Javascript — локальные и глобальные переменные
Содержание:
- Подъём объявлений
- Типы переменных
- Правильные имена в VBA Excel
- Ключевые слова static и extern
- Логические операции
- var VS let VS const
- Синтаксис
- Примеры объявления переменных
- Область видимости
- Избегайте глобальных переменных
- var VS let VS const
- Оператор деления /Division operator /
- Как защититься от «глобального» разрушения?
- «var» обрабатываются в начале запуска функции
- Что такое переменные
Подъём объявлений
В JavaScript объявленные переменные доступны в любом месте относительно своей области видимости, это означает, что переменные оказываются видимы ещё до того, как будут объявлены в коде. Эта особенность JavaScript неофициально называется подъёмом
: программный код ведёт себя так, как если бы объявления переменных неявно поднимались
(без инициализации) на самый верх относительно своей области видимости.
Рассмотрим следующий фрагмент кода:
var str = "глобальная";
function foo() {
alert(str); // undefined
var str = "локальная";
alert(str); // "локальная"
}
foo();
Посмотрев на код, можно было бы подумать, что первый должен вывести строку «глобальная», потому что объявление локальной переменной ещё не было выполнено. Однако, на деле выводится значение . Благодаря подъёму
объявлений функция выше эквивалентна реализации, приведённой ниже, в которой объявление переменной поднято
в начало функции:
function foo() {
var str; // Объявление локальной переменной в начале функции
alert(str); // Здесь она доступна, но не инициализирована
str = "локальная"; // Здесь она инициализируется
alert(str); // А здесь она имеет ожидаемое значение – "локальная"
}
Тоже самое касается и глобальной области видимости, переменная объявленная снизу, доступна наверху:
alert(num); // undefined var num = 10; alert(num); // 10
С этой темой смотрят:
- Переменные и константы
- Объявление переменных
- Функции
- Объекты
Типы переменных
Любая объявляемая переменная относится к определенному типу. В программировании существует несколько типов данных, из которых более важными являются следующие:
- Integer – В этот тип входят целые числовые числа, как положительные так и отрицательные (например: 1,2,4, -8, -100).
- Double – В этот тип входят числа с плавающей точкой, они еще называются дробные числа (например 1.6, -9.8, 2.5). Они тоже могут быть и отрицательными.
- String – Это строковые значения. К этому типу относится любой символ, любая буква или же строка. Все строковые значения должны быть объявлены в одинарные либо двойные кавычки.
- Boolean – Данный тип является логическим. Он может иметь только одну из двух значений, это либо true(истина) либо false(ложь).
- Массив – это сбор данных, которые могут быть разных типов. Существует два типа массивов, это числовой, у которого индексы(ключи) числовые и ассоциативный, со строчными индексами.
- Объект – Может быть одним из двух типов данных, либо ассоциативный массив, либо экземпляр какого не будь класса.
Переменные можно использовать напрямую в строку. Для примера создадим несколько переменных разных типов и выведем их всех сразу, одной строкой.
Хочу отметить, что переменные всегда выводятся без кавычек.
var age = 47;
var money = 50.5;
var name = " Ральф ";
document.write("<p> Меня зовут <strong>" + name + "</strong>.<br /> Мне <strong>" + age + " лет</strong> и у меня есть <strong>" + money + " рублей </strong> </p>");
Сохраняем документ и открываем его в браузере.

Булевские переменные (тип Boolean) редко когда используются напрямую в строке. Они больше предназначены для сохранения результата разных логических операций. Потом этот результат чаще всего используется для условного оператора if, которого изучим в другой статье.
Для примера все-таки, попробуем их вывести в браузер.
Объявим две булевские переменные, одна со значением true а другая со значением false. И используем их в качестве ответов на двух вопросов.
var bool_1 = true;
var bool_2 = false;
document.write("<p><strong>Вопрос: </strong>Вы хотите стать программистом ? </br > <strong>Ответ:</strong> " + bool_1 + " (Истина)</p>");
document.write("<p><strong>Вопрос: </strong>Мальчик сделал уроки? </br > <strong>Ответ:</strong> " + bool_2 + " (Ложь)</p>");
Сохраняем документ и открываем его в браузере.

Как видите в JavaScript, значения булевских переменных отображаются, как заданы. В PHP они отображаются иначе.
Можно объявить переменную изначально без присваивания значения, потом по необходимости сделать это.
var mouse; //Некий код mouse = "мышь";
Еще можно объявить сразу несколько переменных через запятую, используя ключевое слово var только один раз.
var comp, television, auto;
var count = 5,
current_year = 2016,
phone;
Массивы и объекты являются сложными типами данных, поэтому мы рассмотрим их в других статьях.
