Django: краткое руководство по интернационализации
Содержание:
- Введение
- Использование Git для загрузки кода на Github
- Dashboard installation
- Python и Django
- Создание приложения на Django 3
- Работа с GitHub при создании сайта на Django
- URL, представления (Views), модели (Models) и шаблоны (Templates)
- Functionality to provide custom view for search:
- Customizing Widget Text
- Installation
- Usage:
Введение
- Django — это веб-фреймворк, написанный на Python.
- Python — это высокоуровневый интерпретируемый язык программирования общего назначения.
- API (Application Programming Interface, интерфейс приложения) — это набор правил и механизмов, посредством которых приложение или его части взаимодействуют с другими приложениями.
- REST (Representational State Transfer) — это программная архитектура интерфейсов REST.
Как сказано в диссертации Роя Филдинга: «REST — это архитектурный стиль, который в основном использует существующие технологии и протоколы интернета. Попросту говоря, это представление данных для клиента в подходящем для него формате.»
Следовательно, RESTful + API (интерфейс) является широко используемой терминологией для реализации такой архитектуры и связанных с ней ограничений (например, в веб-сервисах).
Вот пример запроса из интерфейса Github:
Вы получите примерно следующее:
{
"login": "joshuadeguzman",
"id": 20706361,
"node_id": "MDQ6VXNlcjIwNzA2MzYx",
"avatar_url": "https://avatars1.githubusercontent.com/u/20706361?v=4",
"gravatar_id": "",
"url": "https://api.github.com/users/joshuadeguzman",
"html_url": "https://github.com/joshuadeguzman",
"followers_url": "https://api.github.com/users/joshuadeguzman/followers",
"following_url": "https://api.github.com/users/joshuadeguzman/following{/other_user}",
"gists_url": "https://api.github.com/users/joshuadeguzman/gists{/gist_id}",
"starred_url": "https://api.github.com/users/joshuadeguzman/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/joshuadeguzman/subscriptions",
"organizations_url": "https://api.github.com/users/joshuadeguzman/orgs",
"repos_url": "https://api.github.com/users/joshuadeguzman/repos",
"events_url": "https://api.github.com/users/joshuadeguzman/events{/privacy}",
"received_events_url": "https://api.github.com/users/joshuadeguzman/received_events",
"type": "User",
"site_admin": false,
"name": "Joshua de Guzman",
"company": "@freelancer",
"blog": "https://joshuadeguzman.me",
"location": "Manila, PH",
"email": null,
"hireable": true,
"bio": "Android Engineer at @freelancer. Building tools for humans.",
"public_repos": 75,
"public_gists": 2,
"followers": 38,
"following": 10,
"created_at": "2016-07-28T15:19:54Z",
"updated_at": "2019-06-16T10:26:39Z"
}
Получен набор данных в формате JSON.
JSON ( JavaScript Object Notation) — это открытый файловый формат, в котором обычный текст используется для передачи объектов данных, состоящих из пар атрибут-значение и типов данных массива. Конечно, существуют и другие форматы, такие как XML, INI, CSV и так далее. Но на сегодняшний день, JSON, благодаря своей интуитивной и понятной структуре, применяется крайне широко вне зависимости от того, какой язык программирования используется.
Использование Git для загрузки кода на Github
Git является системой управления версиями. Сейчас мы ее используем. Первым шагом станет инициализация (или добавление) git в наше хранилище.
Shell
(helloworld) $ git init
| 1 | (helloworld)$git init |
Теперь, если вы наберете , то увидите список изменений с момента последнего коммита. Ввиду того, что текущий коммит является первым, список примет следующий вид.
Shell
(helloworld) $ git status
On branch master
No commits yet
Untracked files:
(use «git add <file>…» to include in what will be committed)
Pipfile
Pipfile.lock
db.sqlite3
helloworld_project/
manage.py
pages/
nothing added to commit but untracked files present (use «git add» to track)
|
1 |
(helloworld)$git status On branch master No commits yet Untracked files (use»git add <file>…»toinclude inwhatwill be committed) Pipfile Pipfile.lock db.sqlite3 helloworld_project manage.py pages nothing added tocommit but untracked files present(use»git add»totrack) |
Далее мы добавим все изменения, используя команду , затем для их подтверждения, а после этого применим для описания изменений.
Shell
(helloworld) $ git add -A
(helloworld) $ git commit -m «initial commit»
|
1 |
(helloworld)$git add-A (helloworld)$git commit-m»initial commit» |
Dashboard installation
Note
Dashboard is located into a separate application. So after a typical JET installation it won’t be active.
