Деплой php-приложений с помощью phpstorm
Содержание:
- Настройка сервера развёртывания
- Загрузка bitrix в git репозиторий
- Настройка деплоя
- Node Hero: Глава 12
- Подготовка для Heroku
- Деплой на Heroku
- Heroku Add-ons
- Деплой Node.js-приложения с помощью Docker
- Помещаем Node.js-приложение в Docker
- Dockerfile для Node.js
- Деплой Docker-образов
- Релиз
- Исследование сервера
- 6: Развертывание приложения
- Деплоймент скрипт
- Common Deployment Tasks
- Заключение
- Онлайн курс «Сетевой инженер»
- Подведём итоги
Настройка сервера развёртывания
2.1. Создание сервера развёртывания
Создание сервера развёртывания может быть осуществлено через следующие пункты главного меню IDE:
или .
При нажатии на кнопку с зелёным плюсиком на панели инструментов можно добавить
новый веб-сервер.

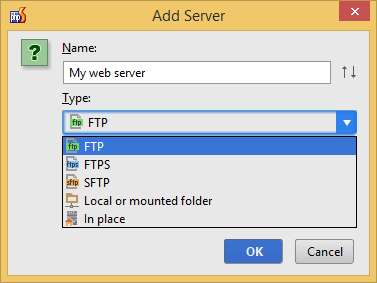
Дай серверу имя и выбери его тип. Это может быть любой из следующих:
- FTP — подключение к серверу развёртывания с помощью FTP.
- SFTP — подключение к серверу развёртывания с помощью SFTP.
- FTPS — подключение к серверу развёртывания с помощью FTPS.
-
Local or mounted folder (локальная или примонтированная папка) — корневая
директория документов сервера развёртывания. Является доступной как локальная папка на компьютере или в виде
подсоединённой папки на удалённом компьютере. -
In place (на месте) — проект PhpStorm находится в корневой директории
локального веб-сервера.

Нажми кнопку OK, чтобы добавить сервер развёртывания.
Заметка
Когда сервер развёртывания создаётся и настраивается в каком-либо проекте,
то он и детали его подключения становятся глобальными и доступными для любого проекта открытого в PhpStorm,
а параметры вкладок Mappings (отображения) и
Excluded Paths (исключаемые пути) являются настройками каждого конкретного проекта.
Таким образом, несколько проектов могут использовать один и тот же сервер развёртывания без необходимости настройки
подключения для каждого из них в отдельности.
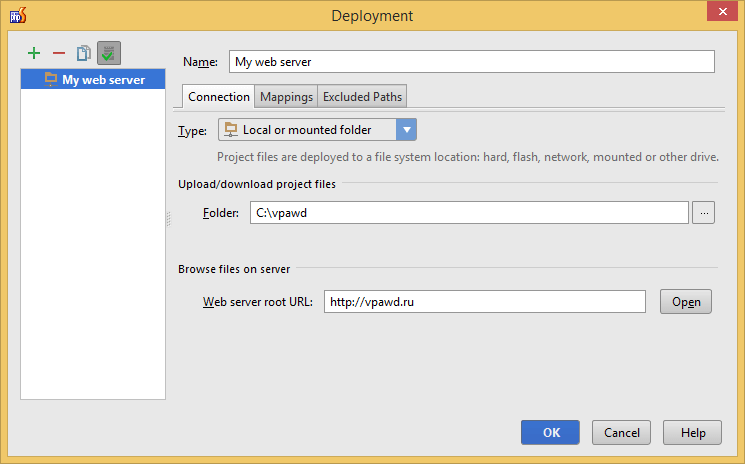
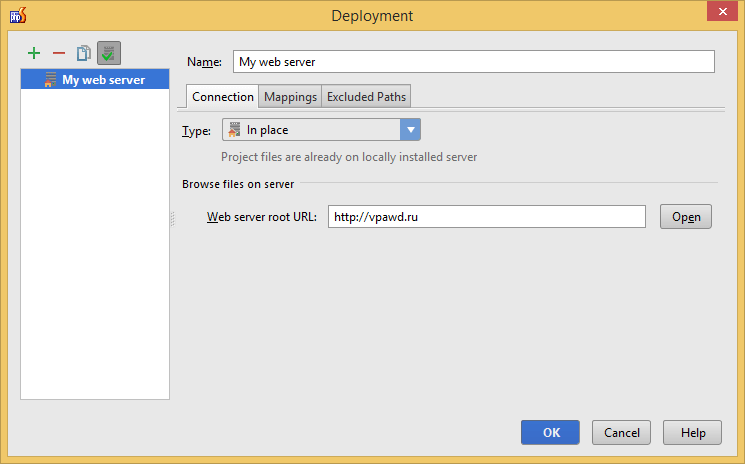
2.2. Настройка подключения
Теперь на вкладке Connections (подключения) ты должен указать сведения о соединении.
В зависимости от типа сервера, выбранного ранее, эти параметры будут отличаться.
Но один параметр является общим для всех типов соединений — это корневой URL-адрес веб-сервера. Обычно им выступает
URL-адрес до корневого каталога документов сервера.

Далее, мой друг, рассмотрим подробно параметры каждого типа соединения.
2.2.1. FTP, FTPS, SFTP
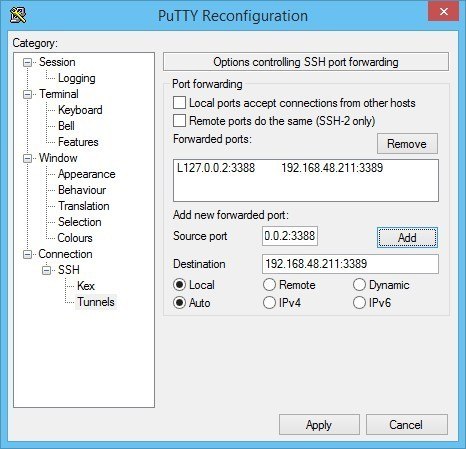
Для FTP, FTPS и SFTP конфигурации соединений более или менее похожи. Ты должен указать имя хоста, порт,
корневой путь (путь на удалённом сервере, который будет использоваться в качестве корня) и учётные данные.

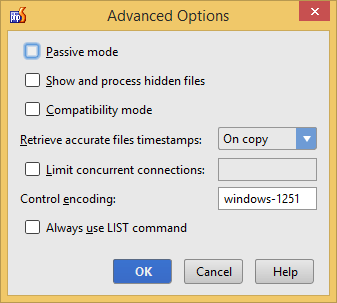
Кнопку Advanced options… (расширенные опции) можно использовать для настройки
дополнительных параметров подключения. Обычно в этом нет необходимости, но если, например, требуется пассивный
режим или ограничение на количество одновременных соединений, то эти параметры могут быть определены.

Используя кнопку Test FTP connection…, ты сможешь проверить корректность введённых
ранее параметров. Ниже представлен результат успешной проверки.
Для локальной или примонтированной папки ты должен указать путь, куда файлы проекта должны быть развёрнуты.

2.2.3. На месте (локальный веб-сервер)
Для подключения данного типа ты должен указать только корневой URL-адрес веб-сервера. Причина этого в том,
что корневой каталог документов локального веб-сервера отображается в корне проекта твоей IDE — нет необходимости
передавать такие файлы проекта куда-либо.

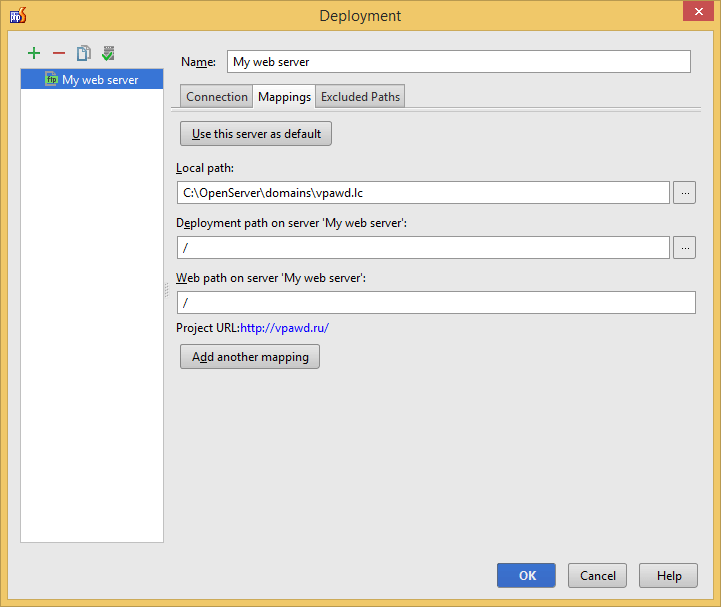
2.3. Настройка отображений
Отображение — это отношение между папками проекта, папками на сервере для копирования файлов проекта и URL-адресами
для доступа к данным на сервере через HTTP. Эти сопоставления используются, чтобы помочь PhpStorm найти файл или
папку в нашем проекте или на удалённом сервере.
Самый простой способ — отобразить всю корневую директорию проекта в корневой каталог документов сервера,
где структура их папок будет идентична. На скриншоте ниже указано следующее соотношение:
| Local Path(локальный путь) | Deployment Path(путь развёртки, например, на FTP сервере) |
Web Path (URL-адрес — веб-путь) |
| C:\OpenServer\domains\vpawd.lc |