Правильные имена в VBA Excel
Правила наименования переменных, констант, процедур и аргументов:
- Имя может состоять из букв, цифр и знака подчеркивания (_). Пробел и другие специальные символы не допускаются, кроме шести символов-суффиксов для переменных.
- Первым знаком имени должна быть буква. Длина имени ограничена 255 знаками.
- Не следует использовать имена, совпадающие с именами встроенных функций, операторов, методов, свойств и констант VBA Excel.
- Нельзя допускать повторения имен внутри одной области видимости (действия) переменных, например, внутри одной процедуры.
VBA Excel не чувствителен к регистру, но сохраняет заглавные буквы в именах. Если язык приложения русский, то для наименования переменных, констант, процедур и аргументов можно использовать слова на кириллице.
Ключевые слова static и extern
В дополнение к области видимости и продолжительности жизни, переменные имеют еще одно свойство — связь. Связь переменной определяет, относятся ли несколько упоминаний одного идентификатора к одной и той же переменной или нет.
Переменная без связей — это переменная с локальной областью видимости, которая относится только к блоку, в котором она определена. Это обычные локальные переменные. Две переменные с одинаковыми именами, но определенные в разных функциях, не имеют никакой связи — каждая из них считается независимой единицей.
Переменная, имеющая внутренние связи, называется внутренней переменной (или «статической переменной»). Она может использоваться в любом месте файла, в котором определена, но не относится к чему-либо вне этого файла.
Переменная, имеющая внешние связи, называется внешней переменной. Она может использоваться как в файле, в котором определена, так и в других файлах.
Если вы хотите сделать глобальную переменную внутренней (которую можно использовать только внутри одного файла) — используйте ключевое слово :
#include <iostream>
static int g_x; // g_x — это статическая глобальная переменная, которую можно использовать только внутри этого файла
int main()
{
return 0;
}
|
1 |
#include <iostream> staticintg_x;// g_x — это статическая глобальная переменная, которую можно использовать только внутри этого файла intmain() { return; } |
Аналогично, если вы хотите сделать глобальную переменную внешней (которую можно использовать в любом файле программы) — используйте ключевое слово :
#include <iostream>
extern double g_y(9.8); // g_y — это внешняя глобальная переменная и её можно использовать и в других файлах программы
int main()
{
return 0;
}
|
1 |
#include <iostream> extern doubleg_y(9.8);// g_y — это внешняя глобальная переменная и её можно использовать и в других файлах программы intmain() { return; } |
По умолчанию, неконстантные переменные, объявленные вне блока, считаются внешними. Однако константные переменные, объявленные вне блока, считаются внутренними.
Логические операции
Теперь приступим к логическим операциям. Здесь используются только булевские данные, true(истина) и false(ложь).
Например, после сравнения двух чисел получаем какой-то булевский результат, либо true, либо false.
var count_ball = 16,
сount_players = 32,
compare;
compare = count_ball > count_players;
document.write( count_ball + " > " + count_players + " = " + compare + "<br />"); //false
compare = count_ball < count_players;
document.write( count_ball + " < " + count_players + " = " + compare + "<br />"); //true
Данные операции чаще всего используются в условных операторах if, else.
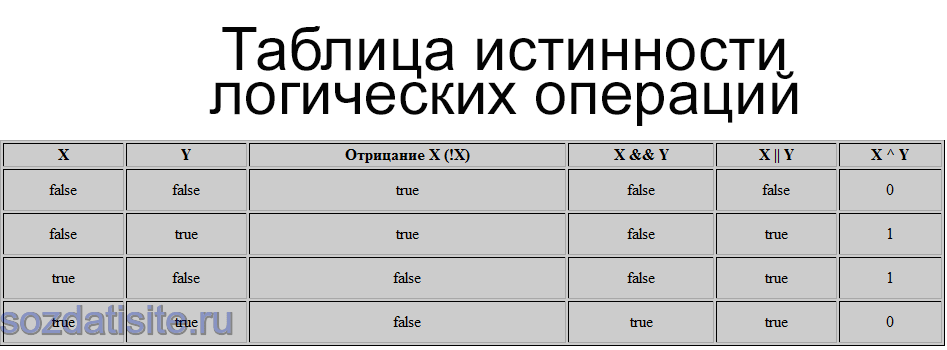
Для лучшего понимания, покажу Вам таблицу истинности. Ее Вы должны знать наизусть. Для этого достаточно ее понять.

Вместо true может быть 1, а вместо false 0.
&& — Это оператор AND, то есть И. Его можно понять как оператор умножения.
- 0(false) && 0(false) = 0(false)
- 0(false) && 1(true) = 0(false)
- 1(true) && 0(false) = 0(false)
- 1(true) && 1(true) = 1(true)
|| — Это оператор OR, то есть ИЛИ. Его можно понять как оператор сложение.
- 0(false) || 0(false) = 0(false)
- 0(false) || 1(true) = 1(true)
- 1(true) || 0(false) = 1(true)
- 1(true) || 1(true) = 1(true)
Символ ‘|’ на клавиатуре печатается с помощью комбинации клавиш Shift + Back slesh(Обратный слеш \).
^ — Это оператор XOR, то есть Исключающее ИЛИ. Он используется редко. Но его нужно знать по любому, вдруг понадобится.
- 0(false) ^ 0(false) = 0(false)
- 0(false) ^ 1(true) = 1(true)
- 1(true) ^ 0(false) = 1(true)
- 1(true) ^ 1(true) = 0(false)
Вот и все о чем хотел Вам рассказать в этой статье. Теперь Вы знаете, какие типы переменных существуют в программировании и как использовать их в различных арифметических и логических операциях.
Тогда поделитесь ею с друзьями и подпишитесь на новые интересные статьи.
Поделиться с друзьями:
Подписаться на новые статьи:
Поддержите пожалуйста мой проект!
Добавляйтесь ко мне в друзья в:
-
— ВКонтакте
- — Одноклассниках
Добавляйтесь в мои группы:
- — Группа в ВКонтакте
- — Группа в Facebook
- — Группа в Одноклассниках
Подпишитесь на мои каналы:
- — Мой канал на Youtube
- — Мой канал на Google+
Автор статьи: Мунтян Сергей
Копирование материалов с сайта sozdatisite.ru ЗАПРЕЩЕНО!!!
Дата добавления: 2016-07-06 04:49:40
var VS let VS const
Сперва сравним var и let. Главное отличие let в том, что область видимости переменной ограничивается блоком, а не функцией. Другими словами, переменная, созданная с помощью оператора let, доступна внутри блока, в котором она была создана и в любом вложенном блоке. Говоря «блок», я имею ввиду всё что вложено между фигурными скобками {}, как например в цикле for или условии if.
Давайте в последний раз вернёмся к нашей функции discountPrices.

Помните, что мы можем логировать i, discountedPrice, и finalPrice вне цикла for, так как они созданы с помощью var, а значит видны в пределах функции. Но, что, если мы заменим оператор var на let и попробуем выполнить код.

Вот что мы получим: ReferenceError: i is not defined. Это подтверждает, что let переменные ограничены блоком, а не функцией. Поэтому попытка получить к ним доступ приводит к ошибке.
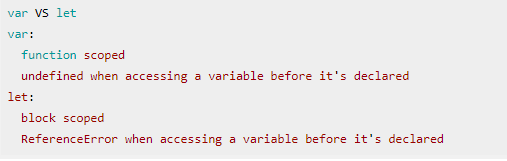
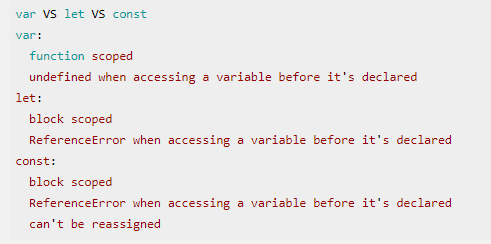
var VS letvar: function scopedlet: block scoped
Следующее отличие связано с поднятием переменной. Ранее мы определили, что интерпретатор в JavaScript присваивает переменным значение undefined по умолчанию во время фазы «Создания». Вы даже видели это в действии, логируя переменную до её объявления (и получили undefined).

Я даже не могу придумать причину, по которой стоит запрашивать переменную до её объявления. Мне кажется, что получать по умолчанию ReferenceError лучше, чем возврат undefined.
Кстати, именно это и делает let, т.е. вы получите ошибку ReferenceError вместо значения undefined, если запросите переменную, созданную оператором let, до её объявления.


let VS const
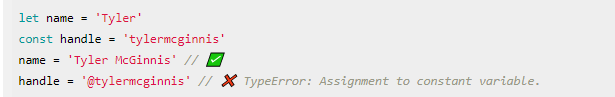
Различия между var и let мы выяснили, а что насчёт const? Получается, что const и let почти одно и тоже. И всё же есть одно отличие: значение переменной, объявленной с помощью const, нельзя переназначить. Это можно увидеть в примере ниже:

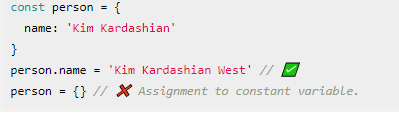
Итак, если вы хотите, чтобы переменная была неизменной, используйте const. Ну, почти. На самом деле оператор const не делает переменную неизменной, а только не даёт переназначать её значение. Вот хороший пример:

Обратите внимание, что изменение свойства объекта не является его переназначением, поэтому, даже если объект объявлен с помощью const, это не означает, что вы не можете изменить ни одно из его свойств. Это только означает, что вы не можете переназначить его на новое значение
Теперь главный вопрос: что следует использовать var, let, или const? Наиболее популярное мнение, под которым подписываюсь и я, — всегда использовать const, кроме тех случаев, когда вы знаете, что переменная будет изменятся. Используя const, вы как бы говорите себе будущему и другим разработчикам, которые будут читать ваш код, что эту переменную изменять не следует. Если вам нужна изменяемая переменная (например, в цикле for), то используйте let.
Таким образом, между изменяемыми и неизменяемыми переменными осталось не так много различий. Это означает, что вам больше не придётся использовать var.
Теперь «непопулярное» мнение, хотя оно и обоснованно (пока): вы никогда не должны использовать const, потому что, хотя вы пытаетесь показать, что переменная неизменна, это не совсем правда (мы видели это на примере выше). Разработчики, которые разделяют это мнение, всегда используют let, за исключением случаев когда переменная действительно является константой, например _LOCATION_ = ….
Повторим для закрепления. Область видимости var переменных ограничена функцией, если вы обратитесь к переменной до её объявления, то получите undefined. const и let ограничены блоком, а попытка обратится к переменной до её объявления, вернётся ошибкой ReferenceError. И наконец, разница между let и const в том, что в первом случае вы можете изменить значение переменной, а во втором нет.

Читайте нас в телеграмме и vk
Перевод статьи Tyler McGinnisWhen to use var vs let vs const in JavaScript
Синтаксис
static final datatype identifier_name = constant;
- Модификатор static делает переменную доступной без загрузки экземпляра ее определяющего класса.
- Последний модификатор делает переменную неизменной.
Причина, по которой мы должны использовать как статические, так и конечные модификаторы, заключается в том, что:
- Когда мы объявим переменную «var» только как статическую, все объекты одного класса смогут получить доступ к этому ‘var’ и изменить его значения.
- Когда мы объявляем переменную только как final, для каждого отдельного объекта будет создано несколько экземпляров одного и того же значения константы, и это неэффективно / нежелательно.
- Когда мы используем как static, так и final, тогда «var» остается статичным и может быть инициализирован только один раз, что делает его надлежащей константой, которая имеет общую ячейку памяти для всех объектов своего содержащего класса.
Пример
static final int MIN_AGE = 18;
Допустим, нам нужно определить, кто имеет право на получение постоянных водительских прав в группе людей. Мы уже знаем, что минимальный возраст для получения постоянных водительских прав составляет 18 лет.
Поэтому вместо того, чтобы просить пользователя ввести минимальный возраст для сравнения, мы объявляем идентификатор MIN_AGE как постоянное целое число со значением 18.
import java.util.*;
public class DrivingLicense{
public static void main(String [] args){
Scanner sc = new Scanner(System.in);
static final int MIN_AGE = 18; //Minimum age requirement
int[] list = new int;
System.out.println("Enter the age of people:");
for(int i=0;i<5;i++){
list = sc.nextInt();
}
System.out.println("Result for eligibility:");
for(int i=0;i<5;i++) {
if(list >= MIN_AGE)
System.out.println(i + " is Eligible");
else
System.out.println(i + " is Not Eligible");
}
}
}
Вывод:
Зачем нужны?
Константы делают вашу программу более легкой для чтения и понимания, когда ее читают другие. Использование их также повышает производительность, поскольку константы кэшируются как JVM, так и вашим приложением.
Примеры объявления переменных
Пример 1
|
1 |
‘Объявление переменных без суффикса DimmyInteger asInteger,mySingle asSingle,myCurrency asCurrency ‘Объявление переменных с суффиксом DimmyInteger%,mySingle!,myCurrency@ |
Обе строки равнозначны. Во втором случае суффикс необходим только при объявлении переменных, далее, в тексте кода, его можно не использовать. С другой стороны, добавляя суффикс ко всем упоминаниям одной переменной, мы исключаем возможность случайно посчитать переменную с суффиксом и без него за разные переменные.
Пример 2
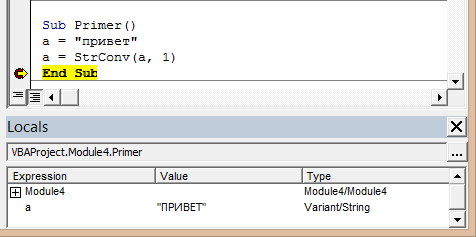
Если в модуле не используются операторы Option Explicit и Dim (Static, Public), то суффиксы являются единственным способом назначить переменной тип данных. То, что суффиксы работают и в этом случае, проверим на следующей процедуре:
|
1 |
SubPrimer() a$=»привет» a=StrConv(a,1) EndSub |
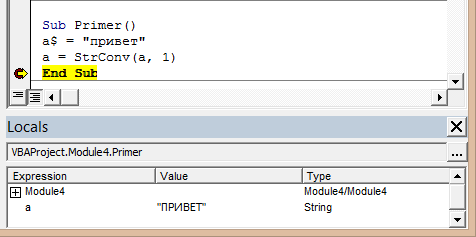
Указываем с помощью суффикса $, что переменная a является строковой, и ставим паузу на операторе End Sub. Запускаем процедуру:

На изображении видно, что переменной a присвоен тип данных String (окно Locals). Теперь запускаем ту же процедуру, но с переменной без суффикса:

Как и ожидалось, переменной a присвоен тип данных по умолчанию – Variant. Через косую черту указан тип данных, который VBA Excel идентифицировал у содержимого переменной a.
Область видимости
Область видимости определяет, где в коде программы будут доступны переменные и функции. В JavaScript есть два типа области видимости — глобальная и локальная (global scope и function scope). Согласно официальной спецификации:
То есть, если вы создаёте переменную внутри функции с оператором , то она будет доступна только внутри этой функции и вложенных в неё функциях.
function getDate () { var date = new Date()return date}getDate()console.log(date) // Reference Error
В коде выше, мы пытаемся получить доступ к переменной вне функции, в которой она была объявлена. Так как переменная ограничена областью видимости функции , она доступна только внутри или для любой вложенной в неё функции (как в примере ниже).
function getDate () { var date = new Date()function formatDate () { return date.toDateString().slice(4) // }return formatDate()}getDate()console.log(date) // Reference Error
Давайте рассмотрим более сложный пример. Допустим у нас есть массивы и , нам нужно создать функцию, которая возьмёт значения из обоих массивов и вернёт новый массив цен с учётом скидок. В итоге у нас должен получится такой массив:
discountPrices(, .5)
Реализация:
function discountPrices (prices, discount) { var discounted = []for (var i = 0; i < prices.length; i++) { var discountedPrice = prices * (1 - discount) var finalPrice = Math.round(discountedPrice * 100) / 100 discounted.push(finalPrice) }return discounted}
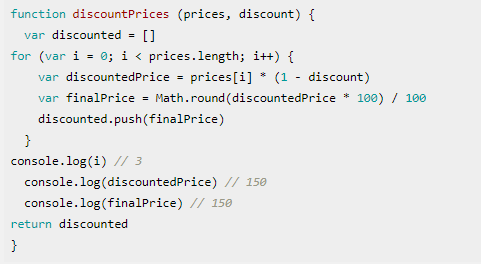
Выглядит довольно просто, но что происходит в области видимости блока? Обратите внимание на цикл. Доступны ли переменные, которые объявлены внутри цикла, вне его? Оказывается, что да
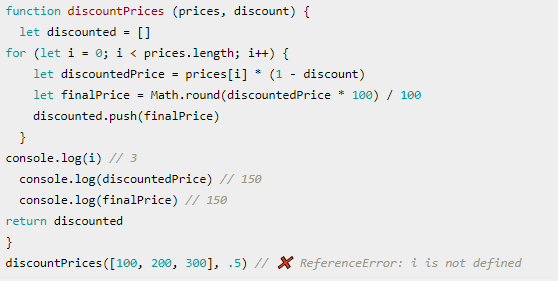
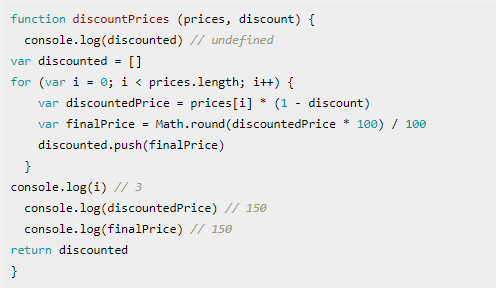
function discountPrices (prices, discount) { var discounted = []for (var i = 0; i < prices.length; i++) { var discountedPrice = prices * (1 - discount) var finalPrice = Math.round(discountedPrice * 100) / 100 discounted.push(finalPrice) }console.log(i) // 3 console.log(discountedPrice) // 150 console.log(finalPrice) // 150return discounted}
Если JavaScript это единственный язык программирования, которым вы владеете, то вы не заметите ничего странного. Но если вы перешли с другого языка, вы, вероятно, немного запутались в том, что здесь происходит.
Здесь нет ошибки, это просто немного необычно. К тому же, у нас нет необходимости иметь доступ к , , и вне цикла . Для нас в этом нет никакой пользы, более того, в некоторых случаях это может мешать. Тем не менее, поскольку переменные, объявлены оператором , они относятся к функции и доступны вне цикла.
Теперь вы знаете, что такое область видимости, инициализация и объявление переменных; нам осталось разобраться с понятием «поднятие переменной» (hoisting), прежде чем перейти к и .
Избегайте глобальных переменных
Глобальных переменных стоит избегать по нескольким причинам.
Во-первых, их легко переписать в различных местах кода, потому что они везде доступны. Во-вторых, они могут переписывать объект , так как являются свойствами объекта .
Две эти проблемы затрудняют восприятие кода. Следовательно, стоит определять локальные переменные настолько часто, насколько это возможно, используя ключевые слова , или.
Переменные, определенные с , доступны на том уровне, на котором они определены, и ниже, до того, как они будут определены. Например, если мы напишем:
Получим в первом и единицу во втором.
Это то же самое, что и:
Переменные, определенные с , доступны только после того, как определены, то есть, если мы напишем:
Мы получим ошибку:
С ключевым словом мы определяем постоянные, значения которым присваиваются раз и навсегда. Они также доступны только после определения. Напишем:
Вызов до выдаст:
Если нам нужны переменные, доступные в различных частях программы, нужно использовать модули JavaScript и собрать их в один или несколько больших файлов при релизе кода. Эта функция доступна с версии ES6.
Мы можем экспортировать и импортировать переменные с помощью и в другие модули. Существует также команда для экспорта модуля полностью. Этим способом мы экспортируем только то, что должно быть доступно снаружи модуля, сохраняя остальные данные закрытыми.
Для хранения переменных внутри функции, чтобы они не были доступны снаружи, можно использовать замыкания. Вот пример простого замыкания:
остается внутри функции , следовательно, он не доступен снаружи и возвращает функцию, которая что-то делает с ним. Для вызова напишем:
var VS let VS const
Сперва сравним и . Главное отличие в том, что область видимости переменной ограничивается блоком, а не функцией. Другими словами, переменная, созданная с помощью оператора , доступна внутри блока, в котором она была создана и в любом вложенном блоке. Говоря «блок», я имею ввиду всё что вложено между фигурными скобками , как например в цикле или условии .
Давайте в последний раз вернёмся к нашей функции .
Помните, что мы можем логировать , , и вне цикла , так как они созданы с помощью , а значит видны в пределах функции. Но, что, если мы заменим оператор на и попробуем выполнить код.
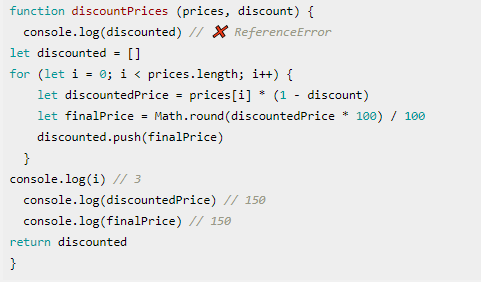
Вот что мы получим: . Это подтверждает, что переменные ограничены блоком, а не функцией. Поэтому попытка получить к ним доступ приводит к ошибке.
Следующее отличие связано с поднятием переменной. Ранее мы определили, что интерпретатор в JavaScript присваивает переменным значение по умолчанию во время фазы «Создания». Вы даже видели это в действии, логируя переменную до её объявления (и получили ).
Я даже не могу придумать причину, по которой стоит запрашивать переменную до её объявления. Мне кажется, что получать по умолчанию ReferenceError лучше, чем возврат .
Кстати, именно это и делает , т.е. вы получите ошибку ReferenceError вместо значения , если запросите переменную, созданную оператором , до её объявления.
let VS const
Различия между и мы выяснили, а что насчёт ? Получается, что и почти одно и тоже. И всё же есть одно отличие: значение переменной, объявленной с помощью , нельзя переназначить. Это можно увидеть в примере ниже:
Итак, если вы хотите, чтобы переменная была неизменной, используйте . Ну, почти. На самом деле оператор не делает переменную неизменной, а только не даёт переназначать её значение. Вот хороший пример:
Обратите внимание, что изменение свойства объекта не является его переназначением, поэтому, даже если объект объявлен с помощью , это не означает, что вы не можете изменить ни одно из его свойств. Это только означает, что вы не можете переназначить его на новое значение
Теперь главный вопрос: что следует использовать , , или ? Наиболее популярное мнение, под которым подписываюсь и я, — всегда использовать , кроме тех случаев, когда вы знаете, что переменная будет изменятся. Используя , вы как бы говорите себе будущему и другим разработчикам, которые будут читать ваш код, что эту переменную изменять не следует. Если вам нужна изменяемая переменная (например, в цикле ), то используйте .
Таким образом, между изменяемыми и неизменяемыми переменными осталось не так много различий. Это означает, что вам больше не придётся использовать .
Теперь «непопулярное» мнение, хотя оно и обоснованно (пока): вы никогда не должны использовать const, потому что, хотя вы пытаетесь показать, что переменная неизменна, это не совсем правда (мы видели это на примере выше). Разработчики, которые разделяют это мнение, всегда используют , за исключением случаев когда переменная действительно является константой, например .
Повторим для закрепления. Область видимости переменных ограничена функцией, если вы обратитесь к переменной до её объявления, то получите . и ограничены блоком, а попытка обратится к переменной до её объявления, вернётся ошибкой ReferenceError. И наконец, разница между и в том, что в первом случае вы можете изменить значение переменной, а во втором нет.
Перевод статьи Tyler McGinnis: When to use var vs let vs const in JavaScript
Оператор деления /Division operator /
Оператор деления делит левый операнд на правый.The division operator divides its left-hand operand by its right-hand operand.
Деление целых чиселInteger division
Для операндов цельночисленных типов результат оператора является целочисленным типом, который равен частному двух операндов, округленному в сторону нуля:For the operands of integer types, the result of the operator is of an integer type and equals the quotient of the two operands rounded towards zero:
Чтобы получить частное двух операндов в виде числа с плавающей запятой, используйте тип , или :To obtain the quotient of the two operands as a floating-point number, use the , , or type:
Деление чисел с плавающей запятойFloating-point division
Для типов , и результатом оператора является частное двух операндов:For the , , and types, the result of the operator is the quotient of the two operands:
Если один из операндов — это , второй операнд не может быть ни , ни , так как ни , ни не преобразуется неявно в тип .If one of the operands is , another operand can be neither nor , because neither nor is implicitly convertible to . Необходимо явным образом преобразовать операнд или в тип .You must explicitly convert the or operand to the type. Дополнительные сведения о числовых преобразованиях см. в разделе Встроенные числовые преобразования.For more information about conversions between numeric types, see Built-in numeric conversions.
Как защититься от «глобального» разрушения?
Если у вас возникнет ситуация, где полезнее будет использовать неконстантные глобальные переменные, вместо локальных, то вот вам несколько полезных советов, которые помогут свести к минимуму количество потенциальных проблем, с которыми вы можете столкнуться при использовании подобных переменных.
Во-первых, добавляйте префикс ко всем вашим глобальным переменным и/или размещайте их в пространстве имен, дабы уменьшить вероятность возникновения конфликтов имен.
Например, вместо следующего:
#include <iostream>
double gravity (9.8); // по имени переменной непонятно, глобальная ли это переменная или локальная
int main()
{
return 0;
}
|
1 |
#include <iostream> doublegravity(9.8);// по имени переменной непонятно, глобальная ли это переменная или локальная intmain() { return; } |
Сделайте следующее:
#include <iostream>
double g_gravity (9.8); // теперь понятно, что это глобальная переменная
int main()
{
return 0;
}
|
1 |
#include <iostream> doubleg_gravity(9.8);// теперь понятно, что это глобальная переменная intmain() { return; } |
Во-вторых, вместо разрешения прямого доступа к глобальным переменным, лучше их «инкапсулировать». Сначала добавьте ключевое слово , чтобы доступ к ним был возможен только из файла, в котором они объявлены. Затем напишите внешние глобальные «функции доступа» для работы с переменными. Эти функции помогут обеспечить надлежащее использование переменных (например, при проверке ввода, проверке допустимого диапазона значений и т.д.). Кроме того, если вы когда-либо решите изменить первоначальную реализацию программы (например, перейти из одной базы данных в другую), то вам нужно будет обновить только функции доступа вместо каждого фрагмента кода, который напрямую использует глобальные переменные.
Например, вместо следующего:
double g_gravity (9.8); // можно экспортировать и использовать напрямую в любом файле
| 1 | doubleg_gravity(9.8);// можно экспортировать и использовать напрямую в любом файле |
Сделайте следующее:
static double g_gravity (9.8); // ограничиваем доступ к переменной только на этот файл
double getGravity() // эта функция может быть экспортирована в другие файлы для доступа к глобальной переменной
{
return g_gravity;
}
|
1 |
staticdoubleg_gravity(9.8);// ограничиваем доступ к переменной только на этот файл doublegetGravity()// эта функция может быть экспортирована в другие файлы для доступа к глобальной переменной { returng_gravity; } |
В-третьих, при написании автономной функции, использующей глобальные переменные, не используйте их непосредственно в теле функции. Передавайте их в качестве параметров. Таким образом, если в вашей функции нужно будет когда-либо использовать другое значение, то вы сможете просто изменить параметр. Это улучшит модульность вашей программы.
Вместо следующего:
// Эта функция полезна только для расчета мгновенной скорости на основе глобальной гравитации
double instantVelocity(int time)
{
return g_gravity * time;
}
|
1 |
// Эта функция полезна только для расчета мгновенной скорости на основе глобальной гравитации doubleinstantVelocity(inttime) { returng_gravity *time; } |
Сделайте следующее:
// Эта функция вычисляет мгновенную скорость для любого значения гравитации
// Передайте возвращаемое значение из getGravity() в параметр gravity, если хотите использовать глобальную переменную gravity
double instantVelocity(int time, double gravity)
{
return gravity * time;
}
|
1 |
// Эта функция вычисляет мгновенную скорость для любого значения гравитации doubleinstantVelocity(inttime,doublegravity) { returngravity *time; } |
Наконец, изменение значений глобальных переменных — это прямой путь к проблемам. Структурируйте ваш код в соответствии с тем, что ваши глобальные переменные могут измениться. Постарайтесь свести к минимуму количество случаев, где они могут изменять свои значения — обращайтесь с ними исключительно как с доступными только для чтения (насколько позволяет ситуация). Если вы можете инициализировать значение глобальной переменной при запуске программы, а затем не изменять его в ходе выполнения, то, таким образом, вы снизите вероятность возникновения непредвиденных проблем.
«var» обрабатываются в начале запуска функции
Объявления переменных обрабатываются в начале выполнения функции (или запуска скрипта, если переменная является глобальной).
Другими словами, переменные считаются объявленными с самого начала исполнения функции вне зависимости от того, в каком месте функции реально находятся их объявления (при условии, что они не находятся во вложенной функции).
Т.е. этот код:
…Технически полностью эквивалентен следующему (объявление переменной перемещено в начало функции):
…И даже коду ниже (как вы помните, блочная область видимости игнорируется):
Это поведение называется «hoisting» (всплытие, поднятие), потому что все объявления переменных «всплывают» в самый верх функции.
В примере выше условие никогда не выполнится. Но это никаким образом не препятствует созданию переменной , которая находится внутри него, поскольку объявления «всплывают» в начало функции. Т.е. в момент присвоения значения переменная уже существует.
Объявления переменных «всплывают», но присваивания значений – нет.
Это проще всего продемонстрировать на примере:
Строка состоит из двух действий:
- Объявление переменной
- Присвоение значения в переменную .
Объявление переменной обрабатывается в начале выполнения функции («всплывает»), однако присвоение значения всегда происходит в той строке кода, где оно указано. Т.е. код выполняется по следующему сценарию:
Поскольку все объявления переменных обрабатываются в начале функции, мы можем ссылаться на них в любом месте. Однако, переменные имеют значение до строки с присвоением значения.
В обоих примерах выше вызов происходил без ошибки, потому что переменная уже существовала. Но её значение ещё не было присвоено, поэтому мы получали .
Что такое переменные
Переменная — это именованный фрагмент памяти, используемый для хранения разных значений. Часть информации, на которую можно сослаться несколько раз, может быть сохранена в переменной для последующего использования или модификации. В JavaScript значение, содержащееся внутри переменной, может быть любым типом данных, включая число, строку или объект.
До спецификации языка ECMAScript 2015 (ES6), на котором основан JavaScript в данный момент, существовал только один способ объявить переменную – с использованием ключевого слова var. Потому большинство старых кодов и мануалов используют для объявления переменных только var. Давайте рассмотрим различия между var, let и const.
Ключевое слово var позволяет продемонстрировать концепцию самой переменной. В приведенном ниже примере мы объявляем переменную и присваиваем ей значение.
Это выражение состоит из нескольких частей:
- Объявление переменной с помощью ключевого слова var;
- Имя переменной (или идентификатор), username;
- Операция присваивания, представленная синтаксисом =;
- Присваиваемое значение, «8host_blog».
Теперь можно использовать переменную username в коде. JavaScript запомнит, что username представляет значение 8host_blog.
Как упоминалось ранее, переменные могут выражаться любым типом данных JavaScript. В этом примере переменные выражаются строкой, числом, объектом, логическим значением и нулевым значением.
С помощью console.log можно просмотреть значение любой переменной:
Переменные хранят в памяти данные, которые впоследствии можно использовать или изменить. Переменные также можно переназначить и присвоить им новое значение. Простой пример ниже демонстрирует, как в переменной можно сохранить, а затем обновить пароль.
В реальной программе пароль, скорее всего, будет надежно сохранен в базе данных. Однако этот простой пример иллюстрирует ситуацию, в которой вы можете обновить значение переменной. Значение переменной password было hunter2, но ей было присвоено новое значение, hunter3, и теперь JavaScript будет использовать новое значение.