To enable dashboard application follow these steps:
Add ‘jet.dashboard’ application to the INSTALLED_APPS setting of your Django project settings.py file (note it should be before ‘jet’):
INSTALLED_APPS = (
...
'jet.dashboard',
'jet',
'django.contrib.admin',
...
)
Add URL-pattern to the urlpatterns of your Django project urls.py file (they are needed for related–lookups and autocompletes):
urlpatterns = patterns(
'',
url(r'^jet/', include('jet.urls', 'jet')), # Django JET URLS
url(r'^jet/dashboard/', include('jet.dashboard.urls', 'jet-dashboard')), # Django JET dashboard URLS
url(r'^admin/', include(admin.site.urls)),
...
)
For Google Analytics widgets only install python package:
pip install google-api-python-client==1.4.1
Create database tables:
python manage.py migrate dashboard # or python manage.py syncdb
Collect static if you are in production environment:
python manage.py collectstatic
Python и Django
Python, согласно его создателю Гвидо ван Россуму, это высокоуровневый язык программирования, и основой его философии является читаемость кода и синтаксис, благодаря которому можно выразить любую концепцию в нескольких строчках кода.
В языке Python используется английское представление слов (например, для методов, резервных ключевых слов и управляющих команд), что позволяет любому новичку легко начать программировать. Система типов в Python динамическая: он проверяет типы данных во время выполнения программы. Python также осуществляет автоматическое управление памятью.
Django — это высокоуровневый веб-фреймворк, который дает возможность разработчикам быстро и элегантно выполнять проекты.
Его основными чертами являются дизайн для быстрой разработки, безопасность и масштабируемость.
Создание приложения на Django 3
Для сохранения аккуратности и читабельности кода Django использует концепт проектов и приложений. Приложения внутри проекта влияют на производительность главного веб-приложения. Команда для создания нового приложения Django — .
У действующего сайта Django для онлайн-магазина может быть целый набор приложений. К примеру, одно нужно для аутентификации, другое для оплаты, а третье для оптимизации отображения деталей продукции. Каждое приложение сфокусировано на обеспечении должного функционирования изолированной области, однако все три находятся внутри одного и того проекта высшего уровня.
То, как и когда распределить функционал по приложениям, является субъективным понятием. Однако, в общем и целом у каждого приложения должна быть ясная функция.
Пришло время для создания первого приложения. Выйдите из командной строки при помощи . Затем наберите команду с последующим названием приложения. В нашем случае это .
Shell
(helloworld) $ python manage.py startapp pages
| 1 | (helloworld)$python manage.pystartapp pages |
Если вы еще раз посмотрите на структуру директории при помощи команды , то заметите, что Django создал новую директорию , в которой расположены следующие файлы:
Shell
(helloworld) $ tree
├── pages
│ ├── __init__.py
│ ├── admin.py
│ ├── apps.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── tests.py
│ └── views.py
|
1 |
(helloworld)$tree ├──pages │├──__init__.py │├──admin.py │├──apps.py │├──migrations ││└──__init__.py │├──models.py │├──tests.py │└──views.py |
Посмотрим, за что отвечает каждый файл внутри папки :
- является файлом конфигурации для встроенного приложения панели администратора Django;
- является файлом конфигурации для самого приложения;
- отслеживает все изменения в файле , поэтому наша база данных будет постоянно синхронизироваться с ;
- определяет модели нашей базы данных, которые Django автоматически переводит в таблицы базы данных;
- нужен для специфических тестов приложения;
- являет местом, где обрабатываются логические запросы/ответы нашего веб-приложения.
Хотя созданное приложение существует внутри проекта Django, сам Django пока об этом «не знает», и наша задача просветить его. Через текстовый редактор откройте файл и найдите пункт , под которым будут указаны шесть изначально встроенных приложений Django. Добавьте новое приложение в самый низ.
