Установка локального сервера (localhost) на компьютер. или как установить денвер (denwer)
Содержание:
- Как получить токен аутентификации ngrok (authtoken)
- Что такое локальный сервер (localhost) и для чего он нужен
- Установка Denwer
- Создание базы данных
- 1. Настройка поддоменов на хостинге
- Использование Localhost
- Как установить сайт WordPress на localhost?
- Index for localhost stack
- Что такое localhost?
- Хранение пользователей в базе данных
- 127.0.0.1
- How to login http://localhost/ server?
- Как получить доступ к phpMyadmin?
- Что такое Webmin .
- Часто задаваемые вопросы
- Что такое IP адрес?
- Зачем мне нужно знать свой айпи?
- Хранится ли IP где-то на моем компьютере?
- Сообщает ли мой IP какие-нибудь данные обо мне или моем адресе?
- Мой IP в локальной сети отличается от IP на вашем сайте. Это нормально?
- Как сделать так, чтобы IP не изменялся?
- Может ли другой человек определить IP моего компьютера?
- Я использую прокси, но сервис показывает мой настоящий IP, как его скрыть?
- Формат файла /etc/hosts
- Как отправить файл без файлообменников и почты
- Что такое localhost
- Веб-интерфейс
Как получить токен аутентификации ngrok (authtoken)
Программа ngrok является бесплатной, но предусматривает платные тарифы. Бесплатных состояний может быть два:
- без регистрации
- с регистрации
Без регистрации вы можете использовать ngrok сразу после скачивания исполнимого файла. Без регистрации вы сможете выполнить только простейшие действия, например, как приведённое выше — создать тоннель от домена третьего уровня до своего локального сервера. На самом деле, для многих этого достаточно.
С регистрацией открываются дополнительные возможности, например, можно перенаправлять трафик на 443 порт (используется протоколом HTTPS) локального или удалённого сервера.
./ngrok authtoken ВАШ_AUTHTOKEN
После этого токен ngrok будет сохранён в файле, и ngrok будет автоматически считывать его оттуда при каждом запуске.
Что такое локальный сервер (localhost) и для чего он нужен
Локальный сервер (localhost) — некая специальная программа, которая позволит вам разработать блог wordpress или сайт dle на домашнем компьютере, проводить всяческие эксперименты над дизайном и структурой, без необходимости выхода в интернет.
А какой толк от локального сервера, если можно просто поставить движок на хостинг и все? Как я написал выше, локалхост позволит вам экспериментировать без вреда для сайта, который будет на хостинге. Представьте ситуацию: решили вы прикрутить на свой любимый проект новое, красивое меню. Меню прикрутили и дизайн сайта разлетелся на кусочки, а что бы все поправить понадобится какое-то время и пока вы все поправляете, пользователи зашедшие на сайт тут же убегут и уже навряд ли вернутся, а если у вас сайт с высокой посещаемость… Я думаю вы поняли, для чего нужна установка локалхост (localhost).
Как установить денвер (Denwer)
Продолжаем рассматривать тему. Теперь вы знаете, что такое локалхост и для чего он предназначен, остается его установить к вам на компьютер. Для это сначала необходимо скачать софт с официального сайта, чтобы скачать этот набор для веб-разработчика вам нужно будет зарегистрироваться в предложенной форме и после этого вам на почту придет письмо с ссылкой на скачивание программы.
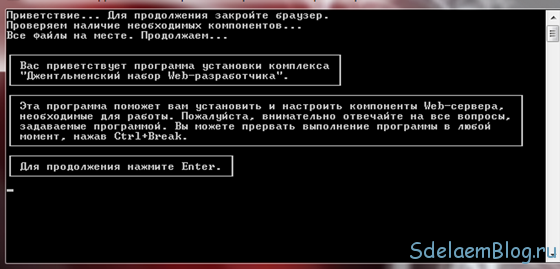
Следующим шагом, мы запускаем скачанный файл (exe), тем самым начинаем установку локального сервера (localhost) на ваш компьютер. В самом начале инсталяции, после запуска установочного файла, откроется окно веб-браузера, с просьбой закрыть его, с целью продолжения. Так мы и поступим просто закрываем окно браузера.
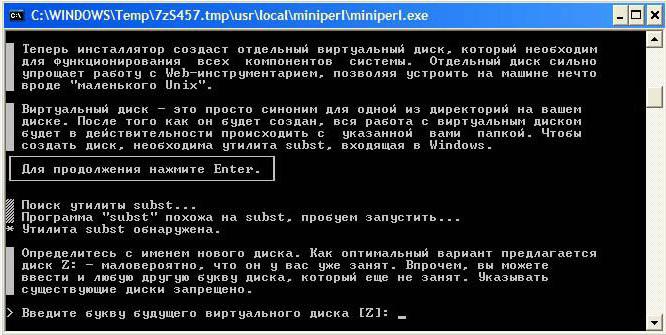
Далее мы видим вот такое окно мастера установки

и жмем ENTER
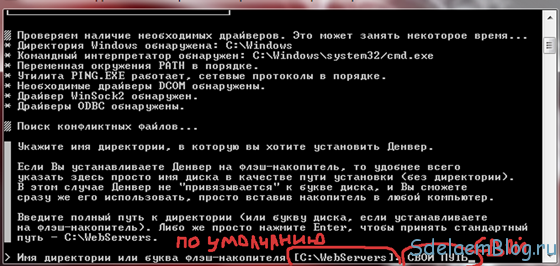
После этого, вам предложат выбрать директорию инсталяции, или другими словами, указать путь, куда нужно установить набор web-разработчика , обратите внимание, установить можно так же и на флеш-накопитель (или флешку). По умолчанию путь установки программы выглядит так: C:\Webservers, но вы можете изменить его

