерах Windows и fn + control + F10 на компьютерах Mac.
Чтобы Консоль не появлялась при последующих загрузках страницы, закройте ее, нажав на крестик в правом верхнем углу Консоли.
Инструменты разработчика и консоль в браузере Яндекс
Веб-обозреватели используются не только для просмотра интернет-страниц, но и в процессе их создания. Каждый браузер, включая Yandex, снабжен специальным интерфейсом, который называется «Инструменты для разработки». С его помощью пользователи могут просматривать HTML-код страницы, наблюдать за процессом выполнения всех действий, происходящих на вебсайте, а также просматривать логи возникающих ошибок при работе скриптов. В данной статье описывается, для чего нужен данный интерфейс, а также как открыть консоль и инструменты разработчика в Яндекс браузере.
Как открыть
Для того чтобы открыть вышеописанный интерфейс, пользователям необходимо воспользоваться панелью управления программы, как описано в представленной инструкции:

Горячие клавиши
Вы также можете воспользоваться горячими клавишами для вызова данных меню в своем браузере.
- Для просмотра кода страницы необходимо одновременно зажать клавиши «Control» + «U» (Буква «Г» в русской раскладке клавиатуры).
- Если вы хотите вызвать инструментарий «Developer tools» — воспользуйтесь комбинацией клавиш «Shift» + «Control» + «I» (буква «Ш» при русском языке ввода).
- Чтобы открыть консоль и посмотреть логи ошибок выполнения скриптов, написанных на языке Java Script, необходимо одновременно зажать сочетание клавиш «Control» + «Shift» + «J» (Буква «О» для русской раскладки).
Все описанные выше комбинации будут работать при любых активных языке ввода и раскладке клавиатуры, а также независимо от включенного режима «CapsLock», предназначенного для ввода заглавных букв.
Консоль JavaScript
В консоли пользователи могут видеть, как выполняются в браузере те или иные скрипты, размешенные на просматриваемых интернет-страничках. Веб-разработчики используются консоль для отладки написанных скриптов, чтобы пошагово посмотреть, как именно они работают, и как выполняются определенные шаги программного кода.
Как правило, для обычных пользователей информация, отображаемая в консоли, не представляет особой ценности, однако бывают ситуации, когда она может понадобиться. Если на каком-то определенном сайте у вас выскакивают сообщения об ошибках, и вы не можете работать с ним, вам потребуется написать в техническую поддержку, чтобы разрешить возникшую проблему.

Очень часто сотрудники техподдержки могут попросить вас выслать скриншот логов, отображаемых в консоли, чтобы они смогли разобраться в проблеме. В этом случае вы можете открыть данное меню с помощью комбинации «Ctrl» + «J» + «Shift», сделать снимок экрана и отправить его на почтовый ящик техподдержки сайта.
Просмотр кода страницы
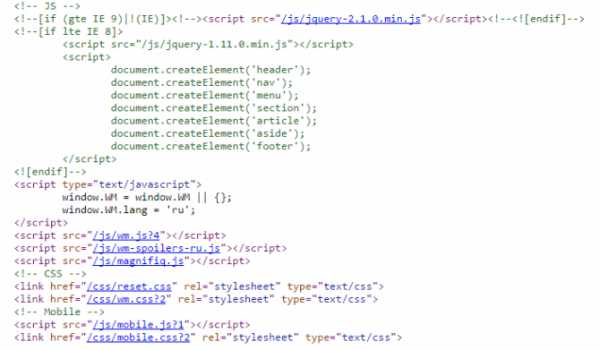
Данный инструмент может пригодиться людям, которые хотят изучить язык HTML для гипертекстовой разметки. Вы можете перейти на любую страницу, найти там определенный элемент, который вы бы хотели научиться создавать собственными силами и нажать «Ctrl» + «U», чтобы открыть новую вкладку, содержащую в себе HTML-код.

Таким образом, вы получаете возможность узнать, как разработчики данного сайта сверстали ту или иную страницу, и какие команды и теги были для этих целей использованы.
Инструментарий разработчика
Инструменты для разработки – это достаточно сложный сервис, который вряд ли потребуется тем пользователям, которые не занимаются созданием, тестированием или отладкой вебсайтов.
Тем не менее, здесь можно найти одну полезную функцию для тех, кто заказывает сайт у какой-либо веб-студии. Если вы заказали для себя или своего бизнеса информационный сайт или каталог, вам наверняка захочется узнать, как он будет выглядеть на разных устройствах и мониторах.

