Element.classlist
Содержание:
Remove Class
Step 1) Add HTML:
In this example, we will use a button to remove the «mystyle» class from the
<div> element with id=»myDIV»:
<button onclick=»myFunction()»>Try it</button><div id=»myDIV»
class=»mystyle»>
This is a DIV element.</div>
Step 2) Add CSS:
Style the specified class name:
.mystyle { width: 100%; padding:
25px; background-color: coral; color: white;
font-size: 25px;}
Step 3) Add JavaScript:
Get the <div> element with id=»myDIV» and remove the «mystyle» class
from it:
function myFunction() { var element = document.getElementById(«myDIV»);
element.classList.remove(«mystyle»);}
Наследование класса (расширение)
Теперь давайте поговорим о наследовании или расширении классов. Расширение классов в основном означает, что вы создаете один класс, дочерний класс или подкласс на основе другого класса, родительского класса или суперкласса. Дочерний класс или подкласс наследует свойства и методы от родительского класса или суперкласса.
Основным преимуществом этого является то, что вы можете добавить функциональность без изменения исходного класса
Это особенно важно, когда вы не хотите менять экземпляры этого класса. Если вы добавите функциональность в класс с помощью прототипа, любое изменение, которое вы сделаете в классе, будет автоматически распространяться на все его экземпляры
Представьте, что у вас есть класс под названием . Этот класс имеет некоторые свойства, такие как название, состояние и скорость. Теперь допустим, что вы хотите использовать этот класс для создания экземпляра не только автомобиля, но и, например, самолета. Все эти транспортные средства могут иметь специфические для них свойства, такие как количество колес, мощность двигателя и т.д.
Первый способ – добавить все эти свойства в класс . Проблема состоит в том, что это загромождает все экземпляры класса Vehicle свойствами или методами, которые они никогда не будут использовать. Другой, и гораздо лучший, вариант – использовать наследование. Это означает, что вы создадите подклассы для автомобиля и самолета, используя в качестве суперкласса.
Это позволит вам добавлять определенные свойства только к классам или подклассам, которые будут их использовать. Более того, поскольку все эти новые классы будут подклассами суперкласса Vehicle, все они смогут использовать некоторые свойства и методы, унаследованные от .
Способ создания подклассов суперкласса или расширения классов прост. Вы объявляете класс как обычно, но добавляете и имя суперкласса между именем класса и фигурными скобками. Например, . Затем вы можете добавить свойства и методы, как если бы вы использовали обычный класс.
<script>
// Создаем суперкласс Vehicle
class Vehicle {
constructor(name, condition, speed) {
this.name = name;
this.condition = condition;
this.speed = speed;
}
}
// Создаем подкласс Car
class Car extends Vehicle {
constructor(name, condition, speed, numOfWheels) {
//Вызываем функцию super() со всеми параметрами, необходимыми для класса Vehicle
super(name, condition, speed);
this.numOfWheels = numOfWheels;
}
// Добавляем метод для вывода всех свойств
printInfo() {
return `Название: ${this.name}, Состояние: ${this.condition}, Макс. скорость: ${this.speed}, Колес: ${this.numOfWheels}`;
}
}
// Создаем экземпляр класса Car
const tesla = new Car('Tesla', 'новый', 280, 4);
console.log(tesla.printInfo()); // Вывод: 'Название: Tesla, Состояние: новый, Макс. скорость: 280, Колес: 4'
</script>
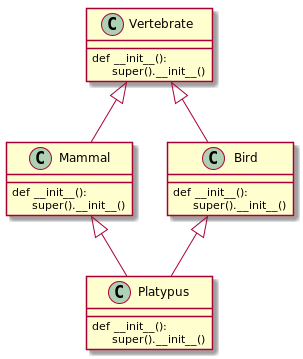
Наследование и дочерние классы (или подклассы)
Одна вещь, которую вы должны знать о наследовании. Это не ограничено суперклассами. Вы также можете позволить одному подклассу наследовать от другого подкласса, который также может наследовать от еще одного подкласса, который может наследовать от суперкласса. В крайнем случае, вы можете создать цепочку из сотен подклассов, наследующих один от другого, с одним суперклассом вверху.
Переопределение конструктора класса
Как вы могли видеть в примерах выше, все подклассы имели свой собственный метод конструктора. Это означает, что они переопределяли конструктор суперкласса. Когда это происходит, когда подкласс переопределяет конструктор суперкласса, вы должны вызывать метод со всеми начальными параметрами конструктора.
