Советы по настройке uwsgi в производственной среде
Содержание:
Linux: как разместить сайт на компьютере с Linux
Теперь рассмотрим, как настроить Apache, MySQL и PHP в системе Linux.
Шаг 1: Установите программное обеспечение
Чтобы начать установку программного обеспечения LAMP, введите в терминале следующее:
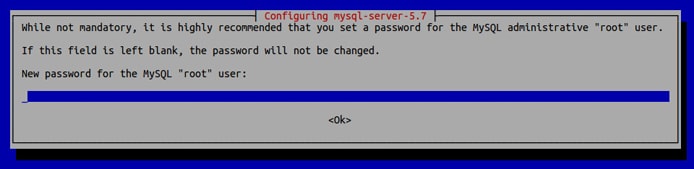
В процессе установки вам будет предложено ввести (и повторно ввести) пароль для пользователя root MySQL.

Технически это не является необходимым (как это должно было быть сделано при установке), но просто чтобы быть уверенным, мы перезапустим веб-сервер Apache.
Каждый раз, когда вы меняете глобальную конфигурацию Apache, вам нужно выполнить приведенную ниже команду, если вы не выполняете настройку с использованием локальных файлов .htaccess.
sudo /etc/init.d/apache2 restart
Шаг 2: Проверьте PHP
Чтобы убедиться, что ваш сервер PHP работает и посмотреть, какие модули PHP доступны в данный момент, вы можете поместить тестовый файл PHP в корневой каталог веб-сервера (/ var / www / html /):
Теперь мы можем посетить эту страницу PHP, перейдя по адресу http: //localhost/info.php.
Вы должны увидеть текущую версию PHP, текущую конфигурацию и установленные в данный момент модули
Обратите внимание, что позже вы сможете установить другие модули PHP с помощью диспетчера пакетов Ubuntu, поскольку некоторые приложения PHP могут требовать этого
Чтобы определить, какие дополнительные модули доступны, выполните поиск в графическом менеджере пакетов или просто используйте командную строку:
Шаг 3: Проверьте MySQL
Поскольку большинство систем CMS (например, WordPress) используют MySQL, мы также рассмотрим эту часть.
Чтобы проверить, работает ли ваша установка MySQL, введите «service mysql status».
Мы видим, что MySQL запущен и работает. Если вы этого не видите, вы можете набрать «sudo service mysql restart», чтобы перезапустить сервер MySQL.
Отсюда мы можем использовать клиент командной строки MySQL для управления базами данных.
Для этого нам нужно использовать учетные данные администратора, которые мы ввели ранее при установке MySQL.
Отсюда мы можем делать все что угодно с MySQL, например, создавать новую базу данных:
Часто CMS автоматически создает базу данных для вас, но иногда вам нужно что-то сделать с базой данных вручную (например, создать резервную копию или оптимизировать таблицы).
PHPMyAdmin — это удобный инструмент для управления базами данных, который порекомендует большинство веб-экспертов.
Вы можете установить PHPmyadmin, набрав в терминале следующее:
Наконец, настройте файл /etc/phpmyadmin/config.inc.php, используя шаги, описанные здесь.
Шаг 4. Настройка DNS
Чтобы использовать собственный домен (например, example.com) для локального веб-сервера, вам необходимо настроить Apache для приема веб-запросов для вашего домена.
Во-первых, убедитесь, что в DNS вашего домена есть запись A (которая указывает на определенный IP-адрес) для вашего доменного имени, например, www.example.com. У вашего провайдера DNS-хостинга будут онлайн-инструменты для правильной настройки этих записей DNS.
Как только это будет сделано, вы сможете увидеть нечто подобное, используя инструмент копания. Чтобы запросить запись A для www.example.com, введите:
Шаг 5: Настройте Apache
Теперь нам нужно указать Apache принимать веб-запросы для нашего имени www.example.com и из какого каталога обслуживать контент, когда мы получаем эти запросы.
Чтобы увидеть эту страницу, последний шаг — настроить файл виртуального хоста для Apache для нашего домена.
Теперь отредактируйте файл так, чтобы он выглядел следующим образом (необязательные комментарии здесь не показаны):
Теперь переконфигурируйте и перезагрузите Apache, чтобы изменения вступили в силу:
Отредактируйте ваш локальный файл / etc / hosts, добавив строку с вашим IP-адресом и доменным именем. Обязательно измените «100.100.100.100» в соответствии с IP-адресом вашего домена:
Теперь мы сможем посетить наш самодостаточный сайт, зайдя на сайт http://www.example.com.
Шаг 5: Установите свою CMS систему выбора
Вы можете установить платформу CMS по вашему выбору — популярными вариантами WordPress, Joomla и Drupal — либо вручную, либо с помощью управления пакетами Ubuntu.
Step 2 — Creating a Python Virtual Environment
Next, we’ll set up a virtual environment in order to isolate our Flask application from the other Python files on the system.
Start by installing the package, which will install the module:
Next, let’s make a parent directory for our Flask project. Move into the directory after you create it:
Create a virtual environment to store your Flask project’s Python requirements by typing:
This will install a local copy of Python and into a directory called within your project directory.
Before installing applications within the virtual environment, you need to activate it. Do so by typing:
Your prompt will change to indicate that you are now operating within the virtual environment. It will look something like this .
Preparing Your Droplet for Production
In this section, we are going to prepare our virtual server for production (i.e. for deploying our application).
We will begin with:
-
updating the default operating system
-
downloading and installing common Python tools (i.e. pip, virtualenv)
-
creating a virtual environment to contain the application (inside which its dependencies such as uWSGI reside)
Note: Instructions given here are kept brief. To learn more, check out our how-to article on pip and virtualenv: Common Python Tools: Using virtualenv, Installing with Pip, and Managing Packages.
Updating the default operating system
To ensure that we have the latest available versions of default applications, we need to update our system.
For Debian Based Systems (i.e. Ubuntu, Debian), run the following:
For RHEL Based Systems (i.e. CentOS), run the following:
Setting up Python, pip and virtualenv
On Ubuntu and Debian, a recent version of Python interpreter which you can use comes by default. It leaves us with only a limited number of additional packages to install:
-
python-dev (development tools)
-
pip (to manage packages)
-
virtualenv (to create isolated, virtual environments)
python-dev:
python-dev is an operating-system level package which contains extended development tools for building Python modules.
Run the following command to install python-dev using aptitude:
pip:
pip is a package manager which will help us to install the application packages that we need.
Run the following commands to install pip:
virtualenv:
It is best to contain a Python application within its own environment together with all of its dependencies. An environment can be best described (in simple terms) as an isolated location (a directory) where everything resides. For this purpose, a tool called virtualenv is used.
Run the following to install virtualenv using pip:
Creating a self-contained Virtual (Python) Environment
Having all the necessary tools ready at our disposal, we can create an environment deploy our application.
Remember: If you haven’t got a virtualenv on your development (local) machine for your project, you should consider creating one and moving your application (and its dependencies) inside.
Let’s begin with creating a folder which will contain both the virtual environment and your application module:
We can continue with entering this folder and creating a new virtual environment inside:
Let’s create a new folder there to contain your Python application module as well:
And activate the interpreter inside the virtual environment to use it:
In the end, this is how your main application deployment directory should look like:
Downloading and installing uWSGI
It is always the recommended way to contain all application related elements, as much as possible, together inside the virtual environment. So we will download and install uWSGI as such.
If you are not working inside an environment, uWSGI will be installed globally (i.e. available systemwide). This is not recommended. Always opt for using virtualenv.
To install uWSGI using pip, run the following:
Remember: To learn more about pip, its usage and functionality, refer to the following article on Common Python Tools: Using virtualenv, Installing with Pip, and Managing Packages.
Downloading and installing Nginx
Run the following command to use the default system package manager aptitude install Nginx:
To run Nginx, you can use the following:
To stop Nginx, you can use the following:
To restart Nginx, you can use the following:
Note: To learn more about Nginx on Ubuntu, please refer to our article: How to Install Nginx on Ubuntu 12.04.
Configuring Nginx
After setting up uWSGI to run our application, we now need to do the same with Nginx for it to talk with the uWSGI server(s). For this, we need to modify Nginx’s configuration file:
Run the following command to open up and edit it using nano text editor:
Afterwards, you can replace the file with the following example configuration to get Nginx work as a reverse-proxy, talking to your application.
Example configuration for web applications:
When you are done modifying the configuration, press CTRL+X and confirm with Y to save and exit. You will need to restart Nginx for changes to come into effect.
Run the following to restart Nginx:
Note: To learn more about Nginx, please refer to our article: How to Configure Nginx Web Server on a VPS.
Conclusion
In Part I we’ve gone over solutions for increasing the performance of a single‑server Python implementation, as well as caching, which can be deployed on a single‑server implementation or can be run on a reverse proxy server or a separate caching server. (Caching works better on a separate server.) The next part, Part 2, describes performance solutions that require two or more servers.
If you’d like to explore the advanced features of NGINX Plus for your application, such as support, live activity monitoring, and on‑the‑fly reconfiguration, start your free 30-day trial today or contact us to discuss your use cases.
Further configuration¶
It is important to understand that this has been a tutorial, to get you
started. You do need to read the nginx and uWSGI documentation, and study
the options available before deployment in a production environment.
Both nginx and uWSGI benefit from friendly communities, who are able to offer
invaluable advice about configuration and usage.
nginx
General configuration of nginx is not within the scope of this tutorial though
you’ll probably want it to listen on port 80, not 8000, for a production
website.
You should also configure a separate nginx location block for serving non-Django
files. For example, it’s inefficient to serve static files via uWSGI. Instead,
serve them directly from Nginx and completely bypass uWSGI.
uWSGI
uWSGI supports multiple ways to configure it. See uWSGI’s documentation and
examples.
Some uWSGI options have been mentioned in this tutorial; others you ought to
look at for a deployment in production include (listed here with example
settings):
env = DJANGO_SETTINGS_MODULE=mysite.settings # set an environment variable safe-pidfile = /tmp/project-master.pid # create a pidfile harakiri = 20 # respawn processes taking more than 20 seconds limit-as = 128 # limit the project to 128 MB max-requests = 5000 # respawn processes after serving 5000 requests daemonize = /var/log/uwsgi/yourproject.log # background the process & log
4: Создание и настройка проекта Django
Теперь все компоненты Python установлены, можно приступать к разработке проекта.
Создание проекта Django
Установите файлы проекта Django в подготовленный каталог. Это создаст каталог с кодом и поместит в этом каталоге скрипт управления. Здесь мы определяем каталог явно, а не позволяем Django принимать решения относительно текущего каталога.
Теперь структура каталогов в ~/myprojectdir выглядит так:
- ~/myprojectdir/manage.py: скрипт управления проектом Django.
- ~/myprojectdir/myproject/: пакет проекта Django, который состоит из файлов __init__.py, settings.py, urls.py и wsgi.py.
- ~/myprojectdir/myprojectenv/: каталог виртуальной среды.
Настройка проекта
После этого нужно настроить проект. Откройте файл settings.py в текстовом редакторе:
Найдите в файле директиву ALLOWED_HOSTS. Она содержит белый список адресов и доменов, которые могут подключаться к Django. Если входящий запрос содержит заголовок Host, который не включен в этот список, такой запрос будет сброшен. Это обеспечит дополнительный уровень безопасности Django.
Перечислите в квадратных скобках все заведомо безопасные для Django IP-адреса или домены. Каждый элемент нужно взять в одинарные кавычки. Все элементы списка разделяются запятыми. Чтобы добавить в список поддомены, поставьте перед доменным именем точку. В приведённом ниже фрагменте вы найдёте несколько закомментированных примеров того, как может выглядеть директива ALLOWED_HOSTS.
Примечание: Обязательно укажите localhost как один из параметров, поскольку позже мы будем проксировать соединения через локальный экземпляр Nginx.
Затем найдите DATABASES – раздел настроек доступа к БД. Этот раздел содержит настройки для БД SQLite, однако проект использует БД PostgreSQL. Замените данные стандартной БД данными PostgreSQL.
Настройте Django для использования psycopg2. Укажите имя БД, имя и пароль пользователя базы данных, а затем укажите, что база данных находится на локальном компьютере. Настройки порта (параметр PORT) можно не заполнять.
Перейдите в конец файла и укажите, где должны находиться статические файлы. Это необходимо для того, чтобы веб-сервер Nginx мог обрабатывать запросы по этим файлам. Следующая строка поместит эти файлы в каталог под названием static в каталоге проекта:
Сохраните и закройте файл.
Завершение настройки проекта
Теперь нужно переместить исходную схему базы данных в базу данных PostgreSQL:
Создайте администратора проекта:
Укажите его имя, адрес электронной почты и пароль пользователя.
Переместите весь статический контент в подготовленный каталог:
Подтвердите операцию. Теперь все статические файлы хранятся в каталоге static.
Если сервер был настроен согласно этому мануалу, на данный момент порт сервера разработки Django (8000) заблокирован брандмауэром UFW. Чтобы протестировать работу приложения, нужно разблокировать этот порт.
Для этого введите:
Теперь можно протестировать проект, запустив сервер разработки Django:
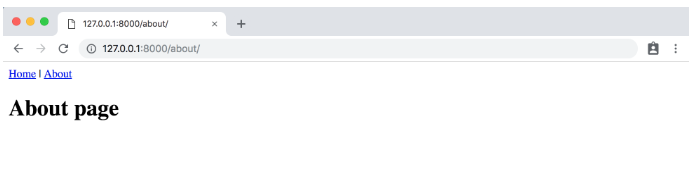
Откройте в браузере доменное имя или IP-адрес и укажите порт :8000.
На экране появится приветственная страница Django:
Добавьте /admin в конец адреса. Браузер запросит учётные данные администратора. Заполните появившиеся на экране поля, указав имя и пароль только что созданной учётной записи администратора при помощи команды createsuperuser. После этого на экране появится интерфейс администратора.
Завершив проверку, остановите сервер разработки, нажав CTRL-C в окне терминала.
Получив доступ к интерфейсу, вы убедились, что БД хранит информацию проекта и взаимодействует с ним.
Тестирование Gunicorn
Теперь нужно проверить, может ли веб-сервер Gunicorn обслуживать приложение. Введите:
Эта команда запустит Gunicorn в том же интерфейсе, в котором до этого работал сервер разработки Django. Вернитесь и снова протестируйте приложение.
Примечание: Поскольку Gunicorn не знает о расположении статического контента для интерфейса администратора, интерфейс будет отображаться без использования стилей.
Чтобы передать серверу Gunicorn модуль, нужно указать путь к каталогу файла wsgi.py, который является точкой входа в приложение. Внутри этого файла находится функция application, которая используется для связи с приложением.
Завершив тестирование, нажмите в окне терминала CTRL-C, чтобы остановить сервер Gunicorn.
Теперь приложение Django готово. Отключите виртуальную среду:
Что такое uWSGI и Nginx?
uWSGI является амбициозным проектом. Его набор инструментов позволяет выполнять гораздо более сложные задания, чем просто хостинг веб-приложений. Зарекомендовав себя как надежный и многофункциональный проект, на протяжении многих лет uWSGI остается незаменимым инструментом развертывания приложений для многих системных администраторов и разработчиков.
Начиная с версии 0.8.40, Nginx поддерживает протокол uwsgi (собственный протокол uWSGI). Это позволяет приложениям WSGI, запущенным на uWSGI, лучше взаимодействовать с Nginx. Благодаря этому развертывание приложений становится очень простым в настройке, чрезвычайно гибким, функциональным, а также может пользоваться преимуществами поставляемых оптимизаций. Все это делает сочетание uWSGI+Nginx великолепным вариантом для многих сценариев развертывания.
Кратко о uWSGI
Ниже приведен отрывок из статьи «Сравнение веб-серверов приложений на основе Python»:
Несмотря на очень запутанное соглашение об именах, сам uWSGI является обширным проектом, который состоит из большого количества компонентов, которые предоставляют полный набор программного обеспечения для построения хостинговых услуг. Один из этих компонентов, сервер uWSGI, запускает приложения Python WSGI. Он может использовать различные протоколы, в том числе и собственный протокол uwsgi, идентичный SCGI. Поскольку автономные HTTP-серверы по сравнению с серверами приложений более популярны, веб-серверы NGINX и Cherokee разработаны как модульные, что позволяет uWSGI использовать собственный протокол с высокой производительностью и обеспечивает прямой контроль над процессами.
Особенности uWSGI
- Поставляется с адаптером WSGI и полностью поддерживает приложения Python на WSGI.
- Связан с libpython. Он загружает код приложения при запуске и действует как интерпретатор Python, а также анализирует входящие запросы и вызывает Python.
- Поставляется с прямой поддержкой популярного веб-сервера NGINX (а также Cherokee и Lighttpd).
- Написан на языке C.
- Различные компоненты могут сделать гораздо больше, чем просто запуск приложения, что может быть полезно для расширения функций.
- В настоящее время (по состоянию на конец 2013 года), uWSGI активно развивается, регулярно появляются новые версии.
- Имеет различные механизмы для запуска приложений (асинхронного и синхронного).
- Невысокое потребление памяти при запуске.
- Развертывание приложений на Nginx
- Nginx — это веб-сервер/инвертированный прокси очень высокой производительности.
Он стал популярен потому, что он относительно легок в использовании, мало весит и легко расширяется (с помощью дополнений и плагинов). Благодаря своей архитектуре он способен обрабатывать множество запросов (практически без ограничений), с которыми более старые альтернативы справляются с трудом (в зависимости от загрузки приложения или веб-сайта).
Запомните: технически обработка соединения означает, что соединение не только установлено, но и постоянно обслуживается. То есть, приложение и база данных должны правильно работать, чтобы Nginx мог обслуживать ответы клиентов, не выводя сообщений об ошибках.
Nginx как инвертированный прокси +uWSGI
Многие фреймворки и серверы приложений могут обслуживать статические файлы (например, JavaScript, CSS, изображения и т.д.) вместе с ответами от приложений. Тем не менее, лучше установить инвертированный прокси-сервер (как Nginx), который будет обслуживать эти файлы и управлять соединениями (запросами). Это существенно снизит нагрузку на сервер приложений, тем самым улучшая общую производительность.
По мере роста приложения появится необходимость его оптимизации и распределения на несколько серверов (VPS), чтобы иметь возможность обрабатывать больше соединений одновременно (и обеспечить более надежную архитектуру в целом). Инвертированный прокси-сервер выполняет все это с самого начала.
Расширяемость Nginx (то есть, кэширование наряду с отказоустойчивостью и другими механизмами) — еще одно огромное преимущество этого сервера перед более простыми серверами приложений.
Пример базовой архитектуры сервера:
Примечание: когда приложение прослушивает входящие соединения на 127.0.0.1, доступ к нему можно получить только локально. При использовании 0.0.0.0, оно также будет принимать соединения извне.