Модальное окно для сайта на чистом css и javascript
Содержание:
Using DOM nodes as content
Sometimes, you might run into a scenario where it would be nice to use the out-of-the box functionality that SweetAlert offers, but with some custom UI that goes beyond just styling buttons and text. For that, there’s the option.
In the previous example, we saw how we could set to to get an element in our modal that changes the resolved value of the confirm button based on its value.
is a predefined option that exists for convenience, but you can also set to any DOM node!
Let’s see how we can recreate the functionality of the following modal…
swal("Write something here:",{ content"input",}).then((value)=>{swal(`You typed: ${value}`);});
…using a custom DOM node!
We’re going to use React here, since it’s a well-known UI library that can help us understand how to create more complex SweetAlert interfaces, but you can use any library you want, as long as you can extract a DOM node from it!
importReact,{Component}from'react';importReactDOMfrom'react-dom';constDEFAULT_INPUT_TEXT="";classMyInputextendsComponent{constructor(props){super(props);this.state={ textDEFAULT_INPUT_TEXT,};}changeText(e){let text =e.target.value;this.setState({ text,});swal.setActionValue(text);}render(){return(<input value={this.state.text} onChange={this.changeText.bind(this)}>)}}let wrapper =document.createElement('div');ReactDOM.render(<MyInput >, wrapper);let el =wrapper.firstChild;swal({ text"Write something here:", content el, buttons{ confirm{ valueDEFAULT_INPUT_TEXT,},},}).then((value)=>{swal(`You typed: ${value}`);});
This might look very complex at first, but it’s actually pretty simple. All we’re doing is creating an input tag as a React component. We then extract its DOM node and pass it into under the function’s option to render it as an unstyled element.
The only code that’s specific to SweetAlert is the and the call at the end. The rest is just basic React and JavaScript.

Using this technique, we can create modals with more interactive UIs, such as this one from Facebook.
While the method documented above for creating more advanced modal designs works, it gets quite tedious to manually create nested DOM nodes. That’s why we’ve also made it easy to integrate your favourite template library into SweetAlert, using the SweetAlert Transformer.
Метод confirm()
Метод позволяет вывести диалоговое окно с сообщением и двумя кнопками — OK и Cancel (Отмена), благодаря чему пользователь может подтвердить или отменить некоторое действие. В отличие от метода этот метод возвращает логическую величину, значение которой зависит от того, на какой из двух кнопок щелкнул пользователь. Чтобы можно было определить, какую кнопку выбрал пользователь, метод возвращает true, если был щелчок на кнопке OK, и false, если он щелкнул на кнопке Cancel (Отмена) или закрыл диалоговое окно щелчком на системной кнопке закрытия окна — X.
Синтаксис применения метода имеет следующий вид:
— это логическое значение (true или false), указывающее, было ли выбрано OK или Cancel (Отмена).
В следующем примере метод выводит сообщение и ожидает, пока пользователь подтвердит или отменит некоторую операцию, щелкнув на одной из кнопок. Типичный код вызова этого диалогового окна выглядит так:
Если пользователь щелкает на кнопке ОК — confirm возвращает логическое значение true.
Выполнить код »
Скрыть результаты
В этом примере оператор («если») получает условие (confirm(«Вы уверены?»)). Он вычисляет его, и если результат – (пользователь щелкает на кнопке OK), то выполняет команду и выводит сообщение: «Я очень рад, что Вы уверены!».
Блок («иначе») выполняется если пользователь выбирает кнопку Cancel. При этом выводится оповещение: «Жаль, что Вы не уверены…».
Этот шаблонный код часто используется, когда пользователь пытается что-либо удалить либо пкинуть веб-страницу.
Причины ошибок в файле Calendar-properties-dialog.js
Проблемы Calendar-properties-dialog.js могут быть отнесены к поврежденным или отсутствующим файлам, содержащим ошибки записям реестра, связанным с Calendar-properties-dialog.js, или к вирусам / вредоносному ПО.
Более конкретно, данные ошибки calendar-properties-dialog.js могут быть вызваны следующими причинами:
- Поврежденные ключи реестра Windows, связанные с calendar-properties-dialog.js / Linux Format Issue 119.
- Вирус или вредоносное ПО, которые повредили файл calendar-properties-dialog.js или связанные с Linux Format Issue 119 программные файлы.
- Другая программа злонамеренно или по ошибке удалила файлы, связанные с calendar-properties-dialog.js.
- Другая программа находится в конфликте с Linux Format Issue 119 и его общими файлами ссылок.
- Поврежденная загрузка или неполная установка программного обеспечения Linux Format Issue 119.
alert
Это покажет в браузере всплывающее окно (попап) с текстом. (Вы можете нажать Try! и страница откроется в отдельном окне).
Функция alert() сейчас используется редко, но это простой способ продемонстрировать работу JavaScript.
examples/js/alert.html
<script language="javascript">
alert("Hello World");
</script>
Try!
Если хотите попробовать сделать это самостоятельно, откройте ваш редактор и создайте файл с расширением .html (например, hello.html) и вставьте код ниже
в ваш файл. Затем вернитесь в браузер и откройте файл в браузере (большиство браузеров позволяет это сделать с помощью меню File/Open File).
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
Как использовать
<!-- Этот код нужно вставить после закрытия тега </body> --> <link rel="stylesheet" type="text/css" href="/jquery.dialog.css"/> <script src="/jquery.js"></script> <script src="/jquery.dialog.js"></script>
Простой аналог JS функции Alert
jAlert('Привет мир!!!')
Попробовать
Confirm
Аналог JS функции Confirm
jConfirm('Вы уверены?', function() {
jAlert('Вы выбрали "OK"')
}, 'Заголовок')
Попробовать
Prompt
Диалог аналогичный JS функции Prompt с полем ввода
jPrompt('Введите свое имя', function(e, value) {
jAlert('Ваше имя "'+value+'"')
})
Попробовать
Диалог показывается в момент начала какой-либо загрузки
jWait('Пожалуйста ждите')
Попробовать
Изображение
Покажем элемент галереи, как это делает fancybox
$('<img src="/images/beautiful-eyes-wallpaper.png" alt="Изображение" title="Изображение" />')
.dialog({modal:false});
Открыть картинку
Youtube видео
Диалог с открытием youtube видео ролика
jAlert('<iframe width="560" height="315" src="https://www.youtube.com/embed/fk24PuBUUkQ" frameborder="0" allowfullscreen></iframe>');
Открыть видео для просмотра
Кастомизация кнопок
Диалог со своими кнопками
var vimeo = '<iframe src="https://player.vimeo.com/video/10848092" width="500" height="281" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>';
$(vimeo).dialog({
title: 'Vimeo видео',
buttons:{
'Перейти на Vimeo': function () {
location = 'http://vimeo.com/10848092';
},
'Закрыть': function() {
this.dialog('hide')
},
'Alert': function () {
jAlert("Я в порядке");
return false;
},
'Любой текст, он не будет выведен в кнопке':$('<a href="http://xdan.ru">Просто кнопка в виде ссылки</a>')
}
})
Диалог с Vimeo плеером и с пользовательскими кнопками
Большой объем данныъ
jAlert('<iframe width="1024" height="6993" src="https://ru.wikipedia.org/wiki/JQuery" frameborder="0" allowfullscreen></iframe>');
Открыть большую статью из Википедии
Создание виджета Dialog
Для создания виджета Dialog, позволяющего превращать блочные элементы (обычно — div) в диалоговые окна, следует выбрать элемент с помощью jQuery и вызвать для него метод dialog(). Виджет Dialog относится к числу тех виджетов, для нормальной работы которых требуется определенная структура HTML-элементов, хотя эта структура намного проще, чем, например, та, которая требуется для виджета Tabs.
Документ, содержащий необходимые элементы и сценарий для создания виджета Dialog, представлен в примере ниже:
Для виджета Dialog требуется элемент div с атрибутом title. Значение этого атрибута служит заголовком диалогового окна. Содержимое элемента div используется в качестве информации, отображаемой в диалоговом окне, и, как показывает пример, может включать в себя другие элементы. Вызов метода dialog() без передачи ему каких-либо опций, как это сделано в примере ниже, приводит к немедленному открытию диалогового окна.
Вид диалогового окна в окне браузера приведен на рисунке:

Диалоговое окно создается исключительно за счет использования специфической структуры HTML-элементов, а не средствами операционной системы. Это означает, что диалоговые окна jQuery UI ведут себя не совсем так, как обычные диалоговые окна. Они не будут видны при отображении пользователем всех открытых окон на рабочем столе, и путем изменения размера окна браузера можно добиться того, что какая-то часть диалогового окна jQuery UI (или все окно целиком) будет скрыта.
Команда jQuery UI хорошо поработала над тем, чтобы наделить диалоговое окно максимально широким набором различных возможностей. Пользователь может переместить диалоговое окно в пределах окна браузера, перетаскивая его заголовок. Можно изменить размер диалогового окна с помощью кнопки-манипулятора, находящейся в его правом нижнем углу, или закрыть его, щелкнув на кнопке закрытия в правом верхнем углу. А поскольку виджет Dialog построен из HTML-элементов, его внешний вид определяется темой оформления jQuery UI, выбранной вами, и он может включать в себя сложное HTML-содержимое, оформленное с помощью стилей.
Прежде чем перейти к подробному рассмотрению свойств, методов и событий, поддерживаемых данным виджетом, хочу привести типичный пример его использования. Если метод dialog() вызывается без аргументов, то диалоговое окно открывается сразу же после того, как этот метод закончит свою работу. Как правило, это не очень удобно.
В большинстве случаев вам будет требоваться диалоговое окно, которое создается после загрузки документа (но так, чтобы структура элементов оставалась невидимой для пользователей) и которое впоследствии можно отобразить в ответ на некоторое событие. Пример того, как это можно сделать, приведен ниже:
Чтобы предотвратить немедленное открытие диалогового окна, следует использовать опцию autoOpen. Если значение этой опции равно false, то вновь созданное диалоговое окно останется невидимым. Когда вы будете готовы к тому, чтобы отобразить его, вызовите метод open.
Выделение сообщений
В выше приведенном примере цикл будет выводить много значений переменных в консоль. Однако, часто бывает удобно визуально разделять различные данные, чтобы эффективно выделять в коде места, требующие повышенного внимания. Для решения таких задач Console API имеет несколько методов.
console.info(): выводит иконку «информация» и выделяет цветом представляемую информацию. Данный метод удобно использовать для предупреждения о различных событиях.
console.warn(): выводит иконку «предупреждение» и выделяет цветом представляемую информацию. Удобно использовать для информации о выходе параметров за рамки ограничений.
console.error(): выводит иконку «ошибка» и выделяет цветом представляемую информацию. Удобно использовать для представления информации об ошибках и критических условиях.
Примечание: инструмент разработчика Chrome не имеет средств для различного представления информации в консоли.
Using React
In order to use SweetAlert with JSX syntax, you need to install SweetAlert with React. Note that you need to have both and as dependencies in your .
After that, it’s easy. Whenever you want to use JSX in your SweetAlert modal, simply import swal from instead of from .
importReactfrom'react'importswalfrom'@sweetalert/with-react'swal(<div><h1>Hello world!<h1><p> This is now rendered withJSX!<p><div>)
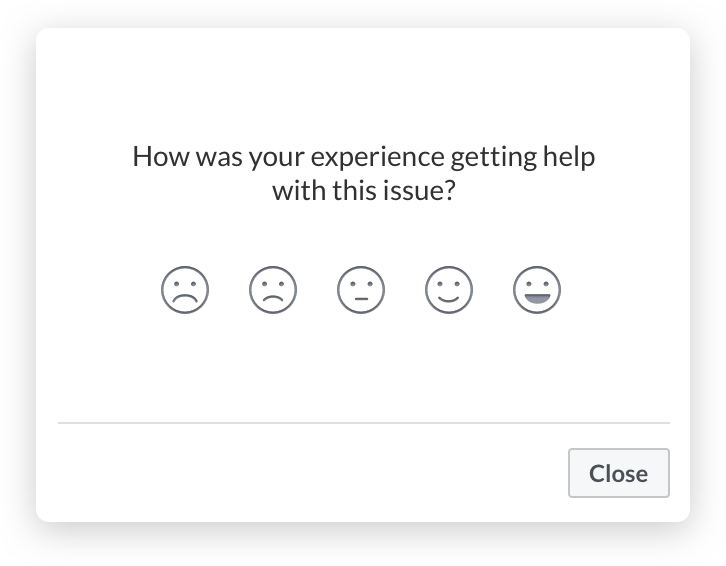
The JSX syntax replaces the modal’s option, so you can still use all of SweetAlert’s other features. Here’s how you could implement that Facebook modal that we saw earlier:
importReactfrom'react'importswalfrom'@sweetalert/with-react'constonPick=value=>{swal("Thanks for your rating!",`You rated us ${value}/3`,"success")}constMoodButton=({ rating, onClick })=>(<button data-rating={rating} className="mood-btn" onClick={()=>onClick(rating)}>)swal({ text"How was your experience getting help with this issue?", buttons{ cancel"Close",}, content(<div><MoodButton rating={1} onClick={onPick}><MoodButton rating={2} onClick={onPick}><MoodButton rating={3} onClick={onPick}><div>)})
SweetAlert 2.0 introduces some important breaking changes in order to make the library easier to use and more flexible.
The most important change is that callback functions have been deprecated in favour of , and that you no longer have to import any external CSS file (since the styles are now bundled in the .js-file).
Below are some additional deprecated options along with their replacements:
- When using a single string parameter (e.g. ), that parameter will be the modal’s instead of its .
- and have been replaced with a single option. If you’re using the shorthand version () you don’t have to change anything.
- is now .
- is no longer used. Instead, you should specify dimension restrictions in CSS if necessary. If you have a special use case, you can give your modal a custom class.
- and are no longer needed. Instead, you can set to show both buttons, or to hide all buttons. By default, only the confirm button is shown.
- and are no longer needed. Instead, you can set to set the text on the confirm button to «foo», or to set the text on the cancel button to «foo» and the text on the confirm button to «bar».
- is no longer used. Instead, you should specify all stylistic changes through CSS. As a useful shorthand, you can set to make the confirm button red. Otherwise, you can specify a class in the .
- and are no longer used. Instead, you can set the parameter in the .
- is no longer necessary. Your button will automatically show a loding animation when its parameter is set to .
- has been deprecated. All stylistic changes can instead be applied through CSS and a custom modal class.
- , , and have all been replaced with the option. You can either specify to get the default options, or you can customize it further using the .
- is no longer used. Instead use the .
- is now for clarity.
- is now for clarity.
Метод alert()
Метод позволяет выводить диалоговое окно с заданным сообщением и кнопкой OK. Синтаксис соответствующего выражения имеет следующий вид:
Диалоговые окна оповещений обычно применяют, если нужно уведомить пользователя о чем-то, что он не контролирует, например об ошибке. В простейшем случае текст предупреждения, заключенный в двойные или одинарные кавычки, вводится внутри круглых скобок. Диалоговое окно, выведенное на экран методом , можно убрать, щелкнув на кнопке OK. До тех пор пока вы не сделаете этого, переход к ранее открытым окнам невозможен. Методу передается только одна строка — отображаемая. Чтобы отобразить многострочное сообщение, разделяйте строки символом :
Это обычный HTML документ
Выходим обратно в HTML
Выполнить код »
Скрыть результаты
Окно предупреждения генерируется самим браузером, поэтому внешний вид окна в различных браузерах может несколько различаться.
Примечание: Окна, обладающие свойством останавливать все последующие действия пользователя и программ, называются модальными.
JavaScript-программисты часто вставляют вызов метода в программный код с целью диагностики возникающих проблем.
console.log
В заключение давайте посмотрим, как обычно разработчики выводять некую отладочную информацию.
examples/js/console.html
<script>
console.log("Hello World");
</script>
Try!
Большинство веб-браузеров предоставляют то, что называется «JavaScript console».
Это дополнительное окно (которое не видно в нормально режиме), где браузер выводит предупреждения и ошибки, сгенерированные кодом JavaScript.
Разработчики также могут выводить информацию в эту консоль с помощью вызова console.log().
Для того, чтобы увидеть консоль, вам нужно будет ее открыть.
Если вы используете Chrome на OSX вы можете открыть консоль с помощью Command-Option-J.
AJAX requests
Since SweetAlert is promise-based, it makes sense to pair it with AJAX functions that are also promise-based. Below is an example of using to search for artists on the iTunes API. Note that we’re using in order to both show an input-field and retrieve its value when the user clicks the confirm button:
swal({ text'Search for a movie. e.g. "La La Land".', content"input", button{ text"Search!", closeModalfalse,},}).then(name=>{if(!name)thrownull;returnfetch(`https://itunes.apple.com/search?term=${name}&entity=movie`);}).then(results=>{returnresults.json();}).then(json=>{constmovie=json.results;if(!movie){returnswal("No movie was found!");}constname=movie.trackName;constimageURL=movie.artworkUrl100;swal({ title"Top result:", text name, icon imageURL,});}).catch(err=>{if(err){swal("Oh noes!","The AJAX request failed!","error");}else{swal.stopLoading();swal.close();}});
Консоль — общий взгляд
В большинстве программ для разработчиков самым лучшим другом программиста будет консоль. Многоцелевая панель используется для журналирования сообщений об ошибках, проверки DOM, отладки кода JavaScript и множества других задач. В зависимости от браузера консоль вызывается разными командами (кроме прямого выбора через меню):
- в браузере Chrome и Dragonfly для Opera – Ctrl + Shift + I
- Firebug — F12
Консоль автоматически выводит ошибки в коде, которые выявляются в ходе выполнения скрипта. Файл и строка указываются рядом с ошибкой, а нажатие клавиши мыши на ошибке перемещает фокус ввода в соответствующее ей место.
Many Alerts
If you have many alert messages on a page, you can add the following script
to close different alerts without using the onclick attribute on each <span>
element.
And, if you want the alerts to slowly fade out when you click on them, add
and to the class:
Example
<style>.alert { opacity: 1;
transition: opacity 0.6s; /* 600ms to fade out */}</style><script>
// Get all elements with class=»closebtn»var close = document.getElementsByClassName(«closebtn»);var
i;// Loop through all close buttonsfor (i = 0; i < close.length; i++) {
// When someone clicks on a close button close.onclick =
function(){ // Get the
parent of <span class=»closebtn»> (<div class=»alert»>) var div = this.parentElement; // Set the opacity of div to
0 (transparent) div.style.opacity = «0»; // Hide the div after 600ms
(the same amount of milliseconds it takes to fade out)
setTimeout(function(){ div.style.display = «none»; }, 600); }}
</script>
Tip: Also check out Notes.
Using options
The last example can also be rewritten using an object as the only parameter:
swal({ title"Good job!", text"You clicked the button!", icon"success",});
With this format, we can specify many more options to customize our alert. For example we can change the text on the confirm button to :
swal({ title"Good job!", text"You clicked the button!", icon"success", button"Aww yiss!",});
You can even combine the first syntax with the second one, which might save you some typing:
swal("Good job!","You clicked the button!","success",{ button"Aww yiss!",});
For a full list of all the available options, check out the API docs!
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
cos()
cosh()
E
exp()
floor()
LN2
LN10
log()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Итоги
- Методы и являются блокирующими, т. е. они не возвращают управление документом, пока пользователь не отреагирует на запрос диалогового окна. Это значит, что когда выводится одно из таких окон, программный код прекращает исполнение, а текущий документ прекращает загружаться на время показа диалогового окна и возобновляется после его закрытия.
- выводит сообщение и ждёт, пока пользователь нажмёт OK.
- выводит сообщение и ждёт, пока пользователь введёт текст, а затем возвращает введённое значение или , если ввод отменён (Cancel или Esc).
- выводит сообщение и ждёт, пока пользователь нажмёт OK или Cancel и возвращает соответственно или .
- Такие системные диалоговые окна легко использовать, они могут быть полезны, если нужно вывести для пользователя некоторую информацию и запросить подтверждение решения, не требуя загрузки кода HTML, CSS или JavaScript. Однако из эстетических соображений на практике их применяют редко. На веб-страницах они почти не встречаются.
- Текст, отображаемый в диалоговых окнах, которые выводятся перечисленными методами – это обычный неформатированный текст. Его можно форматировать только пробелами, переводами строк и различными знаками пунктуации.