Вызов внутри конструктора вызывает конструктор суперкласса, в данном случае – Vehicle. Это позволяет подклассам использовать свойства, определенные в конструкторе суперкласса
Важно помнить, что вам нужно вызывать метод в самой верхней части конструктора
Вы должны вызывать его перед тем, как добавлять какие-либо свойства. Если вы забудете об этом, ключевое слово и его ссылка на класс не будут существовать, и JavaScript выдаст ошибку. Если у подкласса нет собственного конструктора, тогда вам не нужно беспокоиться ни о конструкторе суперкласса, ни о .
Продолжение во второй части.
Заимствование у прототипов
В главе мы говорили о заимствовании методов.
Это когда мы берём метод из одного объекта и копируем его в другой.
Некоторые методы встроенных прототипов часто одалживают.
Например, если мы создаём объект, похожий на массив (псевдомассив), мы можем скопировать некоторые методы из в этот объект.
Пример:
Это работает, потому что для внутреннего алгоритма встроенного метода важны только корректность индексов и свойство , он не проверяет, является ли объект на самом деле массивом. И многие встроенные методы работают так же.
Альтернативная возможность – мы можем унаследовать от массива, установив как , таким образом все методы станут автоматически доступны в .
Но это будет невозможно, если уже наследует от другого объекта. Помните, мы можем наследовать только от одного объекта одновременно.
Заимствование методов – гибкий способ, позволяющий смешивать функциональность разных объектов по необходимости.
Вычисленные стили: getComputedStyle
Итак, изменить стиль очень просто. Но как его прочитать?
Например, мы хотим знать размер, отступы, цвет элемента. Как это сделать?
Свойство оперирует только значением атрибута , без учёта CSS-каскада.
Поэтому, используя , мы не можем прочитать ничего, что приходит из классов CSS.
Например, здесь не может видеть отступы:
…Но что, если нам нужно, скажем, увеличить отступ на ? Для начала нужно его текущее значение получить.
Для этого есть метод: .
Синтаксис:
- element
- Элемент, значения для которого нужно получить
- pseudo
- Указывается, если нужен стиль псевдоэлемента, например . Пустая строка или отсутствие аргумента означают сам элемент.
Результат вызова – объект со стилями, похожий на , но с учётом всех CSS-классов.
Например:
Вычисленное (computed) и окончательное (resolved) значения
Есть две концепции в :
- Вычисленное (computed) значение – это то, которое получено после применения всех CSS-правил и CSS-наследования. Например, или .
- Окончательное () значение – непосредственно применяемое к элементу. Значения или являются относительными. Браузер берёт вычисленное значение и делает все единицы измерения фиксированными и абсолютными, например, или . Для геометрических свойств разрешённые значения могут иметь плавающую точку, например, .
Давным-давно был создан для получения вычисленных значений, но оказалось, что окончательные значения гораздо удобнее, и стандарт изменился.
Так что, в настоящее время фактически возвращает окончательное значение свойства, для геометрии оно обычно в пискселях.
требует полное свойство!
Для правильного получения значения нужно указать точное свойство. Например: , , . При обращении к сокращённому: , , – правильный результат не гарантируется.
Например, если есть свойства , то что мы получим вызывая ? Ничего, или, может быть, «сгенерированное» значение из известных внутренних отступов? Стандарта для этого нет.
Есть и другие несоответствия. Например, некоторые браузеры (Chrome) отображают в документе ниже, а некоторые (Firefox) – нет:
Стили, применяемые к посещённым ссылкам, скрываются!
Посещённые ссылки могут быть окрашены с помощью псевдокласса .
Но не даёт доступ к этой информации, чтобы произвольная страница не могла определить, посещал ли пользователь ту или иную ссылку, проверив стили.
JavaScript не видит стили, применяемые с помощью . Кроме того, в CSS есть ограничение, которое запрещает в целях безопасности применять к CSS-стили, изменяющие геометрию элемента. Это гарантирует, что нет обходного пути для «злой» страницы проверить, была ли ссылка посещена и, следовательно, нарушить конфиденциальность.
Таблицы совместимости
JavaScript – это развивающийся язык, в который постоянно добавляется что-то новое.
Посмотреть, какие возможности поддерживаются в разных браузерах и других движках, можно в следующих источниках:
- http://caniuse.com – таблицы с информацией о поддержке по каждой возможности языка. Например, чтобы узнать, какие движки поддерживают современные криптографические функции, посетите: .