Python
# helloworld_project/settings.py
INSTALLED_APPS =
|
1 |
# helloworld_project/settings.py INSTALLED_APPS= ‘django.contrib.admin’, ‘django.contrib.auth’, ‘django.contrib.contenttypes’, ‘django.contrib.sessions’, ‘django.contrib.messages’, ‘django.contrib.staticfiles’, ‘pages.apps.PagesConfig’,# новое приложение |
Локальные приложения всегда добавляются в самый низ, так как Django задействует настройки сверху вниз. Это значит, что сначала грузится внутреннее приложение , затем и так далее
Важно, чтобы главные приложения Django были доступны, ведь созданные нами приложения будут полагаться на их функционал
Причина в том, что Django с каждым новым приложением создает файл , куда можно добавить дополнительную информацию, например, с фреймворка Signals, техника которого считается продвинутой. Для стабильной работы нашего простого приложения должно хватить , однако мы будем лишены дополнительных опций, поэтому внутри настроек будет лучше всегда использовать полное имя приложения с конфигурацией.
Если все вышесказанное показалось вам несколько запутанным, не переживайте. Для привыкания к структуре проектов и приложений Django нужна практика. На протяжении всего курса будем создавать множество проектов и приложений, что помогут приспособиться к принципам работы Django.
Работа с GitHub при создании сайта на Django
Создание удаленного хранилища для кода каждого проекта является очень полезной привычкой. Таким образом у вас всегда будет копия данных. Это пригодится, если что-то случится с вашим компьютером, а также значительно облегчит процесс обсуждения деталей проекта с другими разработчиками.
На сегодняшний день двумя самыми популярными серверами для хостинга считаются GitHub и Bitbucket. Оба сайта предоставляют разработчикам бесплатные личные хранилища для кода. Занимаясь веб-разработкой, лучше использовать личные хранилища, а не публичные, чтобы случайно не разместить критично важную информацию вроде паролей онлайн.
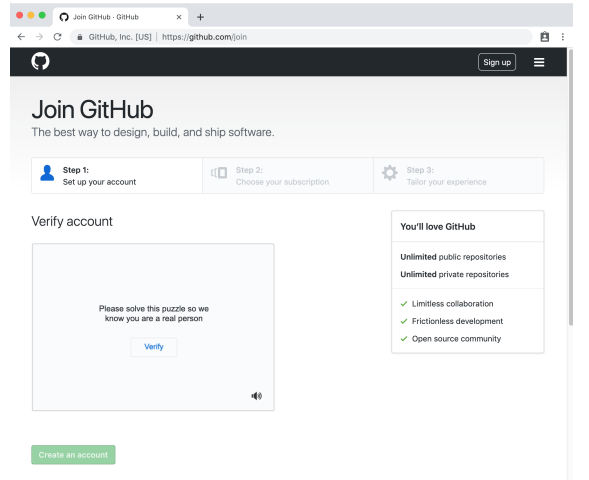
Для использования GitHub необходимо зарегистрироваться и получить бесплатный аккаунт на домашней странице сайта. Затем вас попросят решить небольшой паззл — это требуется для отвода автоматических регистраций ботами.

Проверка GitHub
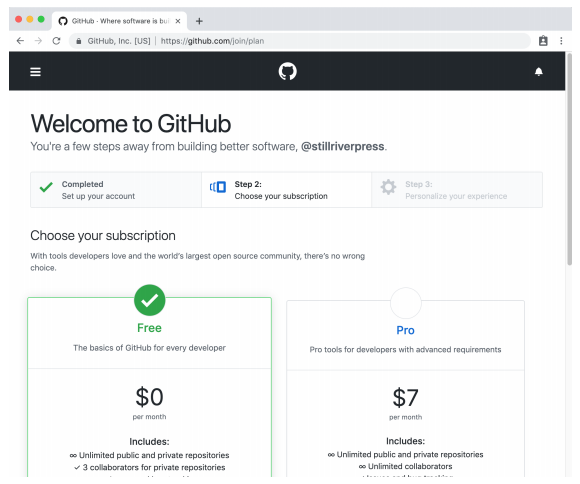
Затем требуется подтвердить бесплатную подписку, что является выбором по умолчанию. Нажмите на кнопку «Continue» в нижней части страницы.

Подписка GitHub
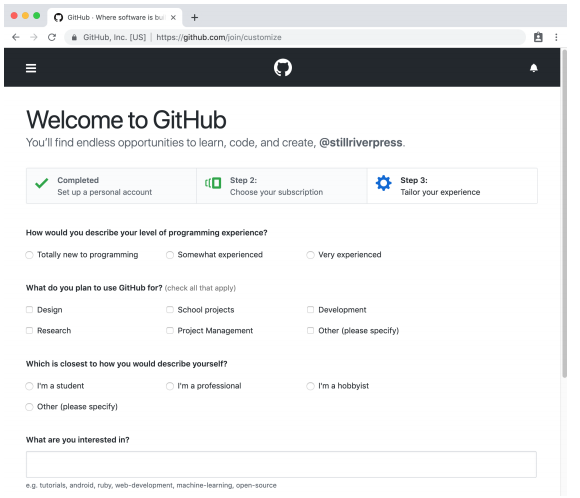
На третьем этапе вас попросят ответить на несколько вопросов для обозначения вашего уровня разработчика и причины работы с GitHub. Отметьте где нужно галочки или же пропустите данный пункт, выбрав «Skip this step» внизу страницы.

Настройка GitHub
На последней странице вас попросят подтвердить адрес электронной почты. Вам должно прийти письмо от GitHub, внутри будет ссылка, перейдя по которой вы вернетесь на GitHub, будучи зарегистрированным пользователем.
Создадим наше первое хранилище на https://github.com/new.

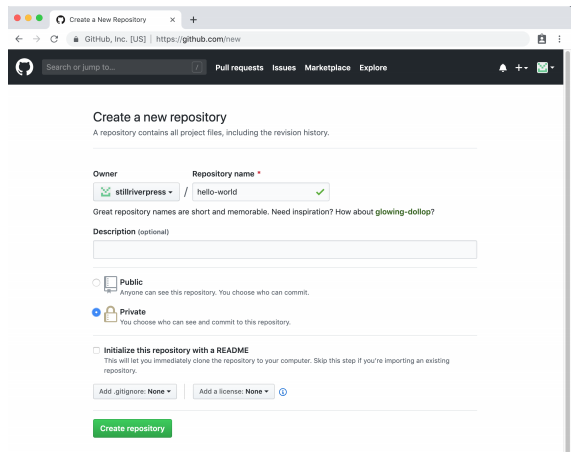
Новое хранилище на GitHub
Введите название хранилища и отметьте его вид — в данном случае это «Private», а не «Public». Затем подтвердите действия, нажав кнопку «Create Repository» внизу страницы.
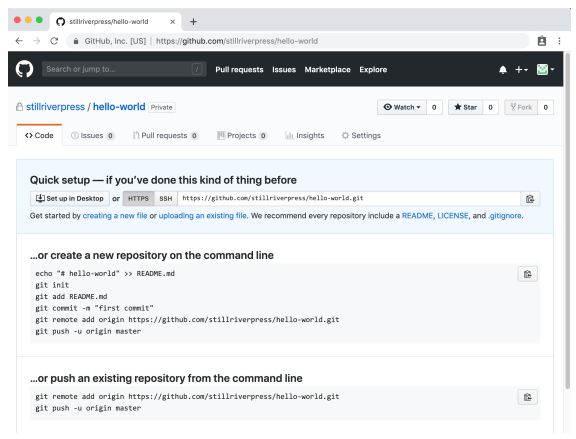
Ваше первое хранилище создано! Однако оно пока пустое. Пролистайте страницу ниже и найдите “…or push an existing repository from the command line”. Это то, что нам нужно.

Хранилище Hello, World на GitHub
Скопируйте текст под заголовком и вставьте его в командную строку. Я использовал имя пользователя , следовательно вы вписываете свое имя — в противном случае команда не сработает. Данная операция синхронизирует локальную директорию на компьютере с удаленным хранилищем на GitHub.
Shell
(helloworld) $ git remote add origin
https://github.com/stillriverpress/hello-world.git
|
1 |
(helloworld)$git remote add origin httpsgithub.comstillriverpresshello-world.git |
На последнем этапе нам нужно загрузить данные на GitHub при помощи команды .
Shell
(helloworld) $ git push -u origin master
| 1 | (helloworld)$git push-uorigin master |
Если все сработало верно, то, вернувшись на страницу GitHub и перезагрузив ее, вы увидите, что там появилась копия вашего кода.
URL, представления (Views), модели (Models) и шаблоны (Templates)
В Django для оптимальной работы одной страницы требуется как минимум три (чаще четыре) файла. Внутри приложения этими файлами являются , , и HTML шаблон .
Работа в Django строится на взаимодействии упомянутых выше элементов, однако новичков такая система может легко запутать, поэтому будет лучше сперва разобраться с порядком HTTP запросов/ответов. При вводе определенного URL, например, , проект Django осуществляет попытку отыскать URL-паттерн, который бы соответствовал адресу домашней страницы. Данный URL-паттерн уточняет представление (view), которое определяет содержимое страницы (обычно на основании модели (model) базы данных) и в конечном итоге — шаблон (template) для стилей и базовой логики. Финальный результат отправляется пользователю назад в виде HTTP ответа.