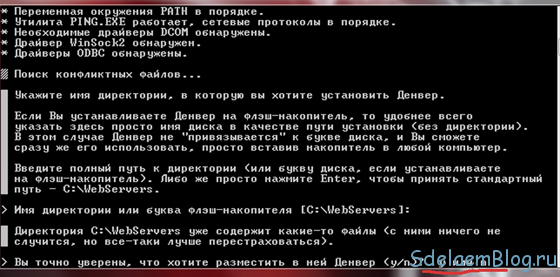
После того как вы определились с директорией установки, нажимаете на кнопку «ENTER». И сразу вам зададут «контрольный вопрос»: Вы точно уверены, что хотите разместить в ней денвер (Denwer), и будет предложено два варианта ответа (y/n)? Если вы уверены в выборе директории, на клавиатуре нажимаем кнопочку «y», если же нет, тогда «n», после выбора буквы снова жмем ENTER. Затем еще раз ENTER.

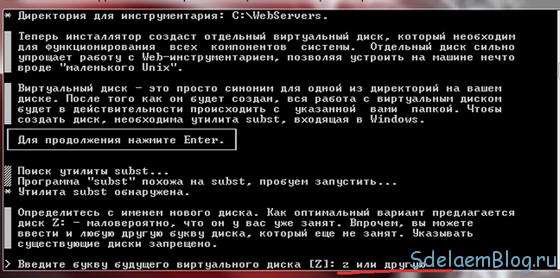
Далее вам предложат выбрать букву будущего виртуального диска, по умолчанию это «Z», так как маловероятно, что он у вас уже занят. Для чего же предназначен этот виртуальный диск, мы же прописали директорию установки денвера? Виртуальный диск нужен для имитации работы сервера, туда и установлен наш denwer, но есть так же и некоторые библиотеки которые прописались в system32, поэтому нас и просили прописать директорию в которую мы хотим установить программу. Ну в этом на самом деле мало понятного, поэтому мы не будет сопротивляться и выберем букву для виртуального диска, букву можно выбрать и другую, главное, чтоб буква для диска не была занята. После выбора буквы, жмем ENTER дважды.

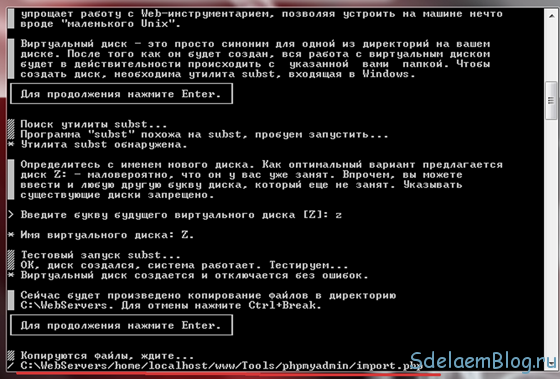
После этих действий начинается копирование файлов программы на ваш компьютер. И вас просят подождать, но копирование происходит очень быстро, поэтому не стоит расслабляться, так как установка близится к концу, но еще не завершена.

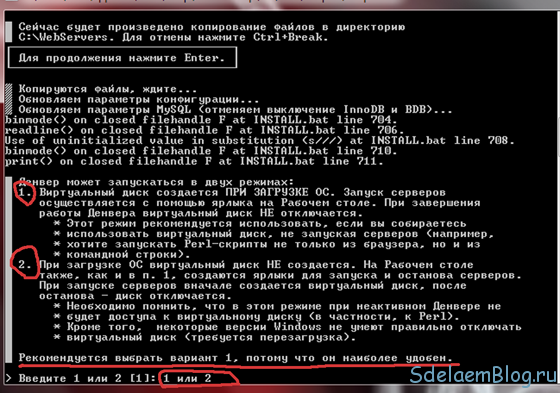
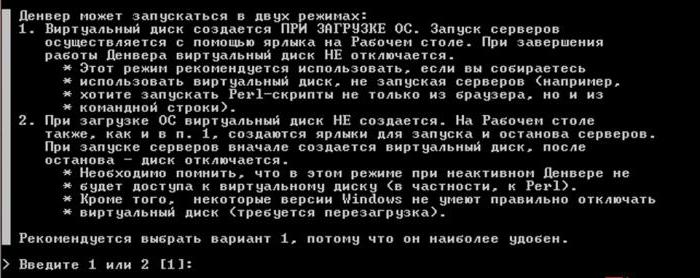
После копирования файлов программы вас попросят выбрать один из двух режимов запуска денвера. Разработчики рекомендуют выбирать 1, так как он наиболее удобен, но выбор за вами. Я например выбираю обычно второй вариант запуска, так как он для меня удобнее, после выбора, снова жмем ENTER.

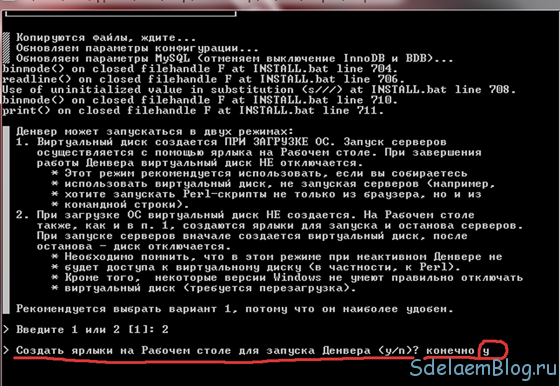
Затем вам зададут последний вопрос: Создать ярлыки на рабочем столе? И мы конечно же выбираем «у» (т.е «ДА») и жмем ENTER.