- https://kangax.github.io/compat-table – таблица с возможностями языка и движками, которые их поддерживают и не поддерживают.
Все эти ресурсы полезны в ежедневной работе программиста, так как они содержат ценную информацию о возможностях использования языка, их поддержке и так далее.
Пожалуйста, запомните эти ссылки (или ссылку на эту страницу) на случай, когда вам понадобится подробная информация о какой-нибудь конкретной возможности JavaScript.
Секретная ссылка
Прежде чем продолжить, нужно обсудить «секретную» ссылку, которая заставляет прототип работать так, как он работает.
Каждый объект в JavaScript имеет «секретное» свойство, которое добавляется при определении или инициализации объекта. Данное свойство имеет имя . Именно через него осуществляется доступ к цепочке прототипа. Однако использование в своем приложении является плохой идеей, так как не все браузеры обеспечивают доступ к нему.
Свойство не следует путать с прототипом объекта. Это два разных свойства и они действуют взаимосвязано
Важно понимать различия, так как на первых порах очень легко запутаться. Давайте разберемся детально
Когда мы создаем функцию , то определяем объект типа .
console.log(typeof myObject); // function
— предопределённый объект в JavaScript и, следовательно, он имеет свои собственные свойства (например, и ) и методы (например, и ). А также свой собственный прототип объекта и ссылку . Все выше сказанное означает, что где-то внутри механизма JavaScript, есть код, который делает следующую операцию:
Function.prototype = {
arguments: null,
length: 0,
call: function(){
// секретный код
},
apply: function(){
// секретный код
}
...
}
В действительности все не так просто. Здесь мы приводим только иллюстративную часть для демонстрации работы цепочки прототипа.
Итак, мы определяем как функцию и даем ей один аргумент , но не устанавливаем никаких других свойств, таких как или методов, таких как . Почему же тогда работает следующий код?
console.log(myObject.length); // 1 (количество доступных аргументов)
Потому, что когда мы определяем , то создается свойство и ему назначается значение (как было описано выше). Поэтому, когда мы обращаемся к , происходит поиск свойства у объекта , и при отсутствии оного осуществляется переход по цепочке с помощью ссылки , находится свойство и возвращается его значение.
Можно удивиться. почему имеет значение , а не (или любое другое число). Потому, что в действительности является реализацией .
console.log(myObject instanceof Function); // true console.log(myObject === Function); // false
Когда создается релаизация объекта, свойство начинает указывать на конструктор прототипа, который в нашем случае представляет собой .
console.log(myObject.__proto__ === Function.prototype) // true
Дополнительно, когда вы создаете новый объект , код конструктора подсчитывает количество аргументов и обновляет свойство соответствующим образом. В нашем случае аргумент .
Но если мы создаем реализацию с помощью ключевого слова , указывает на так как является конструктором новой реализации.
var myInstance = new myObject(“foo”); console.log(myInstance.__proto__ === myObject.prototype); // true
В дополнение к методам в прототипа , например, к и , у нас появляется метод .
console.log(myInstance.getName()); // foo var mySecondInstance = new myObject(“bar”); console.log(mySecondInstance.getName()); // bar console.log(myInstance.getName()); // foo
Таким образом мы можем создавать столько реализаций объекта, сколько нужно.
Extending a Class
An advantageous feature of constructor functions and classes is that they can be extended into new object blueprints based off of the parent. This prevents repetition of code for objects that are similar but need some additional or more specific features.
New constructor functions can be created from the parent using the method. In the example below, we will create a more specific character class called , and assign the properties of to it using , as well as adding an additional property.
constructor.js
At this point, we can create a new instance of using the same properties as as well as a new one we added.
Sending to the console, we can see we have created a new based off the constructor.
With ES6 classes, the keyword is used in place of to access the parent functions. We will use to refer to the parent class.
class.js
Now we can create a new instance in the same manner.
We will print to the console and view the output.
The output is nearly exactly the same, except that in the class construction the is linked to the parent, in this case .
Below is a side-by-side comparison of the entire process of initialization, adding methods, and inheritance of a constructor function and a class.
constructor.js
class.js
Although the syntax is quite different, the underlying result is nearly the same between both methods. Classes give us a more concise way of creating object blueprints, and constructor functions describe more accurately what is happening under the hood.
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsGet Iframe Elements