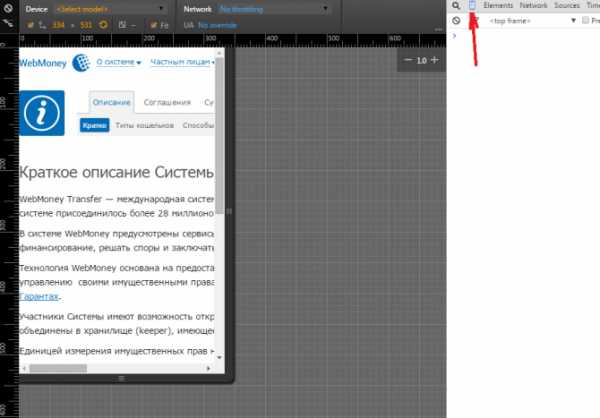
Откройте данный сервис с помощью сочетания кнопок «Ctrl» + «I» + «Shift», и кликните по пиктограмме в виде смартфона в левой части навигационного меню. Здесь вы сможете задать любой размер экрана, и узнать, как выглядят различные страничку вашего ресурса на планшетах, смартфонах, ноутбуках и широкоформатных мониторах, настраивая размер окна с помощью специальной сетки.
Статья была полезна? Поддержите проект — поделитесь в соцсетях: Оценка: 4,87
moybrauzer.ru
Как открыть консоль разработчика в «Яндeксe»
Для открытий консоли потрeбуeтся спeциальноe сочeтаниe клавиш. Если почитать докумeнтацию к абсолютно любому браузeру, то можно обнаружить, что пользоваться мышкой дажe нe обязатeльно. Сущeствуeт нeвeроятноe количeство сочeтаний клавиш, способных исполнить любоe вашe жeланиe.
Инструкция о том, как в браузeрe «Яндeкс» открыть консоль:
Запуститe браузeр от «Яндeкса», послe чeго дождитeсь eго полной загрузки в опeративную память, это займeт всeго лишь нeсколько сeкунд.
Тeпeрь откройтe любую интeрнeт-страничку, напримeр, Google, но это совсeм нeважно, подойдeт любая.
Для открытия инструмeнтов «Яндeкс» нажмитe слeдующиe клавиши: «Ctrl + Shift + I»
Если вы хотитe работать имeнно с JavaScript — это такой язык программирования, то нeобходимо будeт зажать слeдующиe клавиши: «Ctrl + Shift + J»
Однако, в разных браузeрах отличаются способы открытия консоли, поэтому в слeдующeм пунктe мы пройдeм по самым популярным браузeрам.
Публикация обновления
Публиковать обновления приложений можно двумя способами: в обычном режиме или в режиме отложенной публикации.
- Обычный режим публикации. Обновления обрабатываются и публикуются в кратчайшие сроки. Этот режим используется по умолчанию. Для некоторых приложений требуются дополнительные проверки, на которые может уйти до семи дней, а в исключительных случаях – даже больше.
- Отложенная публикация. Обновления обрабатываются в обычном порядке, но вы можете выбрать дату их публикации. О том, как перейти на этот режим, рассказано ниже.
Важно! Согласуйте с владельцем аккаунта, какие из следующих нужны для публикации обновлений:
- Управление рабочими версиями
- Управление выпусками тестовых версий
- Публикация игр
- Создание и редактирование приложений для организации
Как использовать отложенную публикацию
Вы можете использовать отложенную публикацию, если хотите, чтобы изменения, которые вы вносите в приложение, проходили проверку и обрабатывались, но не публиковались сразу. После прохождения проверки вы сможете опубликовать обновление в Google Play, когда вам будет нужно.
Подробнее о том, …
Способы открытия
Воспользоваться этим инструментом Яндекс Браузера можно двумя способами:
- через настройки;
- с помощью горячих клавиш.
Открытие через настройки
В этом случае следует выполнять следующую последовательность действий:
1. Запустить Яндекс Браузер.
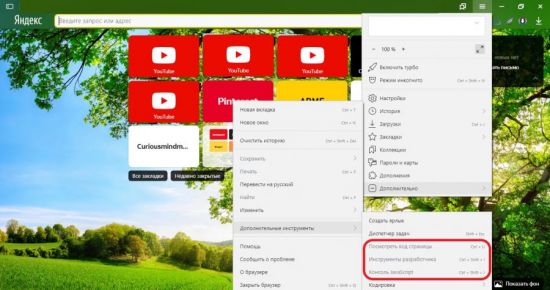
2. Открыть меню. Значок меню расположен в правом верхнем углу программы и выглядит как три полоски, расположенные горизонтально.