После того, как ярлыки созданы, откроется окно браузера с сообщением, что набор web-разработчика успешно установлен.
И еще кое что, после того как вы согласились на создание ярлыков, на рабочем столе появится три ярлыка:
«start denwer» — для запуска. Если в режимах запуска, вы выбрали 1, то при запуске windows, денвер будет запускаться автоматически.
«restart denwer» — для перезагрузки. Используется в случае, если сделаны какие-то изменения на локалке. Например при создании новой базы данных.
«stop denwer» — для остановки работы.
Надеюсь данный пост написан не зря и кому нибудь пригодится информация о локальном сервере (localhost).
Если вам понравился мой блог, расскажите об этом друзьям и подпишитесь на новые статьи блога.
Установка Denwer
Одним из базовых вопросов, с которых следует начать знакомство с этой программой, является инсталляция. Как правило, установка Denwer на локальный компьютерный терминал или ноутбук трудностей не вызывает.
После запуска инсталлятора сразу откроется браузер (он не нужен, окно можно закрыть) и окно распаковки по типу DOS-режима. Пользователю будет предложено нажать «Ввод» для продолжения. Нажимаем.
Далее программа установки предлагает указать место на жестком диске, где будут храниться все файлы и данные (по умолчанию это WebServices непосредственно на системном диске «C», но можно создать, например, папку Server, опять же – в корне системного раздела).

На следующем этапе нужно выбрать литеру виртуального диска. Инсталлятор предлагает создать раздел Z. Если в системе такого раздела нет. Соглашаемся и продолжаем.

Теперь активируется процесс копирования файлов, после чего нужно выбрать режим для виртуального диска:
- создание при включении компьютера;
- создание при вызове программы.
Тут – по своему усмотрению. В принципе, если активный виртуальный раздел будет использоваться нечасто, можно выбрать второй вариант. На этом основная часть установки завершена.
Создание базы данных
Поскольку движок в данном случае выступает в роли локального хостинга (localhost) Denwer предполагает еще и создание базы данных локального уровня. На понадобится уже программа phpMyAdmin, попасть в которую можно при помощи адреса в браузере http://localhost/tools.
В коне кликаем на ссылке с названием приложения и выбираем строку создания новой БД. Назвать ее можно, как угодно. Но, чтобы не путаться, лучше использовать папку, в которую производилась инсталляция движка (Probe).

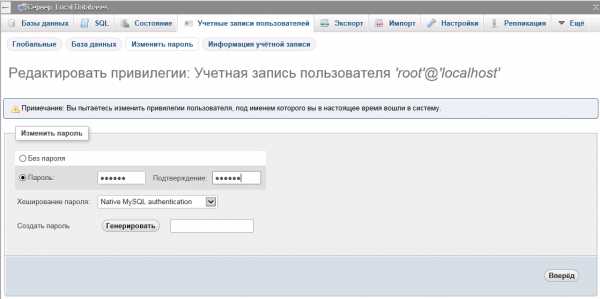
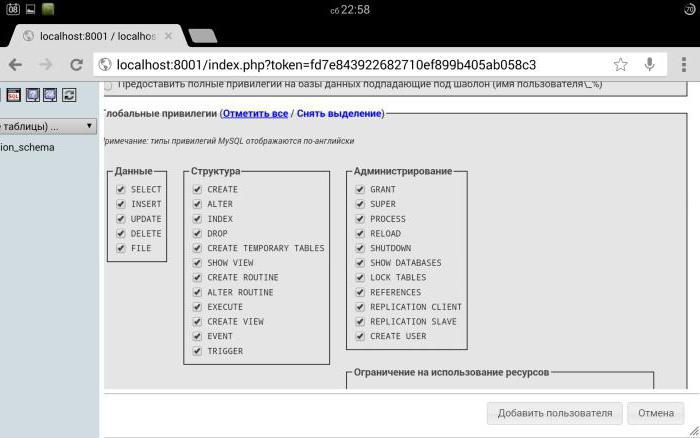
Теперь производим возврат на главную страницу и используем строку с привилегиями (после входа в меню нужно добавить нового юзера). Указываем любое имя, логин и пароль, для хоста используем localhost, в разделе глобальных привилегий галочками отмечаем все, что есть, и нажимаем кнопку «Пошел!». Созданная база может использоваться для установки WordPress или Joomla. Доступ к ресурсу по завершении инсталляции, опять же, осуществляется по вышеуказанному адресу.
1. Настройка поддоменов на хостинге
Начнём с простого — настройка поддоменов на хостинге. С условием, если у вас правильный хостинг, то на нём, вполне вероятно, настроено автоматическое создание поддоменов. Любая созданная папка в папке htdocs автоматически превращается в поддомен. Названия доменов могут включать в себя маленькие латинские буквы, цифры и символ тире, названия доменов должны начинаться и заканчиваться латинской буквой или цифрой.
Пример:
У Вас есть домен domain.ru и Вы хотите создать поддомен test, то всё, что Вам нужно сделать, это создать папку test и закачать туда содержимое вашего сайта. После этого, Вы сразу можете посмотреть содержимое по адресу test.domain.ru
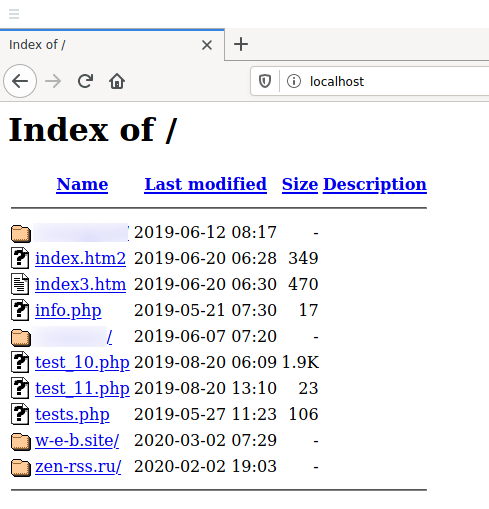
Вот так выглядит структура папок для сайта https://codeby.net/blogs/:

Т.е. то, что в папке www, это и есть доступный по адресу https://codeby.net/blogs/ сайт, который вы сейчас читаете.
Содержимое папки demowp1 доступно по адресу demowp1.codeby.net
Содержимое папки demowp2 — по адресу demowp2.codeby.net
Содержимое папки test по адресу test.codeby.net
Т.е. достаточно просто создавать папки и размещать там свои новые сайты — элегантно, а главное — просто. Если хотите также, переходите на правильный хостинг, переносите свои сайты сюда.
Использование Localhost
Разработчики используют локальный хост для тестирования программ и веб-приложений. Кроме того, сетевые администраторы также используют петлю для проверки сетевых подключений. Другим практическим использованием localhost является файл hosts, где вы можете использовать петлю для блокировки вредоносных сайтов.
Тестирование
Основное использование Localhost в веб-серверах для программирования приложений, которые должны общаться через Интернет
Во время разработки важно выяснить, действительно ли приложение работает так, как ожидается, когда оно будет иметь доступ к Интернету
Другие функции Localhosts возможны только в том случае, если необходимые файлы можно найти в Интернете. Например, существует разница между открытием документа HTML на вашем ПК или его загрузкой на сервер и доступом к нему.
Выпуск незавершенного продукта без тестирования не имеет смысла, поэтому разработчики используют петлю для их тестирования. Они могут стимулировать соединение, избегая при этом обхода сети: вместо этого соединение остается полностью внутри своей системы.
Еще одним преимуществом использования localhost для тестирования является его скорость. Когда вы отправляете запрос через Интернет, это занимает более 100 миллисекунд. Если вы отправляете ping на localhost, максимальное время передачи составляет всего одну миллисекунду.
С помощью этой технологии вы также можете узнать, правильно ли реализован Интернет-протокол. Чтобы проверить это самостоятельно, просто откройте терминал и используйте команду ping . Вы можете отправить его на домен localhost или напрямую на IP-адрес.
Если вы хотите настроить свой собственный тестовый сервер на ПК для адресации его через локальный хост, вам сначала нужно установить правильное ПО.
Как правило, можно запустить любой стандартный веб-сервер на своем компьютере, но есть также специальное ПО, разработанное для использования в качестве локального хоста — например, XAMPP.
Блокировка сайтов
Localhost также играет роль в файле hosts. В принципе, этот файл является предшественником системы доменных имен (DNS): в нем IP-адреса могут быть назначены соответствующим доменам. Если вы вводите адрес веб-сайта в браузере, доменное имя необходимо преобразовать в IP-адрес.
Раньше это был файл хоста, но сегодня вы обычно используете глобальный DNS. Тем не менее, файл хоста по-прежнему присутствует в большинстве ОС.
Это гарантирует, что разрешение имен для локального хоста не должно выполняться через Интернет. К тому же, можно использовать файл для блокировки определенных веб-сайтов . Для этого введите сайт, который нужно заблокировать, в список и назначьте домену IP-адрес 127.0.0.1. Если вы — или, возможно, вредоносный скрипт — попытаетесь вызвать заблокированный домен, браузер сначала проверит файл hosts и найдет там вашу запись. Другой вариант — использовать доменное имя 0.0.0.0.
Затем браузер попытается получить доступ к соответствующему веб-сайту на сервере с 127.0.0.1.
Однако маловероятно, что браузер сможет найти его, потому что запрошенный файл не будет там. Если вы настроили свой собственный тестовый сервер, браузер может найти home.html , но это всего лишь ваш собственный файл.
Если вы не настроили свой собственный тестовый сервер, вместо запрошенного веб-сайта появится сообщение об ошибке. Эту технологию также можно использовать для отключения рекламных вставок по всей системе. Чтобы не делать каждую запись вручную, вы можете найти готовые и регулярно обновляемые файлы хоста в Интернете.
Как установить сайт WordPress на localhost?
Этапы создания отдельного сайта WordPress на локальном хосте зависят от того, какую программу вы используете. Если вы используете XAMP, то вы должны следовать , упомянутым в самом начале этого поста.
Чтобы избежать долгих и повторяющихся шагов по созданию базы данных вручную и ее связыванию в файле wp-config.php, я выбрал более современный, но простой подход и продолжил работу с Bitnami. По умолчанию Bitnami установит один экземпляр WordPress при запуске установщика. Чтобы добавить больше сайтов WordPress с отдельной базой данных необходимо:
- Загрузить .
- Просто чтобы немного проще набрать имя файла в командной строке. Переименуйте имя загруженного файла из «bitnami-wordpress-VERSION-module-windows-x64-installer.exe» в «installer.exe» и поместите его в диск C:.
- Откройте список программ, установленных на вашем компьютере, и нажмите «Использовать Bitnami WordPress Stack», это откроет для вас командную строку.
-
Скопируйте и вставьте приведенную ниже строку в командную строку и нажмите клавишу ввода.
C:installer.exe —wordpress_instance_name NEW_BLOG_NAME
1 Cinstaller.exe—wordpress_instance_name NEW_BLOG_NAME
Откроется установщик и следуйте инструкциям на экране, чтобы установить отдельный сайт WordPress. Если все идет хорошо, вы должны увидеть новый сайт в «bitnami-application\apps\SITE-NAME». Далее давайте посмотрим, как получить доступ к вновь установленному сайту.
Index for localhost stack
- localhost/phpmyadmin
- localhost:4200
- localhost/wordpress
- localhost/wordpress/wp-admin
- localhost/xampp
- localhost/mysql
- localhost:8080
- localhost:3000
- localhost:8000
- localhost:1745
- localhost:5774
- localhost:9000
- localhost:11501
- localhost:4337
- localhost:3010
- localhost:631
- localhost:4000
- localhost:5557
- localhost:3306
- localhost:4848
Connection Status
| Information | Value |
|---|---|
| Web Browser: | Mozilla/5.0 (iPhone; CPU iPhone OS 10_2 like Mac OS X) AppleWebKit/602.3.12 (KHTML, like Gecko) Version/10.0 Mobile/14C92 Safari/602.1 |
| Language: | |
| HTTP HOST: | localhosts.mobi |
| IP Address: | 162.158.183.233 |
| Referer: | |
| Accept: | text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8 |
| Date: | 2020/09/01 02:11:11 |
Что такое localhost?
Под локальным хостом обычно подразумевается компьютер, на котором вы можете установить веб-сервер, такой, как XAMP, WAMP, Local by Flywheel или многие другие серверные модули, доступные в Интернете. Для запуска веб-сайта с локальным IP-адресом, который виден только вам.
Вот несколько причин, по которым стоит сначала разработать свой сайт на локальной машине:
- Ускоренная разработка веб-сайтов не требует много времени на добавление или удаление контента, которая может занять много времени на живом сервере. Сохранение ваших изменений и их просмотр намного быстрее в локальной системе.
- Безрисковое тестирование веб-сайта. Каждый раз, когда на сайт WordPress устанавливается новый плагин или пользовательский код, вы рискуете сломать весь веб-сайт, если плагин или код не совместим. Локальный хост — это хорошее место для тестирования функциональности плагина или пользовательского кода, избегая риска сбоя живого сайта для всех. В случае сбоя сайта wordpress localhost это только для вас, и вы легко можете восстановить сайт удалив код или папку плагина.
- Обновление контента без риска: Многие из нас сталкивались с ситуацией, когда заканчивали ввод длинного электронного письма или сообщения и нажимали кнопку «Отправить». Появлялось сообщение об ошибке «Страница не может быть отображена», и приходилось терять все не сохраненное содержание, когда нажимаете кнопку назад. Локальный хост-сайт не требует интернета для сохранения изменений, поэтому вероятность потери данных из-за плохого интернет-соединения крайне мала.
- Совершенно бесплатно. Для работы веб-сайта вам необходимо доменное имя и сервер хостинга. В этом случае не нужно покупать доменное имя или хостинг для локальной работы. Он полностью бесплатен для установки и запуска сервера localhost на вашем компьютере.
- Простота в настройке и переносу. Вы можете создать работающий веб-сайт WordPress всего за несколько кликов. Если вы довольны тем, как ваш сайт выглядит в вашей локальной системе, вы можете легко перенести весь сайт на работающий сервер.
Ограничения:
- Только вы можете просматривать сайт, и не так просто поделиться или предоставить доступ другим разработчикам.
- Ограниченная поддержка многосайтовой разработки WordPress.
- Иногда среда живого сервера может отличаться от локального сервера.
- Электронные письма не работают из коробки, пока вы не настроите SMTP для исходящих писем.
Хранение пользователей в базе данных
В качестве базы данных можно использовать MySQL или MariaDB. В данном примере будет использоваться последняя.
Устанавливаем СУБД следующей командой:
yum install mariadb mariadb-server
Разрешаем автозапуск и запускаем сервис:
systemctl enable mariadb
systemctl start mariadb
Задаем пароль для пользователя root:
mysqladmin -u root password
Запускаем командную оболочку mariadb:
mysql -p
Создаем базу данных и пользователя с правами только на выборку данных:
> CREATE DATABASE vsftpd;
> GRANT SELECT ON vsftpd.* TO ‘vsftpd’@’localhost’ IDENTIFIED BY ‘passwordftp’;
* где vsftpd.* разрешает доступ на все таблицы базы vsftpd; ‘vsftpd’@’localhost’ — учетная запись, у которой есть право подключаться только с локального сервера; passwordftp — пароль для подключения.
Подключаемся к созданной базе и создаем таблицу:
> USE vsftpd;
> CREATE TABLE `users` (
`id` INT NOT NULL AUTO_INCREMENT PRIMARY KEY ,
`username` VARCHAR( 30 ) NOT NULL ,
`password` VARCHAR( 50 ) NOT NULL ,
UNIQUE (`username`)
) ENGINE = MYISAM ;
Теперь добавим пользователя:
> INSERT INTO users (username, password) VALUES(‘ftpm1’, md5(‘password’));
* где ftpm1 — логин, password — пароль.
Выходим из оболочки mariadb:
> \q
Устанавливаем модуль pam_mysql:
rpm -Uvh ftp://ftp.pbone.net/mirror/archive.fedoraproject.org/fedora/linux/releases/20/Everything/x86_64/os/Packages/p/pam_mysql-0.7-0.16.rc1.fc20.x86_64.rpm
Сохраняем копию pam файла:
mv /etc/pam.d/vsftpd /etc/pam.d/vsftpd.back
Создаем новый и приводим его к следующему виду:
vi /etc/pam.d/vsftpd
session optional pam_keyinit.so force revoke
auth required pam_mysql.so user=vsftpd passwd=passwordftp host=localhost db=vsftpd table=users usercolumn=username passwdcolumn=password crypt=3
account required pam_mysql.so user=vsftpd passwd=passwordftp host=localhost db=vsftpd table=users usercolumn=username passwdcolumn=password crypt=3
* где user=vsftpd passwd=passwordftp — логин и пароль для подключения к базе данных; db=vsftpd table=users — имя созданной базы данных и таблицы с пользователями; usercolumn=username passwdcolumn=password — название полей, из которых извлекаем логины и пароли для FTP-пользователей.
Настройка завешена, пробуем подключиться.
127.0.0.1
127.0.0.1 — это специальный IP адрес, который имеет loopback интерфейс. В любой операционной системе имеется поддержка 127.0.0.1, поскольку этот специальный IP описан в протоколе.
Суть работы 127.0.0.1 (а следовательно и localhost, который является именем для указания на этот IP) состоит в том, что пакет, отправленный на адрес 127.0.0.1 на самом деле никуда не отправляется, но при этом система начинает считать, что этот пакет пришёл из сети. То есть образно можно представить так: пакет отправляется на сетевую карту компьютера, там разворачивается и возвращается с сетевой карты обратно в компьютер.
Несмотря на кажущуюся бесполезность, такой подход очень популярен и используется для взаимодействия с самыми разными программами.
How to login http://localhost/ server?
You can reach http://127.0.0.1 from your web browser by typing or http://localhost:80/. It is impossible for your computer to access these pages without installing a server software. In the following topics, you will learn how to do this.
What does do?
With a variety of software installed on your 127.0.0.1 ip, your computer can be turned into a local server. You can publish your internet site on it. You can install Php and Mysql based scripts. If you are a developer, you can test scripts that you write. If you are a designer, you can see how your website looks.
Localhost is a test method used briefly before the real world for websites.
How can I Hosting on my pc?
Local hosting is closed on normal computers, so some programs need to be installed to get server properties in order to broadcast it. It is very easy to do this because the server operating systems are ready for it, but in end-user operating systems this is a bit tricky. Some software can do this easily, so let’s have a look at them.
- WampServer
- AppServer
- Xampp
- phpmyadmin
- MYSQL
- php
- Apache
- Root
localhost wiki
The programs mentioned above activate localed hosts of your computer. Php and Mysql are installed and your computer is ready to broadcast. It is for you to run the dynamic web pages of PHP, MySQL and PhpMyAdmin. While we can run static html or php pages on http://localhost/ without needing anything, we can not run dynamic web pages with php script like this.
We can answer this in the form of yes and no. Let me explain that nobody can see an internet site you posted on l.h., but if you set your modem’s external ip to static ip and set external requests to redirect to local-host, you can open your site on your personel computer in the outside world.
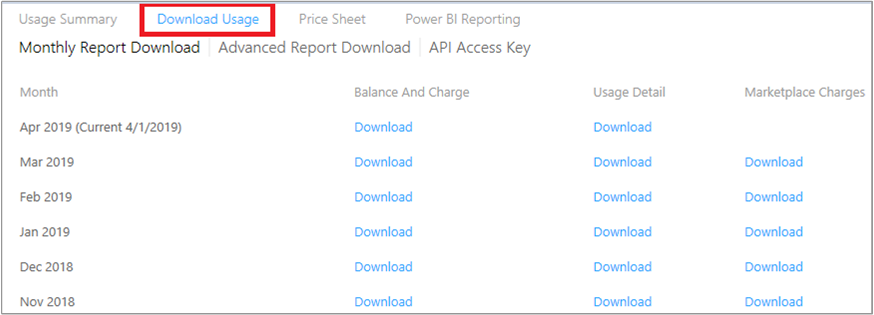
Как получить доступ к phpMyadmin?
Когда вы добавляете какой-либо контент на свои сайты, например, пост, страницу, изображения и т. д. Или изменяете какие-либо настройки, они сохраняются в базе данных. Не путайте с файлами темы, которые вы скачиваете с ThemeForest и загружаете на сайт WordPress. Файлы тем хранятся на сервере, а не в базе данных. База данных может быть изменена, экспортирована или импортирована из области phpMyAdmin.
Для доступа к области phpMyAdmin и внесения изменений в базу данных по умолчанию используется имя пользователя «root», а пароль совпадает с тем, который вы указали при установке Bitnami WordPress. Войдите в область phpMyAdmin, введя адрес в адресной строке вашего браузера.
Что такое Webmin .
    Средство системного администрирования Webmin , представляет собой бесплатное программное обеспечение, облегчающее работу системных администраторов операционных систем семейства Linux .
Webmin представляет собой простой веб-сервер, и несколько сотен скриптов, написанных на языке Perl , с помощью которых выполняются команды конфигурирования отдельных элементов системы, системных служб и самого Webmin. Практически, Webmin — это удобная панель управления, доступная через веб-браузер, а модули Webmin — это внешний интерфейс к консольным утилитам. При настройках по умолчанию, для доступа к Webmin достаточно в любом обозревателе открыть URL
https://localhost:10000 — обычно, при настройках по умолчанию, доступ к средствам Webmin возможен только через петлевой интерфейс.
После авторизации, пользователь получает доступ к настройкам как самого Webmin, так и тех составляющих операционной системы, поддержка которых реализована в его данной версии.
Не смотря на то, что работа в среде Webmin достаточно проста и имеется неплохая справочная документация, необходимо понимать что для выполнения задач администрирования, в первую очередь требуются знания , хотя бы базовые, которые невозможно заменить никакими инструментами. Webmin — это всего лишь средство, облегчающее администрирование, упрощающее рутинные действия, позволяющее отображать данные в удобном для восприятия виде и выполнять настройки с меньшими затратами сил и средств.
Для тех, кто приступил к изучению Linux, Webmin позволит, в первую очередь, сэкономить время затрачиваемое на скучные и утомительные задачи.
Webmin работает фактически на всех *nix-платформах, включая Linux, AIX, HPUX, Solaris, OS X и другие. Он может работать практически на любом графическом браузере как локально так и удаленно. Данные передаваемые между сервером и браузером могут шифроваться при помоощи SSL. Кроме того, для начинающего системного администратора Linux полезным свойством может быть то, что в Webmin имеется возможность изменить используемый язык и тему оформления .
Часто задаваемые вопросы
Задавайте любые вопросы по данному сервису нам в тех. поддержку.
Что такое IP адрес?
IP-адрес компьютера (или айпи) — это уникальный номер компьютера в сети, который позволяет отличить ваш компьютер от
всех остальных. Он состоит из четырех наборов цифр от 0 до 255. IP адрес бывает статическим, то есть неизменным, или
динамическим — это значит, что ваш компьютер будет получать новый номер при каждом подключении. Во втором случае вы
так же легко можете узнать IP-адрес на этой странице, но при следующем подключении к сети он может измениться.
Зачем мне нужно знать свой айпи?
Если вы будете работать с защищенными сетями или сайтами, вам может понадобиться сообщить свой уникальный номер
администратору. Проверка IP — довольно распространенный метод защиты от злоумышленников.
Если вы захотите скрыть следы своего пребывания в сети, вам тоже придется узнать IP-адрес, чтобы научиться скрывать
его. Для этого используются различные прокси-серверы и анонимайзеры.
Хранится ли IP где-то на моем компьютере?
Да, вы можете узнать IP своего компьютера по данным сетевой карты. Если вы выходите в интернет через маршрутизатор,
так часто бывает при подключении через провайдера, ваш IP-адрес в сети будет совпадать с адресом этого
маршрутизатора, а не компьютера. Поэтому лучше проверить IP в одном из онлайн-сервисов, например, на этой странице.
Сообщает ли мой IP какие-нибудь данные обо мне или моем адресе?
Да, теоретически, если кто-то сможет узнать IP-адрес вашего компьютера, он сможет найти вас в реальном мире. На
практике же вы, скорее всего, выходите в Интернет через маршрутизатор, так что можете не беспокоиться.
Мой IP в локальной сети отличается от IP на вашем сайте. Это нормально?
Так и должно быть. Чтобы установить «личность» компьютера, система должна проверить IP-адрес только в рамках сети.
Соответственно, номер одной из трех машин в локальной сети и номер миллионного посетителя интернета не будут
совпадать. Чтобы узнать IP компьютера в локальной сети, нужно набрать команду ipconfig в командной строке.
Как сделать так, чтобы IP не изменялся?
Через провайдера. Многие из них предлагают такую услугу. Стоит учесть, что в таком случае кто угодно сможет узнать
ваш реальный IP. Через VPN. Также вы можете приобрести личный выделенный IP, тогда он будет фиксированным, но не
вашим настоящим.
Может ли другой человек определить IP моего компьютера?
Да, но если вы зашли на страницу, на которой сохраняются данные. Ваш уникальный номер сохраняется во многих сервисах
и часто, чтобы проверить IP вашего компьютера, даже не нужно выполнять никаких дополнительных действий. Некоторые
платформы для блоггинга, например, автоматически сохраняют айпи любого, кто комментирует в блоге. Именно поэтому в
интернете так популярны разные анонимайзеры. На данной странице, ваши данные не сохраняются.
Я использую прокси, но сервис показывает мой настоящий IP, как его скрыть?
Либо у вас неправильно подключен прокси-сервер, либо это HTTPS-прокси, а они не скрывают IP. Выберите другой прокси
или используйте VPN.
Формат файла /etc/hosts
Файл /etc/hosts в современных системах Linux присутствует скорее историческим причинам — ранее, до появления и распространения службы DNS, этот файл выполнял задачи по трансляции имён в IP адреса. В современных системах подразумевается, что функции этого файла может выполнять DNS сервер (например, локальный кэширующий DNS сервер, в котором присутствуют пользовательские записи и который, в случае если запрашиваемое имя не найдено, обращается к другому DNS серверу в Интернете). В принципе, аналогичный показанному результат действительно можно было достичь установив и настроив локальный DNS — в этом случае программы dig и другие правильно бы показывали IP адреса даже этих локальных хостов. Тем не менее как мы могли убедиться, использование файла /etc/hosts намного быстрее и удобнее для небольшого числа записей. По этой причине файл /etc/hosts по-прежнему часто применяется.
Файл /etc/hosts является простым текстовым файлом, в котором IP адреса связаны с именами хостов, каждая строка содержит по одному IP адресу. Для каждого хоста одна строка должна представлять следующую информацию:
IP_адрес каноническое_имя_хоста
Поля записи разделяются любым количеством пробелов и/или символов табуляции. Текст с символа «#» до конца строки является комментарием и игнорируется. Имена хостов могут содержать только буквы английского алфавита, знак минус («-«) и точку («.»). Они должны начинаться с буквы и заканчиваться на букву. Необязательные псевдонимы указываются для изменений имён, альтернативных написаний, укороченных имён хостов или родовых имён хостов (например, localhost).
Как отправить файл без файлообменников и почты
Предположим, нужно переслать другому пользователю файл, но при этом не использовать файлообменники, почту или аналогичные сервисы. Это можно сделать с помощью ngrok.
Теперь выдуманная ситуация следующая — мне действительно нужно быстро и без файлообменников передать пользователю другой файл. Для этого на локальном компьютере даже не нужен веб-сервер — функции простого веб-сервера будет выполнять сам ngrok.
Для выполнения задуманного, мне нужно предоставить доступ к папке hacked-accounts-real, расположенной по пути C:\Server\data\htdocs\hacked-accounts-real\, тогда достаточно запустить следующую команду:
.\ngrok http file:///C:\Server\data\htdocs\hacked-accounts-real\
Обратите внимание, что перед папкой стоит строка «file:///».
При открытии вновь сгенерированной ссылки будет получен доступ ко всем файлам в указанной папке:
Что такое localhost
localhost — это универсальное имя хоста, которое всегда указывает на этот же самый компьютер. Точнее говоря, это имя указывает на IP адрес 127.0.0.1, а данный IP уже является специальным адресом, всегда принадлежащий локальному компьютеру.
Если открыть адрес http://localhost в веб-браузере, то будет выполнено подключение к локальному веб-серверу. По этой причине localhost обычно ассоциируется с веб-сервером, но на самом деле localhost можно использоваться самыми разными сетевыми службами: программами для обмены данными между собой, MySQL, SSH, FTP и пр.

Вы можете даже пинговать localhost:
ping localhost
Пинги будут самыми лучшими из всех, какие вы когда-либо видели, поскольку проверяется соединение до этого же самого компьютера, на котором выполняется пинг.
Про loopback будет чуть ниже — на случай, если вам интересна теория, а сейчас рассмотрим, почему не работает localhost.
Веб-интерфейс
Один из популярных графических интерфейсов для работы с Freeradius — daloRADIUS. Это веб-приложение, написанное на PHP. Соответственно, для его работы мы настроим веб-сервер.
NGINX
Для установки вводим команду:
dnf install nginx
Разрешаем запуск nginx и стартуем его:
systemctl enable nginx —now
Открываем порты в брандмауэре:
firewall-cmd —permanent —add-service=http
firewall-cmd —permanent —add-service=https
firewall-cmd —reload
Запускаем браузер и переходим по адресу http://<IP-адрес сервера freeradius> — должна запуститься стартовая страница NGINX:

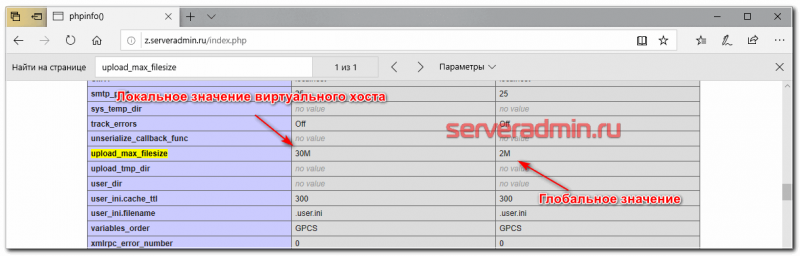
PHP и PHP-FPM
Устанавливаем php с компонентами:
dnf install php php-fpm php-mysqlnd php-gd php-xml php-mbstring
На момент написания инструкции, в репозитории CentOS 8 не было пакета php-pear-DB, который необходим для работы daloRADIUS. Для его установки загружаем пакет установки репозитория REMI:
wget http://rpms.remirepo.net/enterprise/8/remi/x86_64/remi-release-8.1-2.el8.remi.noarch
Устанавливаем его:
rpm -Uvh remi-release*rpm
Теперь можно установить php-pear-DB:
dnf —enablerepo=remi install php-pear-DB
Создаем индексный файл в корневой директории nginx:
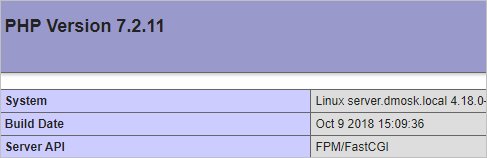
vi /usr/share/nginx/html/index.php
<?php
phpinfo();
?>
Снова запускаем браузер и переходим по адресу http://<IP-адрес сервера freeradius> — должна запуститься страница с информацией о PHP:

Установка daloRADIUS
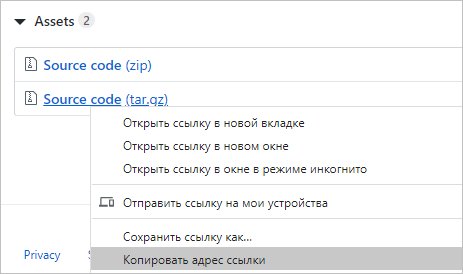
Переходим на страницу последнего релиза daloRADIUS. Копируем ссылку на архив с порталом:

С помощью скопированной ссылки загружаем архив на сервере:
wget https://github.com/lirantal/daloradius/archive/1.1-2.tar.gz
Создаем каталог в рутовой папке веб-сервера:
mkdir /usr/share/nginx/html/daloradius
Распаковываем скачанный архив в созданную директорию :
tar zxvf 1.1-2.tar.gz -C /usr/share/nginx/html/daloradius —strip-components 1
Открываем конфигурационный файл daloradius:
vi /usr/share/nginx/html/daloradius/library/daloradius.conf.php
Правим настройки для подключения к базе radius:
…
$configValues = ‘mysqli’;
$configValues = ‘localhost’;
$configValues = ‘3306’;
$configValues = ‘radius’;
$configValues = ‘radius123’;
$configValues = ‘radius’;
…
* мне пришлось поменять значения для CONFIG_DB_USER и CONFIG_DB_PASS.
Вносим изменения в базу radius:
mysql -u root -p radius < /usr/share/nginx/html/daloradius/contrib/db/fr2-mysql-daloradius-and-freeradius.sql
mysql -u root -p radius < /usr/share/nginx/html/daloradius/contrib/db/mysql-daloradius.sql
Снова запускаем браузер и переходим по адресу http://<IP-адрес сервера freeradius>/daloradius — мы увидим страницу для входа в систему. Вводим пользователя administrator и пароль radius: