20 фишек, как узнать всё про любой сайт
Содержание:
- Специальные API доступа
- Зачем нужно мониторить аптайм
- Как узнать аптайм сайта
- Обзор сервисов для проверки доступности площадки
- Итак, что такое доступность?
- Верстка
- Как я узнал про мониторинг доступности сайта
- Функционирование
- Ошибки на AMP-страницах
- Руководство по доступности и закон
- Что такое доступность сайта + зачем она нужна?
- 9 Сервисов проверки мобильной версии сайта
- Реализация доступности в проекте
Специальные API доступа
Веб-браузеры используют специальные API доступа (предоставляемые базовой операционной системой) которые предоставляют информацию, полезную для вспомогательных технологий (AT). AT обычно используют семантическую информацию, поэтому эта информация не включает такие вещи, как информация о стилях или JavaScript. Эта информация структурирована в дереве информации, которое называется деревом доступности.
Различные операционные системы имеют разные API доступа:
- Windows: MSAA/IAccessible, UIAExpress, IAccessible2
- Mac OS X: NSAccessibility
- Linux: AT-SPI
- Android: Accessibility framework
- iOS: UIAccessibility
Зачем нужно мониторить аптайм
Аптайм — время непрерывной работы сайта. В идеале показатель
должен максимально приближаться к 100%, но в реальности такого нет. Даже
гиганты вроде Яндекса или Гугла периодически недоступны для пользователей.
Uptime и downtime (время простоя) зависят от хостинга. Если
сервер, на котором размещен сайт, работает нестабильно и всё время отключается,
аптайм будет низким.
Время непрерывной работы рассчитывается по формуле: аптайм + даунтайм = 100%.
Если время простоя 2%, uptime равен 98%. Когда значение падает ниже этой планки, переходите на более высокий тарифный план хостинга или ищите другое место для размещения проекта.
Если аптайм составляет 99%, сайт недоступен 80 часов в году,
при 99,99% — всего 1 час.
Оценить uptime хостинга перед оформлением услуги невозможно. На сайтах агрегаторов, например, Hostings.info есть удобный рейтинг по аптайму, но представители сервиса мониторят доступность сайта в течение одного месяца. Плюс они размещают на тестовых аккаунтах пустые сайты. При нагрузке uptime может меняться.
Для сайта с любой посещаемостью каждая минута простоя — удар по репутации, поведенческим факторам и доверию со стороны поисковых систем.
Поисковики не любят, когда страницы долго загружаются или не открываются вообще. Если роботы Яндекса и Гугла несколько раз обратятся к сайту и получат ошибку, они расценят это как тревожный сигнал. Частый даунтайм — прямой путь к снижению позиций.
Веб-мастер должен следить, чтобы сайт всё время был доступен
для пользователей из разных стран. Каждые 5 минут заходить на свой проект и
проверять, открываются страницы или нет — не вариант
Эта проблема решается
через специальные сервисы, но важно сделать правильный выбор
Для отслеживания аптайма есть продвинутые сервисы, которые
уведомляют о проблемах через электронную почту, мессенджеры и SMS. Мы
проанализируем возможности каждой из 6 платформ, выберем лучшую по соотношению
цена/функционал и разберёмся, в каких случаях стоит платить за услугу.
Как узнать аптайм сайта
В сети, оказывается, есть куча сервисов предоставляющие услугу по бесплатной проверке доступности сайта, правда кое с какими ограничениями, но обо все по порядку.
На мой взгляд, самым популярным сервисом мониторинга доступности считается ресурс host-tracker.com.

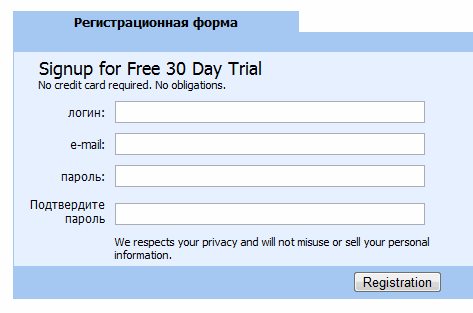
Нажмите в правом верхнем углу «Регистрация» и заполните все предложенные поля в появившемся меню
Обратите внимание, что бесплатный мониторинг действует только 30 дней

После этого вам на почту придет письмо с кодом активации. Вставляете код в форму активации и следующим шагом добавляете URL сайта для проверки.

Далее необходимо задать интервал проверок. Я поставил 1 минуту, думаю вполне будет достаточно сервису обращаться к моему хостингу 60 раз в час.


Чтобы просмотреть uptime сайта, перейдите во вкладку «статистика», где отображаются, как проходит проверка доступности сайта.

Здесь я отметил красным самые важные показатели. Сколько времени длится мониторинг и чему равен аптайм сайта за весь период.
Чем дольше дней производится проверка, тем лучше. Считается, что аптайм за весь период должен быть более 99.5%.
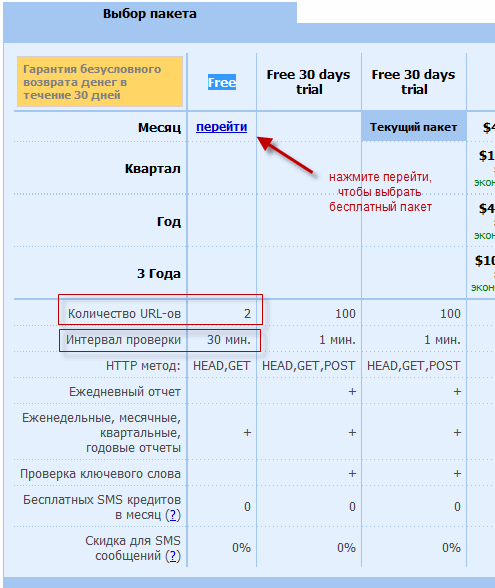
Хочу добавить, что по истечении 30 дневного срока можете перейти на полностью бесплатный мониторинг. Для этого на странице тарифы выберите пакет «Free».

Правда в бесплатной версии проверки есть два существенных минуса:
1) Можно мониторить только 2 сайта (зарегистрируйте другой пользователь, чтобы добавить еще 2 проекта);
2) Интервал анализа можно установить не мене 30 минут (если вдруг мой блог будет недоступен в интервале между проверками, я об этом даже не узнаю);
Перейдите в раздел «Кнопки с аптаймом», выберите размер кнопки и если нужно поставьте галочку «не показывать аптайм», если он меньше заданного числа процентов. Затем скопируйте код и вставьте в то место на сайте, где вы хотите, чтобы показывался данный счетчик.

Обзор сервисов для проверки доступности площадки
uptimeinspector.ru — новый сервис мониторинга блогов. Русский язык, но правда он платный.
ping-admin.ru — мощный русский сервис. Здесь есть рейтинг хостингов, советую им воспользоваться для определения аптайма по статистике.
uptimerobot.com — популярный сервис для проверки аптайма сайта. Язык английский, в бесплатный тариф входит около 50 проверок.
siteuptime.com — сервис мониторинга серверов. Язык английский, проверять на доступность можно только 1 ресурс.
monitor.us — один из навороченных аптайм-сервисов.
basicstate.com — бесплатный, но английский сервис проверки.
Для тех, кто создает сайты с целью заработка, проверка сайта на доступность должна осуществляться, как можно чаще и отнеситесь к этому с пониманием.
Если ваш блог будет недоступен, вы будете терять часть посетителей, а посетители — это ваши деньги.
За день проверки мой хостинг ни разу не лег и его аптайм равен 100%, надеюсь так будет всегда.
Хотя сам думаю о скорой смене хостинга, так как уверен, что в конце месяца мониторинг доступности блога покажет аптайм (uptime) меньше 99.5%.
Чтобы узнать чем закончится данная проверка и на какой сервер я перейду, подпишитесь на обновления блога и будьте в курсе всех событий.
На этом все! Желаю вам, чтобы ваш сайт был доступен 24 часа в сутки, 7 дней в неделю и 365 дней в году.
Посмотрите крутой прикол в прямом эфире. Я смеялся, как чудик! Реально заразительный смех у ведущего.
P.S. Недавно я создал новый видеокурс для начинающих блоггеров «Как создать блог на WordPress», он стоит того, чтобы вы его изучили и обзавелись собственной страничкой в сети.
Итак, что такое доступность?
Доступность — это практика, позволяющая использовать ваши сайты как можно большему числу людей. Мы традиционно думаем об этом как о доступности для людей с ограниченными возможностями, но на самом деле, в это число входят и другие группы пользователей, которые используют мобильные устройства либо имеют медленное сетевое соединение.
Вы также можете думать о доступности как о способе предоставления равных прав и одинаковых возможностей, независимо от способностей или обстоятельств. Точно так же, как не правильно лишать человека права посещать разнообразные места, только потому что он перемещается в инвалидном кресле (общественные здания в наши дни обычно имеют пандусы для инвалидных колясок или лифты), так и не правильно исключать кого-либо из веб-пространства из-за того, что у них слабое зрение или они используют мобильный телефон. Мы все разные, но все мы люди, и поэтому имеем одинаковые (человеческие) права.
Помимо того, что доступность это просто хороший тон, она также регулируется законодательством в некоторых странах и может поспособствовать открытию важных рынков, которые в противном случае не смогут использовать ваши услуги, покупать ваши продукты и т. д.
Доступность и опыт её применения принесут пользу всем:
- Семантический HTML (который улучшает доступность) также улучшает SEO, делая ваш сайт более доступным для поиска или продажи.
- Забота о доступности демонстрирует хорошую этику и мораль, что улучшает ваш имидж в обществе.
- Другие хорошие практики, улучшающие доступность, также делают сайт более удобным для использования другими группами, такими как пользователи мобильных телефонов, пользователи с низкой скоростью сети и т.д. На самом деле, каждый может извлечь выгоду из многих таких улучшений.
- Мы упоминали, что это также закон в некоторых местах?
Верстка
Несмотря на то, что сайт представляет собой определенный (и единственный в своем роде) HTML-код, в разных браузерах ваш сайт может отображаться по-разному
Поэтому крайне важно убедиться, что каждый из ваших посетителей увидит именно то и именно так, как вы это задумали
На данный момент можно выделить следующие известные браузеры (от наиболее популярного к наименее популярному):
- Google Chrome
- Internet Explorer/Edge
- Firefox
- Safari
- Opera
Поэтому вам обязательно нужно проверить, что в каждом из этих браузеров ваш сайт отображается так, как было задумано (а также работает весь необходимый функционал).
Есть два пути сделать это:
- Установить каждый из браузеров и вручную проверить каждую страницу вашего сайта.
- Воспользоваться одним – или сразу несколькими подходящими сервисами.
Выбирайте на свой вкус:
- http://browsershots.org/ — на главной странице перечислены все основные браузеры и операционные системы – выбирайте необходимые и смело тестируйте свой сайт. Единственный минус – проверяться будет одна страница и одно разрешение экрана (указать этот и остальные параметры можно внизу страницы), и на это потребуется время, зато пользоваться сервисом можно абсолютно бесплатно;
- http://ipinfo.info/netrenderer/ — сервис проверяет сайт только в Internet Explorer’е, зато он быстрый и бесплатный;
- https://crossbrowsertesting.com/ — платный сервис, который позволяет проверить ваш сайт в разных браузерах, операционных системах и даже устройствах! Последнее особенно актуально, ведь сейчас все больше людей выходят в интернет через портативные устройства (мобильные устройства на Android, iPad, iPhone), сервис также предоставляет пробный период длиной в 7 дней;
- http://www.multibrowserviewer.com/ — приложение, которое поможет вам протестировать сайт на предмет корректности визуального отображения, есть бесплатный и платный тарифный план;
- http://spoon.net/browsers/ — бесплатный онлайн-эмулятор программ; вы сможете запустить каждый из браузеров и собственноручно протестировать в нем работу своего сайта.
Также при тестировании верстки сайта зачастую советуют проверить ее валидность. Сделать это можно при помощи сервиса http://validator.w3.org/. Впрочем, валидность (то есть соответствие HTML-кода сайта стандартам, разработанным World Wide Web Consortium) это не обязательное требование, а скорее, пожелание (которое тоже должен, но не обязан учитывать разработчик). Но если проверка показала наличие большого количества несоответствий, то, безусловно, это повод поговорить с разработчиком сайта.
Как я узнал про мониторинг доступности сайта
Перед началом создания этого блога я очень долго выбирал, где же мне припарковать свой будущий домен и как выбрать самый лучший хостинг. Перелопатил кучу форумов, просмотрел десятки отзывов на различных сайтах и никак не мог определиться.
Так как я изначально создавал этот блог только для заработка на бирже Sape, мне попал на глаза блог одного парня (жаль, что не запомнил его адрес), который держал все свои сапа сайты именно на link-host и у него не было к нему никаких нареканий (доступность сайта была на высоком уровне, а аптайм показывал 99.5%).
Я тоже решил выбрать этот хостинг для блога (цена привлекла) и поначалу все было гуд
Только иногда приходили сообщения от Яндекс Метрики, что примерно 2 часа в день сайт был не доступен, но меня все устраивало и я на подобные сообщения не обращал внимание
Подумаешь, часик другой посетители не увидят блог (тем более, какие тогда посетители 10 человек в сутки), главное чтобы ссылку купили.
Но после того, как я завязал с сапой раз и на всегда и решил сделать этот блог для людей с высокой посещаемостью, меня сейчас крайне не радует, что возможно в какое-то время посетители не могут попасть на интересующую их страницу.
Функционирование
ЧПУ
Начну с того, на что первым делом может обратить внимание посетитель вашего сайта – на адреса страниц. ЧПУ – или человекопонятный урл (url) – это обязательное требование к сайту, которое, во-первых, будет удобно для клиента; во-вторых, положительное влияет на SEO (продвижение сайтов в поисковых системах)
Как выглядит ЧПУ? Например, вот так: yoursite.ru/novosti/oktyabr. Прочитав подобный адрес, вы, скорее всего, догадаетесь, что на странице будут рассказаны какие-то новости, случившиеся в октябре. А что вы сможете сказать о странице yoursite.ru/page.php?page_id=67&lang=2&news_id=34565? Я думаю, что ничего. Несмотря на то, что некоторое время назад все адреса выглядели так, сейчас хорошим тоном (что – повторюсь – положительно влияет на SEO!) является использование ЧПУ.
Транслитерировать или переводить? Зависит от вас и вашего желания. Единственное, что делать не стоит – это использовать без надобности кириллические ссылки, так как они превращаются вот в такую абракадабру:
http://xn—-8sbejnfbaryvxu.xn--p1ai/
Или такую:
https://ru.wikipedia.org/wiki/%D0%9F%D1%83%D1%88%D0%BA%D0%B8%D0%BD
Административная часть
Сайт существует не только для ваших посетителей (клиентов), но и для вас (или кого-то другого, кто будет работать с информацией на сайте). Поэтому нужно сразу разобраться в том, как работает административная панель сайта: сможете ли вы добавить новость или провести заказ, выложить новый товар, поменять заглавную картинку на другую?.. В общем, не оставляйте это на потом – и в админке можно найти немало недоработок, которые потом могут значительно усложнить вам жизнь. Сразу все проверьте!
Тестирование
Тестированием всего функционала сайта обычно занимаются отдельные специалисты – тестировщики
Но если по каким-то причинам вам не удалось заполучить их на свой сайт, то я вкратце перечислю то, на что нужно обратить внимание:. Чтобы такого не случилось, проведите тест! Для этого, к примеру, можно использовать сторонние сервисы:
Чтобы такого не случилось, проведите тест! Для этого, к примеру, можно использовать сторонние сервисы:
- https://loadimpact.com/ — для быстрого тестирования. Примерно в течение 15 минут на вашем сайте будут находиться 50 посетителей – совсем немного, но достаточно для того, чтобы проверить, что от такой нагрузки ваш сайт не «ляжет».
- http://loadstorm.com/ — для более серьезного тестирования, где можно создать сценарии поведения виртуальных пользователей.
- https://www.neustar.biz/security/web-performance-management/load-testing – тестирование не только с виртуальными, но и с настоящими пользователями.
Ошибки на AMP-страницах
В отчете доступны сведения не только по стандартным ошибкам. Дополнительные типы проблем (ошибок и предупреждений) на AMP-страницах описаны ниже.
Связанные с Google проблемы на AMP-страницах
| Проблема | Описание |
|---|---|
| Несоответствие контента: отсутствует встроенное видео | На AMP-странице отсутствует встроенное видео, которое есть на канонической странице. Основной контент на канонических и соответствующих им AMP-страницах по возможности должен быть одинаковым. Наличие видео определяется по URL. Предупреждение появится, если на одно видео будут указывать два разных URL. |
| Размер изображения меньше рекомендуемого | Структурированные данные на AMP-странице относятся к изображению, размер которого меньше рекомендуемого. Из-за этого при показе страницы в Google Поиске пользователям могут быть доступны не все функции AMP, а связанные с вашей страницей карточки в рекомендациях, вероятно, не будут показываться с большими изображениями. В результате могут снизиться посещаемость сайта и активность пользователей на нем. Чтобы устранить эту проблему, используйте изображение более крупного размера, которое будет соответствовать нашим . |
| Домен AMP-страницы не соответствует канонической версии | AMP-страница и ее каноническая версия размещены в разных доменах. Пользователи мобильных устройств могут счесть ваш сайт подозрительным, увидев один домен в результатах поиска и другой при открытии AMP-страницы. Это не влияет на индексирование или рейтинг страницы. |
| URL не найден (404) | Не удалось найти URL запрошенной AMP-страницы. Подробнее об устранении ошибок 404… |
| Ошибка сервера (5xx) | При запросе AMP-страницы произошла неизвестная ошибка сервера с кодом 5xx. |
| Заблокировано в файле robots.txt | В настройках файла robots.txt роботу Googlebot запрещен доступ к URL запрошенной AMP-страницы. |
| Проблема при сканировании | При сканировании AMP-страницы произошла неизвестная ошибка. Чтобы устранить неполадку, воспользуйтесь инструментом проверки URL. |
| Приведенный URL относится не к AMP-странице | Каноническая страница ссылается на страницу без функций AMP. |
| Приведенный URL относится к AMP-странице с переадресацией | Каноническая страница ссылается на . Так быть не должно. Подробнее о том, как настраивать ссылки на AMP-страницы с обычных… |
| Страница содержит директиву noindex | Доступ к AMP-странице запрещен с помощью директивы noindex. В этом случае сканирование страницы роботами Google невозможно. Удалите директиву noindex или ссылку на страницу, доступ к которой запрещен. |
| Истек срок, заданный в параметре unavailable_after для страницы | AMP-страница содержит метатег с директивой unavailable_after, указывающей на дату в прошлом, и больше не подходит для показа. Этот тег следует обновить или удалить. |
| Каноническая страница связана с неверным URL | Каноническая страница ссылается на свою AMP-версию при помощи URL неверного формата. Подробнее о том, как правильно настроить ссылку на AMP-версию страницы… |
| Ошибка на канонической странице amp-story |
Страница ссылается на страницу amp-story как на свою AMP-версию. Это запрещено, так как страница amp-story сама по себе является канонической. Иными словами, в теге должен быть указан ее же адрес и она не может быть AMP-версией другой страницы. |
Руководство по доступности и закон
Существует множество чеклистов и наборов руководств, на которых можно основываться при тестировании доступности, которые на первый взгляд могут показаться ошеломляющими. Наш совет — ознакомиться с основными областями, о которых вам необходимо позаботиться, а также понять структуры руководящих принципов, которые наиболее актуальны для вас.
- Для начала, W3C опубликовал большой и очень подробный документ, который включает в себя очень точные, независимые от технологии критерии соответствия доступности. Они называются Рекомендациями по доступности веб-контента (Web Content Accessibility Guidelines — WCAG), и они никоим образом не являются кратким описанием. Критерии разделяются на четыре основные категории, которые определяют, как реализации можно сделать восприимчивыми, работоспособными, понятными и устойчивыми. Лучшее место, чтобы получить легкое представление и начать обучение это WCAG at a Glance. Нет необходимости изучать WCAG наизусть — знайте об основных проблемных областях и используйте различные методы и инструменты, чтобы выделить любые области, которые не соответствуют критериям WCAG (подробнее см. ниже).
- В вашей стране также может быть предусмотрено специальное законодательство, регулирующее необходимость обеспечения доступности веб-сайтов, обслуживающих их население, например, Раздел 508 Закона о реабилитации в США, Федеральное постановление о безбарьерных информационных технологиях в Германии, Закон о равенстве в Великобритании, Accessibilità в Италии, Закон о дискриминации инвалидов в Австралии и т.д.
Поэтому, хотя WCAG представляет собой набор руководств, в вашей стране, вероятно, будут приняты законы, регулирующие доступность веба или, по крайней мере, доступность обществественных услуг (которые могут включать в себя веб-сайты, телевидение, физические пространства и т.д.). Это хорошая идея — узнать, каковы ваши законы. Если вы не предпримете никаких усилий, чтобы проверить, что ваш контент доступен, у вас могут возникнуть проблемы с законом, если люди с ограниченными возможностями жалуются на это.
Это звучит серьезно, но на самом деле вам просто нужно рассматривать доступность в качестве основного приоритета вашей практики веб-разработки, как описано выше. В случае сомнений обратитесь за советом к квалифицированному юристу. Мы не собираемся предлагать больше советов, чем эти, потому что мы не юристы.
Что такое доступность сайта + зачем она нужна?
Основная необходимость в проверке доступности ресурсов возникает у вебмастеров. В контексте онлайн-бизнеса, простой личного сайта приравнивается к фиаско вселенского масштаба. Помимо владельцев Интернет-ресурсов, проверка доступности может быть полезна для администраторов, хакеров и даже рядовых пользователей мировой сети.
Помимо бесплатного мониторинга работоспособности сайта, в интернете имеются платные специализированные сервисы, готовые выполнить оговоренный перечень услуг за адекватную стоимость.
Кто может использовать оговоренный функционал на платной основе:
-
владельцы веб-сайтов.
Особенно актуально для онлайн-бизнеса или представительств офлайн контор в мировой сети. Ведь от стабильности и качества работы ресурса напрямую зависит доходность всего бизнеса;
-
веб-студия.
Выявление на ранних стадиях блокировок сайтов заказчиков – пунктик в копилке качества функционирования службы поддержки + повышение общей репутации компании в глазах клиентов;
-
сисадмины.
Постоянное взаимодействие с серверами/внешними сервисами обязывает специалистов выявлять блокировки сайтов заранее. Простой проекта более 7 дней по халатности администратора расценивается как серьёзная ошибка и может привести к увольнению с должности;
-
SEO-оптимизатор.
Проверка доступности сайта позволит вовремя выявить выпадение сайта из поисковой выдачи + решит вопрос с отсутствием индексации страниц.
В рамках рядового использования функционала веб-обозревателя, проверка доступности используется для выявления причин блокировки на уровне сервера. Если провайдер блокирует доступ к ресурсу на собственном хосте – это станет заметно в тот же момент. В таком случае, будет достаточно выявить страну, не входящую в фильтр, и зайти через «левый» IP с VPN-программы.
9 Сервисов проверки мобильной версии сайта
Если по каким либо причинам вы отдали предпочтение мобильной версии сайта, вместо адаптивного дизайна, предлагаю следующие сервисы для проверки мобильной версии сайта, не только WordPress.
Важно! Обращу ваше внимание, что большинство предлагаемых сервисов проверяют НЕ только мобильную версию сайта (mobile), но и его адаптивность (responsive). То есть выполняется проверка на общую адаптивность сайта для мобильных устройств
Сервис №1: Проверка мобильных версий от Google Search Console
search.google.com/test/mobile-friendly?hl=ru
Работать с данным сервисом можно без аккаунта Google. Пояснять работу сервиса, наверное, не стоило, но всё же. В поле проверки вписываете URL своего сайта и нажимаете кнопку «проверить».
Адаптация сайта будет проинформированная зеленой информацией. Нарушение адаптации будет сообщено красным цветом.
Сервис №2: Проверка мобильных страниц Яндекс.Вебмастер
webmaster.yandex.ru/site/tools/mobile-friendly/
Работать с этим сервисом без Яндекс аккаунта и добавление сайта в Яндекс.Вебмастер НЕ получится. Однако, если вы всё перечисленное сделаете, проверка мобильных страниц станет лишь одним из инструментов Яндекс.Вебмастер.
Для проверки вам нужна вкладка сервиса «Инструменты>>> Проверка мобильных страниц. Далее выбираете свой сайт в списке сайтов и проверяете его мобильность.
Результаты проверки будут расписаны по шести позициям. Общий результат мобильности вверху списка проверок. Информация «Страница оптимизирована для мобильных устройств», говорит, что на вашем сайте с оптимизацией под мобильные всё хорошо.
Эмулятор мобильного телефона COWEMO
www.mobilephoneemulator.com
Один из сервисов компании COWEMO позволяет создать эмуляцию просмотра сайта на одном из 13-ти устройствах.
После заполнения настроек вы сразу видите, ваш сайт на выбранном гаджете.
Особенности:
- Сервис делает эмуляцию только для мобильных телефонов, обходя планшеты и десктопы;
- В настройках есть варианты просмотра по ориентации экрана (горизонт или вертикаль);
- Есть просмотр в пикселях и реальном размере;
- Меняя параметры, можно один сайт посмотреть на всех устройствах и при всех параметрах.
Проверки мобильной версии сайта на Responsinator
www.responsinator.com
Responsinator помогает разработчикам и владельцам сайтов быстро узнать, как их сайт будет выглядеть на популярных мобильных устройствах.