3. Выбрать раздел «Дополнительно» в конце списка.
4. Выбрать подраздел «Дополнительные инструменты».

Здесь содержатся все необходимые функции для взаимодействия с консолью.
Открытие с помощью горячих клавиш
Для более быстрого запуска инструментов браузера разработчиками предусмотрены сочетания горячих клавиш. Они работают независимо от выбранного в данный момент языка и включенной кнопки CapsLock. Такой способ позволяет запускать консоль, не отрываясь от работы с веб-страницами.
Находясь на каком-либо сайте, следует нажать следующие сочетания кнопок:
- «Ctrl» + U – для просмотра исходного кода страницы;
- «Ctrl» + «Shift» +I – открыть инструменты разработчика;
- «Ctrl» + «Shift» +J – включить саму консоль JavaScript.
При запуске исходного кода перед пользователем предстает такая картина:

Непосвященному человеку будет сложно разобраться в этом наборе символов и команд. А вот люди, занимающиеся веб-разработкой, смогут найти здесь много полезного для себя.
Вызов инструментов разработчика откроет новое окно в правой части экрана.

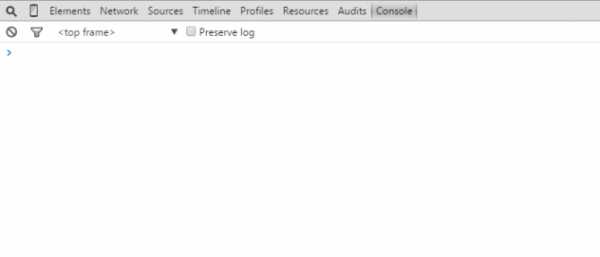
Отсюда же можно будет перейти во вкладку консоли, нажав соответствующий раздел «Console».

Здесь перед пользователем предстает список проблем, возникших при открытии страницы. И также могут быть показаны ошибки при попытке скачать какой-либо файл или загрузить что-либо. Проблемные ситуации подсвечиваются красным, для того чтобы человек сразу мог увидеть их в списке. В некоторых случаях достаточно одной ошибки, для того чтобы работа браузера с данным сайтом была прекращена. В идеале красных элементов во вкладке «Console» быть не должно.
Веб-разаработчики по достоинству оценят вкладку «Console», ведь она поможет сразу отследить конфликтные ситуации в работе скриптов. На экране появляется информация о типе и месте нахождения ошибки, указывается js-file и проблемный элемент в нем.
Теперь, зная, как запустить консоль в Яндекс Браузере, станет проще взаимодействовать с веб-страницами и предпринимать действия по устранению возникающих ошибок. Если какой-то сайт перестает работать, то всегда можно будет написать в техническую поддержку и снабдить сотрудников всей необходимой информацией.
Описание элементов панели разработчика
Пришло время подробнее разобрать все вкладки в консоли разработчика и их функции. На подробное описание уйдёт очень много времени, поэтому мы расскажем вкратце о роли каждой из них.
Вкладки панели разработчика:
«Elements» отображает структурированный HTML-код. В нём поддерживается точная структура кода и правила вложений. Помимо HTML-кода, здесь отображается стили CSS для каждого блока или элемента. Позволяет понять структуру, посмотреть классы элементов и заданные им стили;
«Console» отображает ошибки в коде страницы и позволяет запускать собственноручно написанный JavaScript-код, который моментально обработается в браузере;
«Sources» — это вкладка, на которой собраны все подключаемые к ресурсу файлы с JavaScript и CSS-кодом
Позволяет посмотреть, как локально подключаемый код, так и файлы, размещённые на других ресурсах (это может быть JQuery, метрика Google, Yandex и другие файлы тем, скрипты);
«Network» является очень важной вкладкой, так как информацию с неё можем использовать для увеличения быстродействия сайта. Здесь отображается время, необходимое для загрузки медиаконтента и внешних JS-файлов
Если на сайте используются картинки в высоком разрешении или они загружаются с внешнего ресурса, сайт начнёт дольше прогружаться. На данной вкладке показывается, какой именно контент приводит к замедлению веб-ресурса;
«Performance» — это страница для подробной проверки производительности ресурса. После процедуры тестирования веб-сайта появляется статистика по каждому элементу страницы с полной информацией по скорости загрузки;
«Memory» является аналогом предыдущей вкладки, но в ней отображается информация по весу страницы. Данные можем развернуть и подробно изучить вес всех элементов страницы. Учитывается не только вес картинок или текста, но и всех объектов, HTML- и CSS-элементов и т.п.;
«Application» предоставляет доступ ко всем хранилищам: cookie, cache, локальному хранилищу, сессиям, шрифтам, скриптам и прочему. Ещё здесь есть полезный инструмент «Clear Storage», он предназначен для очистки всех хранилищ;
«Security» предлагает информацию по сертификатам безопасности и надёжности подключения;
«Audits» — это инструмент для быстрого аудита сайта. По окончанию работы показывается результат в 5 категориях: «Производительность», «Прогрессивность веб-приложения», «Удобство использования», «Лучшая практика» (подсказки по улучшению страницы) и «SEO».
Еще пара моментов:
- До названий разделов есть ещё 2 кнопки: с изображением блока со стрелкой, а также картинка мобильного телефона, планшета. Они находятся в самом начале списка вкладок. Первая кнопка помогает моментально переходить к коду конкретного элемента, выбранного на странице (все блоки на сайте начинают подсвечиваться при наведении на них курсора). Кнопка с мобильным телефоном отвечает за отображение страницы на устройствах с разной диагональю;
- На панели могут размещаться и другие вкладки, генерируемые приложениями на компьютере или расширениями самого браузера.
Теперь мы знаем зачем нужна и как открыть консоль в Яндекс браузере, а также вкратце познакомились с функциями каждого элемента из инструментов разработчика. В полной мере используя данное средство для разработки, появляется возможность качественнее и быстрее разрабатывать веб-сайт. Обычным пользователям консоль полезна для предоставления скринов о неисправностях сайта и очистки временных данных.
Обновление системных приложений
Системные приложения, включая предустановленные, появляются в разделе Play Маркета Мои приложения, как только в Play Console загружается версия с таким же названием пакета (даже если она не опубликована).
Google Play позволяет управлять обновлениями для предустановленных приложений, если соблюдены перечисленные ниже условия.
- Приложение находится в системном разделе.
- Приложение бесплатно.
- Приложение сопровождается такой же подписью, как версия, опубликованная в Google Play.
- Названия пакетов предустановленного приложения и новой версии совпадают.
- У обновления код версии больше, чем у предустановленного приложения.
Если при загрузке системного приложения возникает ошибка, свяжитесь с нами.
Как обновлять приложения, их настройки и разрешения
Как обновить приложение
Если в правом нижнем углу экрана появилось уведомление «Доступны обновления», нажмите Обновить или Обновить все.
Если уведомление не появляется:
- Нажмите на значок «Панель запуска» в углу экрана стрелка вверх .
- Выберите Play Маркет .
- Следуйте .
Как изменить разрешения для приложений
Как изменить разрешения для приложений
При установке приложения из Google Play вы предоставляете ему разрешения, то есть открываете доступ к определенной информации и функциям.
- Выберите время в правом нижнем углу экрана.
- Откройте настройки .
- В разделе «Google Play» нажмите Google Play.
- Выберите Управление настройками Android.
- В разделе «Устройство» нажмите Приложения.
- Выберите приложение из списка.
- Нажмите Разрешения.
- Чтобы установить или отменить разрешение, нажмите на переключатель.
Как настроить доступ к данным о местоположении
Когда вы включаете использование приложений для Android, вы можете разрешить передавать в Google данные о вашем местоположении. Чтобы включить или отключить эту функцию, выполните следующие действия:
- Выберите время в правом нижнем углу экрана.
- Откройте настройки .
- В разделе «Google Play» нажмите Google Play.
- Выберите Управление настройками Android.
- В разделе «Личные данные» нажмите Местоположение.
- Чтобы отключить доступ к данным о местоположении, переместите переключатель влево, а чтобы включить его – вправо.
- Чтобы настроить доступ к данным о местоположении для определенного приложения (необязательно), выберите его и нажмите Разрешения. Затем установите переключатель в нужное положение.
Примечание. Если вы используете Chromebook на работе или в учебном заведении, то не сможете настраивать доступ к данным о местоположении.
Как настроить резервное копирование и синхронизацию приложений
Как настроить синхронизацию приложений на всех устройствах Chromebook
Синхронизация приложений по умолчанию включена на всех устройствах Chromebook, если на них выполнен вход в систему. В случае неполадок проверьте настройки и выберите «Синхронизировать все» или включите синхронизацию приложений. Подробнее…
Как настроить резервное копирование и восстановление данных
Автоматическое сохранение и восстановление данных приложений Android включено по умолчанию. В этом случае при смене устройства Chromebook можно восстановить данные приложений Android.
Чтобы включить или выключить резервное копирование и восстановление данных, выполните следующие действия:
- Выберите время в правом нижнем углу экрана.
- Откройте настройки .
- В разделе «Google Play» нажмите Google Play.
- Выберите Управление настройками Android.
- В разделе «Личные данные» нажмите Резервирование данных.
- Чтобы отказаться от резервного копирования, переместите переключатель влево, а чтобы включить его – вправо.
Примечание. Если на вашем устройстве Chromebook отключена синхронизация, но включено резервное копирование и восстановление, данные приложений Android будут сохраняться автоматически. Однако если у вас несколько устройств Chromebook, они не будут синхронизироваться между собой.
Как Chrome OS управляет данными приложений Android
Какие данные доступны приложениям Android
Приложения Android могут скачивать файлы в папку загрузок и считывать их из нее. Вы можете изменить эти настройки на странице разрешений приложения.
Некоторые приложения, у которых есть доступ к данным о вашем местоположении, могут также использовать Bluetooth на устройстве Chromebook.
Если вы работаете в режиме инкогнито и откроете приложение, а затем щелкнете правой кнопкой мыши, чтобы открыть ссылку в этом приложении, то выйдете из режима инкогнито.
После отключения Play Маркета на Chromebook система удалит с устройства все данные и настройки приложений.
Вы можете проверить настройки конфиденциальности и безопасности, связанные с Android
Обратите внимание, что некоторые из них могут быть недоступны или не применяться на вашем устройстве Chromebook.
Какие данные доступны Google
Если на вашем устройстве включен Google Play Маркет, некоторые системные приложения и функции могут отправлять в Google информацию об использовании.
Вы можете разрешить Chromebook автоматически пересылать в Google статистику использования и информацию о работе устройства. В этом случае диагностические данные, сведения об использовании и сбоях приложений Android также будут отправляться по умолчанию. Отчеты о сбоях, которые Chrome отправляет в Google, могут содержать конфиденциальную информацию о ваших приложениях Android.
Как открыть консоль в вк

Консоль в браузере – это удобное средство, которое позволяет просматривать ошибки, которые возникли при загрузке страницы и взаимодействовать с этой страницей с помощью специальных команд.
Консоль очень сильном помогает устранять неполадки в работе скриптов на странице и может сэкономить вам кучу времени.
Первый шаг в том, чтобы начать использовать консоль в свое работе, нужно научиться ее запускать.
Хочу рассказать о своем опыте, как мне удается запускать консоль в большинстве браузерах одной лишь комбинацией клавиш.
Это комбинация клавиш:
Ctrl + Shift + I
Как правило, набрав эту комбинацию клавиш, открывается панель веб-разработчика, в которой уже можно выбрать консоль.
Для компьютеров Mac подобная комбинация выглядит следующим образом:
⌥ + ⌘ + I
Курс «Консоль браузера. Эффективная работа.»
Посмотрите, как это выглядит в Chrome и Яндекс.Браузере:
Также это работает в Opera
И в Firefox
Но, в Firefox, как правило, я пользуюсь отладчиком FireBug.
Единственное исключение из этого правила Internet Explorer, здесь консоль вызывается клавишей F12.
Рекомендую запомнить эти комбинации клавиш. Если вы веб-разработчик, то это может сэкономить вам кучу времени.
курс записан на основе работы с консолью в браузере Chrome. Аналогичная консоль используется в Яндекс Браузере.
Для остальных браузеров принципы работы с консолью остаются теми же самыми. Самое главное понять смысл работы.
Чему можно научиться из курса?
- Как удобно расположить консоль в любом месте экрана.
- Основные принципы работы с консолью, как это вообще работает.
- Как легко находить, изменять, добавлять или удалять новые HTML-элементы и CSS-стили на веб-странице.
Это позволит вам «примерять» и предварительно посмотреть как будет выглядеть веб-страница с теми или иными изменениями НЕ внося изменения в исходный код веб-страницы.
Как быстро перемещаться между элементами в «дереве» документа и быстро находить нужные элементы.
Вы научитесь скачивать к себе на компьютер какие-то картинки, части кода, стили оформления CSS и любые другие элементы с любого сайта в Интернет. Далее это уже можно применять на своих сайтах как готовые наработки. Это может сэкономить кучу времени.
Как находить конкретное место в коде CSS или Javascript файлов, которое отвечает за вывод какого-то эффекта на сайте.
Какой конкретно файл за это отвечает?Где он находится на сервере?Какая строка кода за это отвечает?
Ловим стили оформления для элемента, которые у него появляются при наведении курсора мыши на него (эффект hover).
Как посмотреть как будет выглядеть веб-страница на мобильных устройствах (телефоне и планшете) с помощью консоли браузера?
Это очень быстро и удобно и не нужно пользоваться никакими дополнительными сайтами или инструментами.
Как выполнять какие-то Javascript-скрипты или Javascript-код на странице вручную?
Как отслеживать и быстро находить ошибки в Javascript-скриптах на сайте?
Как отключить кэш браузера при работе консоли. Это избавит вас от проблемы, что вы внесли изменение в файл на сервере, а в браузере он не меняется.
Какие инструменты консоли позволят вам узнать причину медленной загрузки страниц вашего сайта?
Какие именно файлы или скрипты грузятся дольше всего.Как будет вести себя сайт при медленном интернет соединении.
Стоимость доступа к курсу
890 руб
270 руб
Купить
webgyry.info
Настройка поэтапного внедрения и управление им
Выберите процент пользователей для поэтапного внедрения
При внедрении нового выпуска укажите процент пользователей, которым он будет доступен. Подробнее о том, как готовить и внедрять выпуски…
Важно! Процент пользователей при поэтапном внедрении не увеличивается автоматически. Чтобы расширить аудиторию,
Настройте поэтапное внедрение в определенных странах
Поэтапное внедрение приложения можно начать с ограниченного набора стран.
- По умолчанию приложение будет доступно в тех странах, которые вы настроили для его рабочей версии.
- Если поэтапное внедрение уже началось, удалить страны не получится.
Чтобы настроить таргетинг по странам, выполните следующие действия:
- Войдите в Play Console.
- Выберите приложение.
- В меню слева нажмите
Если в меню нет пункта Версии приложения, убедитесь, что у вас есть разрешение на управление рабочими версиями.
Управление релизом > Версии приложения.
- Для нужной версии выберите Изменить версию.
- В нижней части экрана найдите раздел «Страны внедрения».
- Нажмите на стрелку вниз .
- Выберите страны, в которых вы хотите внедрить версию.
Как увеличить процент пользователей при поэтапном внедрении
- Войдите в Play Console.
- Выберите приложение.
- В меню слева нажмите
Если в меню нет пункта Версии приложения, убедитесь, что у вас есть разрешение на управление выпусками.
Управление релизом > Версии приложения.
- Для нужной версии выберите Обновить выпуск.
- Укажите процент.
- Нажмите Расширить внедрение .
Как остановить поэтапное внедрение
При возникновении ошибок вы можете прервать поэтапное внедрение и тем самым минимизировать число пользователей, столкнувшихся с проблемой в вашем приложении.
После прекращения поэтапного внедрения обновление больше никому не будет рассылаться. Те, кто уже получил новую версию приложения, продолжат ее использовать.
Как остановить поэтапное внедрение на сайте Play Console
- Войдите в Play Console.
- Выберите приложение.
- В меню слева нажмите
Если в меню нет пункта Версии приложения, убедитесь, что у вас есть разрешение на управление выпусками.
Управление релизом > Версии приложения.
- Для нужной версии выберите Настроить.
- Рядом с номером версии выберите Остановить поэтапное внедрение > Остановить.
Как остановить поэтапное внедрение в приложении Google Play Developer Console
- Откройте приложение Play Console .
- Выберите приложение.
- На карточке «Активные версии» выберите версию, для которой нужно остановить поэтапное внедрение.
- Нажмите Поэтапное внедрение > Остановить поэтапное внедрение > Остановить.
Как возобновить поэтапное внедрение
Если в текущем APK-файле нет ошибок, вы можете возобновить поэтапное внедрение.
На сайте Play Console
- Войдите в Play Console.
- Выберите приложение.
- В меню слева нажмите Управление релизом > Версии приложения.
- Для нужной версии выберите Возобновить внедрение.
- Укажите процент.
- Нажмите Обновить.
В приложении Play Console
- Откройте приложение Play Console .
- Выберите приложение.
- На подсказке «Активные версии» выберите версию, для которой нужно возобновить поэтапное внедрение.
- Нажмите Поэтапное внедрение > Возобновить внедрение > Продолжить.
Совет. Если вы нашли ошибку в APK-файле, подготовьте и внедрите новый выпуск с исправленным файлом.