Схему завершенного потока можно представить следующим образом:
Цикл работы Django запроса/ответа
Shell
URL -> View -> Model (обычно) -> Template
| 1 | URL->View->Model(обычно)->Template |
Для страницы может понадобится три или четыре файла, но их количество может различаться из-за модели, которая не всегда нужна, и в данном случае трех файлов будет достаточно. Однако для целостности картины в большинстве примеров будет использовано четыре файла.
Главная идея заключена в том, что представления Django определяют, какое содержимое отображается на странице, в то время как URLConfs отвечает за то, куда данное содержимое будет направлено. Модель включает в себя содержимое базы данных, а шаблон предоставляет стили.
Когда пользователь запрашивает некую страницу, например, домашнюю страницу, файл urls.py использует регулярное выражение для назначения данного запроса для подходящей функции представления, которая затем возвращает верные данные. Иными словами, наше представление выведет текст «Hello, World» в то время, как url должен будет убедиться в том, что во время всех визитов пользователя на домашнюю страницу отображаемое представление является верным.
Давайте посмотрим, как все работает. Для начала обновим файл в приложении :
Python
# pages/views.py
from django.http import HttpResponse
def homePageView(request):
return HttpResponse(‘Hello, World!’)
|
1 |
# pages/views.py fromdjango.http importHttpResponse defhomePageView(request) returnHttpResponse(‘Hello, World!’) |
По существу, здесь мы заявляем, что когда бы функция представления ни была вызвана, ответом будет текст «Hello, World!». Говоря точнее, мы импортируем встроенный метод , и поэтому можем вернуть ответный объект пользователю. Мы создали функцию под названием , которая принимает объект запроса и возвращает ответ в виде строки «Hello, World!»
Теперь нам нужно настроить все . Для этого в приложении создается новый файл .
Shell
(helloworld) $ touch pages/urls.py
| 1 | (helloworld)$touchpagesurls.py |
Затем обновляем его при помощи следующего кода:
Python
# pages/urls.py
from django.urls import path
from .views import homePageView
urlpatterns =
|
1 |
# pages/urls.py fromdjango.urls importpath from.views importhomePageView urlpatterns= path(»,homePageView,name=’home’) |
Верхняя строчка импортирует из Django для усиления нашего URL-паттерна, а следующая за ней строка импортирует представления. Обращаясь к файлу как мы просим Django обследовать текущую директорию в поисках файла views.py.
У нашего есть три составляющие:
- регулярное выражение Python для пустой строки ;
- отсылка к представлению под названием ;
- опциональный .
Другими словами, если пользователь запрашивает домашнюю страницу, представленную пустой строкой , тогда используется представление под названием .
На данный момент мы почти все разобрали. Последним шагом станет обновление файла . Для одного проекта Django, в данном случае , типично иметь сразу несколько приложений, и у каждого должен быть свой собственный URL.
Python
# helloworld_project/urls.py
from django.contrib import admin
from django.urls import path, include # новое добавление
urlpatterns = [
path(‘admin/’, admin.site.urls),
path(», include(‘pages.urls’)), # новое добавление
]
|
1 |
# helloworld_project/urls.py fromdjango.contrib importadmin fromdjango.urls importpath,include# новое добавление urlpatterns= path(‘admin/’,admin.site.urls), path(»,include(‘pages.urls’)),# новое добавление |
На второй строке возле мы импортировали , а затем создали новый URL-паттерн для приложения . Теперь любые визиты пользователя на домашнюю страницу вначале будут направлены к приложению , а затем к набору представления , что расположен в файле .
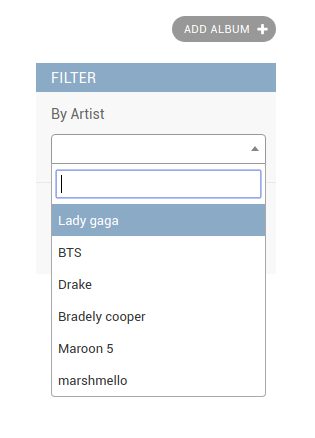
Functionality to provide custom view for search:
Now you can also register your custom view instead of using django admin’s search_results to control the results in the autocomplete. For this you will need to create your custom view and register the url in your admin class as shown below:
In your views.py:
from admin_auto_filters.views import AutocompleteJsonView
class CustomSearchView(AutocompleteJsonView):
def get_queryset(self):
"""
your custom logic goes here.
"""
queryset = Artist.objects.all().order_by('name')
return queryset
After this, register this view in your admin class as:
from django.contrib import admin
from django.urls import path
class AlbumAdmin(admin.ModelAdmin):
list_filter =
class Media:
pass
def get_urls(self):
urls = super().get_urls()
custom_urls = [
path('custom_search/', self.admin_site.admin_view(CustomSearchView.as_view(model_admin=self)),
name='custom_search'),
]
return custom_urls + urls
Finally just tell the filter class to use this new view as:
from django.shortcuts import reverse
from admin_auto_filters.filters import AutocompleteFilter
class ArtistFilter(AutocompleteFilter):
title = 'Artist'
field_name = 'artist'
def get_autocomplete_url(self, request, model_admin):
return reverse('admin:custom_search')
Customizing Widget Text
It is also possible to customize the text displayed in the filter
widget, to use something other than . This needs to be
configured for both the dropdown endpoint and the widget itself.
In your views.py, override display_text:
from admin_auto_filters.views import AutocompleteJsonView
class CustomSearchView(AutocompleteJsonView):
@staticmethod
def display_text(obj):
return obj.my_str_method()
def get_queryset(self):
"""As above..."""
Then use either of two options to customize the text. Option one is to
specify the form_field in an AutocompleteFilter in your admin.py:
from django import forms
from django.contrib import admin
from django.shortcuts import reverse
from admin_auto_filters.filters import AutocompleteFilter
class FoodChoiceField(forms.ModelChoiceField):
def label_from_instance(self, obj):
return obj.my_str_method()
class ArtistFilter(AutocompleteFilter):
title = 'Artist'
field_name = 'artist'
form_field = FoodChoiceField
def get_autocomplete_url(self, request, model_admin):
return reverse('admin:custom_search')
class AlbumAdmin(admin.ModelAdmin):
list_filter =
def get_urls(self):
"""As above..."""
Or use option two. In an AutocompleteFilterFactory in your admin.py,
add a label_by argument:
from django.contrib import admin
from admin_auto_filters.filters import AutocompleteFilterFactory
class AlbumAdmin(admin.ModelAdmin):
list_filter =
def get_urls(self):
"""As above..."""
Installation
pip install django-jet # or easy_install django-jet
Add ‘jet’ application to the INSTALLED_APPS setting of your Django project settings.py file (note it should be before ‘django.contrib.admin’):
INSTALLED_APPS = (
...
'jet',
'django.contrib.admin',
)
Make sure django.template.context_processors.request context processor is enabled in settings.py (Django 1.8+ way):
TEMPLATES = ,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': ,
},
},
]
Warning
Before Django 1.8 you should specify context processors different way. Also use instead of .
from django.conf import global_settings
TEMPLATE_CONTEXT_PROCESSORS = global_settings.TEMPLATE_CONTEXT_PROCESSORS + (
'django.core.context_processors.request',
)
Add URL-pattern to the urlpatterns of your Django project urls.py file (they are needed for related–lookups and autocompletes):
urlpatterns = patterns(
'',
url(r'^jet/', include('jet.urls', 'jet')), # Django JET URLS
url(r'^admin/', include(admin.site.urls)),
...
)
Create database tables:
python manage.py migrate jet # or python manage.py syncdb
Collect static if you are in production environment:
python manage.py collectstatic
Clear your browser cache
Usage:
Let’s say we have following models:
from django.db import models
class Artist(models.Model):
name = models.CharField(max_length=128)
class Album(models.Model):
name = models.CharField(max_length=64)
artist = models.ForeignKey(Artist, on_delete=models.CASCADE)
cover = models.CharField(max_length=256, null=True, default=None)
And you would like to filter results in Album Admin on the basis of artist, then you can define in Artist and then define filter as:
from django.contrib import admin
from admin_auto_filters.filters import AutocompleteFilter
class ArtistFilter(AutocompleteFilter):
title = 'Artist' # display title
field_name = 'artist' # name of the foreign key field
class ArtistAdmin(admin.ModelAdmin):
search_fields = # this is required for django's autocomplete functionality
# ...
class AlbumAdmin(admin.ModelAdmin):
list_filter =
"""
defining this class is required for AutocompleteFilter
it's a bug and I am working on it.
"""
class Media:
pass
# ...
After following these steps you may see the filter as: