Конструктор кто это такой. профессия конструктор, чем занимается, особенности специальности
Содержание:
- Бонус. 6 ошибок в создании англоязычной версии сайта, которые допускают практически все
- Преимущества ручной вёрстки
- Конструкторы сайтов в Беларуси
- Делаем сайт на чистом HTML
- Для чего детям конструктор
- Что такое конструктор сайтов — Tilda?
- Способ второй. Дилетантский
- История
- Конструкторы сайтов
- UCOZ
- Вопросы по уроку:
- Что такое конструктор и его преимущества
- Переключение языка с помощью сессий
- ASP
- Что нужно знать о профессии?
- jаvascript
- Итоги: какой вариант выбрать
Бонус. 6 ошибок в создании англоязычной версии сайта, которые допускают практически все
Ошибка 1. Отсутствие контента
Вроде англоязычная версия сайта есть, а информации на ней нет. Ведь нужно не только подготовить сайт, но и наполнить его.
Пока страницы ждут своего перевода, на сайте красуется или пустая страничка, или ошибка 404.
Учитывать стоимость перевода всех страниц сайта нужно на стадии идеи. Если на оригинальном портале уже есть сотни страниц, то работы по переводу могут запросто показаться слишком дорогими — и работа застынет на полдороге.
А зачем вам версия сайта, которая просто не будет выполнять своих прямых обязанностей? Правильно, незачем.
Компания не заполнила календарь английской версии сайта. А это значит, что страница не выполняет своих функций
Ошибка 2. Полностью одинаковый контент
Когда работы по переводам стартуют, многие полагают, что все тексты на сайте будут абсолютно одинаковыми, но только на разных языках.
Но потом оказывается, что:
Такие мелочи копятся как снежный ком. В результате получается огромный ворох работ по адаптации и переработке текстов. И времени на его выполнение просто не рассчитали.
Ошибка 3. Автоматический перевод юридических текстов
Даже есть на сайте используется автоматический способ перевода текстов, любые юридически значимые материалы нужно переводить у профессионального переводчика.
На страницах «Условия использования», «Отказ от ответственности» и подобных важно каждое слово. Ведь если отношения с клиентом не сложатся и попадут в судебную плоскость, одна неправильно переведённая фраза может стоить компании очень много денег.. То же относится и к публичным офертам
Не нужно экономить на переводе таких текстов.
То же относится и к публичным офертам. Не нужно экономить на переводе таких текстов.
Ошибка 4. Переключатель не переключает
Флажок со сменой языка на сайте должен перебрасывать посетителя на ту же страницу, с которой был сделан переход. Разница должна быть только в языке.
Сложности возникают, когда страницы с контентом не совпадают по структуре, есть дополнительные материалы, которые касаются только одной версии.
В таком случае нужно тонко настроить переход либо на главную, либо на раздел, который имеет отношение к запросу. Также нельзя забывать о переводе поп-апов и других вспомогательных окон, ведь они не относятся к основному тексту.
Но мы не рассматриваем сейчас проблемы в отладке, когда переключатель не работает вообще. Это уже косяк разработчика, а не ошибка в переводе.
Итальянский ритейлер H&H Shop перенёс на английскую версию не все товары, поэтому иногда при переходе с итальянской можно встретить эту страничку
Ошибка 5. Разная длина текстов
Будьте готовы, что текстовые материалы далеко не всегда будут совпадать по объёмам.
Поэтому верстать нужно с учётом средней длины слов в строке
Слишком большие или слишком маленькие отступы между словами будут сильно отвлекать внимание и ухудшат восприятие текстов.
Ошибка 6. Не переведён интерфейс
Очень часто встречается ошибка, когда при клике на кнопку смены языка тело страницы переводится, а интерфейс — нет. В результате получаем эдакого кентавра, который смотрится странно и абсолютно не функционален.
Решение такой проблемы — тщательная вычитка кода перед запуском и своевременный фикс багов после.
Преимущества ручной вёрстки
Для начала стоит указать на преимущества, которые даёт ручное программирование, а также на известные недостатки.
О минусах легко догадаться:
— необходимо научиться программированию и вёрстке, а на это нужно время, терпение, сосредоточенность и упорство;
— создать сайт вручную существенно сложнее, чем при помощи конструктора, а чтобы внести изменения на него, нужно больше времени;
Собственно, это все минусы. Их мало, и ни один из них не связан со скоростью продвижения и качеством веб-сервиса, быстротой его работы. Поэтому крупные компании нанимают программистов и web-мастеров для создания собственных интернет-проектов без использования распространённых CMS.
Преимуществ у ручной вёрстки хватает:
- Более высокая индексация. Сейчас можно слышать о том, что Яндекс и Гугл стали одинаково относиться к порталам с ручной вёрсткой и с разработкой на CMS. На самом деле это не так. Никогда сайт, созданный вручную, не будет приравниваться по индексации со своими шаблонными друзьями. Ведь он уникальный, более качественный, работает быстрее.
- Быстрая работа и загрузка страниц. Свёрстанный вручную сайт создаёт меньше нагрузки на сервер, так как часть ресурсов не уходит на CMS. Конечно, при хорошем конструкторе в норме этого почти не заметно, но при большом количестве посетителей, загрузка страниц тормозится.
- Уникальность сайта. Сейчас топовые CMS-системы хвастаются тысячами шаблонов. Может показаться, что этого хватит, чтобы создать на 100% уникальный проект. На самом деле, большая часть шаблонов будет тематически не применима к конкретно вашему проекту. В результате уникальность портала будет в лучшем случае недостаточной.
- Качество портала в первую очередь означает его адаптацию под различные браузеры и любую ширину экрана пользователя (от ПК до смартфона). При создании веб-сервиса на CMS об этом можно спокойно забыть, никаких признаков качества у сайта не будет. При ручной вёрстке создать адаптивный на 100% портал трудно, но вполне достижимо.
Конструкторы сайтов в Беларуси
В 2010 году вышел указ №60 Президента Республики Беларусь «О мерах по совершенствованию использования национального сегмента сети Интернет», который регламентирует деятельность в белорусском сегменте интернета и касается напрямую белорусских конструкторов сайтов. В частности, конструкторы сайтов, как и все белорусские хостинг-провайдеры, обязаны регистрировать все сайты в БелГИЭ, а так же указ №60 запрещает белорусским предпринимателям и юридическим лицам (осуществляющих деятельность на территории Беларуси) размещать свои сайты за пределами Беларуси, т.е де-факто запрещается создавать сайты на зарубежных конструкторах сайтов в виду того, что хостинг у большинства из них находится за пределами Беларуси. На доменные имена, отличных от .by или .бел запретов нет. Ответственность за нарушения норм указа №60 прописаны в статье 22.16 Административного Кодекса Республики Беларусь.
Большинство белорусских конструкторов сайтов — это коробочные версии зарубежных конструкторов сайтов, установленные на белорусском хостинге и работающие по лицензии whitelabel. Из белорусских разработок можно выделить staronka.by и recommerce.by
Делаем сайт на чистом HTML
Если у вас будет статичный сайт, на котором будет всего лишь несколько страниц или landing page, то его можно сделать и на HTML. Во всех остальных случаях этот путь я не рекомендую (если только в рамках обучения).
У сайтов на чистом HTML есть следующие плюсы:
- скорость загрузки будет максимально быстрой (не подгружается база данных, скрипты и т.д.), ресурсов хостинга требуется очень мало;
- создание небольшого сайта — дело достаточно простое и у опытного пользователя займет минимум времени. Да и новичку научиться можно достаточно быстро.
Но это все подходит для одностраничников (для которых CMS вообще не имеет смысла использовать), сайтов-визиток или совсем небольших проектов. Например, вам нужно изменить один баннер на всех страницах сайта. В WordPress или Joomla это можно сделать за минуту, а вот на сайте на чистом HTML придется править каждую страницу. А если их 100?
Покажу простенький пример веб-страницы сделанного на HTML с помощью блокнота. Ниже представлен код, с помощью которого уже прямо сейчас можно сделать свою первую веб-страницу.
<!DOCTYPE html> <html> <head> <title>Самый простой сайт</title> </head> <body> Пример создания сайта с помощью блокнота.<br> Очень простой пример, очень простой сайт :) </body> </html>
Сохраните его в формате HTML с помощью любого текстового редактора и попробуйте открыть в браузере. Результат ниже.
На самом деле, на HTML можно делать полноценные сайты, а вместо блокнота использовать продвинутые визуальные редакторы.
Для чего детям конструктор
Дети очень любят собирать, разбирать, строить, а также разрушать то, что построили. Для таких целей очень подходят конструкторы. Помимо обычного веселья, во время конструирования у детей также развивается:
- образное мышление;
- память;
- воображение;
- мелкая моторика, так как в работе задействованы мышцы кисти и пальчики;
- усидчивость и т.д.
Зачем нужен конструктор детям
Совсем маленькие детки, как правило, больше заинтересованы в разрушении уже построенных родителями фигур. Дети постарше начинают проявлять фантазию и сами придумывать определенные фигуры, и даже целые композиции (города, домики с мебелью для кукол и т.д.).
Что такое конструктор сайтов — Tilda?
Выбирая для себя лучший конструктор сайтов, пользователям, на момент поиска, встречается Tilda и еще ряд других сервисов. Сразу возникает вопрос: что это и какими преимуществами Tilda обладает.
Согласитесь, что каждый мечтает о сервисе, пользоваться которым будет сплошное удовольствие, а создание сайта с помощью него будет напоминать квестовую игру с уникальными дизайнерскими нотками и технологиями, соответствующими современным тенденциям в мире Интернет-индустрии. Таким сервисом и является Tilda.
Плюсов в этом конструкторе масса. Одним из главных является адаптивность, которая облегчит вашу работу и с первого раза поможет с оптимизацией под любые устройства.
К тому же каждый блок в Tilda создан так, что любой сайт будет иметь красивый внешний вид на каком бы устройстве вы его не открыли, будь то планшет, ПК или смартфон
Ранее мы уже писали о том, как оформить главную страницу сайта и как это важно. С Tilda все заранее продумано за вас
Благодаря гармоничному функционалу и простым инструментам, можно в игровой форме менять цвета, картинки, шрифты, обложки и заголовки.
Оригинальность, широкое разнообразие комбинаций и работа со всеми медиа-форматами – все это и есть Tilda. Шаблоны высокого качества, уникальность подачи и простоту конструктора отметит любой пользователь, кто с ним столкнется.
Конечно, конструктор не решает всех на свете задач и в выигрышной позиции его применение оказывается не всегда. Тут опять все зависит от целей и задач, которые пользователь ставит перед собой и ресурсом.
Самое важное, помнить, что выбор конструктора для вашего сайта – ответственное решение, которое отличается долгосрочным пользованием сервиса и сложностью в вопросе его замены. Поэтому, прежде всего, при выборе конструктора сайта полагайтесь на свой опыт, возможности самого конструктора и самый достойный вариант из существующих для вас и вашего проекта.
Способ второй. Дилетантский
Когда предприниматель решает перевести сайт на английский, он наивно считает, что переводить нужно только тексты.
Дизайн, меню и интерфейс он переводить не собирается. Как, впрочем, и менять код. Но оказывается, что без минорных изменений всё же не обойдётся.
Вроде всё хорошо, но на практике появляется целый ряд проблем, которые нужно решить.
Если даже тексты для сайта переводят или создают отдельно, в первые месяцы их просто нет. Поэтому часто используют способ № 1 (автоматический). Английский дубль сайта требует отдельного кода для проверки видимости страниц и существования файлов.
Из-за привязки английского контента к русской структуре любые изменения в оригинальном сайте повлекут потерю ссылок дубля. В результате появится много ошибок 404 даже на ходовых страницах. Чтобы этого не произошло, нужно редактировать код.
Если вкратце, решение переводить только тексты наталкивается на скрытый вагон работы по адаптации сайта и занимает в 5–10 раз больше времени и денег, чем изначально планировалось.
Тем не менее его часто используют компании малого и среднего бизнеса, в которых англоязычная версия сайта имеет значение для имиджа, но не для расширения географии продаж.
История
Первые сайты были созданы в начале 1990-х. Эти сайты были написаны вручную, с помощью HTML.
Со временем было создано программное обеспечение для верстки сайтов, и до 1998 года лидером среди подобных продуктов был Dreamweaver. Однако, многие критиковали данное ПО за низкое качество получаемого кода: он был слишком перегружен. С введением стандартов W3C, Dreamweaver и подобные ему программы были раскритикованы за несоответствие новым стандартам. ПО с открытым исходным кодом, как правило, соответствовало стандартам и с каждым годом набирало все больших темпов в своем развитии.
Одним из первых конструкторов сайтов, где не требовалось специальных навыков программирования, был проект Geocities, основанный в 1994 году. После своего 5-летнего существования, Geocities был продан компании Yahoo! за $3,6 млн. После того, как проект технически устарел, он был закрыт в апреле 2009 года. С тех пор рынок конструкторов веб-сайтов представлен более, чем 70 платформами, позволяющими создавать сайты самых разнообразных типов. Онлайн-конструкторы сайтов набирают все большую популярность ввиду простоты использования и расширения функциональности в связи с внедрением новых технологий и усовершенствования языков веб-программирования — HTML5 и CSS3.
Конструкторы сайтов
Большинство конструкторов являются платными или условно-бесплатными. Последнее означает то, что вы можете сделать свой сайт бесплатно, но с рядом ограничений. Например, домен будет включать три уровня, будет отображаться сторонняя реклама, функционал будет ограничен. Ниже я расскажу о некоторых известных и популярных конструкторах.
Wix
Wix.com многими считается одним из лучших конструкторов. Проект зарубежный, однако, есть русскоязычная версия, есть и поддержка на русском языке (как и документация). В наличии много шаблонов, есть возможность сделать мобильную версию сайта, редактор очень мощный и функциональный.
Можно использовать бесплатную версию, но в этом случае будет отображаться реклама, а адрес сайта будет выглядеть не слишком красиво. Имеет смысл использовать платную версию. Wix подходит для создания сайтов-визиток, небольших порталов, новостных сайтов и блогов.
Из минусов стоит отметить, что цены тут кусаются. Минимальный тариф от 625 рублей при помесячной оплате.
uCoz
uCoz — один из самых известных и старых конструкторов сайтов в интернете. У него широкий функционал, который позволяет делать довольно сложные проекты, но для этого потребуются определенные знания. Пользоваться можно бесплатно, но с рядом серьезных ограничений (например, большой рекламный баннер).
У uCoz очень противоречивая репутация, многие вообще не советуют использовать этот конструктор. Основные недостатки — невозможно перенести сайт на другой хостинг, нельзя бесплатно использовать PHP, установить скрипты и т.д. Для создания действительно серьезных проектов не подходит. Просто потому, что администрация может забанить любой сайт без объяснения причин.
В итоге получается, что конструктор uCoz сложен для новичков, а опытным пользователям он вообще не нужен. Тем не менее, на этой платформе работают миллионы сайтов, но они созданы в те времена, когда еще альтернатив особо и не было. Сейчас разработчики uCoz выпустили новый продукт uKit, который является более дружелюбным. Стоимость гораздо дешевле Wix, от 4$ за месяц.
UCOZ

Действительно, на заре сайтостроения это была практически единственная возможность создать свой собственный сайт, не потратив на это ни копейки.
На данном этапе развития ИТ-технологий создание своего собственного интернет-ресурса в системе не представляет особого труда. Все это можно осуществить при помощи многочисленных шаблонов. С их помощью организовываются интересные веб-ресурсы любой сложности с необычайной легкостью.
Характеристики системы
На сегодняшний день в системе имеет довольно простая панель управления. С ее помощью можно будет легко добавлять, удалять и редактировать любой информационный контент. Есть настройки доступа для пользователей и можно будет создать любой дизайн страницы интернет-ресурса.

Сервис характеризуется огромным количеством модулей. С их помощью можно будет осуществить автоматическую оптимизацию. На основе системы можно создать как довольно простой сайт, скажем, «визитку», так и интернет-портал, который имеет сложную структуру и обладает большей функциональностью.
Если другие системы управления сайтом должны быть скачаны с официального источника и установлены на компьютер и на сервер, то с Юкоз не нужно будет осуществлять таких действий. Достаточно просто зарегистрироваться, и управление системой (БЕСПЛАТНОЕ по-настоящему) будет сразу доступным.

Плюсы UCOZ
Эта система, на самом деле, может считаться универсальной. С ее помощью создаются сайты любой сложности и структуры. Есть практически неограниченное количество дискового пространства, и можно будет задействовать домен в любой удобной зоне. Если же у веб-мастера нет выбранного изначально домена, то можно будет использовать стандартный домен третьего уровня от системы, который подключается в автоматическом режиме.
Конечно, имеет место быть огромное количество видов оформления и готового дизайна будущего сайта. Причем можно выбрать одну из готовых «оформлялок», а можно с нуля создать собственный проект, уникальный и оригинальный дизайн для каждой страницы веб-ресурса.

Система характеризуется удобным интерфейсом, которые предоставляет веб-мастерам использовать многочисленные подсказки, чтобы сделать настройки системы.
Чтобы решить некоторые вопросы, которые могут возникать в результате использования системы, можно будет обратиться за помощью на официальный форум. Если же нет понравившегося дизайна и самостоятельно его разработать не удается, то можно будет обратиться за помощью к специалистам системы, которые за короткий промежуток времени сделают оригинальное оформление веб-страницы.
Недостатки UCOZ
1. Во-первых, при всей кажущейся простоте, при создании веб-сайта у пользователя, не знакомого с HTML и прочими тонкостями, могут возникнуть проблемы, так как модулей много, в каждый из них необходимо «вмешаться», что-то добавить.
2. Кроме того, хоть и имеются неограниченные возможности для дизайна, опять всплывает первый пункт – реализовать все это не так просто простому пользователю.
Вывод
Вообще Юкоз – это очень качественная система для создания сайтов, как уже отмечалось, любой сложности, однако это скорее – профессиональный инструмент, а не возможность для «чайника».
Требуется наличие массы свободного времени, чтобы разобраться во всех тонкостях, плюс, знание того, как все это «работает», хоть и на просторах Сети имеется масса инструкций и пособий! Однозначно, слоган «Создай свой сайт, пока остывает твой чай» не имеет отношения к действительности.
Вопросы по уроку:
Вопрос №1: При регистрации на хостингере выдается такая ошибка — «IP адрес вашего компьютера заблокирован для регистрации…», что делать?
Ответ: Зайдите на сайта хостингера, используя анонимайзер. Например,
Вопрос №2: Файла hosts нету в директории system32/drivers/etc, что делать?
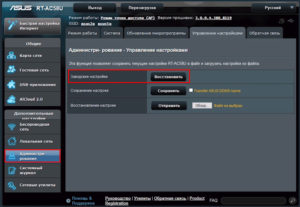
Ответ: Откройте отображение скрытых файлов в свойствах папки (Пуск > панель управления > настройка папки )
Вопрос №3: Файла hosts не сохраняется, что делать?
Ответ: Варианты решения этой проблемы: Отключите антивирус. 1) копируем хостс в другое место, редактируем сохраняем, переименовываем хостс например в хостс.олд копируем отредактированный на его место.
2) Если файл hosts настроен правильно и все равно не работает, необходимо старый файл hosts переименовать (к примеру на hosts.old) и создать новый файл hosts. 3) программку unlocker попробуйте(после установки нажмите по hosts правой кнопкой > разблокировать) 4) Зайдите через безопасный режим (клавиша F8 перед загрузкой Windows) Так же хочу сказать, что что-то прописывать в hosts совсем необязательно, это делается лишь для проверки работоспособности сайта. Можно просто зарегистрировать домен по 2му уроку или воспользоваться функцией предпросмотра на hostinger, найти Вы её можете в панели хостинга выбрав аккаунт и перейдя в разде «детали» > тут ищите «Домен не направлен на наш сервер?».
Вопрос №4: Сайт выдает ошибку — «Ошибка подключения в базе MySQL», что делать?
Ответ: Проверьте настройку файла wp-config.php, точнее, данные подключения к Базе Данных. Уточнить данные БД MySql и сменить пароль можно в панели hostinger по адресу: аккаунт > Базы Данных MySQL.
Вопрос №5: Когда нажимаю соединится в FileZilla пишет «критическая ошибка, невозможно соединится с сервером»
Ответ: Если Вы видите ошибку (в логе подключения) — «Ответ: 530 Login authentication failed «, то неверно указаны параметры подключения (хост, пароль, пользователь…). Бывает еще такая ошибка «Невозможно подключиться к серверу — тут попробуйте отключить антивирус и фаерволл.
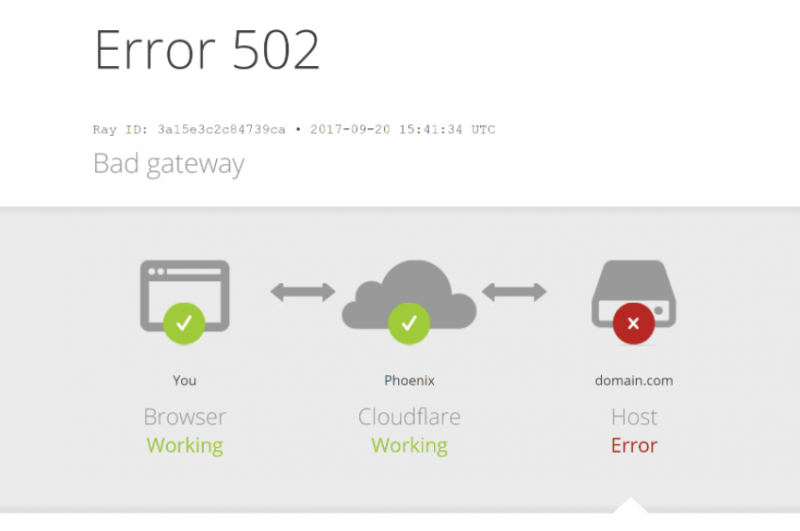
Вопрос №6: Сервер не найден, ошибка ожидания сайта, невозможно найти данный адрес
Ответ: Ошибка в браузере: эта ошибка говорит о том, что браузер не может определить где находится ваш сайт Для того, чтобы браузер знал, где находится Ваш сайт необходимо указать IP сервера Вашего сайта. 1. Данный IP вы можете указать вручную в файле hosts, но в таком случае сайт будет виден только Вам. Если у вас проблема с файлом hosts смотрите ответ на вопрос №3. 2. Вы можете зарегистрировать домен и указать DNS вашего хостинга, тогда сайт будет доступен пользователям по всему миру. Подробнее смотрите 3. Если вы купили домен правильно направили его на сервер или настроили правильно hosts, значит проблемы с сервером. Напишите в тех. поддержку хостинга.
Вопрос №7: Как сменить дизайн сайта и расширить его функционал?
Ответ: Смотрите следующие видеоуроки
Вопрос №8: Как поменять доменное имя сайта?
Ответ: Необходимо купить новый домен и настроить старый сайт на работу с новым доменом.
Вопрос №9: Как можно упростить установку WordPress?
Ответ: Множество CMS устанавливается автоматически с помощью панели на хостинге, но такая возможность есть не везде. Могу посоветовать хостинг free.hostalt.ru, здесь есть автоматическая установка.
Ответ: Рекомендую выбрать другие CMS, подробнее вы сможете узнать здесь.
Вопрос №11: При переходе на сайт выдает ошибку «Parse error: syntax error, unexpected T_STRING in /home/u834388050/public_html/wp-config.php on line 45»
Ответ: Данную ошибку выдает интерпретатор PHP (язык программирования). Данная ошибка сообщает, что на 45-ой строке (on line 45) у Вас синтаксическая ошибка, т.е может Вы удалили или забыли написать какой-то символ (например, кавычки или точку с запятой).
Вопрос №12: Какой бесплатный хостинг можете посоветовать?
Читайте: Как выбрать хостинг и регистратора доменов
Вопрос №13: Какой платный хостинг можете посоветовать?
Читайте: Как выбрать хостинг и регистратора доменов
Что дальше?
Зайдите в админку по адресу — http://ваш_сайт.ru/wp-admin и под надписью «Добро пожаловать в WordPress!» приступите к выполнению пункта «Для начала».
Что такое конструктор и его преимущества
Site builder – это специализированный сервис для создания веб-страниц по заранее подготовленным шаблонам. Пользователь по своему усмотрению комбинирует структурные и информационные блоки, тем самым изменяя функционал, свойства и дизайн страниц в рамках собственного проекта. Главное отличие от CMS – доступность и простота использования. Пользователи без соответствующих знаний создают визитки, страницы для небольшого магазина и одностраничники. Но для более серьезных проектов блочный билдер не подойдет из-за урезанного функционала.

Среди преимуществ стоит выделить:
- Отсутствие сложных элементов администрирования (FTP, HTML, CSS).
- Интуитивно-понятный интерфейс.
- Быстрое и мгновенное редактирование.
- Отдельные модули для дизайна и текстового контента (изменить внешний вид веб-страницы можно в один клик).
- Удобный режим редактирования – благодаря встроенному drag-n-drop интерфейсу JPG и PNG-картинки легко переносятся в текстовые блоки.
- Безопасность использования – взломать сайт нереально без логина и пароля. Билдеры имеют встроенный файрвол, благодаря которому можно не беспокоиться о DoS-атаках.
Переключение языка с помощью сессий
Техническая реализация
Если в варианте с разделением сайта на языковые разделы, вам необходимо делать для каждого раздела языковые сегменты в URL, то для переключения языка с помощью сессий это не понадобится.
В данном варианте вам необходимо добавить на сайт специальный переключатель нужного вам языка. Как только пользователь выберет нужный ему язык, то в сессию вы записываете какой язык был выбран и на основе этого выводите нужный контент.
Пошагово переключение языка с помощью сессий можно представить в следующем виде:
1) Вы делаете на сайте переключатель. Это могут быть обычные ссылки:
Либо ссылки с get параметрами:
А также любые элементы с обработчиком события клика через JavaScript или библиотеку jQuery:
2) Устанавливаете переключатель в удобном для пользователей сайта месте, например, в верхней части сайта, чтобы зайдя на сайт посетитель сразу же его увидел. Можно еще разместить переключатель в нижней части сайта, чтобы когда посетитель находится в нижней части страницы, то для переключения языка ему не нужно будет возвращаться вверх.
3) Как только пользователь совершит выбор языка, то на серверной части вам необходимо обработать запрос и определить, какой язык был выбран на основе сегмента из URL или get параметра.
Контент
Определив какой был выбран язык, вы сможете сделать подключение к базе данных, таблицам, полям с нужным контентом, а также к файлам с переводом текста различных элементов сайта, например, кнопок или ссылок.
Особенности SEO
Так как переключение языка происходит через сессии, то индексирование всех языков поисковыми системами имеет некоторые нюансы. Чтобы поисковик мог индексировать все языки сайта, вам необходимо оставить для него ссылки, перейдя по которым должно производиться переключение языка и отображение переведенного контента по другим URL. Ведь если производить переключение содержимого текста на тех же самых страницах, то поисковик будет в замешательстве: почему так меняется содержимое одной и той же страницы. Неизвестно, как это может отразиться на SEO вашего сайта.
Если же вы не планируете продвижение сайта на других языках, то можно сделать просто переключение языка через JavaScript или закрыть ссылки с помощью атрибута rel указав ему nofollow, чтобы поисковые системы не переходили по ссылкам.
ASP
Одно из современных и распространенных решения для разработки распределенных систем. Технология была предложена компанией Microsoft. Среди особенностей данной методики программирования вашего сайта следует отметить возможность внедрения элементов программного кода на других языках. Например, часто в связке с ASP .NET используется язык C#.
Под управлением серверов Microsoft IIS происходит загрузка всех компонентов. Возможно внедрение скриптов, написанных на JavaScript или VBScript, что позволяет оптимизировать определенные процессы во время разработки программных компонентов.
Что нужно знать о профессии?
Сама профессия входит в число самых востребованных, так как предполагает, что ее специалисты будут задействованы не только на этапе конструкторской разработки, но и производства изделий и конструкций.
Сюда может входить:
- непосредственная разработка проекта. При этом конструктор будет разрабатывать чертеж только ориентируясь на план местности или технических характеристик, переданных заказчиком;
- проводит анализ всех полученных в ходе расчетов, результатов. На этом этапе выявляются ошибки, которые проще исправить на бумаге до начала строительства;
- принимает участие во время изготовления или строительства. при этом ведется контроль, чтобы все процессы происходили по составленному проекту;
- производит контроль за ходом испытаний;
- может участвовать в составлении рекламных проспектов, прописывая технические возможности, полученные при расчетов и подтвержденные во время испытаний.
jаvascript
Это язык, с помощью которого организуется взаимодействие между элементами без необходимости принудительной перезагрузки страниц. jаvascript позволяет проводить обработку данных, загруженных в формы пользователями, работать с ними. Также этот язык позволяет создавать на странице анимацию, разрабатывать и внедрять игры, различные спецэффекты.
Кроме перечисленных, при создании сайтов востребованы и другие языки – Perl, Python, Ruby, JQuery. Разные специалисты и веб-студии предпочитают использовать различные программные средства при разработке своих продуктов. Поэтому выбор языка, который станет изучать новичок, желающий научиться web-программированию, остается на его усмотрение. Но все же будущему веб-мастеру стоит понимать, что ему, чтобы быть востребованным на интернет-рынке, надо учить самые популярные программные средства, на которых создано большинство сайтов.
Итоги: какой вариант выбрать
Выше мы рассмотрели три варианта. У каждого есть свои сложности. Подведем итог, все же на чем лучше остановиться?
На мой взгляд, лучше самому создавать сайт. Это нелегко, на изучение и разработку уйдет значительное время. Но при этом Вы сэкономите свои средства и будете разбираться во всем.
Покупка сайта также имеет место быть. Хорошие проекты продаются редко, их быстро покупают и стоят они дорого. Необходимо постоянно мониторить рынок, чтобы не упустить выгодное предложение.
Самый плохой вариант — заказывать сайт. Я бы его не стал выбирать, поскольку никто не будет стараться, делая сайт чужому человеку. Плюс к тому же эта услуга дорогая. Причем высокая стоимость разработки далеко не всегда оправдывает ожидания.
Именно поэтому я стремлюсь делать работу самостоятельно. За это стремление приходится платить временем. Зато на выходе мы получаем качественный сайт, который соответствует нашим требованиям
Также немало важно, что Вы сразу будете разбираетесь в движке и функционале своего проекта