- application — содержит контроллеры и код приложений;
-
public — соответствует корневой директории документов сервера
и обычно содержит JavaScript, CSS и т.д.
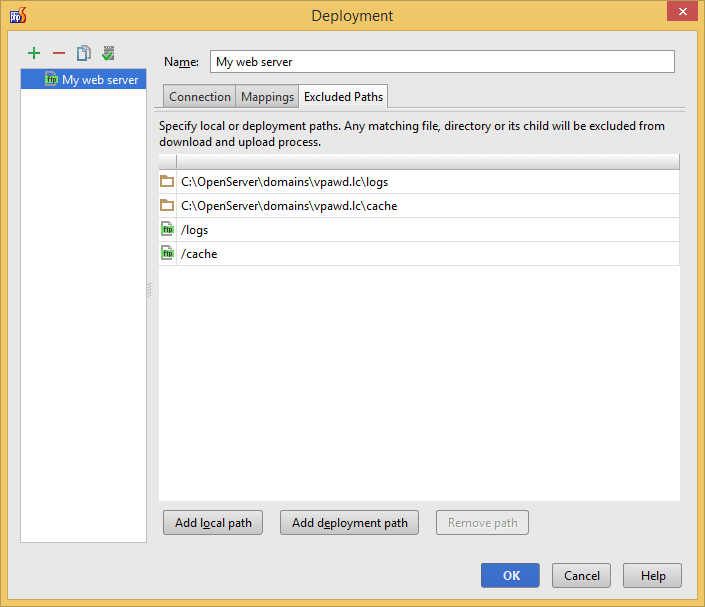
Такой тип приложений может быть отображён следующим образом:
| Local Path(локальный путь) | Deployment Path(путь развёртки, например, на FTP сервере) | Web Path(URL-адрес — веб-путь) |
| C:\OpenServer\domains\vpawd.lc\application | /application | |
| C:\OpenServer\domains\vpawd.lc\public | /public |
Внимание
На скриншоте выше для каталога application
предупреждение показано потому, что не указан Web Path (веб-путь), но для настройки
данного типа приложений это нормально. Также стоит отметить, что когда у нескольких папок будут одинаковые соотношения,
то применяться будет только первое.
2.4. Установка сервера по умолчанию
Если ты используешь только один сервер развёртывания для многих проектов (часто так и бывает), имеет смысл
установить его в качестве сервера по умолчанию. В окне Deployment на вкладке
Mappings с использованием кнопки
Use this server as default можно установить сервер по умолчанию для проекта.

Загрузка bitrix в git репозиторий
Для начала создадим пустой репозиторий и загрузим туда свой сайт. Я не буду подробно останавливаться на работе с git и настройке gitlab. В данном примере подойдет и бесплатный аккаунт на публичном сервисе. Идем на наш веб сервер, куда будем выгружать сайт из репозитория. У меня на нем настроен bitrixenv. Я все буду делать под пользователем bitrix. Заходим в консоль под ним.
# su bitrix
Генерируем ключи, чтобы по ним ходить в репозиторий.
# ssh-keygen -t rsa # cat ~/.ssh/id_rsa.pub
Копируем публичный ключ и добавляем его в gitlab.

Возвращаемся на сервер. Немного настроим git.
# git config --global user.name "Vladimir Zp" # git config --global user.email "zeroxzed@gmail.com"
Идем в каталог с сайтом и инициируем репозиторий.
# cd /home/bitrix/ext_www/bitrix.zeroxzed.ru # git init
Создаем файл .gitignore примерно следующего содержания.
*.swp *.log .idea/ *tar.gz *.txt .tpl .well-known/ /bitrix/php_interface/dbconn.php /bitrix/.settings.php /bitrix/activities/ /bitrix/managed_cache/ /bitrix/cache/ /bitrix/backup/ /bitrix/catalog_export/ /bitrix/tmp/ /bitrix/stack_cache/ /bitrix/updates/ /bitrix/blocks /bitrix/catalog_export /bitrix/html_pages /bitrix/image_uploader /bitrix/sounds/ /upload/ /import/ /gitpull/
Можете его сами изменить под свои требования. Добавляем удаленный репозиторий и делаем первый коммит в него со всеми исходниками сайта.
# git remote add origin git@gl.serveradmin.ru:zeroxzed/bitrix.git # git add . # git push -u origin master
Настройка деплоя
Создаем в папке с bitrix директорию gitpull или как вам угодно. Название не принципиально. В нее кладем файл index.php примерно такого содержания.
<?php /* error_reporting(E_ALL); ini_set('display_errors',1);*/ $path = "/home/bitrix/git/www/"; $result = ""; $output = array(); $response = ;
$token = "87E73AEDFHKHGG12KJKLKLBBCFAE";
$headers = apache_request_headers();
if (!empty($headers) && isset($headers) && $headers == $token) {
$response = ;
}
ob_end_clean();
ignore_user_abort();
ob_start();
header("Connection: close");
header('Content-type:application/json;charset=utf-8');
echo json_encode($response);
header("Content-Length: " . ob_get_length());
ob_end_flush();
flush();
if (!empty($headers) && isset($headers) && $headers == $token) {
$result = exec('/bin/sh '.$path.'git.pull.sh '.$_SERVER.' 2>&1', $output);
file_put_contents($path.'logs/'.date('d.m.y').'.log', print_r(array(
"time" => date("d.m.Y H:i:s"),
"result" => $result,
"output" => $output
), true), FILE_APPEND);
}
die();
Обращаю внимание на переменную token. Ее нужно будет заменить на свою и далее указать в настройках хука
Для этого идем в gitlab проект. Там в зависимости от версии системы, вебхуки будут либо в разделе Settings -> Webhooks, либо в Integrations.
Указываем там:
- url — http://bitrix.zeroxzed.ru/gitpull/index.php
- token — 87E73AEDFHKHGG12KJKLKLBBCFAE

Обращаю внимание, что я запускаю webhook через http, так как это тестовый сервер и https я не настраивал на нем. В общем случае использовать http не надо
Данный webhook будет дергать указанный url, а он запускать скрипт /home/bitrix/git/www/git.pull.sh. Создадим директорию и сам скрипт.
# mkdir -p /home/bitrix/git/www # mcedit /home/bitrix/git/www/git.pull.sh
#!/bin/bash
HOST=$1
NOW=$(date +"%m-%d-%Y")
DIR=/home/bitrix/tmp/autopull/$HOST/
if ; then
mkdir -p $DIR
fi
echo " " >> $DIR/git_update_$NOW.log 2>&1
echo `date` $HOST >> $DIR/git_update_$NOW.log 2>&1
HOME=/home/bitrix/ext_www/bitrix.zeroxzed.ru/
export HOME
cd $HOME
git reset --hard origin/master >> $DIR/git_update_$NOW.log 2>&1
echo " " >> $DIR/git_update_$NOW.log 2>&1
git pull origin master >> $DIR/git_update_$NOW.log 2>&1
echo " " >> $DIR/git_update_$NOW.log 2>&1
Не забудьте изменить адрес директории с исходниками. Скрипт будет писать логи в /home/bitrix/tmp/autopull, так что создаем и его.
# mkdir -p /home/bitrix/tmp/autopull
В целом, не вижу смысла подробно комментировать скрипты. Они небольшие и в целом понятно, что происходит. PHP файл проверяет токен и если он верный, запускает sh скрипт. Этот скрипт делает git pull, записывает вывод в лог файл. Проверьте внимательно, чтобы все пути у вас были актуальны и команды git соответствовали реальным адресам и названиям репозитория.
После того, как все создали, можно пойти в gitlab, в настройку хука и выполнить тест.

В выпадающем списке выберите Push Events. Если все нормально, в ответ должны получить:
Hook executed successfully: HTTP 200
Теперь идите на сервер и посмотрите директорию /home/bitrix/tmp/autopull. Там должна появиться папка с адресом вашего сайта и в ней лог файл с выводом команды в скрипте.
Node Hero: Глава 12
Andrey MelikhovFollow
Nov 17, 2017 · 4 min read

Перевод книги Node Hero от RisingStack. Переведено с разрешения правообладателей.
В этой главе о деплое Node.js вы узнаете, как развернуть Node.js-приложения на сервер PaaS-провайдера (Heroku), либо с помощью Docker.
Подготовка для Heroku
Для развертывания в Heroku нам нужно отправить код в удалённый git-репозиторий. Для этого добавьте свой публичный ключ в Heroku: после регистрации перейдите к своей учётной записи и сохраните его там (в качестве альтернативы вы можете сделать это с помощью CLI).
Нам также нужно будет загрузить и установить Heroku toolbelt. Чтобы убедиться, что ваша установка прошла успешно, выполните следующую команду в своём терминале:
heroku --versionheroku-toolbelt/3.40.11 (x86_64-darwin10.8.0) ruby/1.9.3
После того, как toolbelt запущен и работает, пройдите процедуру логина:
heroku loginEnter your Heroku credentials.Email: joe@example.comPassword:
(Для получения большей информации о тулките, посетите Heroku Devcenter)
Деплой на Heroku

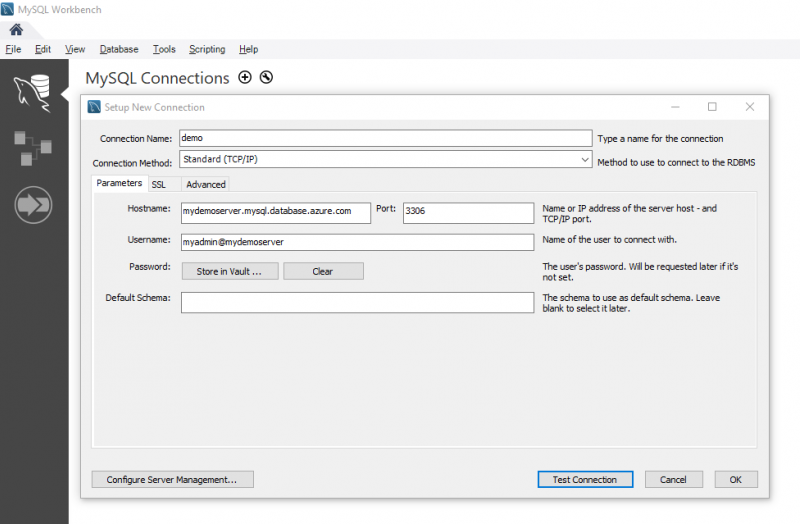
Нажмите «Create New App», добавьте новое приложение и выберите регион. Через несколько секунд ваше приложение будет готово, и вы увидите следующий экран:

Перейдите на страницу настроек приложения и скопируйте git-url. В своём терминале добавьте удаленный url-адрес Heroku:
git remote add heroku HEROKU_URL
Вы готовы развернуть свое первое приложение в Heroku, это действительно просто :
git push heroku master
Как только вы это сделаете, Heroku начинает собирать ваше приложение и развернёт его. После развертывания ваш сервис будет доступен на странице .
Heroku Add-ons
Одной из наиболее ценных частей Heroku является экосистема, поскольку десятки партнёров предоставляют базы данных, инструменты мониторинга и другие решения.
Чтобы опробовать работу с дополнениями, установите Trace, наше решение для мониторинга Node.js. Чтобы сделать это, найдите Add-ons на странице своего приложения и начните вводить Trace, затем кликните на ссылку для установки. Легко, правда?

(Чтобы закончить интеграцию с Trace, следуйте нашей инструкции)
Деплой Node.js-приложения с помощью Docker
В последние годы Docker набирал мощный импульс и стал программным обеспечением для контейнеризации. В этой части учебника вы узнаете, как создавать образы из Node.js-приложений и запускать их.
Помещаем Node.js-приложение в Docker
Во-первых, мы должны выучить два понятия:
- Dockerfile: вы можете представить Dockerfile в качестве рецепта — он содержит инструкции по созданию Docker-образа
- Docker-образ: результат выполнения Dockerfile — это исполняемый юнит
Чтобы запустить приложение внутри Docker, мы должны сначала написать Dockerfile.
Dockerfile для Node.js
В корневой папке вашего проекта создайте пустой текстовый файл , а затем вставьте в него следующий код:
FROM risingstack/alpine:3.3-v4.2.6-1.1.3COPY package.json package.jsonRUN npm install# Add your source filesCOPY . .CMD
Что можно здесь отметить:
: описывает базовый образ, используемый для создания нового образа — в данном случае он будет получен из публичного репозитория Docker Hub
: эта команда копирует файл в Docker-образ, чтобы мы могли запускать внутри
: это команда запуска, в данном случае она запускает
снова: обратите внимание, что мы сделали копии в двух отдельных шагах. Причина в том, что Docker создаёт слои из результатов выполнения команд, поэтому, если наш не меняется, он не будет вызывать снова
: Docker-образ может иметь только одну команду — она определяет, какой процесс должен быть запущен образом. После того, как вы создали , вы можете создать из него Docker-образ:
После того, как вы создали , вы можете создать из него Docker-образ:
docker build .
После успешной сборки вы можете вывести список всех доступных образов с помощью:
docker images
Для запуска образа:
docker run IMAGE_ID
Поздравляю! Вы только что локально запустили докеризированное Node.js-приложение. Время развернуть его на сервере!
Деплой Docker-образов
Одна из замечательных особенностей Docker заключается в том, что, когда у вас есть собранный образ, вы можете запускать его повсюду: в большинстве окружений достаточно вызвать вашего образа и запустить его.
Некоторые провайдеры, которые вы можете попробовать:
Настройка их очень проста. Если у вас возникнут проблемы, не стесняйтесь задать вопрос в разделе комментариев!
Релиз
В то время как чарт — набор конфигурационных файлов вашего приложения, релиз (release) — это объект времени выполнения, экземпляр вашего приложения, развернутого с помощью werf.
У каждого релиза есть одно имя и несколько версий. При каждом деплое с помощью werf создается новая версия релиза.
Хранение релизов
Информация о каждой версии релиза хранится в самом кластере Kubernetes. werf поддерживает сохранение в произвольном namespace в объектах ConfigMap или Secret.
По умолчанию, werf хранит информацию о релизах в объектах ConfigMap в namespace , что полностью совместимо с конфигурацией Helm 2 по умолчанию. Место хранения информации о релизах может быть указано при деплое с помощью параметров werf: и .
Для получения информации обо всех созданных релизах можно использовать команду werf helm list, а для просмотра истории конкретного релиза werf helm history.
Замечание о совместимости с Helm
werf полностью совместим с уже установленным Helm 2, т.к. хранение информации о релизах осуществляется одним и тем же образом, как и в Helm. Если вы используете в Helm специфичное место хранения информации о релизах, а не значение по умолчанию, то вам нужно указывать место хранения с помощью опций werf и .
Информация о релизах, созданных с помощью werf, может быть получена с помощью Helm, например, командами и . С помощью werf также можно обновлять релизы, развернутые ранее с помощью Helm.
Более того, вы можете работать в одном кластере Kubernetes одновременно и с werf и с Helm 2.
Окружение
По умолчанию, werf предполагает, что каждый релиз должен относиться к какому-либо окружению, например, , или .
На основании окружения werf определяет:
- Имя релиза.
- Namespace в Kubernetes.
Передача имени окружения является обязательной для операции деплоя и должна быть выполнена либо с помощью параметра либо на основании данных используемой CI/CD системы (читай подробнее про ) определиться автоматически.
Имя релиза
По умолчанию название релиза формируется по шаблону . Где — имя , а — имя .
Например, для проекта с именем будет сформировано следующее имя релиза в зависимости от имени окружения:
- для окружения ;
- для окружения ;
- для окружения .
Имя релиза может быть переопределено с помощью параметра при деплое. В этом случае werf будет использовать указанное имя как есть, без каких либо преобразований и использования шаблонов.
Имя релиза также можно явно определить в файле конфигурации , установив параметр .
Слагификация имени релиза
Сформированное по шаблону имя Helm-релиза , в результате чего получается уникальное имя Helm-релиза.
Слагификация имени Helm-релиза включена по умолчанию, но может быть отключена указанием параметра в файле конфигурации .
Kubernetes namespace
По умолчанию namespace, используемый в Kubernetes, формируется по шаблону , где — , а — имя .
Например, для проекта с именем будет сформировано следующее имя namespace в Kubernetes, в зависимости от имени окружения:
- для окружения ;
- для окружения ;
- для окружения .
Имя namespace в Kubernetes может быть переопределено с помощью параметра при деплое. В этом случае werf будет использовать указанное имя как есть, без каких либо преобразований и использования шаблонов.
Имя namespace также можно явно определить в файле конфигурации , установив параметр .
Слагификация namespace Kubernetes
Сформированное по шаблону имя namespace , чтобы удовлетворять требованиям к DNS именам, в результате чего получается уникальное имя namespace в Kubernetes.
Слагификация имени namespace включена по умолчанию, но может быть отключена указанием параметра в файле конфигурации .
Исследование сервера
После настройки сервера развёртывания ты можешь просматривать удалённый сервер с помощью пункта главного меню
. Он откроет новое окно
инструментов в PhpStorm, в нём можно работать с удалёнными каталогами и файлами.
Внимание
В приведённом выше скриншоте некоторые файлы и директории будут отображаться на
зелёном фоне — они имеют право находиться в твоём локальном проекте. Это выделение зелёным цветом основано на правилах
сопоставления из вкладки Mappings, созданных ранее.
Заметка
Ты можешь перемещаться между соответствующими локальными и удалёнными каталогами
с помощью сочетания клавиш Alt + F1.
6: Развертывание приложения
Вы уже настроили все инструменты и программы, необходимые для работы Deployer. Все, что осталось сделать перед запуском первого развертывания, — это закончить настройку приложения Laravel и самого Deployer, а также инициализировать и загрузить приложение в удаленный репозиторий Git.
Откройте терминал на локальном компьютере и перейдите в каталог приложения:
В этом каталоге запустите следующую команду, которая создаст файл deploy.php в папке larvel-app, в нем будут содержаться сведения о конфигурации и задачи для развертывания:
Затем откройте файл deploy.php в текстовом редакторе. В третьей строке указан скрипт PHP, который содержит необходимые задачи и конфигурации для развертывания приложения Laravel:
Эти поля вы должны отредактировать согласно вашей конфигурации:
- В разделе // Project Name укажите имя вашего проекта Laravel.
- В // Project Repository добавьте ссылку на репозиторий Git.
- В разделе // Hosts добавьте IP-адрес или доменное имя вашего сервера в директиву host(), а в директиве user() укажите имя пользователя Deployer (здесь это deployer). Также нужно добавить ключ SSH, созданный в разделе 3, в директиву identFile(), и путь к каталогу, в котором находится приложение.
После редактирования файл выглядит так:
Затем закомментируйте последнюю строку файла (before(‘deploy:symlink’, ‘artisan:migrate’);.). Эта строка позволяет Deployer автоматически запускать миграцию базы данных; закомментировав ее, вы отключите эту функцию. Если вы не сделаете этого, развертывание завершится неудачно, так как этой строке нужны соответствующие учетные данные на сервере, а их можно добавить только с помощью файла, который будет создан во время первого развертывания.
Прежде чем развернуть проект, нужно сначала загрузить его в репозиторий Git.
На локальной машине откройте каталог приложения:
Выполните следующую команду в каталоге laravel-app, чтобы инициализировать репозиторий Git в папке проекта:
Добавьте в него все файлы проекта.
Зафиксируйте изменения с помощью коммита:
Добавьте сервер Git в локальный репозиторий с помощью следующей команды. Обязательно укажите свой URL-адрес удаленного репозитория.
Загрузите изменения в удаленный репозиторий Git.
Запустите первое развертывание с помощью dep:
Если развертывание прошло успешно, вы увидите такой вывод и сообщение «Successfully deployed!»:
На сервере внутри каталога /var/www/html/laravel-app будет создана следующая структура:
Проверьте это, выполнив следующую команду на своем сервере:
Вот что содержит каждый из этих файлов и каталогов:
- Каталог releases содержит версии развертывания приложения Laravel.
- current – симлинк на последнюю версию.
- Каталог .dep содержит специальные метаданные для Deployer.
- Каталог shared содержит конфигурационный файл .env и каталог storage, который будет привязан симлинком к каждой версии.
Однако приложение пока не работает, поскольку файл .env пуст. Этот файл используется для хранения важных конфигураций, таких как ключ приложения (это случайная строка, используемая для шифрования). Если этот ключ не установлен, ваши пользовательские сессии и другие данные не будут шифроваться. Приложение имеет файл .env на локальном компьютере, но файл .gitignore от Laravel исключает его из репозитория Git, поскольку хранение конфиденциальных данных (например, паролей) в репозитории Git не рекомендуется. Файл .env также содержит параметры подключения к базе данных, поэтому мы отключили миграцию базы данных для первого развертывания.
Настройте приложение на своем сервере.
Войдите как deployer:
На сервере запустите следующую команду, скопируйте и вставьте ваш файл .env в редактор.
Прежде чем сохранить его, вы должны внести некоторые изменения. В APP_ENV укажите production, в APP_DEBUG false, в APP_LOG_LEVEL – error. Также не забудьте указать базу данных, пользователя БД и пароль. Кроме того, нужно заменить example.com своим доменом.
Сохраните и закройте файл.
Раскомментируйте последнюю строку файла deploy.php на локальной машине:
Важно! Это включит автоматическую миграцию базы данных при каждом развертывании. Благодаря этому не нужно переносить базы данных вручную, но не забудьте создать резервную копию БД перед развертыванием
Чтобы убедиться, что конфигурация работает, разверните приложение еще раз. Выполните следующую команду на локальном компьютере:
Теперь ваше приложение будет работать правильно. Если вы посетите доменное имя своего сервера в браузере, вы увидите целевую страницу Laravel.
Перед развертыванием вам не нужно редактировать файл .env на своем сервере. Остальные развертывания не так сложны, как первое, и выполняются всего несколькими командами.
Деплоймент скрипт
Для совершения деплоймента можно использовать следующий скрипт
#!/usr/bin/env bash
set -e
# Folloing variables must be defined in your secret
# variables, like Environment variables of the GitLab.
# MAX_RELEASES=3
# DEPLOY_DIR="/var/www/mysite"
# DEPLOY_BRANCH="master"
# GIT_SOURCE="https://gitlab.com/<yourname>/<yoursite>.git"
CI_COLOR="\033[0;32m"
NO_COLOR="\033[0m"
GIT_DIR="$DEPLOY_DIR/repo"
RELEASES_DIR="$DEPLOY_DIR/releases"
RAW_DIR="$DEPLOY_DIR/raw"
print_title() {
echo "";
print_row "$@";
}
print_row() {
echo -e "${CI_COLOR}$@${NO_COLOR}";
}
# Start deployment process.
print_title "Ensure required directories are exist."
mkdir -p "$DEPLOY_DIR"
mkdir -p "$GIT_DIR"
mkdir -p "$RELEASES_DIR"
mkdir -p "$RAW_DIR"
echo "Done"
print_title "Ensure repositoruy exist."
cd "$GIT_DIR"
if [[ ! $(git status 2>/dev/null) ]]; then
echo "Clone repository"
cd "../" && rm -rf "$GIT_DIR" && git clone $GIT_SOURCE $GIT_DIR
cd "$GIT_DIR"
echo "Done"
fi;
print_title "Update repository"
git fetch --all
git reset --hard "origin/$DEPLOY_BRANCH"
echo "Done"
COMMIT=$(git log -n1 --abbrev-commit|grep ^commit|awk '{print $2}')
TIMESTAMP=$(date +%Y.%m.%d_%H:%M:%S)
RELEASE="$TIMESTAMP.$COMMIT"
RELEASE_DIR="$RELEASES_DIR$RELEASE"
print_title "Create directory for the new release \"$RELEASE\""
mkdir -p "$RELEASE_DIR" && echo "Done"
print_title "Deploy the release \"$RELEASE\""
rsync -a --stats --inplace "$GIT_DIR/" "$RELEASE_DIR" --exclude=".git" && echo "Done"
print_title "Copy raw files"
# chmod 755 -R "$RELEASE_DIR" # This might be helpful here.
rsync -al --force --stats "$RAW_DIR/" "$RELEASE_DIR" && echo "Done"
print_title "Create symlink to the release \"$RELEASE\""
ln -sfn "$RELEASE_DIR" "$DEPLOY_DIR/current" && echo "Done"
cd $RELEASES_DIR
if $(ls -l | grep -c ^d) -gt $MAX_RELEASES ; then
print_title "Delete deprecated versions"
while $(ls -l | grep -c ^d) -gt $MAX_RELEASES
do
DEPRECATED_RELEASE=$(ls -r | tail -n 1)
chmod 755 -R ./$DEPRECATED_RELEASE
rm -rf ./$DEPRECATED_RELEASE
echo "Version \"$DEPRECATED_RELEASE\" has been deleted"
done
echo "Done"
else
print_title "Deprecated versions not found"
fi
print_title "The deployment completed successfully"
Для скрипта необходимо иметь объявленные переменные окружения:
- — количество допустимых релизов для хранения (пример ).
- — директория для развёртывания всего этого добра (пример )
- — название ветки, которую нужно вытягивать из репозитория для деплоймента (пример )
- — адрес репозитория, для клонирования. (сервер должен иметь доступ до репозитория)
Кладём этот скрипт в папку проекта . Создаём CI-конфигурацию в файле , в корне проекта:
image php:7.1.1
stages
- deploy
Deploy Production
stage deploy
before_script
- apt-get update -yqq
- apt-get install libmcrypt-dev openssh-client -y
- eval $(ssh-agent -s)
- echo "$DEPLOY_RSA" | tr -d '\r' | ssh-add - 2>/dev/null
- mkdir -m 700 -p ~/.ssh
script
- MAX_RELEASES=$MAX_RELEASES \
DEPLOY_DIR=$DEPLOY_DIR \
DEPLOY_BRANCH=$DEPLOY_BRANCH \
GIT_SOURCE=$GIT_SOURCE \
ssh -o StrictHostKeyChecking=no -p $DEPLOY_PORT $DEPLOY_USER@$DEPLOY_SERVER \
'bash --login -s' < scripts/deploy.sh
only
- master
Эта конфигурация говорит о том, что нужно запускать деплоймент при каждом коммите в ветку .
Кроме переменных, необходимых для деплоймент-скрипта, также нужно настроить переменные ssh доступа до сервера:
- — имя пользователя из под которого будет деплоиться аппликация
- — приватный ключ пользователя, из под которого будет производиться деплоймент
- — ssh порт сервера
- — адрес сервера, куда будет деплоиться приложение
На этом всё. Результат получится примерно следующий:

Common Deployment Tasks
Deployer has a list of common tasks used by most PHP apps, something like we did earlier. We’ll re-factor our to re-use those common tasks where possible.
First we set the some variables that we’ll be using inside our tasks. , and are all used by the common tasks..
We kept the task in this case, but you can also use the task to pull your application from remote Git hosts. Don’t forget to set the necessary attributes when using it.
- : Test the connection, shared folder, releases folder, etc.
- : Create the release directory.
- : Our task for uploading files.
- : Create shared folders if they do not exist. Uses the attributes we set earlier.
- : Set writable directories.
- : Create a symbolic link from the release to .
- : Run Composer installation.
- : Print the current release name.
- : Print a success message.


Заключение
Надеюсь, получилась полезная история на тему деплоя bitrix. С ним очень много нюансов и тонкостей. Программисты, которые первый раз его видят, не понимают, как с ним в принципе работать. Как организовать dev и stage окружение? У битрикса же лицензия на копию сайта. Она иногда слетает, если сайт скопировать и не выполнить некоторые действия с копией.
Так же проблемы возникают при разворачивании сайта для разработки на поддомене. Это не всегда возможно, так как есть шаблоны, в которых зашиты редиректы на основной домен. В итоге поддомен постоянно перекидывает на основной сайт. Ну и много остальных нюансов, описывать которые надо отдельно, не в рамках этой статьи.
У меня есть на примете черновики различных деплоев с помощью gitlab и teamcity, но оформлять их в полноценные статьи не хватает времени. Тема узкая, не очень читаемая. Писать долго, а выхлоп небольшой. Возможно в будущем напишу что-то еще по этой теме.
Рекомендую так же мою статью на тему оптимизации сервера под bitrix
Если ищите инструмент для обновления базы данных при деплое, обратите внимание на это решение — bitrix-reduce-migrations
Онлайн курс «Сетевой инженер»
Если у вас есть желание научиться строить и поддерживать высокодоступные и надежные сети, рекомендую познакомиться с онлайн-курсом «Сетевой инженер» в OTUS. Это авторская программа в сочетании с удалённой практикой на реальном оборудовании и академическим сертификатом Cisco! Студенты получают практические навыки работы на оборудовании при помощи удалённой онлайн-лаборатории, работающей на базе партнёра по обучению — РТУ МИРЭА: маршрутизаторы Cisco 1921, Cisco 2801, Cisco 2811; коммутаторы Cisco 2950, Cisco 2960.
Особенности курса:
- Курс содержит две проектные работы.;
- Студенты зачисляются в официальную академию Cisco (OTUS, Cisco Academy, ID 400051208) и получают доступ ко всем частям курса «CCNA Routing and Switching»;
- Студенты могут сдать экзамен и получить вместе с сертификатом OTUS ещё сертификат курса «CCNA Routing and Switching: Scaling Networks»;
Проверьте себя на вступительном тесте и смотрите программу детальнее по .
Подведём итоги
Это всего лишь 3 примера, но есть и много других инструментов, связанных с CD
Выбор правильного для вас может быть непростым, поэтому обратить внимание стоит на важные аспекты, от которых и будет зависеть выбор
Открытый исходный код позволяет заглянуть «под капот», а также быстрее реализовывать новые функции. Но, если что-то сломается, у вас есть только свой опыт и помощь сообщества. За платное программное обеспечение вы получаете поддержку разработчика, поэтому его легче внедрить и оно стабильнее в работе.
Если вы хотите интегрироваться со сторонней компанией или просто не хотите заботиться о функционировании и масштабировании, можете предпочесть SaaS-решение. С другой стороны, если безопасность является главной заботой или есть юридические ограничения, лучше использовать собственное решение (локальный хостинг).
Уделите больше внимание к особым требованиям вашего развёртывания. Их специфика может помочь сузить список подходящих инструментов и сэкономить время