Установка и настройка сервера grafana на linux
Содержание:
- Интеграция Grafana Zabbix с использованием плагинов
- Что такое Графана?
- Учебное пособие по графане — интеграция с графаной Zabbix
- Пример Grafana Dashboard — Zabbix Dashboards
- Time based thresholds
- Настройка grafana в Unix/Linux
- Grafana-way. Используем стек значений
- Установка и запуск на Ubuntu / Debian
- The General Idea
- Установка grafana в Unix/Linux
- Ссылки (вместо списка литературы)
- Explore your logs
- Release Notes
- Термины Grafana
- Panel plugins
- Set up your environment
- Options
- Create a new plugin
- Grafana как инструмент бизнес-аналитики
- Anatomy of a plugin
- Заключение
- Онлайн курсы по Mikrotik
Интеграция Grafana Zabbix с использованием плагинов
Хотите узнать, как выполнить интеграцию с Grafana Zabbix с помощью плагинов Grafana? В этом уроке Grafana мы покажем вам, как установить и настроить Grafana Dashboards для Zabbix в первый раз.
Что такое Графана?
Grafana — это платформа с открытым исходным кодом для мониторинга, анализа и визуализации данных, которая поставляется с веб-сервером, позволяющим получать к нему доступ из любого места.
В веб-интерфейсе пользователи могут создавать информационные панели Grafana с панелями для представления метрик с течением времени.
На этой странице мы предлагаем быстрый доступ к списку уроков Grafana:
Учебное пособие по графане — интеграция с графаной Zabbix
Предположим, что у вас установлена работающая установка Grafana и Zabbix.
На консоли сервера Grafana используйте следующие команды, чтобы получить список всех плагинов Grafana.
Используйте следующую команду для установки плагина Grafana Zabbix.
После завершения установки плагина Grafana перезапустите сервис Grafana.
# grafana-cli plugins list-remote
# grafana-cli plugins install alexanderzobnin-zabbix-app
# service grafana-server restart
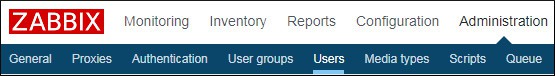
На панели инструментов Zabbix откройте меню Администрирование и выберите опцию Пользователи.

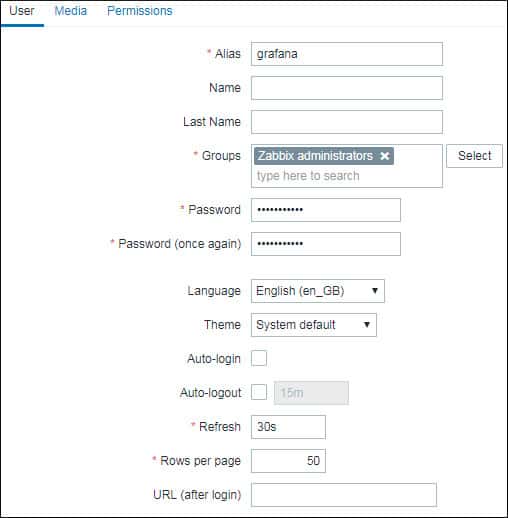
Нажмите на кнопку Создать пользователя.
Настройте новую учетную запись пользователя в качестве члена группы Zabbix Administrators.

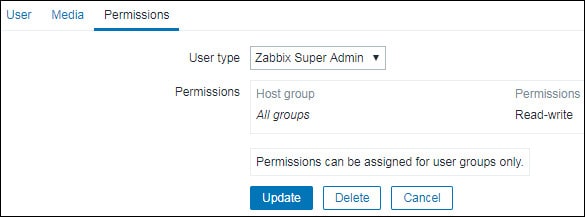
Откройте вкладку «Разрешения» и выберите опцию Zabbix super Admin.

На панели инструментов Grafana откройте меню плагинов Grafana.
Включить плагин Grafana Zabbix.

На панели инструментов Grafana откройте меню источников данных Grafana.
Добавьте источник данных Zabbix.
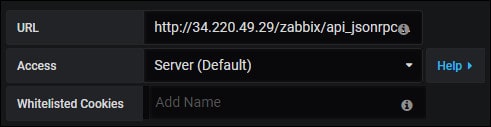
На странице конфигурации источника данных Zabbix вам необходимо выполнить следующую настройку:
Введите правильный URL-адрес файла Zabbix api_jsonrpc.php.

В нашем примере мы ввели следующий URL:
http://34.220.49.29/zabbix/api_jsonrpc.php
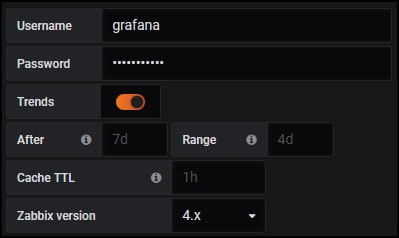
Затем вам нужно выбрать версию Zabbix, к которой подключается Grafana, и ввести информацию для входа в Zabbix.

В нашем примере мы включили опцию Trends.
В нашем примере мы выбрали Zabbix версии 4.
В нашем примере мы ввели графическую учетную запись Zabbix и пароль kamisama123.
Нажмите кнопку Добавить, чтобы завершить настройку источника данных и проверить соединение Zabbix.
Пример Grafana Dashboard — Zabbix Dashboards
Теперь нам нужно добавить панель инструментов Grafana для Zabbix.
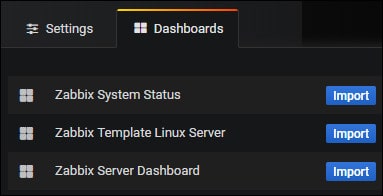
На экране конфигурации источника данных Zabbix перейдите на вкладку Dashboards.
Импорт 3 примеров панелей Zabbix, предлагаемых плагином Zabbix.

Чтобы получить доступ к панели инструментов Zabbix, вам нужно получить доступ к опции меню Grafana Dashboards.
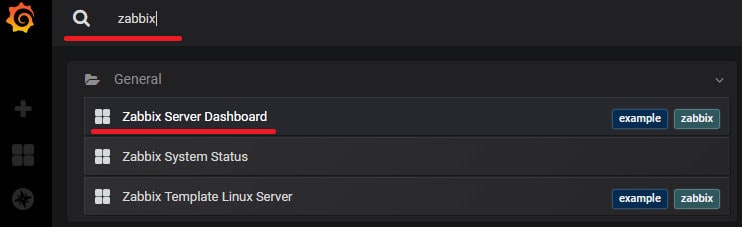
В верхней части экрана найдите Dashboards с именем Zabbix.

Выберите панель управления Zabbix Server.
Вот пример панели инструментов Zabbix.
В верхней части экрана найдите Dashboards с именем Zabbix.

Поздравляем! Вы успешно интегрировали Zabbix в Grafana.
2019-04-03T15:35:54-03:00
Time based thresholds
Thresholds can be overriden, based on day and time of the browser.
Multiple time based threshold rules can be set for any given pattern. If multiple rule matches, last rule wins. If no rule matches, default thresholds will be applicable. Example given below.
Following notations should be followed when added time based threshold rule
Name : Can be any representation in string but not more than 60 characters.
From : in HHMM format examples: 0000 2400 1330 1250
To : in HHMM format examples: 0000 2400 1330 1250
On : Days seperated by comma. Order doesnt matter. Examples; «Sat,Sun», «Mon,Sun,Tue»
Threshold : Same format as default threshold

WARNING: «From» and «To» fields will be compared against timestamp of last data received from server. If the last data point is not availble, then browser time will be considered.
TIPS : If your threshold time rage ranges between two day, (example: 2300 of saturday to 0230 of sunday), then split the rule into two each for saturdary and sunday.
NOTE : If you specify n number threshold levels in default pattern (ex: 20,30),then time based thresholds should also follow same number of levels.
Настройка grafana в Unix/Linux
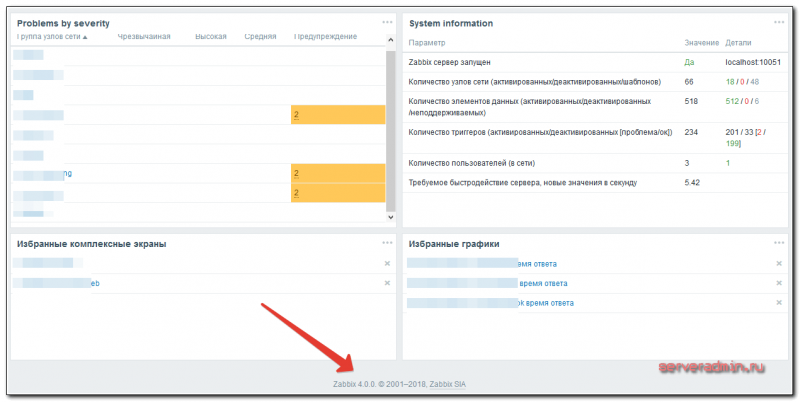
Установленная grafana, будет работать — http://your_host_or_IP:3000, например как это можно видеть у меня:
Первый вход в grafana
Вводим логин и пароль ( для первого входа используйте admin/admin) и попадаем в дашборд. Его нужно настроить под себя. Для примера, я создам проект c Prometheus и построю ( добавлю) графики. И так, нажимаем на «Data Sources» и добавляем ( заполняем) строки, у меня это выглядит так:

Добавление Prometeus в Grafana
Как все заполнили, нажимаем на «Add». Собственно потом добавляем график и все!
PS: Но для этого нужно иметь уже установленный protheus сервер.
Настройка прокси-сервера для Grafana
Использовать 3000-й порт, — это нормально, но удобно юзать 80-й/443-й и для этого я буду использовать nginx в качестве прокси сервера. Установка описана вот тут:
Открываем конфиг:
# vim /etc/nginx/conf.d/grafana.conf
И прописываем:
server {
listen 80;
server_name grafana.local;
access_log /var/log/nginx/access-grafana.log;
error_log /var/log/nginx/error-frafana.log info;
location / {
#proxy_set_header X-WEBAUTH-USER $remote_user;
proxy_pass http://127.0.0.1:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_max_temp_file_size 0;
}
}
Вот и вся установка. Перезапускаем nginx + grafana.
Установка плагинов для grafana
Самый простой способ установки плагинов — использовать grafana-cli который идет в комплекте с grafana. После внесения любых изменений (добавления, удаление плагинов), необходимо перезапустить grafana-server.
Все установленные плагины лежат в /var/lib/grafana/plugins. Можно переопределить каталог в котором будет работать grafana-cli, указав флаг «-pluginsDir».
И так, чтобы посмотреть список доступных плагинов, используйте команду:
$ grafana-cli plugins list-remote
Установите последнюю версию плагина:
$ grafana-cli plugins install <plugin-id>
Чтобы установить конкретную версию определенного плагина, используйте:
$ grafana-cli plugins install <plugin-id> <version>
Чтобы просмотреть какие плагины уже установлены, выполните:
$ grafana-cli plugins ls
Обновить все установленные плагины можно так:
$ grafana-cli plugins update-all
Или, если нужно обновить конкретный, то используйте:
$ grafana-cli plugins update <plugin-id>
Чтобы удалить определенный плагин, используйте следующую команду:
$ grafana-cli plugins remove <plugin-id>
На этом у меня все, статья «Установка grafana в Unix/Linux» завершена.
Grafana-way. Используем стек значений
InfluxDBGrafanaGrafana
2.1. Просто сделаем Hover tooltip / Stacked value: cummulative
TypenameTypeGrafana
- Add series override / HEAP / Stack: A
- Add series override / NON_HEAP / Stack: B
- Stacking & Null value / Stack: On
- Hover tooltip / Stacked value: cummulative
- Hover tooltip / Mode: Single
Grafana
- если разделить метрики на Stack A и B уже после активации Stacking & Null value / Stack: On, то метрики не разделятся;
- если оставить Hover tooltip / Mode со значением по умолчанию, не перевести в Single, то Hover tooltip не будет отображаться вообще.
NON_HEAPNON_HEAPGrafanaHEAPHEAPHEAP
2.2. Stacked value: cummulative со скрытием промежуточных линий
- Добавим в результаты новые метрики с другим именем и значением 0.
- Новые метрики добавим в Stack A и Stack B, на вершину стека.
- Скроем из отображения — оригинальные линии HEAP и NON_HEAP.
BC«Usage.committed»first(«Usage.committed»)-first(«Usage.committed»)HEAPStack AHEAPNON_HEAPStack BNON_HEAPGrafanaНенормальное программирование
Установка и запуск на Ubuntu / Debian
Установка
Добавляем репозиторий командой:
add-apt-repository «deb https://packages.grafana.com/oss/deb stable main»
Устанавливаем ключ для проверки подлинности репозитория графаны:
wget -q -O — https://packages.grafana.com/gpg.key | apt-key add —
Обновляем список портов:
apt-get update
Выполняем установку:
apt-get install grafana
… и отвечаем Y на запрос.
Настройка брандмауэра
По умолчанию, в Ubuntu брандмауэр не блокирует соединения. Но если в нашей системе он используется, необходимо добавить порт одной из команд:
а) при использовании iptables:
iptables -A INPUT -p tcp —dport 3000 -j ACCEPT
netfilter-persistent save
* если при вводе второй команды система выдаст ошибку, устанавливаем необходимый пакет командой apt-get install iptables-persistent.
б) при использовании ufw:
ufw allow 3000/tcp
ufw reload
The General Idea
Lets say that you want to monitor a bunch of servers, and you want to keep track of multiple stats for each of them, and see in a glance the status of all of them.
This plugin will make it easier to do. You just add all the metrics you want to track, and choose how you want their values to be treated:
- Component severity marker — Set the threshold for each and you get an overview that will report to you if there is anything wrong with any of the metrics. This means that if all the metrics are in the OK state, the panel will be green. If even one of the metrics is in the WARNING state, it will be yellow, and red if any of them is CRITICAL.
- Component disable marker — Set the exact value that represents if the component is disabled, the panel will be grey.
- Display as text — show extra information about the component in the panel.
Severity and text values can be shown in 2 modes:
- Regular — under the panel title.
- Annotation — In the top left side of the panel.
Note: The disable markers are prioritized over the severity ones.
You can also repeat the panel on a template if you have multiple instances that you want to watch.
Установка grafana в Unix/Linux
И так, я начну с установки свой графаны:
Хочу отметить следующее, — это то, что grafana слушает 3000-й порт и для удобства, я сейчас сделаю прокси на 80-й порт. Есть много прокси-сервисов, но я предпочитаю nginx. Я приведу статьи по установке nginx:
Nginx уже имеется в системе, и сейчас нужно создать конфиг для графаны:
# vim /etc/nginx/conf.d/grafana.conf
И прописываем:
server {
listen 80;
server_name grafana.local;
access_log /var/log/nginx/access-grafana.log;
error_log /var/log/nginx/error-frafana.log info;
location / {
proxy_pass http://127.0.0.1:3000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
Где:
grafana.local — это мое доменное имя ( я прописал в /etc/hosts свой IP и сопоставил его с grafana.local)
PS: Нужно прописать в исключения 3000-й и 80-й порты. Если используете iptables, то добавьте правило. Если SELinux, вот чтиво:
Собственно, — это все что нужно было сделать с nginx — это и есть прокси. Переходим к конфигу графаны:
# vim /etc/grafana/grafana.ini
И приводим к виду:
data = /var/lib/grafana logs = /var/log/grafana plugins = /var/lib/grafana/plugins protocol = http http_addr = 127.0.0.1 http_port = 3000 domain = localhost root_url = http://localhost:3000
Вот такой конфиг заработает ( проверялось не одиножды)! Некоторые люди пишут, что можно выполнить следующую команду:
# setcap 'cap_net_bind_service=+ep' /usr/sbin/grafana-server
Но я не проверял этого. Оставил на всякий случай.
Перезапускаем службы:
# service nginx restart # service grafana-server
Переходим к установке и настройке дургих компонентов.
Ссылки (вместо списка литературы)
- grafana (6.5.0)
- influxdb (1.7.9)
- telegraf (1.13.3)
- jolokia-jvm-1.6.2-agent.jar (1.6.2)
| Сущность | Описание |
|---|---|
| Retention policy, InfluxDB Data Retention | Retention policy montn длиной в 30 дней использую, чтобы хранить метрики производительности JVM и другие оперативные метрики. Обычно политикой по умолчанию является политика auto, которая не имеет максимальной длительности. Используется в «Как всё начиналось» в содержимом telegraf.conf и в текстах запросов к InfluxDB всех разделов, и на снимках конструкторов запросов Grafana |
| Telegraf / InfluxDB v1.x Output Plugin | Настройка отправки метрик из Telegraf в InfluxDB. Используется в в содержимом telegraf.conf |
| Telegraf / | В статье описан случай, когда метрики собираются каждые 2 секунды. Используется в «Как всё начиналось» в содержимом telegraf.conf. И в «1.2. Сумма с группировкой по тегу за минуту» и «1.3. Сумма с группировкой по тегу за секунду» |
| Java 8 / Interface MemoryPoolMXBean | Описание интерфейса MemoryPool, где видно, что все поля либо bool, либо long. Поэтому все метрики в telegraf.conf приводятся в типу int |
| Telegraf / Jolokia2 Input Plugins | Используется в telegraf.conf для выбора MBean-полей, которые будут сохраняться в InfluxDB |
| Telegraf / Converter Processor | Используется в telegraf.conf, чтобы сконвертировать метрики из типа float в тип int перед сохранением в InfluxDB. И чтобы сконвертировать строковое поле Type в тег Type, именно по нему и выполняется группировка в статье |
| Grafana / Variables / | Переменные Grafana, для которых настроен Multiselect не нуждаются в экранировании, а остальным необходимо экранирование, если они используются в фильтрах, как регулярные выражения — недостаточно, нужно |
| Grafana / Variables / Global Built-in Variables / | Описание Grafana-макроподстановки $timeFilter, которая используется во всех запросах |
| InfluxDB / | Описание селектора MAX() из InfluxDB 1.7, который используется для выбора максимального значения поля |
| InfluxDB / | Описание функции аггрегирующей функции SUM() из InfluxDB 1.7 |
| InfluxDB / | Описание механизма подзапросов в InfluxDB 1.7, который используется в разделе 3 статьи |
| InfluxDB / Transformation / | Описание трансформации CUMULATIVE_SUM(), которая часто пригождается при написании запросов к InfluxDB, в всязке с NON_NEGATIVE_DERIVATIVE() |
| InfluxDB / Transformation / | Описание трансформации NON_NEGATIVE_DERIVATIVE(), которая использовалась в разделе 3 статьи. И которая компенсирует эффект CUMULATIVE_SUM() — мы получили нулевой эффект от их связки в разделе 3 |
| Using Grafana’s Query Inspector to troubleshoot issues | Описание Query Inspector, которое используется в статье для просмотра количества возвращаемых значений, для просмотра финального запроса со всеми подстановками Grafana-переменных |
| Grafana / Graph / | Описание настроек Stack, Tooltip,… которые использовались для отображения суммарного значения во всплывающих подсказках к графикам в разделе «2. Grafana-way. Используем стек значений» статьи |
| Grafana / Graph / | Описание возможности переопределить настройки отображения серий значений (отдельной линии графика или группы линий) в Grafana |
Explore your logs
Grafana Explore not only lets you make ad-hoc queries for metrics, but lets you explore your logs as well.
-
In the side bar, click the Explore (compass) icon.
-
In the data source list at the top, select the Loki data source.
-
In the Query editor, enter:
-
Grafana displays all logs within the log file of the sample application. The height of each bar encodes the number of logs that were generated at that time.
-
Click and drag across the bars in the graph to filter logs based on time.
Not only does Loki let you filter logs based on labels, but on specific occurrences.
Let’s generate an error, and analyze it with Explore.
-
In the sample application, post a new link without a URL to generate an error in your browser that says .
-
Go back to Grafana and enter the following query to filter log lines based on a substring:
-
Click on the log line that says to see more information about the error.
Release Notes
Upgrading Tips
When upgrading there might be some changes in the data the plugin uses and saves, so some of the configurations you made might be removed by accident.
To prevent this loss of configuration you should save the panel JSON of all panels you have (by exporting the panel or dashboards) and keep them somewhere safe until you made sure everything is working after the upgrade.
Version 1.0.8 — What’s new?
- Adding support for Grafana 5.0.x:
- Added option to auto scroll the alerts in case the text overflows the panel view
- Fix header padding when title is absent
See the LICENSE file for license rights and limitations (Apache License, Version 2.0)
Термины Grafana
- Панель — базовый элемент визуализации выбранных показателей. Grafana поддерживает панели с графиками, единичными статусами, таблицами, тепловыми картами кликов и произвольным текстом, а также интеграцию с официальными и созданными сообществом плагинами (например, карта мира или часы) и приложениями, которые также можно визуализировать. Можно настроить стиль и формат каждой панели; все панели можно перетаскивать на новое место, перестраивать и изменять их размер.
- Дашборд — набор отдельных панелей, размещенных в сетке с набором переменных (например, имя сервера, приложения и датчика). Изменяя переменные, можно переключать данные, отображаемые на дашборде (например, данные с двух отдельных серверов). Все дашборды можно настраивать, а также секционировать и фрагментировать представленные в них данные в соответствии с потребностями пользователя. В проекте Grafana участвует большое сообщество разработчиков кода и пользователей, поэтому существует большой выбор готовых дашбордов для разных типов данных и источников.
- В дашбордах можно использовать аннотации для отображения определенных событий на разных панелях. Аннотации добавляются настраиваемыми запросами в Elasticsearch; на графике аннотация отображается вертикальной красной линией. При наведении курсора на аннотацию можно получить описание события и теги, например, для отслеживания ответа сервера с кодом ошибки 5xx или перезапуска системы. Благодаря этому можно легко сопоставить время, конкретное событие и его последствия в приложении и исследовать поведение системы.
Panel plugins
Since Grafana 6.x, panels are ReactJS components.
Prior to Grafana 6.0, plugins were written in AngularJS. Even though we still support plugins written in AngularJS, we highly recommend that you write new plugins using ReactJS.
Panel properties
The interface exposes runtime information about the panel, such as panel dimensions, and the current time range.
You can access the panel properties through , as seen in your plugin.
src/SimplePanel.tsx
Development workflow
Next, you’ll learn the basic workflow of making a change to your panel, building it, and reloading Grafana to reflect the changes you made.
First, you need to add your panel to a dashboard:
- Open Grafana in your browser.
- Create a new dashboard, and add a new panel.
- Select your panel from the list of visualization types.
- Save the dashboard.
Now that you can view your panel, try making a change to the panel plugin:
Set up your environment
Before you can get started building plugins, you need to set up your environment for plugin development.
To discover plugins, Grafana scans a plugin directory, the location of which depends on your operating system.
-
Create a directory called in your preferred workspace.
-
Find the property in the Grafana configuration file and set the property to the path of your directory. Refer to the for more information.
-
Restart Grafana if it’s already running, to load the new configuration.
Alternative method: Docker
If you don’t want to install Grafana on your local machine, you can use Docker.
To set up Grafana for plugin development using Docker, run the following command:
Since Grafana only loads plugins on start-up, you need to restart the container whenever you add or remove a plugin.
Options
-> This option specify the text alignment of first column cells in the table. Can be , or . Default is left.
-> This option specify the text alignment of table headers excluding first column. Can be , or . Default is left.
-> This option specify the text alignment of value cells in the table. Can be , or . Default is left.
-> If no series matches for the given row and col match, the corresponding text can be specified using this option. This option can also contain font awesome and image replacement tokens.
-> If no series matches for the given row and col match, the corresponding bg color can be specified using this option
-> If no series matches for the given row and col match, the corresponding text color can be specified using this option
-> Specify font size to be used in the table. Leave blank for default. size can be specified in css units such as , etc
Create a new plugin
Tooling for modern web development can be tricky to wrap your head around. While you certainly can write your own webpack configuration, for this guide, you’ll be using grafana-toolkit.
grafana-toolkit is a CLI application that simplifies Grafana plugin development, so that you can focus on code. The toolkit takes care of building and testing for you.
-
In the plugin directory, create a plugin from template using the command:
-
Change directory.
-
Download necessary dependencies:
-
Build the plugin:
-
Restart the Grafana server for Grafana to discover your plugin.
-
Open Grafana and go to Configuration -> Plugins. Make sure that your plugin is there.
By default, Grafana logs whenever it discovers a plugin:
Grafana как инструмент бизнес-аналитики
Помимо целей отслеживания производительности и отладки, дашборды Grafana являются мощным инструментом для принятия обоснованных бизнес-решений. При правильной настройке (желательно в тандеме с сервисом Google Analytics) Grafana может визуализировать настраиваемую аналитику поведения пользователя в системе в виде круговых диаграмм, гистограмм времени и других графических элементов. На их основе стороны, заинтересованные в продукте, могут принимать решения о дальнейшем масштабировании приложения, добавлении или удалении некоторых функций и улучшении цикла взаимодействия с клиентами.
Пример дашборда Grafana, отображающего поведение пользователя в приложении для электронной коммерции
Поскольку вышеприведенный дашборд ориентирован в большей мере на бизнес, разработчики используют его для внутренних целей, скорее, как инструмент обеспечения, чтобы отслеживать поток клиентов в приложении для электронной коммерции: регистрации, авторизации, заказы, размещенные в течение заданного периода времени.
Вот 2 реальных проекта, где с помощью Grafana удалось повысить удобство использования веб-приложения.
- С помощью Grafana мы регулярно контролируем состояние периодических заказов в системе и фильтруем несостоявшиеся заказы. Эти заказы основаны на подписке, то есть генерируются в системе каждый месяц, а деньги автоматически списываются с банковских счетов клиентов. Иногда платежи не проходят (недостаточно денег/отказ финансового учреждения), и тогда администраторы системы проверяют ситуацию и связываются с клиентами, чтобы повторно сгенерировать заказ вручную. Таким образом, ни один заказ не выпадает из поля зрения; довольны и клиенты, и поставщики.
- Используя отчеты, созданные с помощью Grafana для приложения электронной коммерции, мы выяснили, что большой процент новых клиентов уходит со страницы оформления заказа, хотя в их корзинах уже есть товары. Этот вывод был подкреплен отчетами сервиса Google Analytics, поэтому процедура оформления заказа была проанализирована шаг за шагом и улучшена: теперь пользователи могут оформить заказ в 2 клика. В результате коэффициент обращаемости посетителей в покупателей вырос — выросла и прибыль поставщика.
Grafana является важным компонентом системы мониторинга команды Logicify как для внутренних, так и для внешних проектов. У этого программного средства открытый исходный код, плюс большое и активное сообщество разработчиков. Но больше всего нам нравится гибкость — оно поддерживает множество источников данных и позволяет легко настраивать дашборды и панели.
- Graylog как инструмент для технического мониторинга создаваемых нами программных продуктов
- Как создать подключенное офисное решение, используя лишь паяльник и немного энтузиазма
- Apache JMeter: мощный инструмент для тестирования производительности и нагрузки
- Офисный дашбород команды Logicify
- Двухсторонняя система Logicify для мониторинга поведения пользователей и состояния системы
Anatomy of a plugin
Plugins come in different shapes and sizes. Before we dive deeper, let’s look at some of the properties that are shared by all of them.
Every plugin you create will require at least two files: and .
plugin.json
When Grafana starts, it scans the plugin directory for any subdirectory that contains a file. The file contains information about your plugin, and tells Grafana about what capabilities and dependencies your plugin needs.
While certain plugin types can have specific configuration options, let’s look at the mandatory ones:
- tells Grafana what type of plugin to expect. Grafana supports three types of plugins: , , and .
- is what users will see in the list of plugins. If you’re creating a data source, this is typically the name of the database it connects to, such as Prometheus, PostgreSQL, or Stackdriver.
- uniquely identifies your plugin, and should start with your Grafana username, to avoid clashing with other plugins. Sign up for a Grafana account to claim your username.
To see all the available configuration settings for the , refer to the plugin.json Schema.
module.ts
After discovering your plugin, Grafana loads the file, the entrypoint for your plugin. exposes the implementation of your plugin, which depends on the type of plugin you’re building.
Specifically, needs to expose an object that extends , and can be any of the following:
Заключение
На этом по объединению разных Zabbix серверов в единый дашборд у меня все. На деле настройка оказалась очень простой и быстрой. Разобрался во всем сходу. Не пришлось возиться со всякими мелочами. Завис только в одном месте, когда забыл в Data Source поменять версию сервера с 3 на 4. Подключение не шло. Потом внимательно все проверил и завелось.
Онлайн курсы по Mikrotik
Если у вас есть желание научиться работать с роутерами микротик и стать специалистом в этой области, рекомендую пройти курсы по программе, основанной на информации из официального курса MikroTik Certified Network Associate. Помимо официальной программы, в курсах будут лабораторные работы, в которых вы на практике сможете проверить и закрепить полученные знания. Все подробности на сайте .
Стоимость обучения весьма демократична, хорошая возможность получить новые знания в актуальной на сегодняшний день предметной области. Особенности курсов:
- Знания, ориентированные на практику;
- Реальные ситуации и задачи;
- Лучшее из международных программ.