Сервис не точно реплицирует, как будет выглядеть сайт, поскольку точное тестирование всегда проверяется на реальных устройствах.
Screenfly
quirktools.com/screenfly
Screenfly позволяет просматривать ваш сайт на различных экранах устройств и разрешениях. Введите URL-адрес и нажмите GO.
Особенности
- Можно посмотреть свой сайт не только на мобильных устройствах;
- Сервис прост в работе и практически не имеет настроек;
- Есть эмуляция прокси-сервера;
- Есть возможность регистрации и получения личного кабинета для разработчиков;
- На quirktools.com есть другие инструменты для разработчиков сайта.
Responsivepx
responsivepx.com
Введите URL своего сайт, используйте элементы управления установите ширину и высоту окна просмотра. Точную ширину можно вписать вручную.
Проверки мобильной версии сайта на Responsivedesign
ami.responsivedesign.is
Это не инструмент тестирования сайта. Это простой и визуальный инструмент, позволяющий быстро посмотреть, как выглядит сайт сразу на 4-х устройствах, включая мобильные устройства.
Реализация доступности в проекте
Распространенный миф о доступности заключается в том, что доступность является дорогостоящим «дополнением» для реализации проекта. Этот миф на самом деле может быть правдой, если:
- Вы пытаетесь «модифицировать» доступность на существующем сайте, который имеет значительные проблемы в этом плане.
- Вы только начали рассматривать доступность и непокрытые смежные вопросы на последних этапах проекта.
Если вы рассматриваете доступность с самого начала проекта, то стоимость создания доступного контента должна быть весьма небольшой.
- Может ли мой виджет выбора даты использоваться людьми, использующими программы чтения с экрана?
- Если контент обновляется динамически, знают ли об этом люди с ослабленным зрением?
- Мои интефейсные кнопки доступны с помощью клавиатуры и сенсорного интерфейса?
Вы можете и должны хранить заметку о потенциальных проблемных местах в контенте, которые будут нуждаться в доработке, чтобы сделать их доступыми, убедитесь, что они тщательно протестированы, и подумайте о решениях/альтернативах. Текстовый контент (как вы увидите в следующей статье) довольно прост, но как насчет вашего мультимедийного контента, и красивой 3D-графики? Вы должны смотреть на свой бюджет проекта и реально думать о том, какие решения у вас есть, чтобы сделать такой контент доступным? Вы можете заплатить за расшифровку всего вашего мультимедийного контента, это может быть дорогостоящим, но будет сделано.
Кроме того, будьте реалистами. «100% доступность» является недостижимым идеалом — вы всегда столкнетесь с каким-то случаем, который приводёт к тому, что определенный пользователь найдёт определенный контент трудным в использовании, но вы должны сделать столько, сколько сможете. Если вы планируете использовать трехмерную круговую диаграмму, созданную с помощью WebGL, вы можете включить таблицу данных в качестве доступного альтернативного представления данных. Или, вы можете просто включить таблицу и избавиться от 3D круговой диаграммы-таблица доступна для всех, быстрее кодировать, меньше ресурсов процессора, и проще в обслуживании.
С другой стороны, если вы работаете на веб-сайте галереи с интересным трехмерным искусством, было бы неразумно ожидать, что каждое произведение искусства будет идеально доступно для людей с нарушениями зрения, учитывая, что это полностью визуальная среда.
Чтобы показать, что вы заботитесь о доступности и думали о ней, опубликуйте на своем сайте заявление о доступности, в котором подробно излагается, какова ваша политика в отношении доступности, и какие шаги вы предприняли для обеспечения доступности сайта. Если кто-то жалуется, что у вашего сайта есть проблема с доступностью, начните с ним диалог, проявите сочувствие и примите разумные меры, чтобы попытаться устранить проблему.
Подведём итоги:
- Думайте о доступности с самого начала проекта, тестируйте рано и часто. Как и любая другая ошибка, проблема доступности становится более дорогой, чтобы исправлять её позже.
- Имейте в виду, что многие рекомендации по доступности выгодны всем, а не только пользователям с ограниченными возможностями. Например, семантическая разметка полезна не только для программ чтения с экрана, но и для быстрой загрузки и повышения производительности, так лучше для всех, особенно для мобильных устройств, и/или для медленных соединений.
- Опубликуйте заявление о доступности на своем сайте и общайтесь с людьми, у которых есть проблемы.